

App Builder Grid CRUD Actions, Nested Data-binding Support, Category Chart Aggregations, and More가 포함된 릴리스
App Builder 전체 Grid CRUD 작업 등을 포함한 새로운 업데이트와 흥미로운 개선 사항을 제공합니다.
App Builder TM의 2월 업데이트가 출시되었으며 흥미로운 새 기능으로 가득합니다. 아직 App Builder 대해 들어본 적이 없다면 조직의 앱 개발 프로세스에 꼭 필요한 도구인 이유를 알려 드리겠습니다.
- 시각적 앱 빌더 – 제품 관리자, 디자이너, 개발자를 위한 통합 플랫폼입니다.
- 기업이 이전보다 80% 빠르게 완전한 비즈니스 앱을 설계하고 구축할 수 있도록 지원하는 클라우드 기반 WYSIWYG 드래그 앤 드롭 도구입니다.
- Sketch 또는 Figma 디자인 파일에서 화려한 Angular, Blazor 또는 Web Components 코드 (곧 React 예정)를 생성하는 로우 코드 도구입니다.
Infragistics의 로우 코드 App Builder에 포함된 새롭고 흥미로운 모든 것
다음은 App Builder의 새롭고 흥미로운 기능에 대한 간략한 설명입니다
기능
- OpenAPI 정의를 기반으로 데이터 소스를 작성할 때 REST API 메소드 POST/PUT/DELETE를 구성하십시오.
- 그리드 구성 요소에서 레코드를 생성, 업데이트 및 삭제하기 위한 새로운 데이터 작업입니다.
- Tree-Grid 및 Tree 구성 요소에서 계층적 유형 데이터를 사용합니다.
- 계층적 데이터를 기반으로 구성 요소를 반복할 때 중첩된 데이터 바인딩에 대한 지원이 추가되었습니다.
- 반복되는 레이블이 있는 경우 범주 차트에서 데이터를 그룹화하고 집계합니다.
- 두 개의 새로운 샘플 앱 인 Learning Portal 및 Inventory management가 추가되었습니다.
개량
- 상위 레이아웃(CSS Flex-box)에 정의된 V.align 및 H.align을 재정의하는 Align-self 속성을 추가했습니다.
- Row/Column/Absolute 레이아웃 구성 요소에 대한 반올림을 설정하는 Border-radius 속성 추가
- 브라우저에서 앱 이름을 페이지 제목으로 표시
- 새 데이터 컬렉션을 추가할 때 모든 데이터 필드 선택
- Create new application(새 응용 프로그램 만들기) 대화 상자를 최대화하는 옵션이 추가되었습니다.
- 버그 수정 및 일반적인 개선 사항
그리드 CRUD 작업
App Builder Grid의 기능은 Web API 호출을 통한 Grid 만들기, 읽기, 업데이트 및 삭제 작업과 함께 성장하고 있습니다. 이제 그리드 편집 작업 단추에 연결하고 실시간 Web API 업데이트를 활용할 수 있습니다. 코드 생성 시 App Builder는 리소스 생성, 가져오기, 업데이트 및 삭제에 대한 API 호출을 처리하는 데 필요한 서비스를 생성합니다.
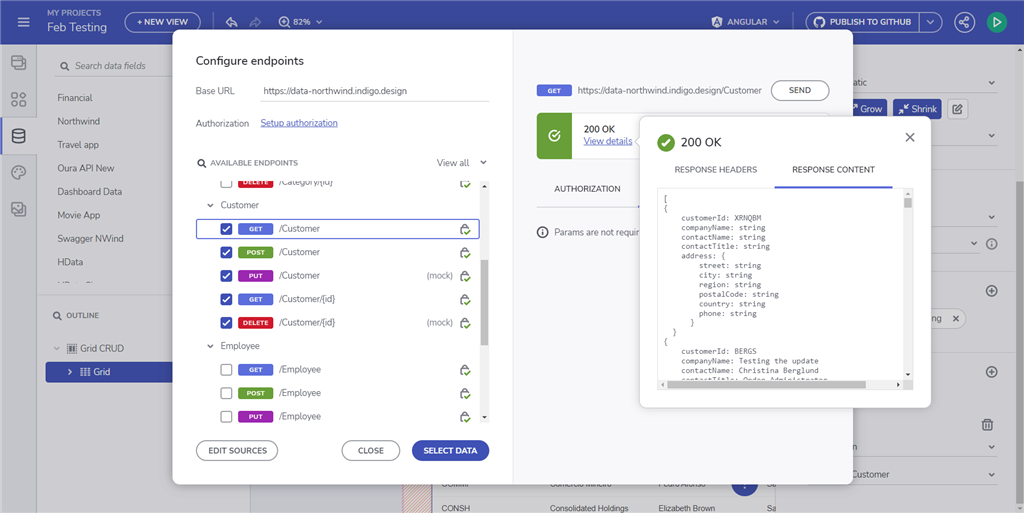
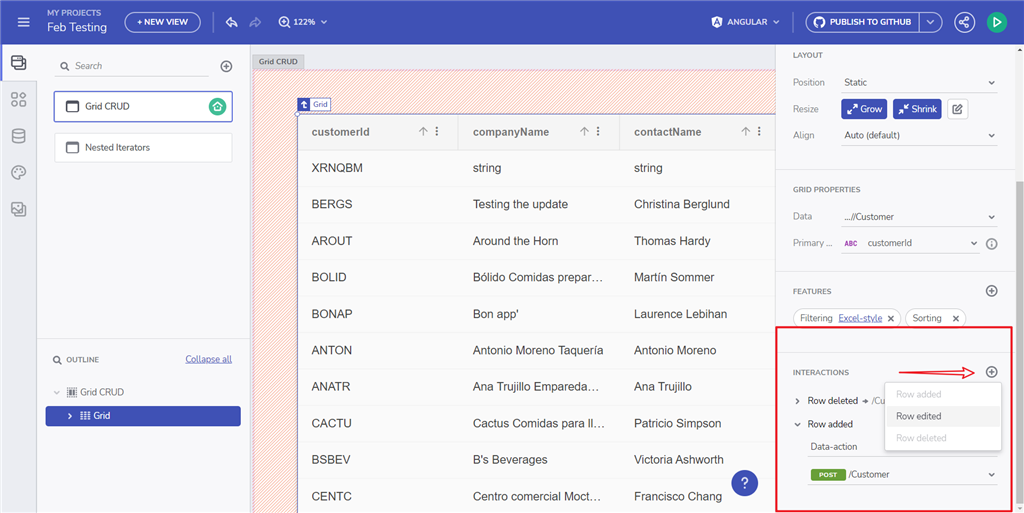
그리드가 Customers 테이블(Swagger 경로 이미지 1)에 바인딩된 경우 이러한 상호 작용을 추가하면 데이터 상호 작용 섹션이 Customers에 사용할 수 있는 메서드와 함께 로드됩니다 (이미지 2).

