
App Builder 릴리스 – Infragistics Ultimate 23.1의 새로운 기능
더 많은 기능과 기능, 새로운 UI 컨트롤, 더 나은 디자인 개발 프로세스, 대화형 데이터 시각화 경험을 제공합니다. 최신 23.1 출시에는 모두 포함되어 있습니다.
오늘 출시를 통해 Infragistics App Builder TM Ultimate 23.1을 여러분께 선보일 수 있게 되어 매우 기쁩니다. 새로운 기능 및 UI 컨트롤, 더 많은 기능, 더 나은 디자인-개발 프로세스 및 대화형 데이터 시각화 환경. 모두 포함되어 있습니다.
각 업데이트를 더 자세히 살펴보겠습니다.
또는 원하는 경우 이 빠른 App Builder 23.1 릴리스 개요를 시청할 수 있습니다.
그리드 열 템플릿 – 머리글, 표시 및 편집
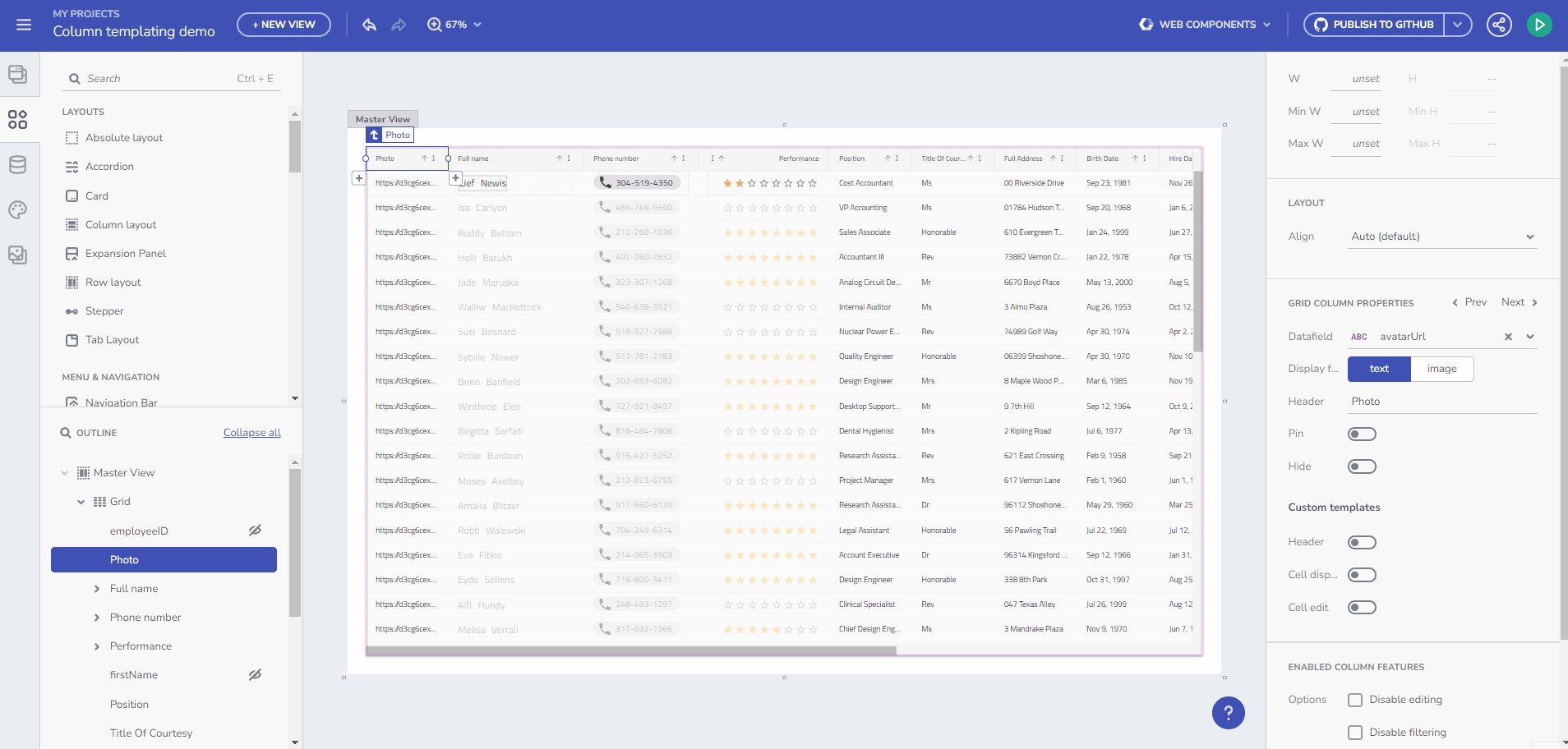
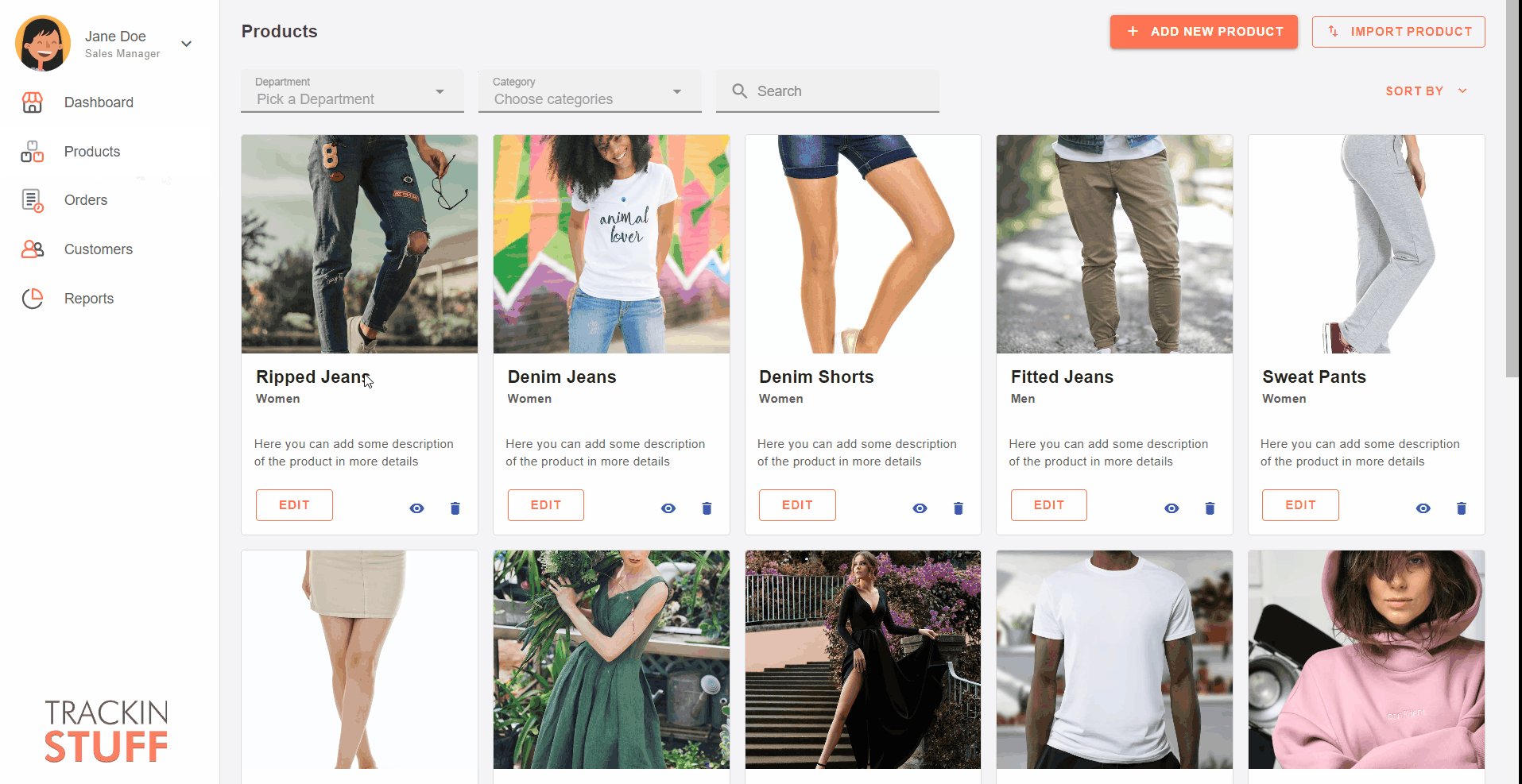
이제 각 그리드 열에 대해 자신만의 열 템플릿을 만드는 방법을 공개하게 되어 기쁩니다. 데이터 원본에 이름과 성, 주소 세부 정보(예: 거리, 도시 및 우편 번호)에 대한 서로 다른 필드가 있다고 상상해 보십시오. 이제 모든 항목을 하나의 셀 표시 값으로 결합하고 표시되는 열을 줄일 수 있습니다. 아래에서 몇 가지 예를 더 찾을 수 있습니다.
