
デジタル製品設計プラットフォームについて知っておくべきこと
たとえば、SketchやFigmaデザイン ファイルを渡して、開発者に任せるだけでは十分ではありません。チームには、「力の倍増」として機能する単一のプラットフォーム、つまり効率的な製品設計プラットフォームが必要です。
近年、デジタル製品の作成のすべての段階を説明する新しいエキサイティングな製品コンセプト、つまりデジタル製品設計プラットフォームが登場しました。このブログでは、この新しいカテゴリのデジタルデザインツールと、SketchやFigmaなどの他のデザインおよびプロトタイピングツールとの違いについて詳しく見ていきます。
デジタル製品設計プラットフォームが提供するものを理解するには、まずデジタル製品設計プロセス全体をより広く見ることが役立ちます。このプロセスの重要な部分と、現在どのように対処されていますか?そうすれば、デジタル製品設計プラットフォームが果たすと予想される重要な役割をより詳しく調べることができます。
デジタルプロダクトデザインとは?
デジタルデザイン、デジタルプロダクトデザイン、デジタルプロダクトデザインプロセスをグーグルで検索すると、ほとんどの検索結果は、モックアップ、ワイヤーフレーム、プロトタイプなどのコンセプトに焦点を当て、製品設計の最終的な成果であるコード生成と実際に動作するアプリケーションについて言及するものです。
例えば、Adobeは、Adobe XDソフトウェアを「パワフルで使いやすいベクターベースのエクスペリエンスデザインプラットフォームであり、世界最高のエクスペリエンスを共同で作り上げるために必要なツールをチームに提供する」と説明しています。
ウィキペディアでは、Figmaを「主にWebベースのベクターグラフィックエディタおよびプロトタイピングツールであり、macOSおよびWindows用のデスクトップアプリケーションによって追加のオフライン機能が有効になっている」と説明しています。Figmaの機能セットは、リアルタイムのコラボレーションに重点を置いた、ユーザーインターフェイスとユーザーエクスペリエンスの設計での使用に重点を置いています。
また、Sketchは「コラボレーション設計プロセス全体のホーム」と表現されています。初期のアイデアからピクセルパーフェクトなアートワーク、プレイ可能なプロトタイプ、開発者の引き継ぎまで。
キャズムを埋める: デザイナーと開発者の引き継ぎ
最後の文の最後にさりげなく投げ込まれたフレーズ「developer handoff」に注意してください。プロセスのこの部分は後回しにされがちですが、実際には、アプリの構築を成功させるには開発チームとの協力が不可欠です。多くの場合、フラストレーション、時間のロス、UXのバグやエラーの大きな原因となります。
詳細については、「デザイナーと開発者の引き継ぎガイド」を参照してください。
問題の一部は、デザイナーが UI に対して行うことが増えれば増えるほど、開発者とのコミュニケーションも増えることです。そのため、たとえばSketch設計ファイルを渡して、開発者に実行を任せるだけでは不十分です。デザイナーは、すべての可動部分のレイアウト、間隔、スタイル、色付け、関与などをどのようにする必要があるかを説明するデザイン仕様を提供する必要があります。これは、アプリが最終的にピクセルパーフェクトになることを保証する唯一の方法でした。それでも、IDE内に入ると、開発者側で多くの実装作業が必要になります。
すべてをまとめる:デジタル製品設計プラットフォーム
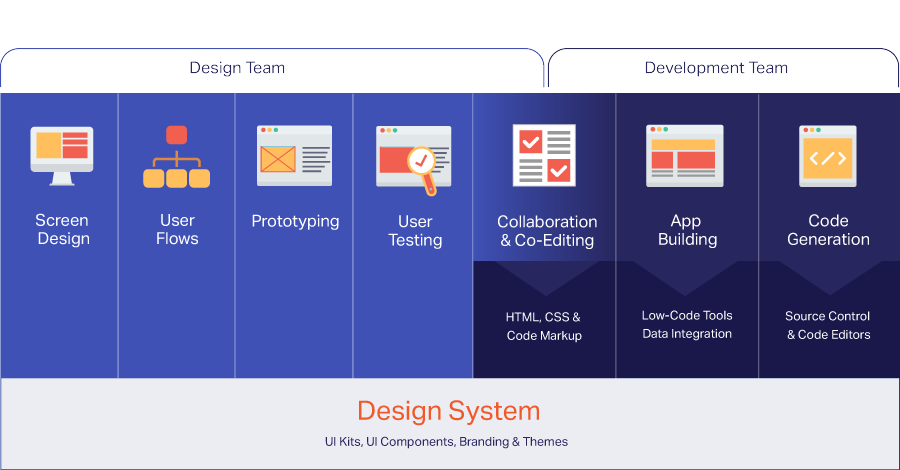
デジタル製品設計プラットフォームは、画面設計、ユーザーフロー、プロトタイピング、ユーザーテスト、コラボレーション、アプリ構築、コード生成、設計システムなど、完成したアプリケーションの設計と製造に必要なすべてのステップを含めることで、「戦力増強」として機能する単一のプラットフォームを提供します。図からわかるように、特定のステップは設計チームに属し、他のステップは開発チームに属します。このプラットフォームの価値は、統合プラットフォームであるため、ほとんどのアプリ構築作業の足を引っ張るサイロやハンドオフを排除できることです。