이미지 1

이미지 2
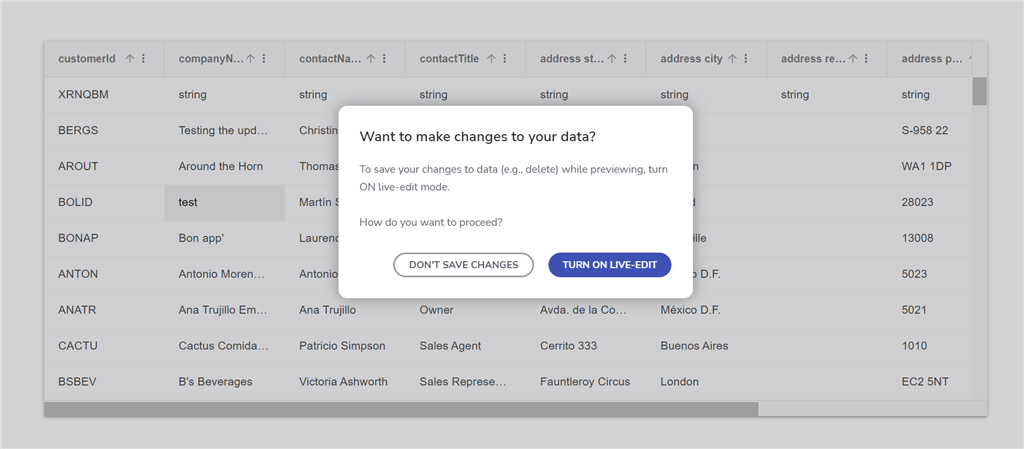
아래 예제에서는 Northwind Web API 서비스를 사용하여 실제로 모든 고객을 확보하고, CustomerID가 "BERGS"인 특정 고객을 선택하고, 해당 CompanyName을 "업데이트 테스트"로 업데이트하는 방법을 보여 줍니다. App Builder는 최종 사용자가 프롬프트 창 (실시간 편집 켜기)을 통해 허용하는 경우 원격 데이터를 변경하기 위해 실제 데이터 요청을 할 수 있습니다. App Preview에는 두 가지 데이터 액세스 상태가 있습니다. 작업 영역의 편집자/인증된 사용자 부분에는 실시간 변경 상태가 직접 표시됩니다(아래 이미지). 작업 영역에 속하지 않은 뷰어 사용자는 실제 웹 API에 액세스할 수 없으며 대신 모의 데이터를 사용한다는 알림을 받게 됩니다.

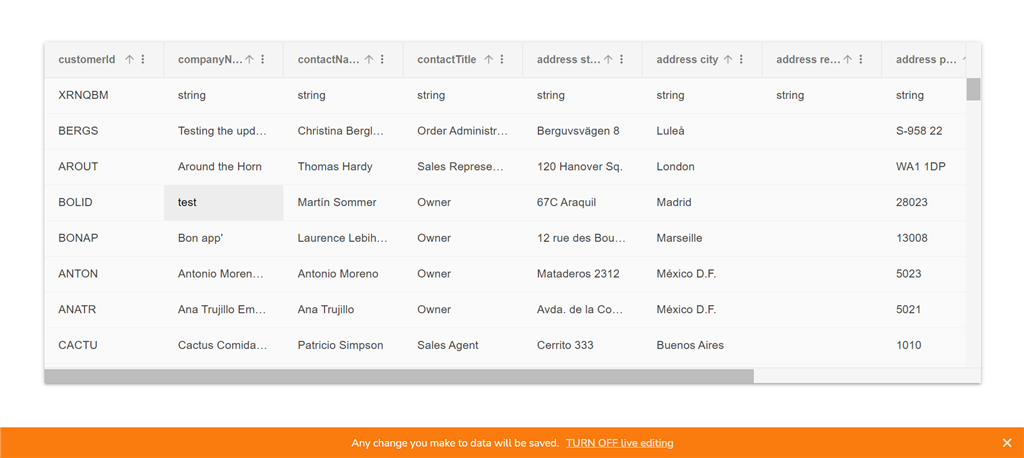
페이지 하단에 알림 표시줄이 표시되어 최종 사용자에게 변경 사항이 실제로 원격 데이터를 업데이트한다고 경고합니다. Turn off live editing action(라이브 편집 작업 끄기) 버튼을 사용하여 해당 기능을 끌 수 있습니다
페이지 하단에 알림 표시줄이 표시되어 최종 사용자에게 변경 사항이 실제로 원격 데이터를 업데이트한다고 경고합니다.

다음은 전체 CRUD 프로세스입니다.