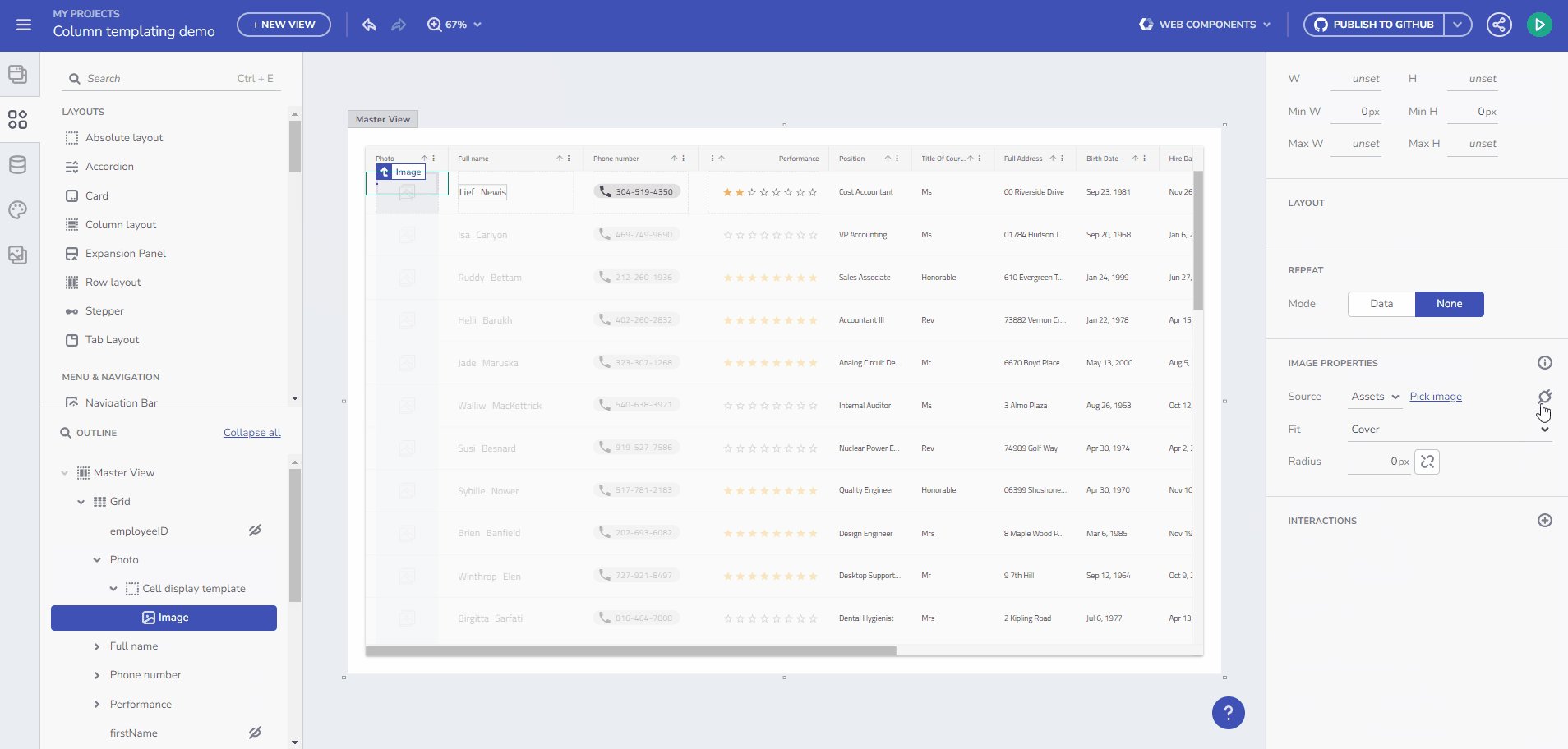
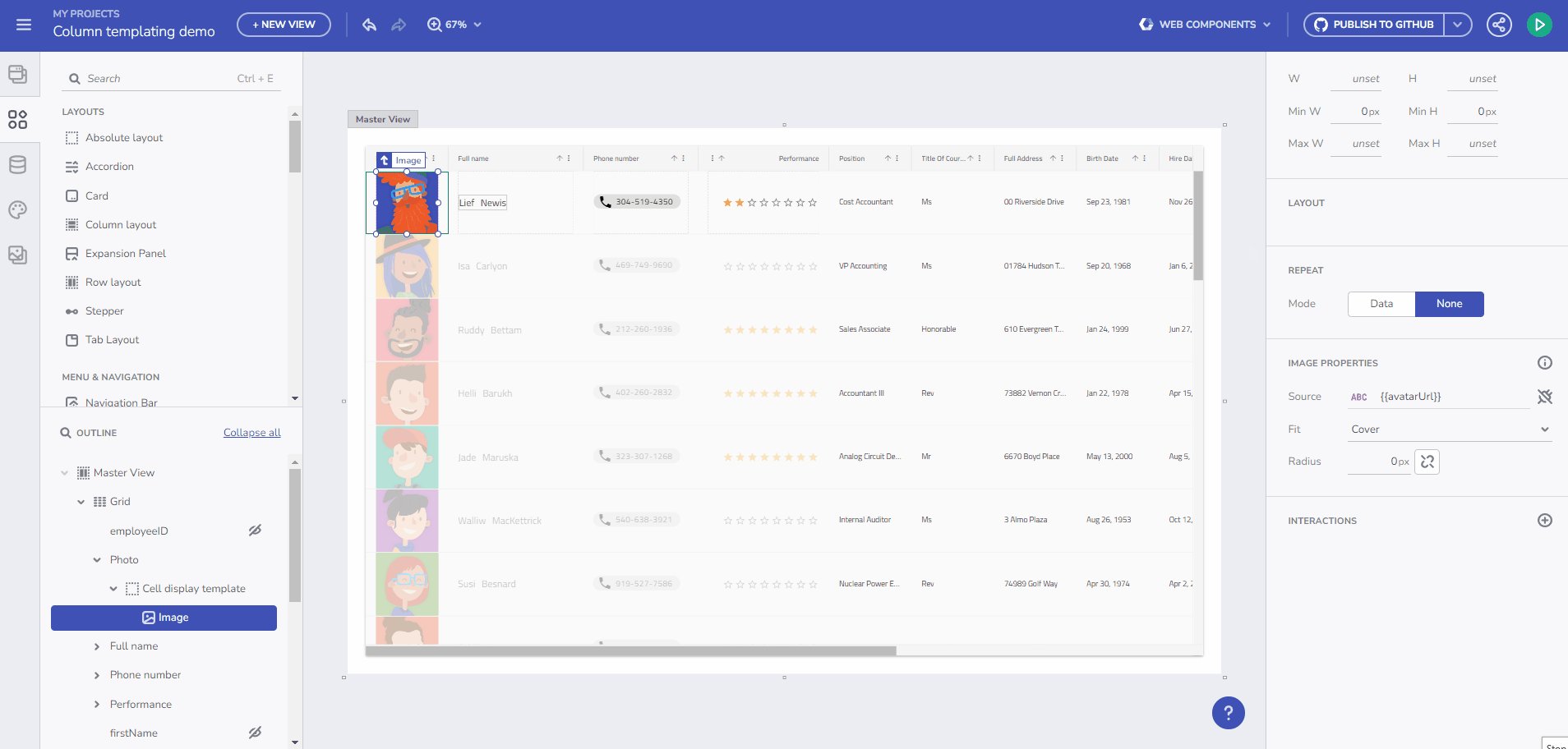
- 이제 URL 데이터 필드를 사용자 지정 이미지 구성 요소와 연결할 수 있습니다.
- Rating 구성 요소를 표시하고 특정 숫자 값에 대한 시각적 단서를 제공합니다.
- 특정 열에 전화 번호가 포함되어 있음을 보다 시각적으로 나타낼 수 있는 방법을 제공합니다.
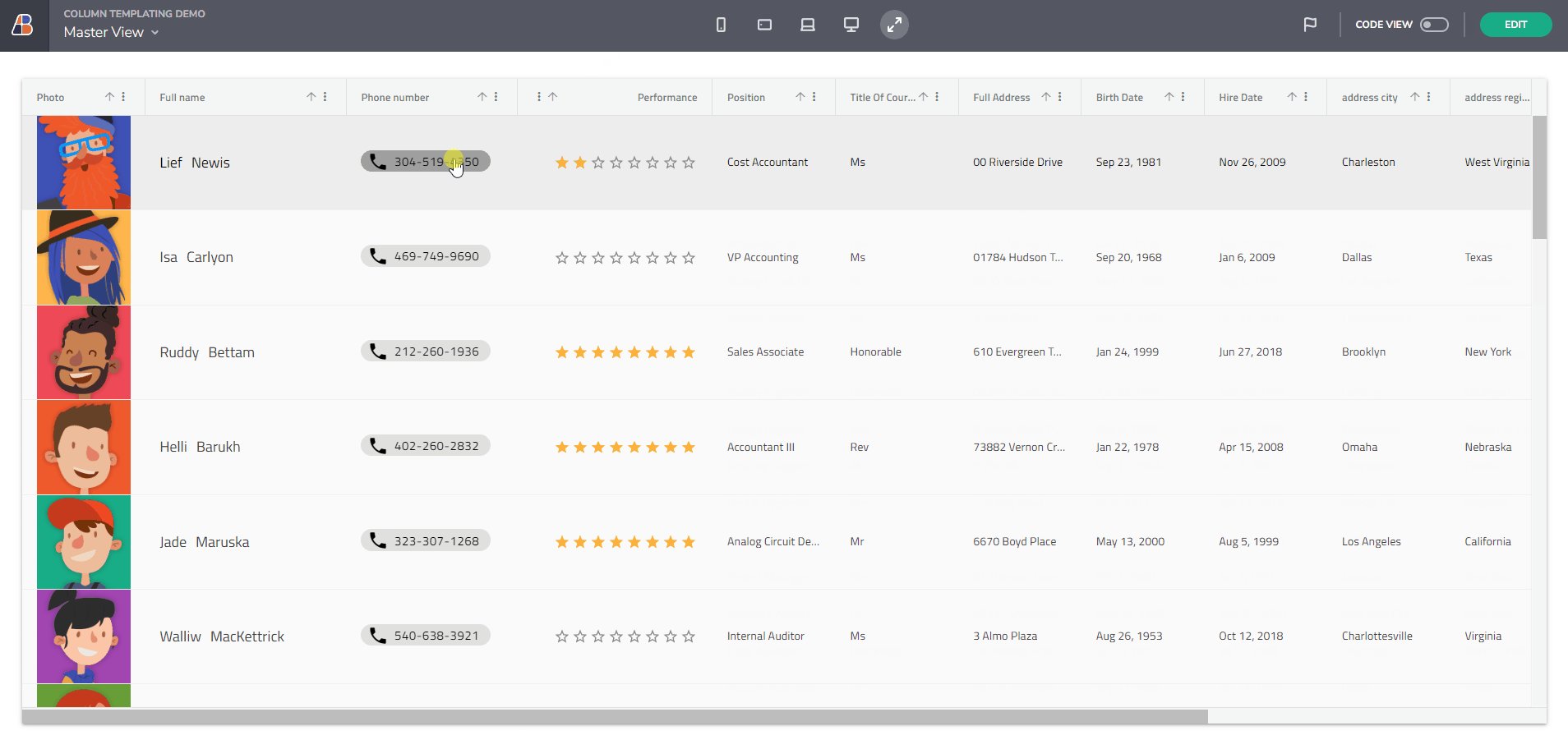
위는 열 템플릿이 제공하는 기능의 몇 가지 예일 뿐입니다. 아래 이미지는 위의 예가 실제로 작동하는 방식을 보여줍니다.
열 템플릿 기능의 라이브 데모 입니다.
Grid Column Header, Cell 및 Cell Editing은 사용 가능한 템플릿 옵션입니다.

대시보드 공개
이제 App Builder 도구 상자에서 직접 Reveal 대시보드를 추가하고 데이터를 호스팅하는 Reveal Server SDK에 대한 URL을 지정할 수 있습니다. App Builder WYSIWYG App Builder가 요청 및 응답을 보내고 받는 서버의 끝점인 baseURL을 가져오는 클라이언트 애플리케이션으로 간주합니다.