デジタル製品設計プラットフォームにより、ピクセルパーフェクトなコード生成出力が得られます。ベクターベースのデザインから使用可能なHTML、CSS、TypeScriptに移行するため、開発者は実用的なコードを作成するためにデザインカンプを解読する必要がなくなります。
デジタルプロダクトデザインプラットフォームの基盤となるのは、デザインシステムです。デザインシステムとは、簡単に言うと、UXパターンとブランドスタイルガイドの意図的なインベントリを表し、ソフトウェアアプリケーションを構築するために再利用またはコンテキスト化できるマッチングソフトウェアコンポーネントとして実現されます。これは、製品チームがローコードでアプリケーションを構築する際の信頼できる唯一の情報源として機能し、設計と開発の間のコラボレーション契約を表します。
デジタル・プロダクト・デザイン・プラットフォームの要素
ここでは、デジタルプロダクトデザインプラットフォームを大まかに定義する要素を紹介します。

スクリーンデザイン
画面デザインには、ディスプレイ上のユーザーインターフェイスのグラフィックデザインとレイアウトを指す多くのことが含まれます。レイアウトは、インターフェイスのビジュアル コンポーネントをサポートする構造です。画面設計では、ユーザー操作を可能な限りシンプルかつ効率的にすることで、ユーザビリティとユーザーエクスペリエンスを最大化することに重点が置かれています。
このトピックの概要については、「ユーザー インターフェイス デザイン (UI) におけるレイアウトの基礎」を参照してください。
一部のデジタル製品デザインプラットフォームでは、SketchやAdobeなどのデザインプログラムのUIデザインを統合してこのステップを簡素化したり、プロセスを高速化するために事前に作成されたテンプレートを提供したりします。
重要なのは、Sketchファイルであろうと、事前に構築されたテンプレートであろうと、ファイルがプラットフォームのデザインシステムやUIコンポーネントと統合されていることです。実際の UI コンポーネントを中心に構築された設計により、開発者はハンドオフやデザイナーとの長いやり取りなしでコードを生成できます。
ユーザーフロー
ユーザー フローは、ユーザーが製品を使用するときにたどるパスを示す図です。ユーザーフローは、製品内のユーザーの動きをレイアウトし、ユーザーが実行する各ステップをマッピングします (多くの場合、エントリ ポイントから最終的なインタラクションまで)。
プロトタイピング
プロトタイプは、作成するソリューションのモックアップです。すべてのインタラクションとビューをモックアップして、開発者を関与させることなく、完全に開発された製品と同じように体験できます。
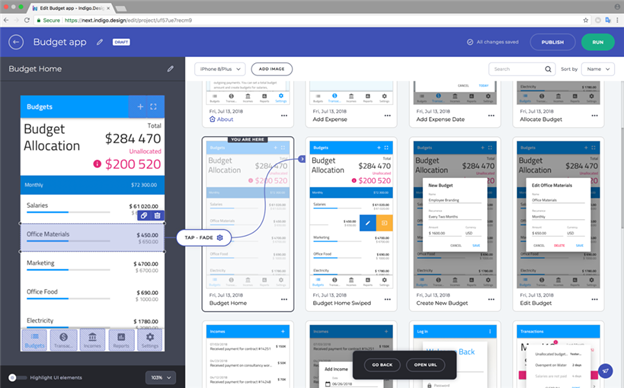
以下は、ローコードApp Builder ™で構築された家計アプリケーションの実際のプロトタイプです。これには、画像ファイルおよびSketchアートボードから読み込まれたすべてのスクリーンショットが含まれます。ご覧のとおり、ユーザー フローは、クリック アンド ドラッグしてホット スポットを作成し、宛先画面にリンクすることで簡単に作成でき、ユーザー フロー内の他の画面を選択して簡単に編集できます。また、スワイプ、長押し、ダブルタップなど、さまざまなトランジションオプションを編集することもできます。

App Builderで構築されたこのプロトタイプは、スクリーンショットとユーザー操作の間のユーザー フローを示しています。
ユーザーテスト
既存のデザイン、プロトタイプ、アプリが意図したユーザーに効果的にアピールする唯一の方法は、それらをテストすることです。ユーザーテストフェーズでは、実際のユーザーでテストし、インサイトを収集することで、コードを記述する前にユーザビリティを最適化し、可能な限り最高のUXでアプリを輝かせることができます。
コラボレーションと共同編集(HTML、CSS、コードマークアップ)
このフェーズでは、デザイナー、プロダクトマネージャー、開発者がリアルタイムのビジュアルコラボレーションとアセットの共同編集を行い、デジタルプロダクトチーム全体で精度、品質、コミュニケーション、イノベーションを促進します。この図は、このフェーズを線形フローで示していますが、これは高度にインタラクティブなフェーズであり、頻繁に発生する必要があることに注意してください。設計のさまざまな時点で、チーム メンバーは、完成したアプリケーションで画面レイアウトのアイデアがどのように表示されるか、コードが生成された後にユーザー フローがどのように感じられるかなど、さまざまな質問について開発チームとの共同作業を開始できます。