생성된 코드는 다음과 같습니다.
export class SwaggerNWindService {
constructor(private http: HttpClient) { }
public postCustomer(data: any): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
const body = data;
return this.http.post(`${API_ENDPOINT}/Customer`, body, options);
}
public putCustomer(data: any): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
const body = data;
return this.http.put(`${API_ENDPOINT}/Customer`, body, options);
}
public deleteCustomer(id: string): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
return this.http.delete(`${API_ENDPOINT}/Customer/${id}`, options);
}
public getCustomer(): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
return this.http.get(`${API_ENDPOINT}/Customer`, options);
}
}
계층적 반복기 바인딩 지원
Tree, Cards 및 Containers와 같은 구성 요소에 적용할 수 있습니다. 아래 예제에서는 간단한 트리 및 트리 그리드가 계층 구조를 가진 데이터 원본에 바인딩되는 방법을 보여 줍니다.
Tree 구성 요소를 검토해 보면 루트 및 자식 요소를 특정 계층 수준에 바인딩하기 위해 Repeat Data 옵션을 사용하는 방법을 알 수 있습니다. Tree는 선언적 구성 요소이고 데이터 입력 바인딩(트리 루트 수준)이 없기 때문에 노드 계층 구조를 지정하고 계층적 데이터 집합을 반복하여 선언합니다. 노드는 확장 및 선택된 상태가 기본 데이터에도 반영되도록 데이터 모델에 바인딩할 수 있어야 합니다.

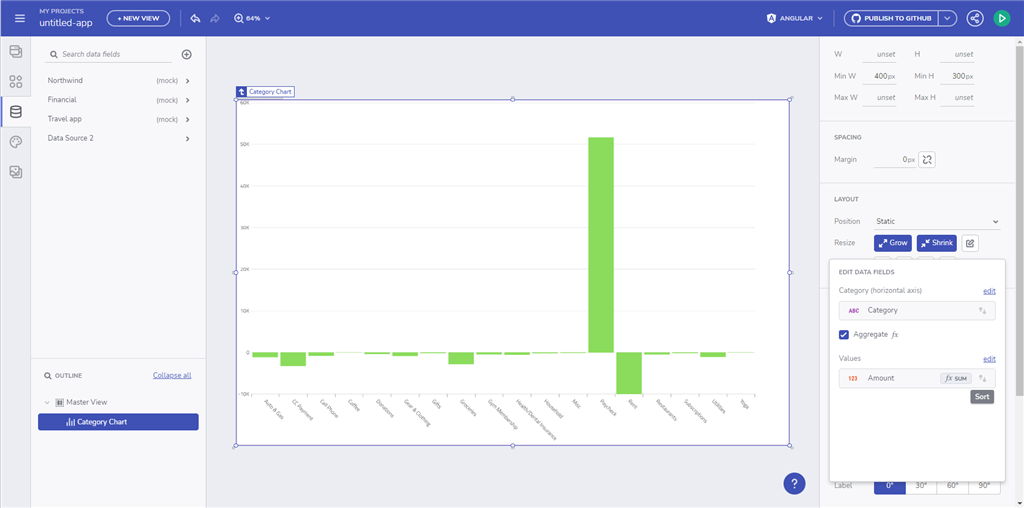
차트 집계 기능
이제 반복되는 레이블이 있는 경우 범주 차트에서 데이터를 그룹화하고 집계할 수 있습니다. 이 기능의 기본 개념은 그리드와 매우 유사합니다. Category (groceries, household, restaurants)별로 그룹화한 다음 Amount 열의 최대값을 얻으려고 한다고 가정해 보겠습니다. 해당 데이터를 범주 차트에 할당한 다음 그룹을 범주 및 최대 금액에 대한 요약으로 지정할 수 있습니다.

다른 기능들:
- Allow users to define grouping(aggregate) for category field values so so only category labels are only appear on the horizontal axis(사용자가 범주 필드 값에 대한 그룹화(집계)를 정의하여 고유한 범주 레이블만 가로 축에 표시되도록 허용Allow users to define grouping(aggregate) for category field values so only only category labels are only marked on the horizontal axis
- 집계 옵션을 선택하면 선택한 모든 값 필드에 대한 집계가 자동으로 적용됩니다. 기본값은 "SUM "입니다. 범주 레이블에 대한 집계를 제거하면 모든 값 필드에 대한 집계가 제거됩니다.
- 사용자는 값 필드에 대한 집계 기능을 개별적으로 변경할 수 있습니다. 예를 들어, 수량의 합계-수량의 >AVG 이지만 개별적으로 제거할 수는 없습니다
- 범주 필드에 대해 집계가 활성화되어 있는 동안, 이전에 포함되지 않았던 새로운 값 필드가 추가되면 기본 집계 함수와 함께 추가됩니다.
- 문자열 필드를 값으로 추가할 수도 있지만 이렇게 하면 자동으로 집계가 활성화되고 이 필드에 대해 집계 함수가 COUNT로 설정됩니다
- 모든 필드(범주 또는 값)에 대해 SORT를 사용하도록 설정합니다. 오름차순/내림차순/없음이 가능합니다. 필드 중 하나만 정렬할 수 있습니다. 값 필드가 정렬된 경우 사용자가 다른 값 필드 또는 범주 레이블에서 정렬을 사용하도록 설정하면 이전 정렬이 제거되고 가장 최근에 선택한 필드에 SORT가 적용됩니다. 정렬은 SORT ASC -> SORT DESC 순서를 따릅니다. -> 없음.
- 제한 사항: 동일한 필드를 두 번 이상 추가할 수 없습니다. 따라서 사용자는 ProductSales의 SUM과 Product Sales의 AVG를 함께 추가할 수 없습니다.
새로운 샘플 응용 프로그램
다양한 기능에 대한 UI를 노출하는 새 샘플 응용 프로그램이 추가되었습니다.