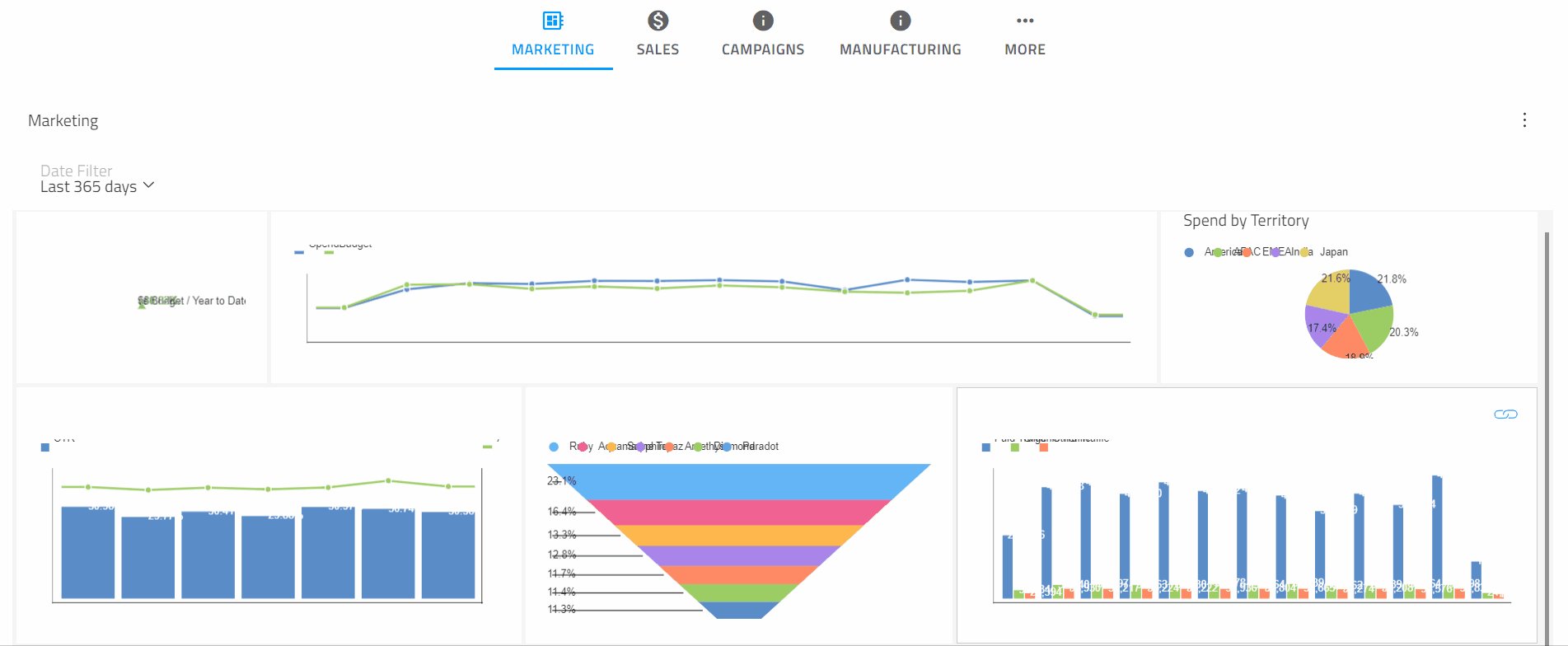
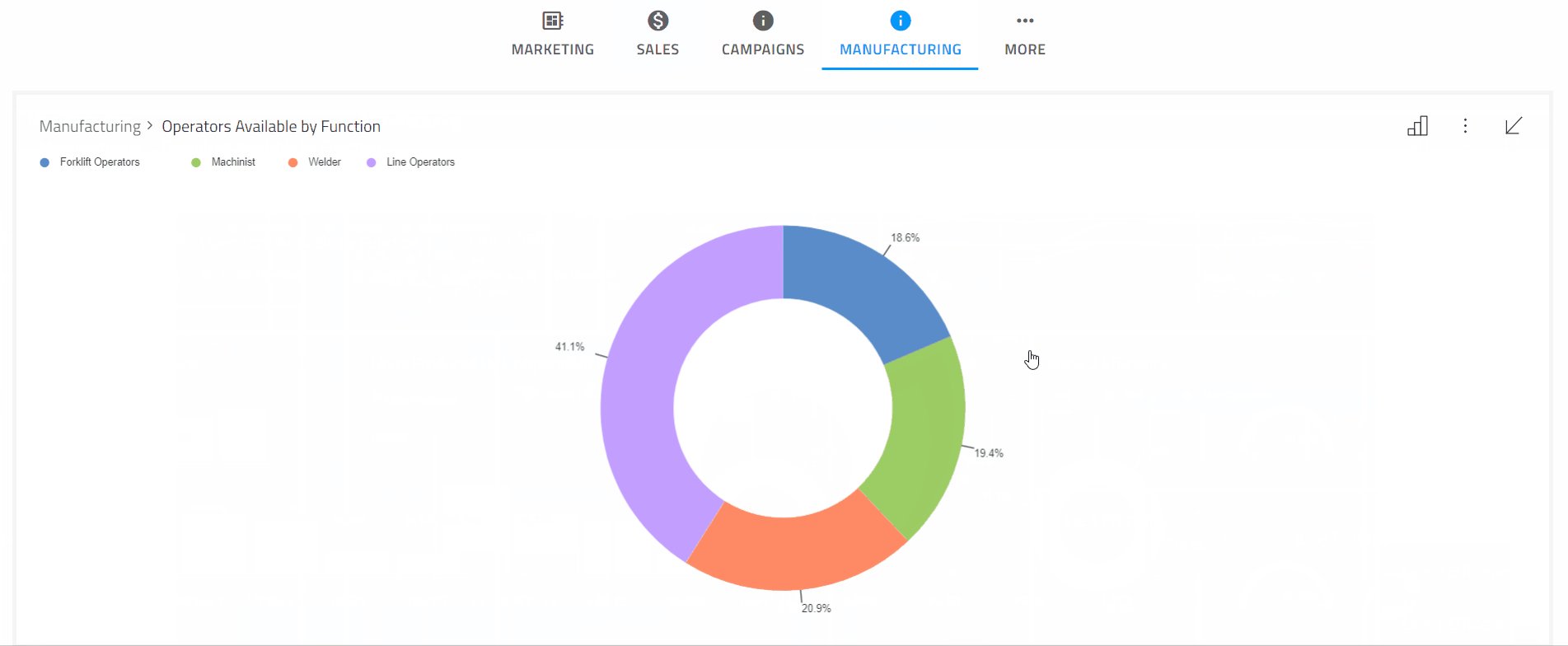
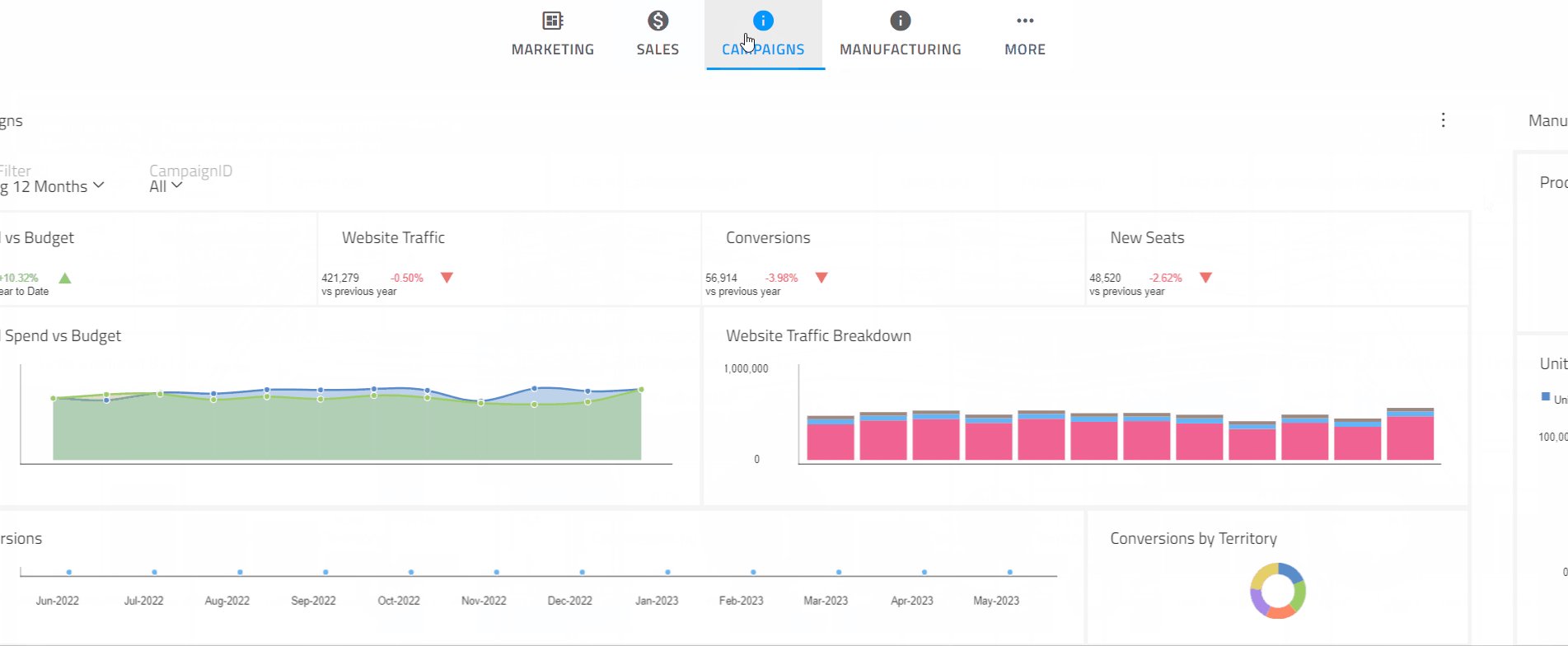
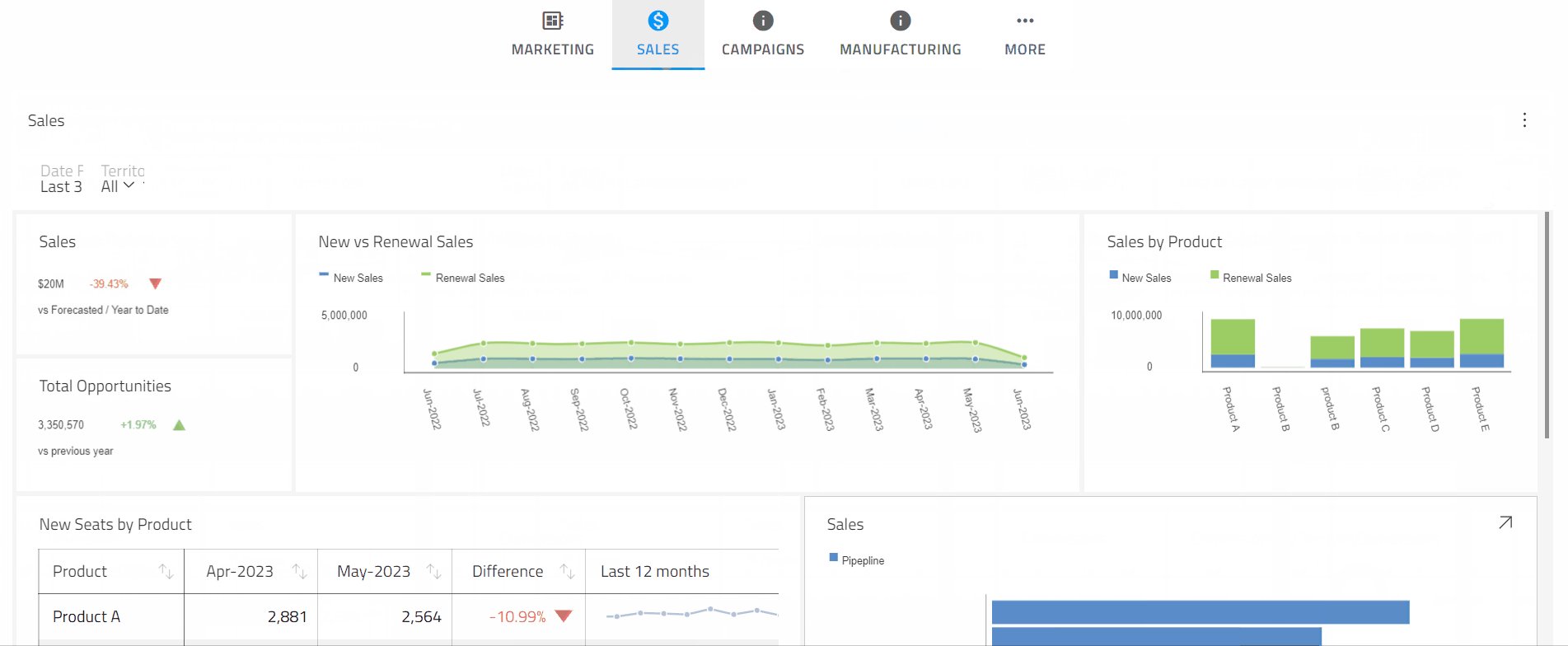
Reveal Dashboard가 로드되면 사용 가능한 네 가지 옵션(Marketing, Sales, Campaigns 및 Manufacturing) 중에서 대시보드 이름을 지정할 수 있습니다.우리는 테스트 목적으로만 자체 서버를 호스팅합니다. 내보낼 때 평가판 서버 "https://samples.revealbi.io/upmedia-backend/reveal-api/" (기본 URL)에 대한 참조를 받게 되며 데모 목적으로만 마케팅 대시보드만 노출됩니다.