アプリ構築(ローコードツール、データ統合)
デジタル製品設計プラットフォームで求められている機能の1つは、開発チームが製品提供を加速するために使用できる、使用可能で本番環境に対応したテスト可能なコードを実際に構築することです。デジタル製品設計プラットフォームに関する話の多くは、プロセスの「設計段階」(プロトタイピング、ユーザーテスト、ドキュメント作成など)に関するものですが、アプリ開発プロセスで最も時間とお金が費やされるのは、実際の使用可能なコードを取得することです。チームは、次のような機能を含むツールを使用して、この費用を削減できます。
- デザイナーがプロセスで使用するもの(Sketch、Figma、Adobe XDなど)に似た開発者向けのIDE。
- デザインシステムやUIキットのUIコンポーネントやパターンにマッピングされるUIコンポーネントが満載のツールボックスです。
- 構成/プロパティエディタパネルは、コンポーネントの設定やデータバインディングプロパティの設定を簡単に行うために使用します。
- 単一ページ アプリケーションを構成するマスター ページとサブページの階層ビューと、画面デザインのナビゲート可能なアウトライン。
- 任意の REST データ・ソースまたはその他の一般的なデータ・ソースに接続できるデータ・ソース・オプション。
- 組み込みのテーマやカスタムテーマビルダーなどのテーマオプションにより、必要な顧客体験やブランド体験にマッチします。
効果的なアプリ構築体験の鍵は、デジタル製品設計プラットフォームを使用するさまざまなチームが、自分たちが愛用し、最も生産性の高いアプリを引き続き使用できるようにすることです。つまり、このようなプラットフォームは、静的な画面作成や限定的なプロトタイピングに長けたベクターベースのデザインツールや、Visual StudioやVisual Studio Codeなど、開発者が最も快適にコードを記述できる開発者ツールとうまく統合する必要があります。
コード生成 (ソース管理およびコード エディター)
画面デザインとプロトタイプを、運用可能なプレゼンテーション層コード(HTML/CSS/JavaScript —ReactとAngularを含む)に変換します。
App Builderデジタルプロダクトデザインプラットフォームとは?
インフラジスティックスがこの新しいプラットフォームコンセプトにもたらし、他のプラットフォームと差別化する主な特徴の一つは、UIツールキットとUIコンポーネントの開発と展開における30年の経験です。フォーチュン500のトップ企業の多くは、リアルタイムの金融取引、大規模インフラストラクチャの電力変換、またはIoTデータのストリーミングを処理するために、当社のグリッドとチャートを毎日利用しています。
クリーンで本番環境に対応した、使いやすく、デバッグ可能で、時の試練に耐えられるコードを生成します。また、パッケージ全体、設計ツールの互換性、設計システム、UIキット、プロトタイピング、ユーザーテスト、100%本番環境に対応したコード生成が可能です。
主な利点をいくつかまとめるとApp Builder
- このプラットフォームは、Sketchなどのデザイナーのお気に入りのベクターデザインツールと連携し、Figmaを完全にサポートしています。
- これにより、設計開発者チーム、関係者、および顧客とのコラボレーションが可能になり、安全なワークスペースを介して設計の反復が可能になり、プロトタイプにスレッド化されたコメントが入力されます。
- リアルタイム分析による無制限のリモートおよびモデレートなしのユーザーテストが含まれます。
- デザインからCSS、色、サイズ/配置コードを取得するための検査ツール(Zeplinと同様)を提供します。
- Angularのリアルタイム コード プレビューとコード生成により、完全な WYSIWYG アプリ構築エクスペリエンスを提供し、まもなくReact、Web Components、Blazorも提供します。
別の視点については、ホワイトペーパー「デジタル製品設計プラットフォームが必要な4つの理由」をご覧ください。