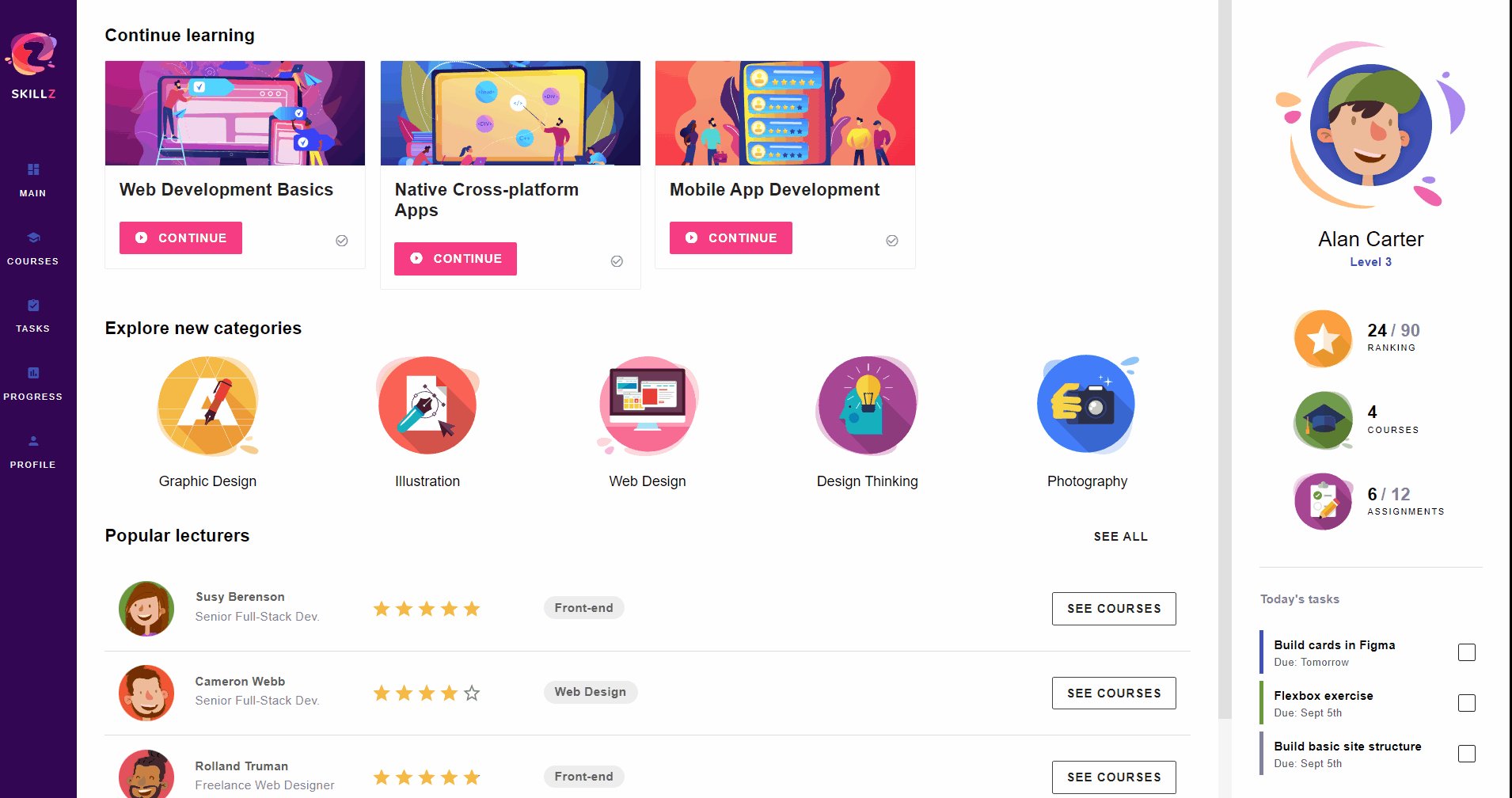
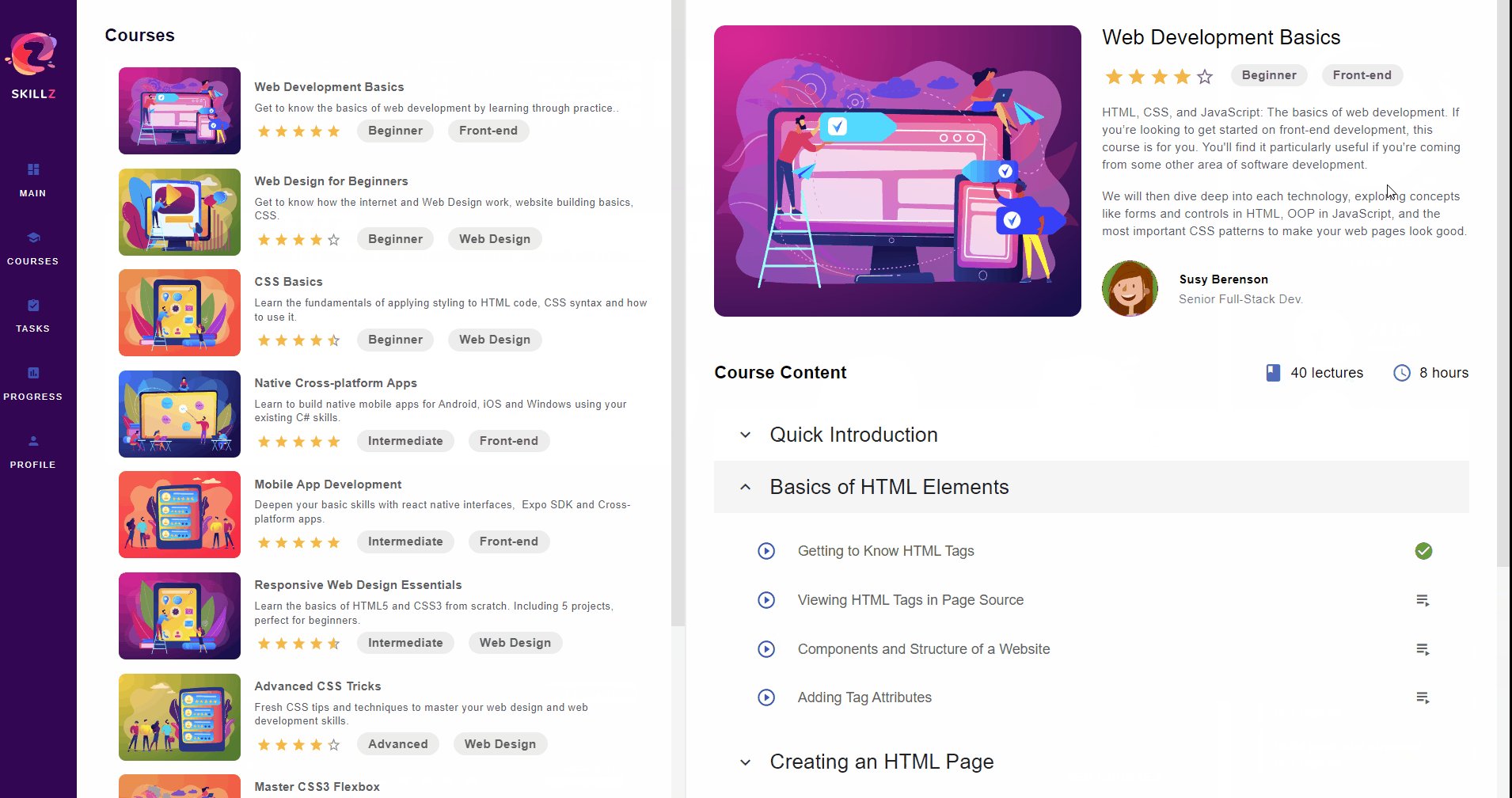