Reveal의 힘을 보여주는이 라이브 애플리케이션을 확인하십시오.

Reveal 개요
Reveal은 임베디드 분석을 위해 특별히 제작된 비즈니스 인텔리전스 솔루션입니다. Reveal을 사용하여 다음을 수행할 수 있습니다.
- 모든 기능을 갖춘 셀프 서비스 대시보드와 최신 보고 기능을 제공합니다.
- 모든 JavaScript 프레임워크(예: React, Angular, Vue JS, Web Components 또는 Blazor), Windows Forms 또는 WPF 애플리케이션에서 사용합니다.
- 브랜드 경험에 맞게 UX를 사용자 지정합니다.
- 거의 모든 데이터 소스에 연결하여 대시보드를 채울 수 있습니다.
- 모든 클라우드(퍼블릭 또는 프라이빗) 또는 Java, ASP.NET 또는 Node.js 백엔드의 자체 온프레미스 서버에 배포할 수 있습니다.
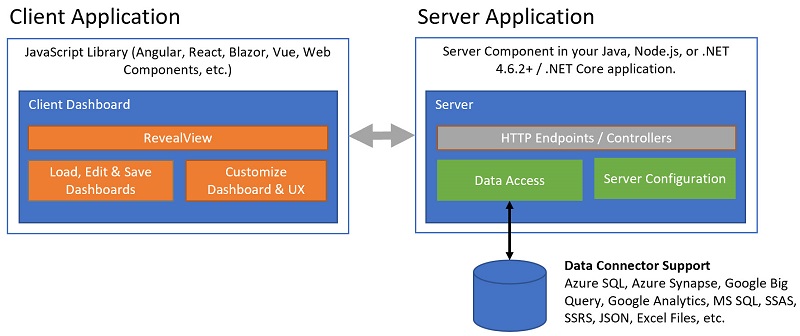
Reveal에는 클라이언트 응용 프로그램에 대시보드를 제공할 수 있는 2가지 핵심 구성 요소가 있습니다

Figma 자동 레이아웃
이제 업데이트된 Figma UI 키트를 통해 디자이너가 Figma에서 자동 레이아웃을 사용하여 디자인을 만드는 경우 App Builder 파서는 이를 활용하여 앱의 레이아웃을 빌드하는 데 고려합니다. Auto-Layout을 사용하지 않으면, 파서는 기본적으로 절대 레이아웃으로 설정됩니다.
여기에서 App Builder와 함께 자동 레이아웃 Figma 사용하여 Design to Code 속도 향상에 대해 자세히 알아볼 수 있습니다.
Figma Auto-Layout은 Flexbox 레이아웃의 구현입니다 Figma. 디자이너에게는 약간 다르게 노출되지만 의도는 디자인된 레이아웃과 웹 레이아웃을 연결하는 것입니다. 이것은이 기사에서 설명했습니다.
어떤 이점이 있습니까?
- Designer는 Figma에서 디자인을 만들 때 전체 대지를 자동 레이아웃으로 설정하는 것부터 시작하여 자동 레이아웃을 활성화합니다.
- 중첩된 프레임을 사용하며, 각 프레임 내에서 자동 레이아웃이 활성화됩니다.
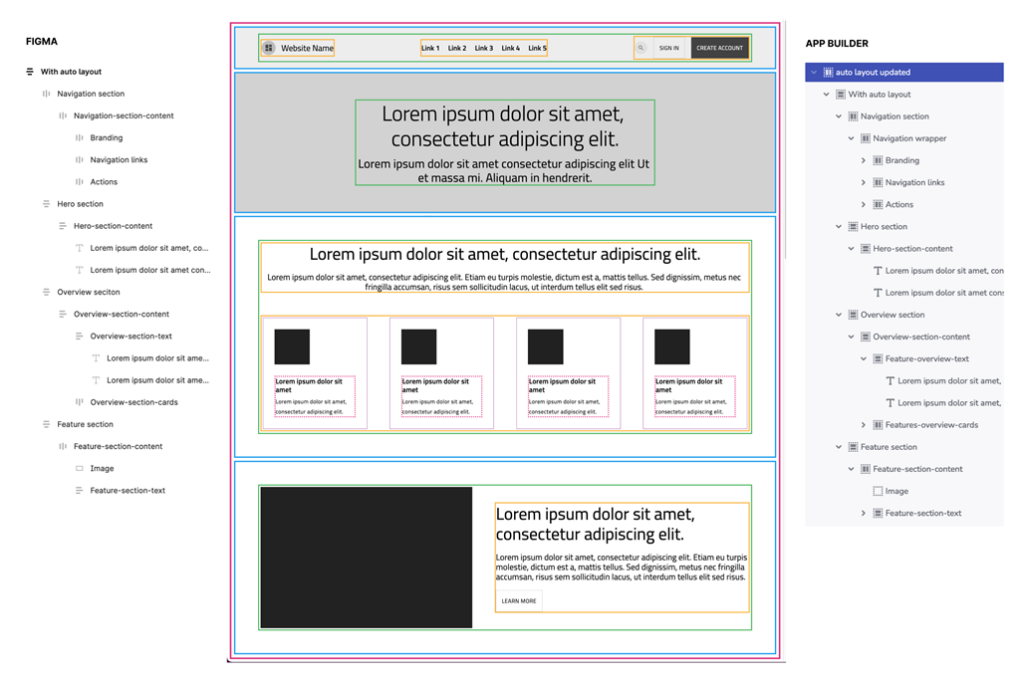
다음 예제 디자인을 살펴보고 프레임을 App Builder의 레이아웃에 매핑하는 방법을 살펴보겠습니다.

그리드 CRUD 작업
App Builder Grid의 기능은 Web API 호출을 통한 Grid 만들기, 읽기, 업데이트 및 삭제 작업과 함께 성장하고 있습니다. 이제 그리드 편집 작업 단추에 연결하고 실시간 Web API 업데이트를 활용할 수 있습니다. 코드 생성 시 App Builder는 리소스 만들기, 가져오기, 업데이트 및 삭제에 대한 API 호출을 처리하는 데 필요한 서비스를 만듭니다.