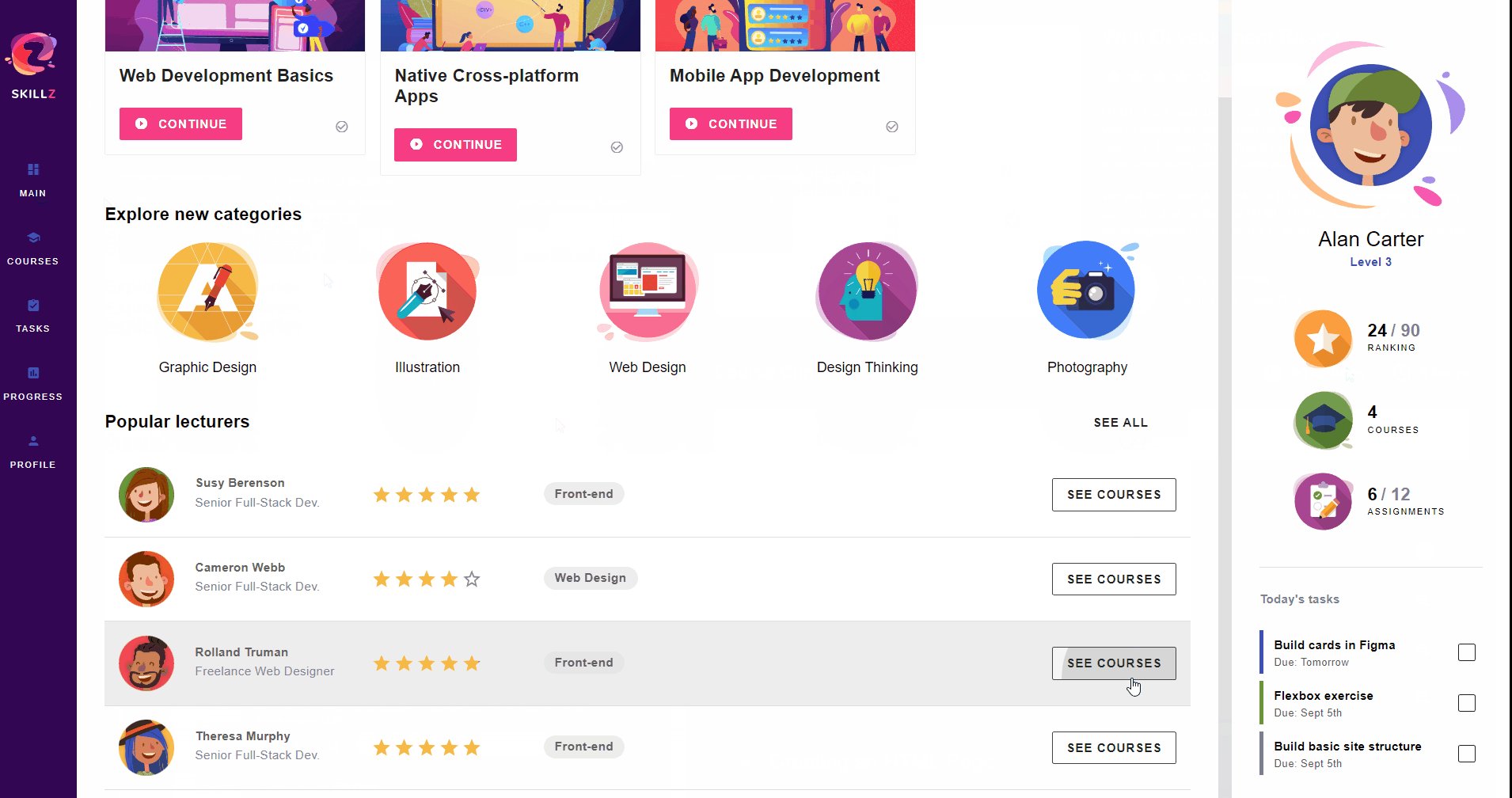
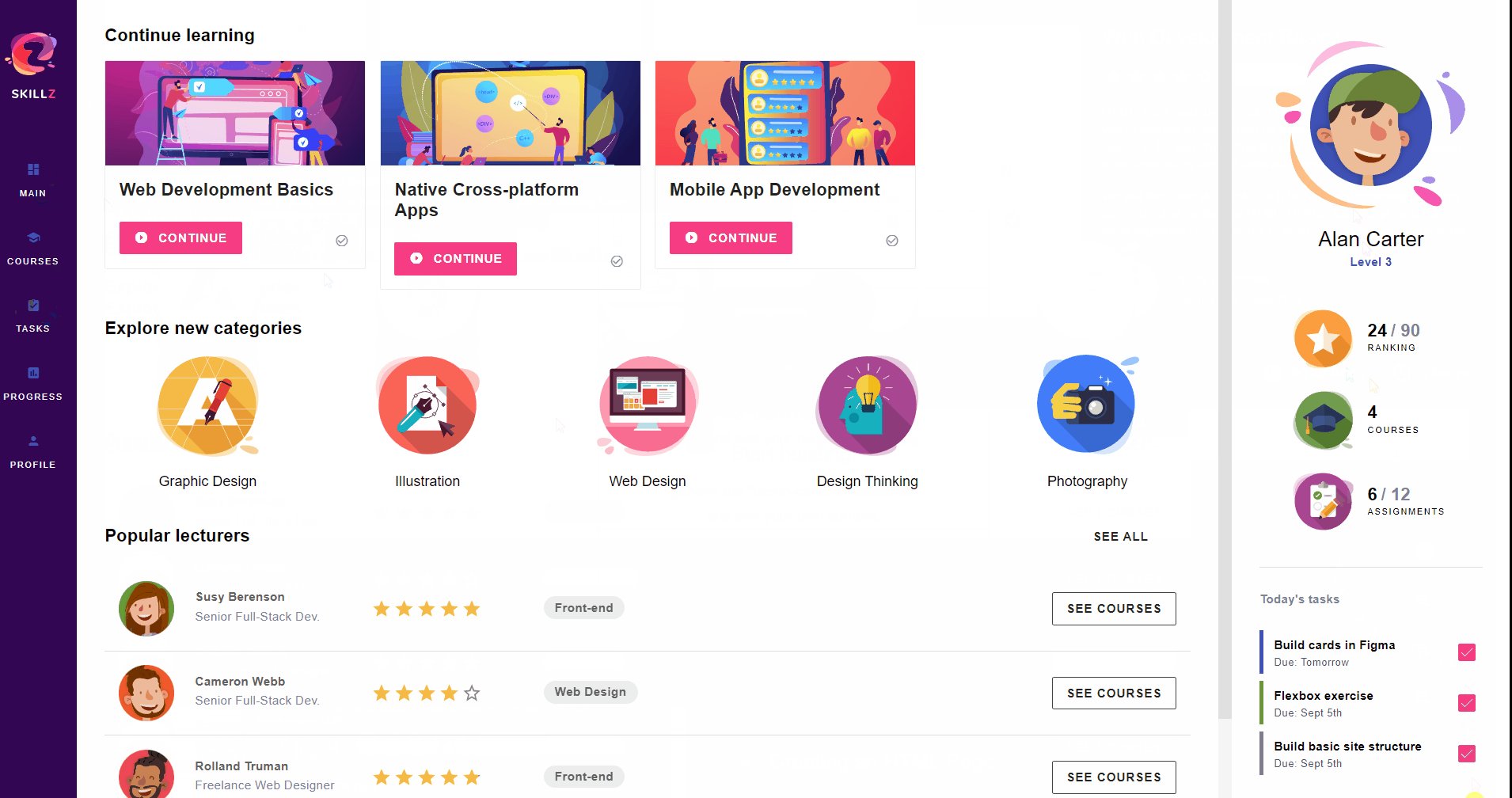
학습 포털
인기 있는 주제 또는 강사를 기반으로 코스의 진행 상황을 추적하는 학습 관리 앱입니다. REST에 바인딩된 사용자 지정 목록과 적응형 레이아웃이 특징입니다.