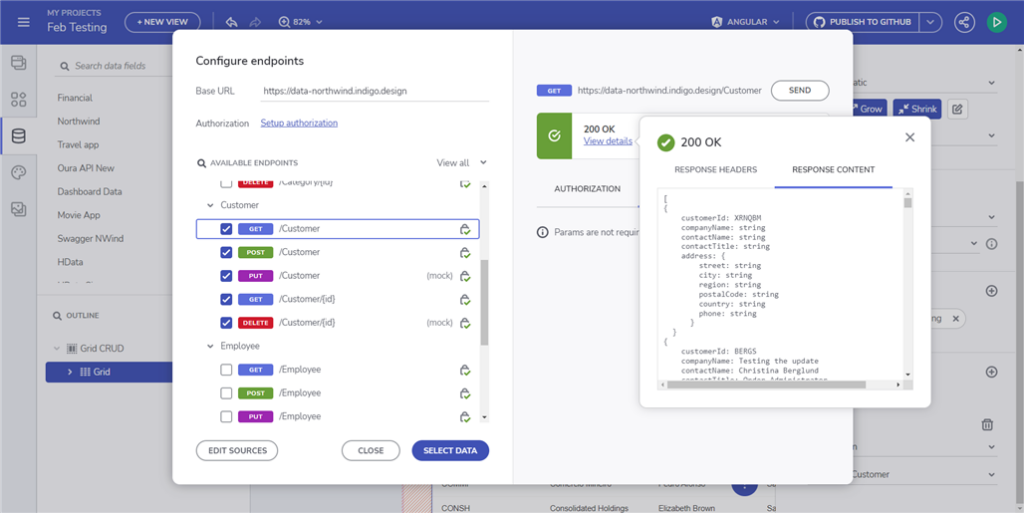
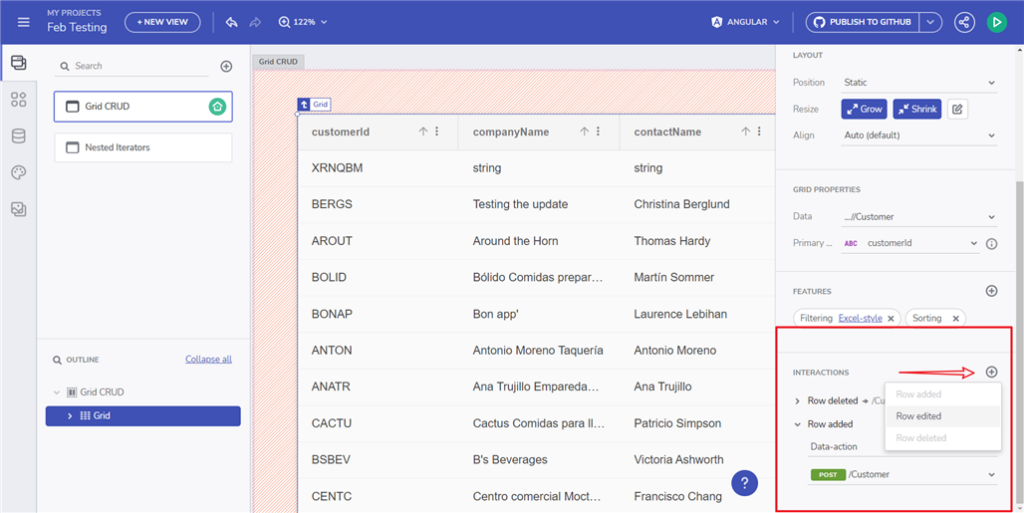
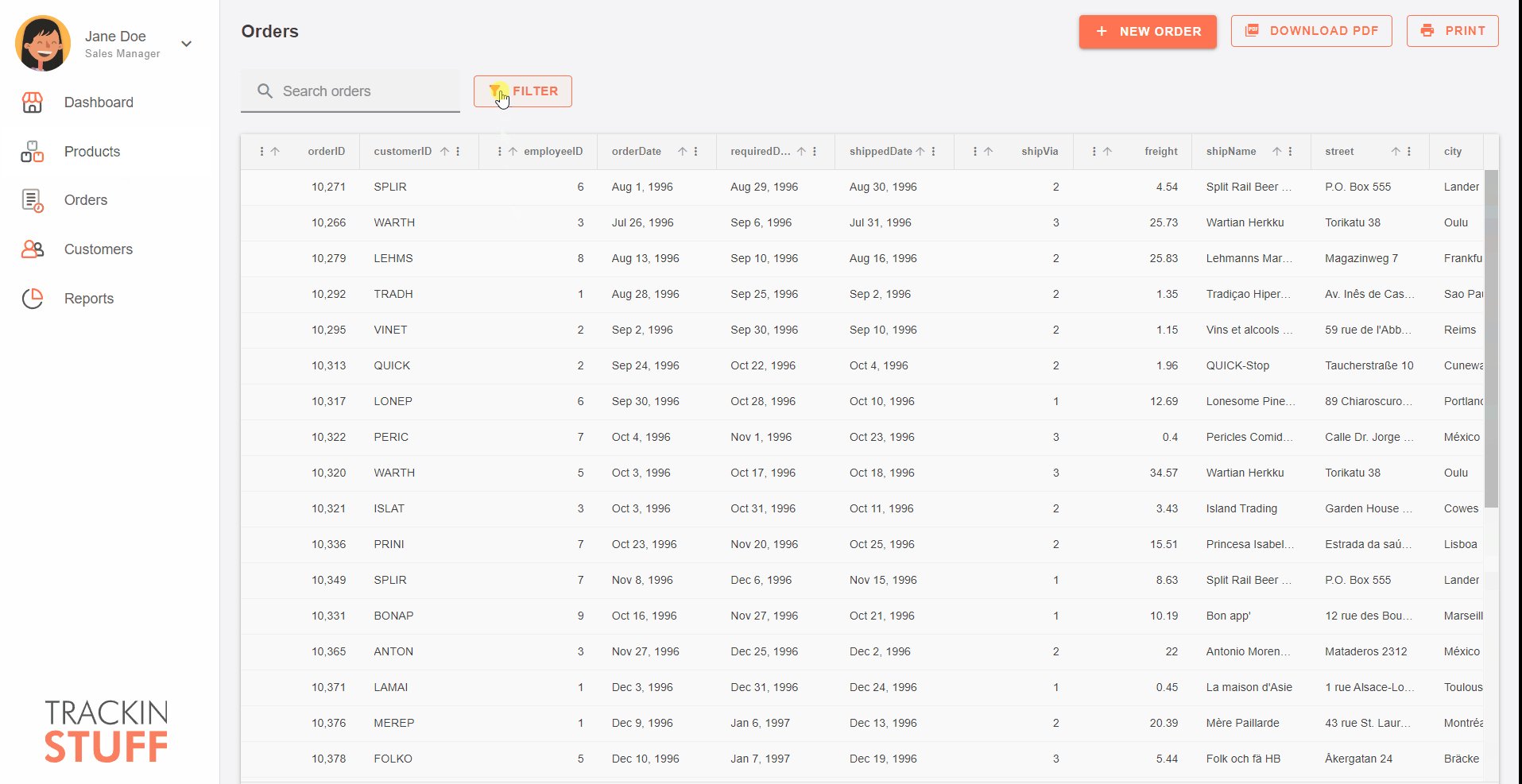
그리드가 Customers 테이블(Swagger 경로 이미지 1)에 바인딩된 경우 이러한 상호 작용을 추가할 때 고객이 사용할 수 있는 메서드로 데이터 상호 작용 섹션이 로드됩니다 (이미지 2).


여기에서 그리드 CRID 작업에 대해 자세히 알아볼 수 있습니다.
계층적 반복기 바인딩 지원
Tree, Cards, Containers와 같은 구성 요소에 적용할 수 있습니다. 아래 예제에서는 간단한 트리 및 트리 그리드가 계층 구조를 가진 데이터 소스에 바인딩하는 방법을 보여 줍니다.

여기에서 계층적 반복기 바인딩 지원에 대해 자세히 알아볼 수 있습니다.
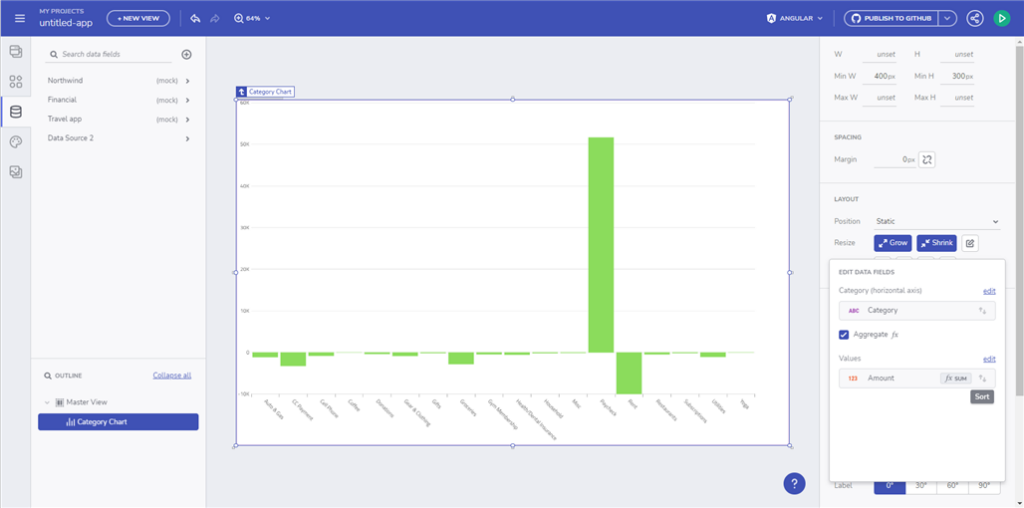
차트 집계 기능
이제 반복되는 레이블이 있는 경우 범주 차트에서 데이터를 그룹화하고 집계할 수 있습니다. 이 기능의 기본 개념은 그리드와 매우 유사합니다. Category (groceries, household, restaurants)별로 그룹화한 다음 Amount 열의 최대값을 얻으려고 한다고 가정해 보겠습니다. 해당 데이터를 범주 차트에 할당한 다음 그룹을 범주 및 최대 금액에 대한 요약으로 지정할 수 있습니다.

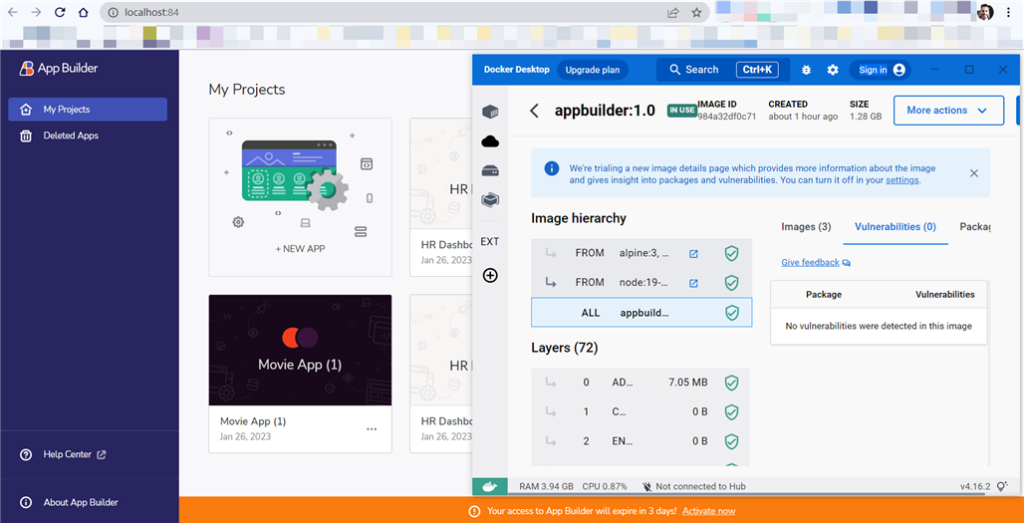
새 온-프레미스 버전
App Builder 온프레미스 소프트웨어 서버는 각 조직의 고유한 데이터 보안, 유지 관리, 스토리지 및 소프트웨어 개발 요구 사항을 충족합니다. AB의 온프레미스 버전은 조직이 자체 인스턴스를 사용하고 자체 인프라에서 실행할 수 있도록 허용하고 내부 직원만 액세스할 수 있도록 하여 이러한 클라우드 기반 플랫폼에 쉽게 액세스할 수 있는 방법을 제공합니다.

새로운 샘플 응용 프로그램
아래에서 다양한 기능에 대한 UI를 노출하는 추가된 애플리케이션을 볼 수 있습니다.