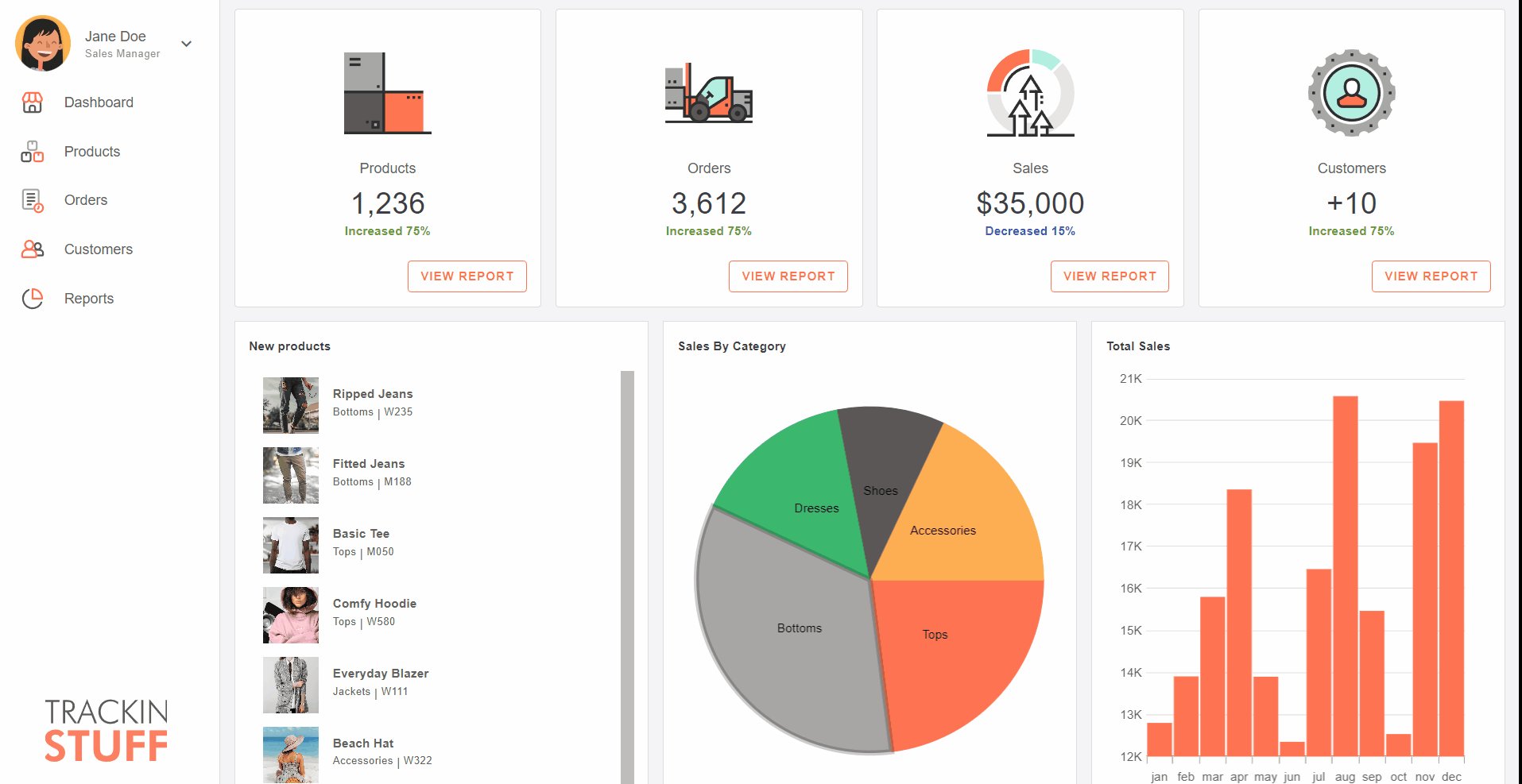
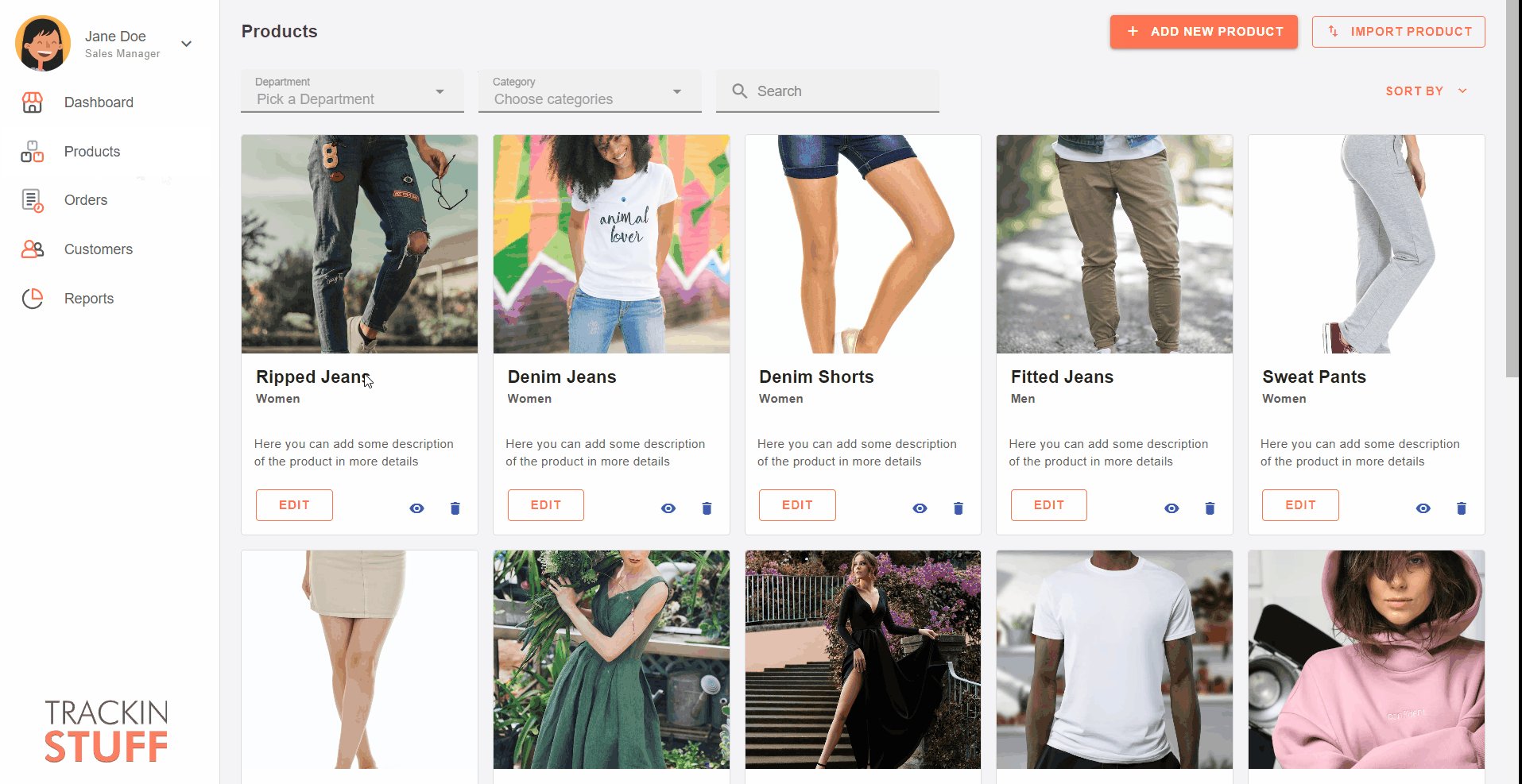
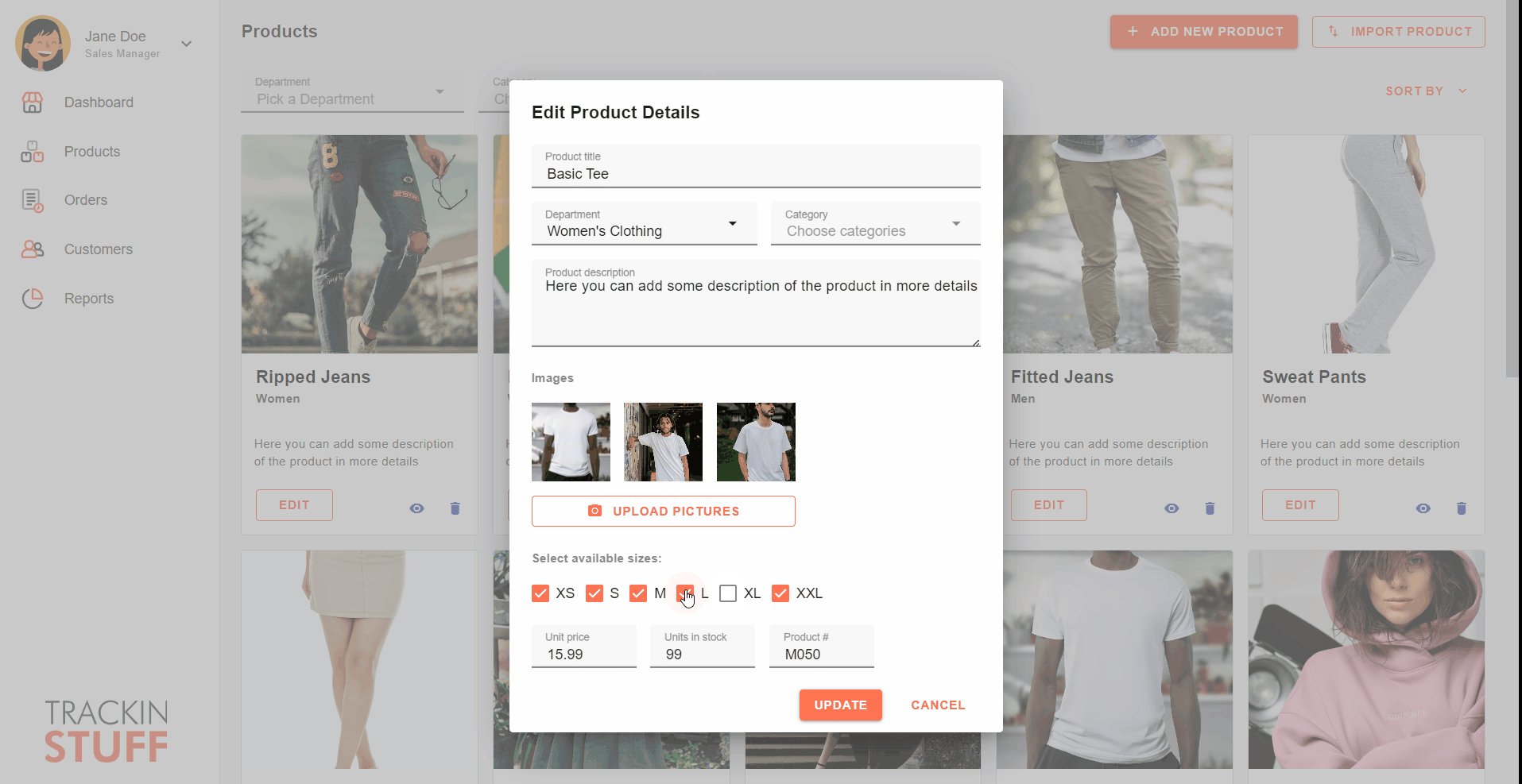
재고 관리
재고 수준을 관리하고 재고가 있는 제품을 검토하기 위한 보고 대시보드입니다. 라우팅을 위한 사용자 지정 측면 탐색 및 범주 차트를 사용하여 성능을 보고합니다.

새로운 온프레미스 버전
App Builder 온프레미스 소프트웨어 서버는 데이터 보안, 유지 관리, 스토리지 및 소프트웨어 개발과 관련하여 각 조직의 고유한 요구 사항을 충족합니다. AB의 온프레미스 버전은 조직이 자체 인스턴스를 사용하고 자체 인프라에서 실행할 수 있도록 하고 내부 직원만 액세스할 수 있도록 하여 이러한 클라우드 기반 플랫폼에 쉽게 액세스할 수 있는 쉬운 방법을 제공합니다.

흥미로운 기사
최근에 작업한 기사 목록을 확인하세요.
마무리
결론적으로 App Builder 앱 개발 프로세스의 판도를 바꾸는 역할을 합니다. 클라우드 기반 비주얼 빌더, 로우 코드 기능 및 새로운 기능을 갖춘 이 도구는 모든 조직에 꼭 필요한 도구입니다. 오늘 사용해 보세요!. 더 자세한 내용이 필요하시면 다음을 확인해 보시기 바랍니다.
Of course, if you feel we have missed anything or you have a question, just drop us a line on feedback@indigo.design.