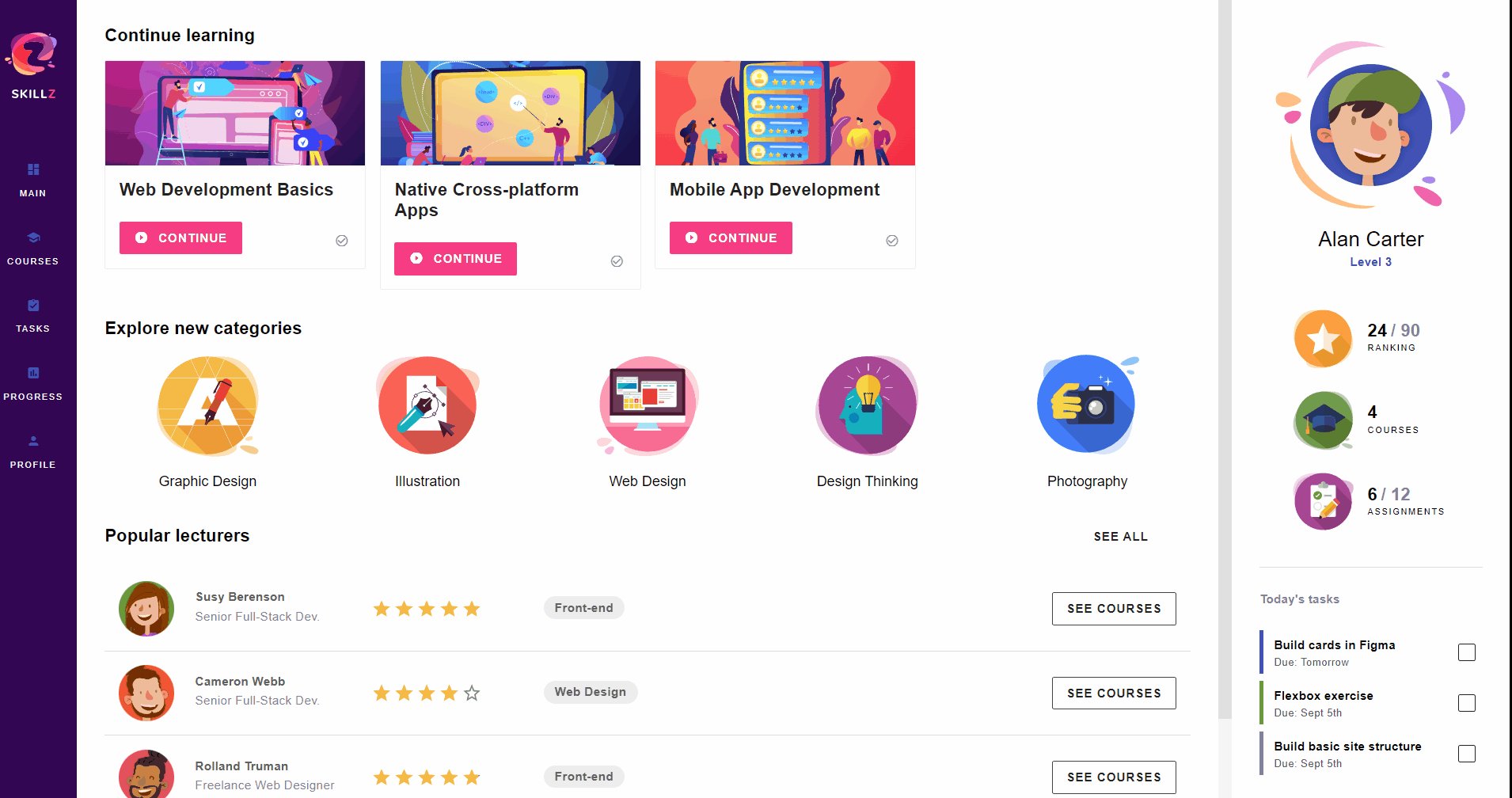
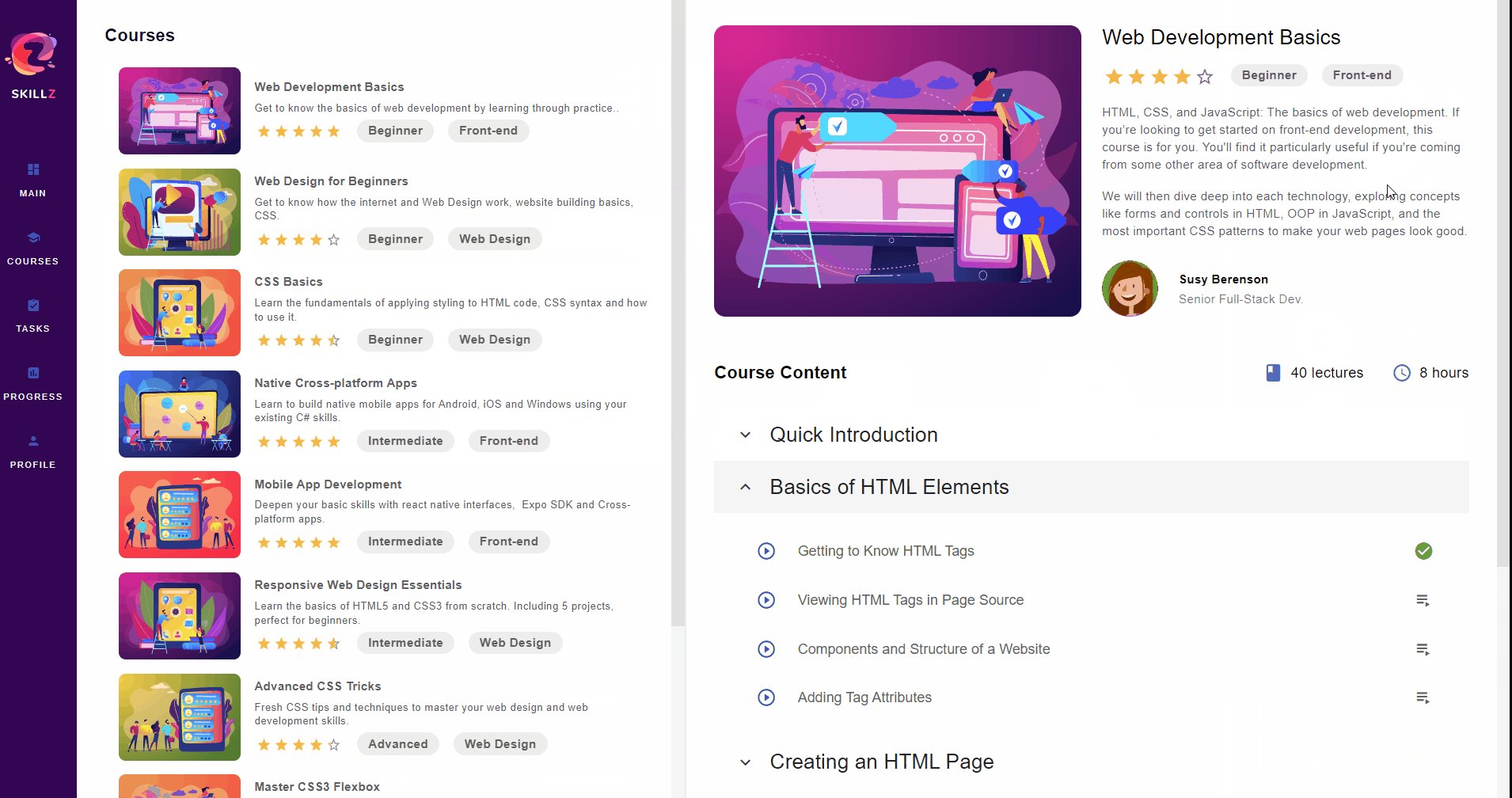
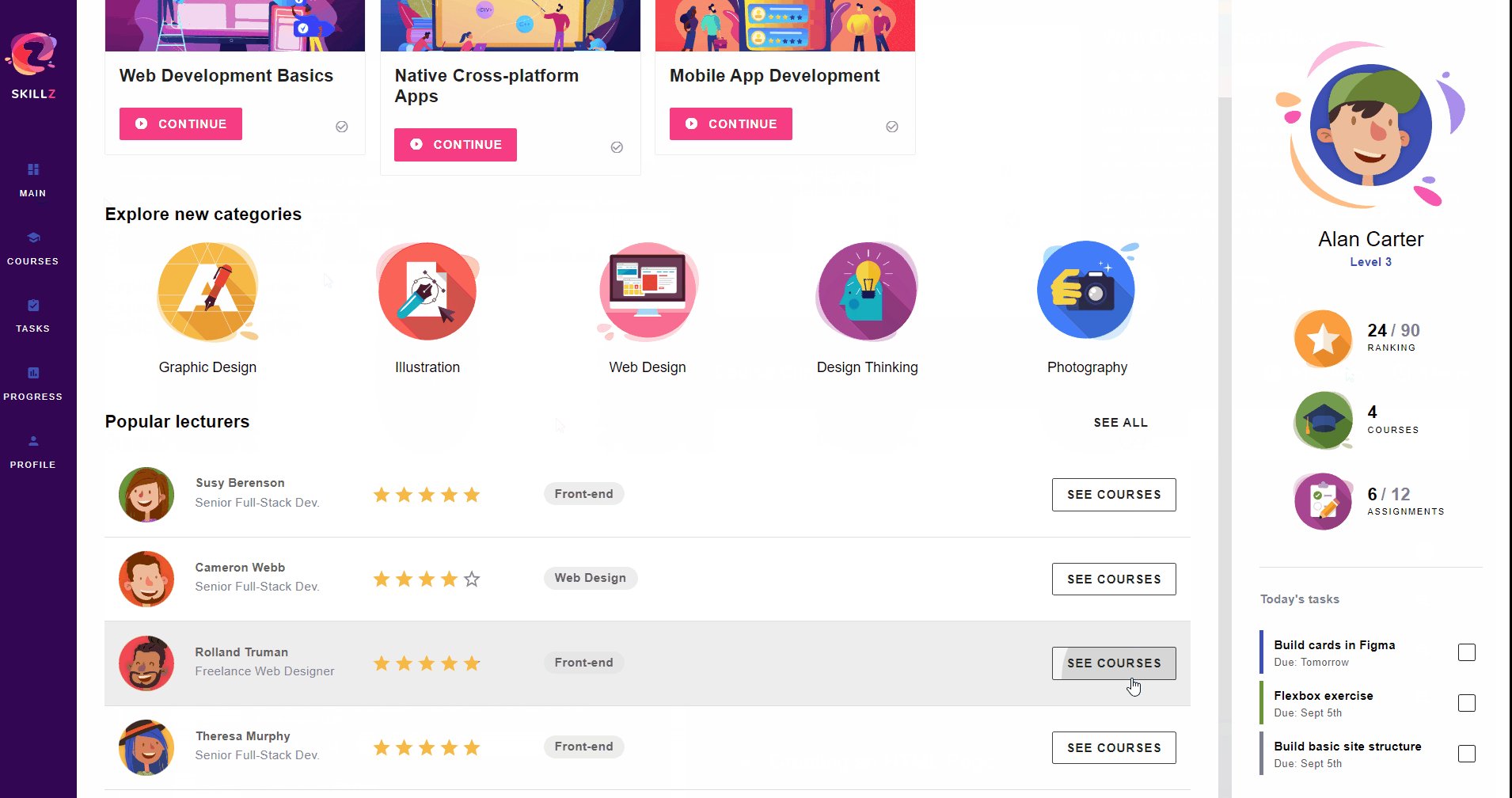
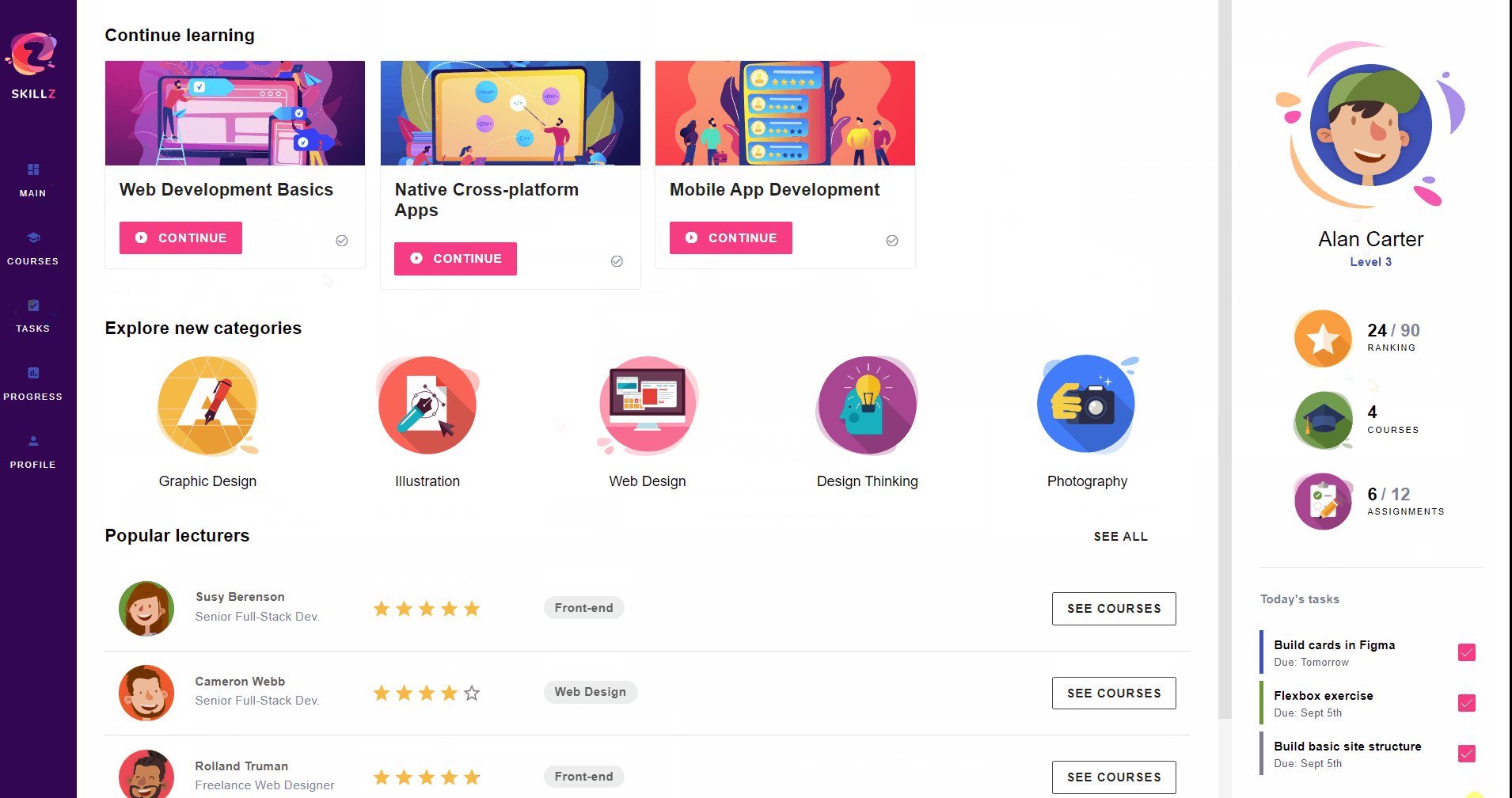
학습 포털
인기 있는 주제 또는 강사를 기반으로 코스의 진행 상황을 추적하는 학습 관리 앱입니다. REST에 바인딩된 사용자 지정 목록과 적응형 레이아웃이 특징입니다.

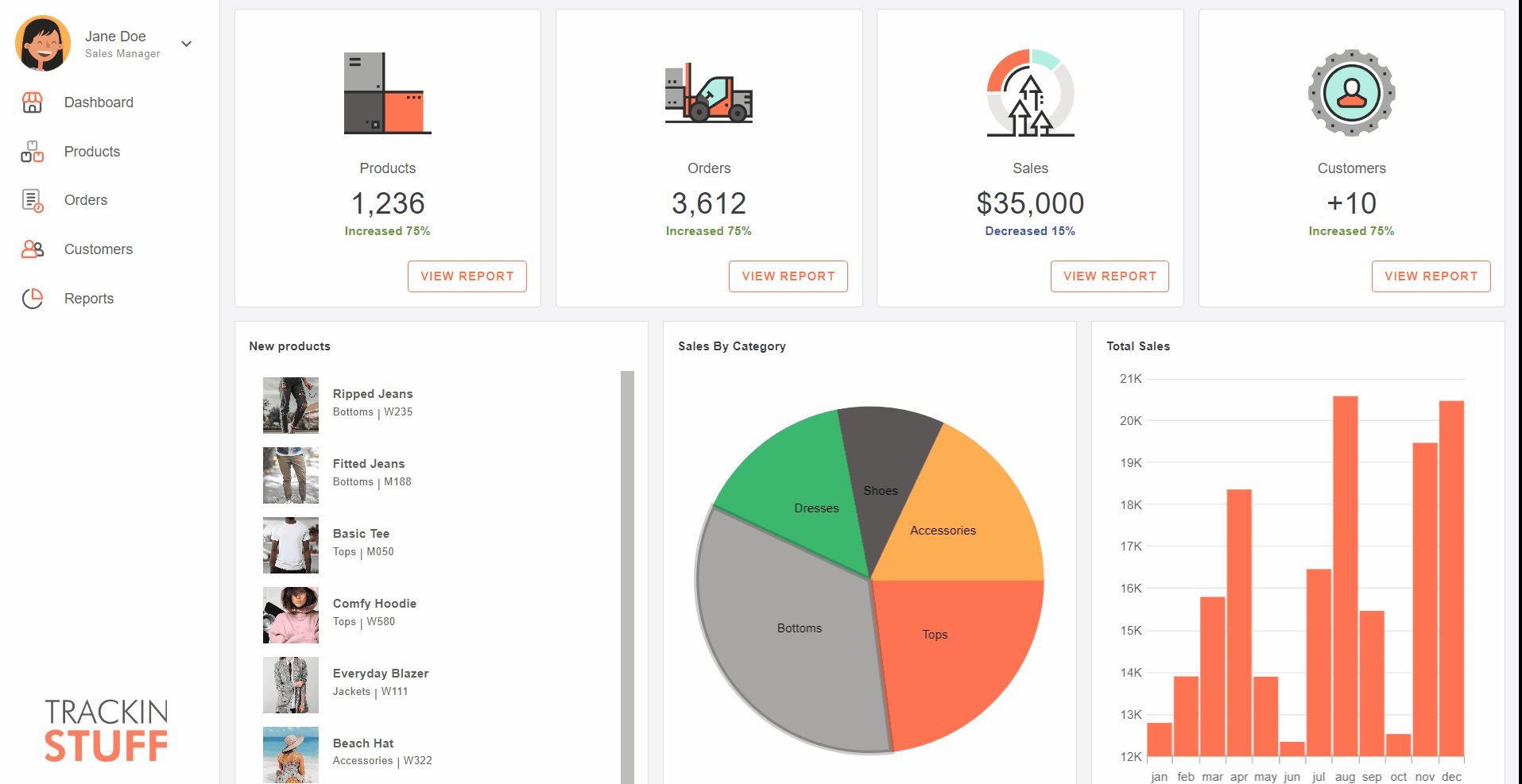
재고 관리
재고 수준을 관리하고 재고가 있는 제품을 검토하기 위한 보고 대시보드입니다. 라우팅 및 범주 차트에 대한 사용자 지정 측면 탐색을 사용하여 성능을 보고합니다.

App Builder 설명서
문서화는 모든 제품에 매우 중요하며 도움말 문서를 개선하는 데 상당한 시간을 투자했습니다. 각각의 새로운 구성 요소에 대한 항목을 추가했습니다.
- 아코디언 – 아코디언은 좁은 공간에서 많은 양의 정보를 관리하고 사용자가 특정 정보에 선택적으로 집중할 수 있도록 하는 데 자주 사용됩니다
- PieChart – 각 섹션 또는 원형 조각에는 기본 데이터 값에 비례하는 호 길이가 있습니다. 범주는 100 또는 100%의 일부로 분석되는 총 값에 대한 값 백분율을 기준으로 다른 범주에 비례하여 표시됩니다. 파이 차트는 작은 데이터 세트에 적합하며 읽고 이해하기 쉽습니다.
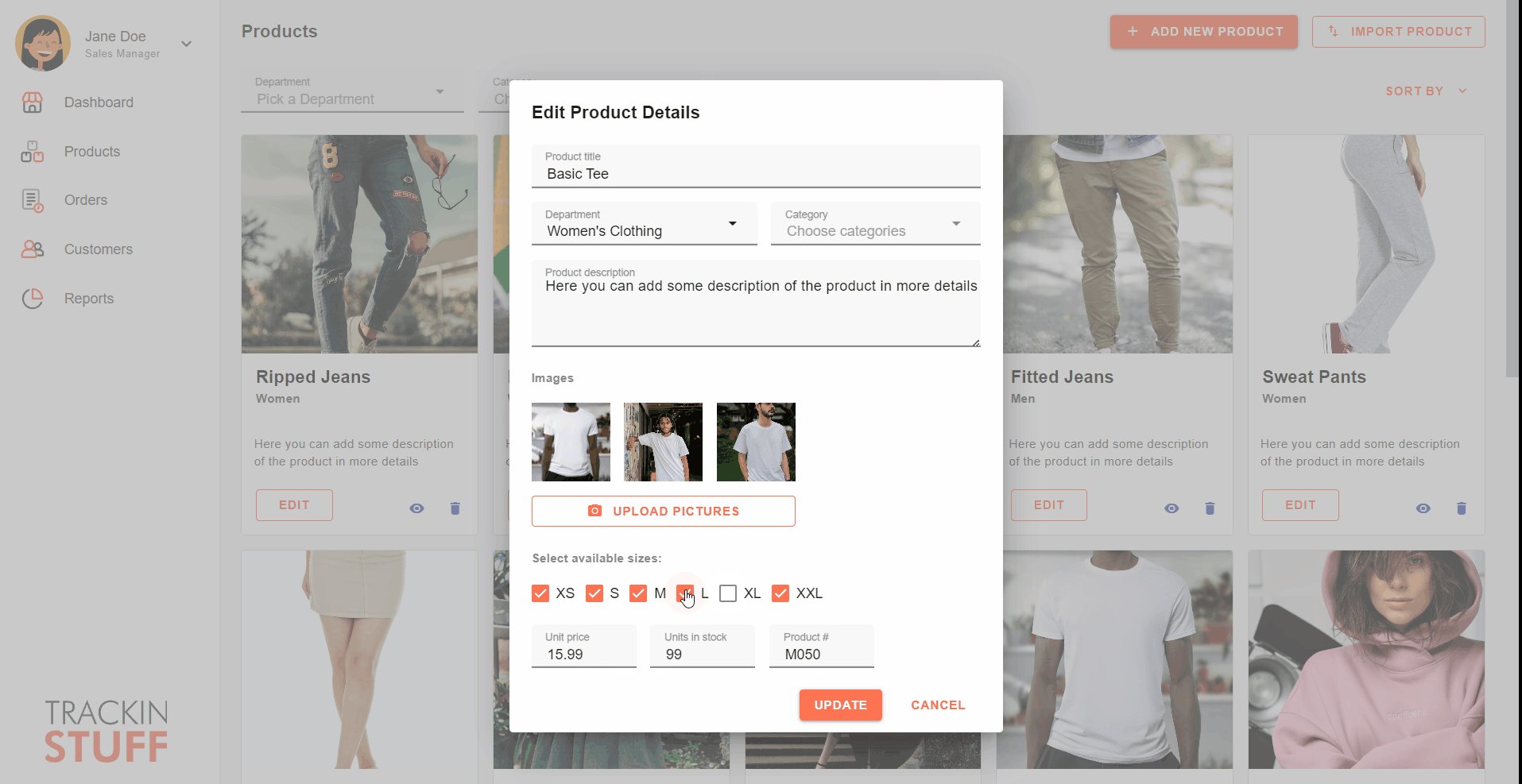
- 등급 – 이 구성 요소를 통해 사용자는 제품, 서비스, 페이지, 기타 엔터티 등과 같은 항목 또는 경험에 등급을 적용할 수 있습니다. 등급은 단일 사용자 또는 집계된 별 등급을 표시할 수 있으며 사용자가 자신의 별 등급을 설정할 수 있도록 하는 데 사용됩니다.
- 스테퍼 – 프로세스 또는 워크플로를 단계별로 표시하는 데 사용할 수 있는 유용한 UI 요소로, 사용자가 프로세스의 현재 위치와 남은 단계를 쉽게 이해할 수 있도록 합니다. 현재 스테퍼 구성 요소는 Figma 에서만 지원됩니다. Sketch 에서는 가까운 시일 내에 추가 될 예정입니다.
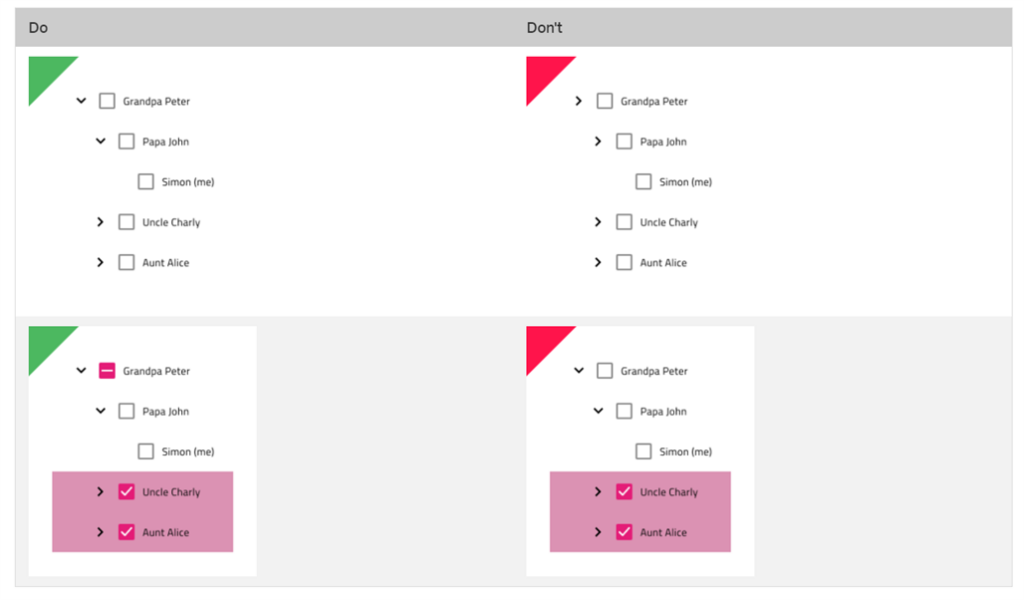
- 트리 – 목록 구조로 표시되는 범주 간의 계층적 관계를 시각적으로 표현하는 데 사용됩니다. Tree(나무) 구성 요소는 Comfort(편안함), Cosy(아늑함) 및 Compact(컴팩트함)의 세 가지 디스플레이 밀도를 지원합니다. 간단한 팁: Тree 노드를 확장한 경우 확장 아이콘의 상태를 "확장됨"으로 전환해야 합니다. 트리 노드의 일부 자식(전부는 아님)을 선택한 경우 부모 노드의 확인란 상태를 확정되지 않은 상태로 전환해야 합니다.

또한 다음과 관련된 항목을 업데이트했습니다.
- 스타일링 –App Builder는 Ignite UI for Angular 컨트롤에도 매핑되는 모든 60+ UI 구성 요소의 스타일을 지정하는 정교한 수단을 제공합니다. Angular 제품의 테마 엔진을 사용하면 몇 줄의 코드로 전체 제품의 스타일을 변경할 수 있는 사용자 지정 색상 테마를 만들 수 있습니다. App Builder는 또한 이러한 테마 메커니즘을 구현하여 사용자가 몇 번의 클릭만으로 앱의 전체 모양을 변경할 수 있도록 합니다.
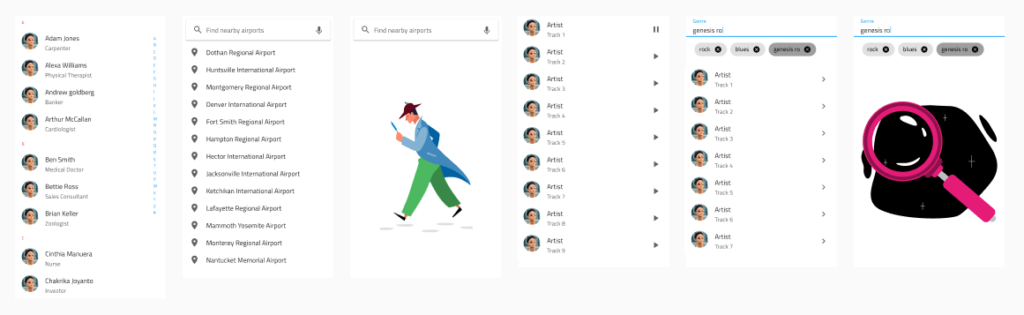
- UI 패턴– 동일한 반응형 웹 디자인 동작 및 테마 기능으로 향상된 180+ UI 패턴이 있습니다. UI 패턴은 Figma 및 Sketch 라이브러리의 개별 페이지에 걸쳐 있습니다. 다음은 연락처 목록, 검색 및 필터링 가능한 목록, 일치하는 결과를 찾을 수 없는 경우 빈 상태 목록과 같은 일부 목록 패턴의 일부입니다.

기타 개선 사항
- 상위 레이아웃(CSS Flex-box)에 정의된 V.align 및 H.align을 재정의하는 Align-self 속성을 추가했습니다.
- Row/Column/Absolute 레이아웃 구성 요소에 대한 반올림을 설정하는 Border-radius 속성 추가
- 브라우저에서 앱 이름을 페이지 제목으로 표시
- 새 데이터 컬렉션을 추가할 때 모든 데이터 필드 선택
- Create new application(새 응용 프로그램 만들기) 대화 상자를 최대화하는 옵션이 추가되었습니다.
- 자동 레이아웃을 사용하는 Figma 디자인에서 CSS Flexbox 레이아웃을 만들기 위해 레이아웃 휴리스틱이 개선되었습니다.
- 테마 팔레트와 어두운 테마를 사용하여 앱을 만들도록 Figma 플러그인을 업데이트했습니다.
- Figma 디자인 파일에서 앱을 만들 때 SVG 및 PNG를 이미지 자산으로 자동 추출합니다.
- App Builder 메뉴의 통합 드롭다운을 통해 디자인 시스템 리소스를 다운로드하고 Discord 채널에 가입할 수 있습니다.
- 콤보, 선택 및 대화 구성 요소에 대한 새로운 코드 생성 (Blazor)
- 라이센스가 없는 코드 내보내기를 위한 새로운 토글
- 버그 수정 및 일반적인 개선 사항
마무리!
보시다시피 Infragistics Ultimate 23.1 릴리스에는 한 번에 하나의 앱으로 아름다움과 단순함을 구축하는 방법을 크게 개선, 간소화 및 현대화하는 수많은 새로운 기능과 업데이트가 있습니다.
이번 릴리스의 각 부분에 대한 세부 정보가 있으며 여기에서 확인할 수 있습니다.
- Angular–변경 내역 및 업데이트
- App Builder–변경 로그 및 새로운 기능
더 자세한 내용이 필요하시면 다음을 확인해 보시기 바랍니다.
To experience everything, visit your customer portal and get the latest version. As usual, we are always excited to get your feedback and hear what you want to add or recommend. So please email me at zkolev@infragistics.com and let me know how we can help you continue delivering value to your customers with Infragistics.

