
Lanzamiento App Builder con Pivot Grid, compatibilidad con datos jerárquicos de Tree Grid y más
El lanzamiento de diciembre de App Builder ya está aquí y trae mejoras interesantes: Pivot Grid, Tree Grid y otras.
La actualización de diciembre de App Builder TM ya está aquí e incluye actualizaciones importantes. Si es la primera vez que aprende sobre App Builder, permítame compartirle rápidamente por qué debería considerarlo como una herramienta clave en el proceso de desarrollo de aplicaciones para su organización:
- Un creador de aplicaciones visual: la plataforma unificada para gerentes de productos, diseñadores y desarrolladores.
- Herramienta de arrastrar y soltar WYSIWYG basada en la nube que ayuda a las empresas a diseñar y crear aplicaciones comerciales completas un 80 % más rápido que nunca.
- Una herramienta de bajo código que produce código brillante Angular, Blazor o Web Components (React next) a partir de sus archivos de diseño Sketch o Figma.
Todo lo nuevo y emocionante del App Builder Low-Code de Infragistics
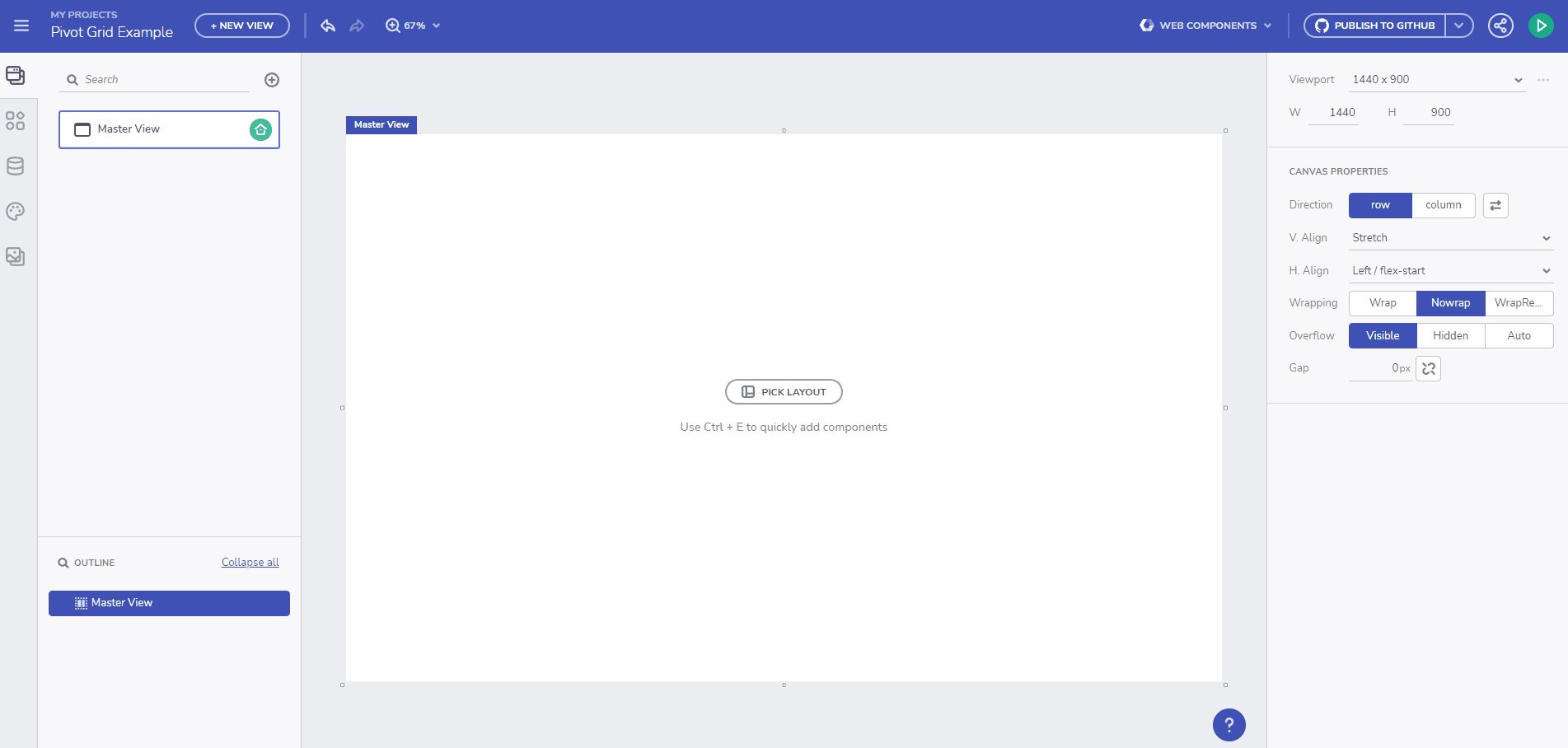
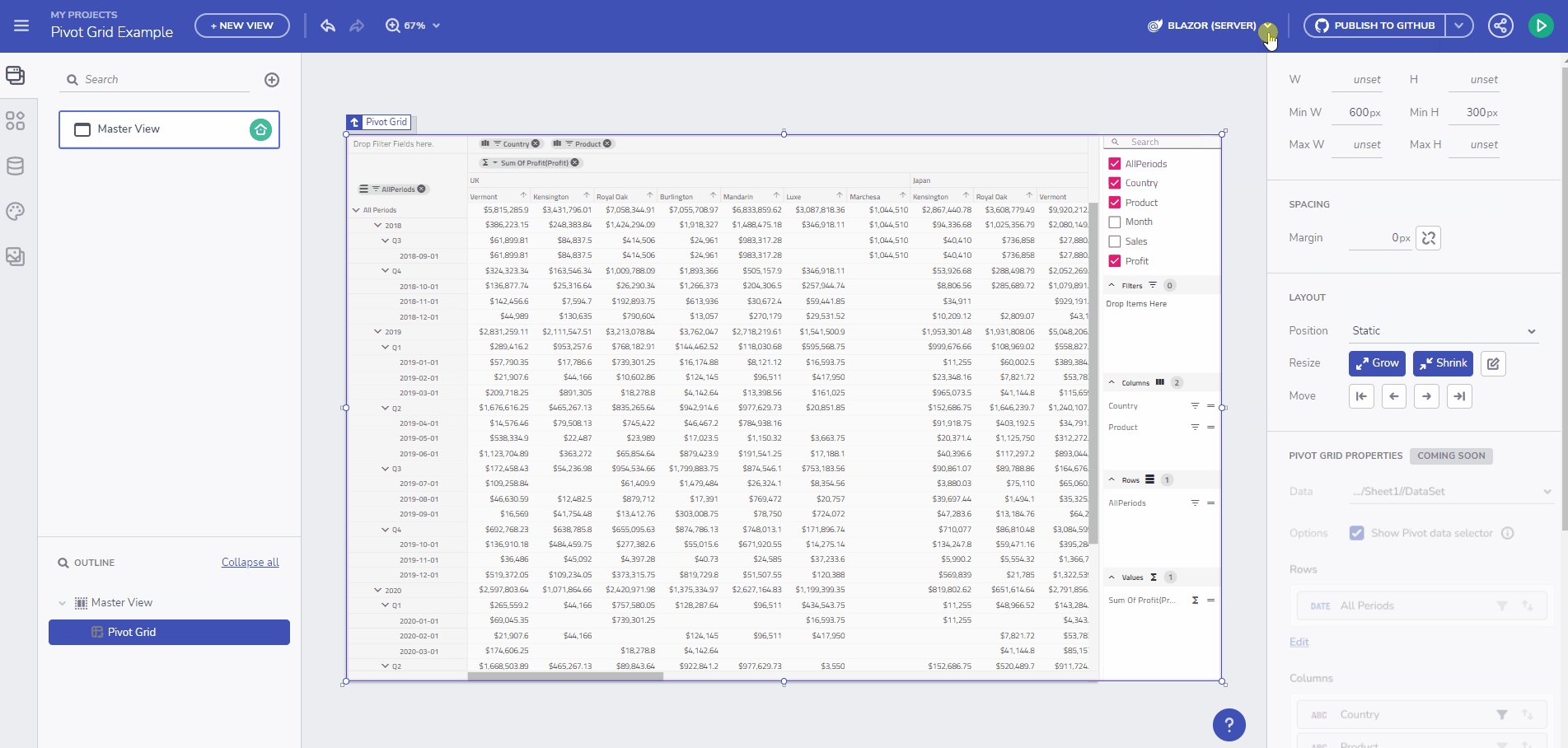
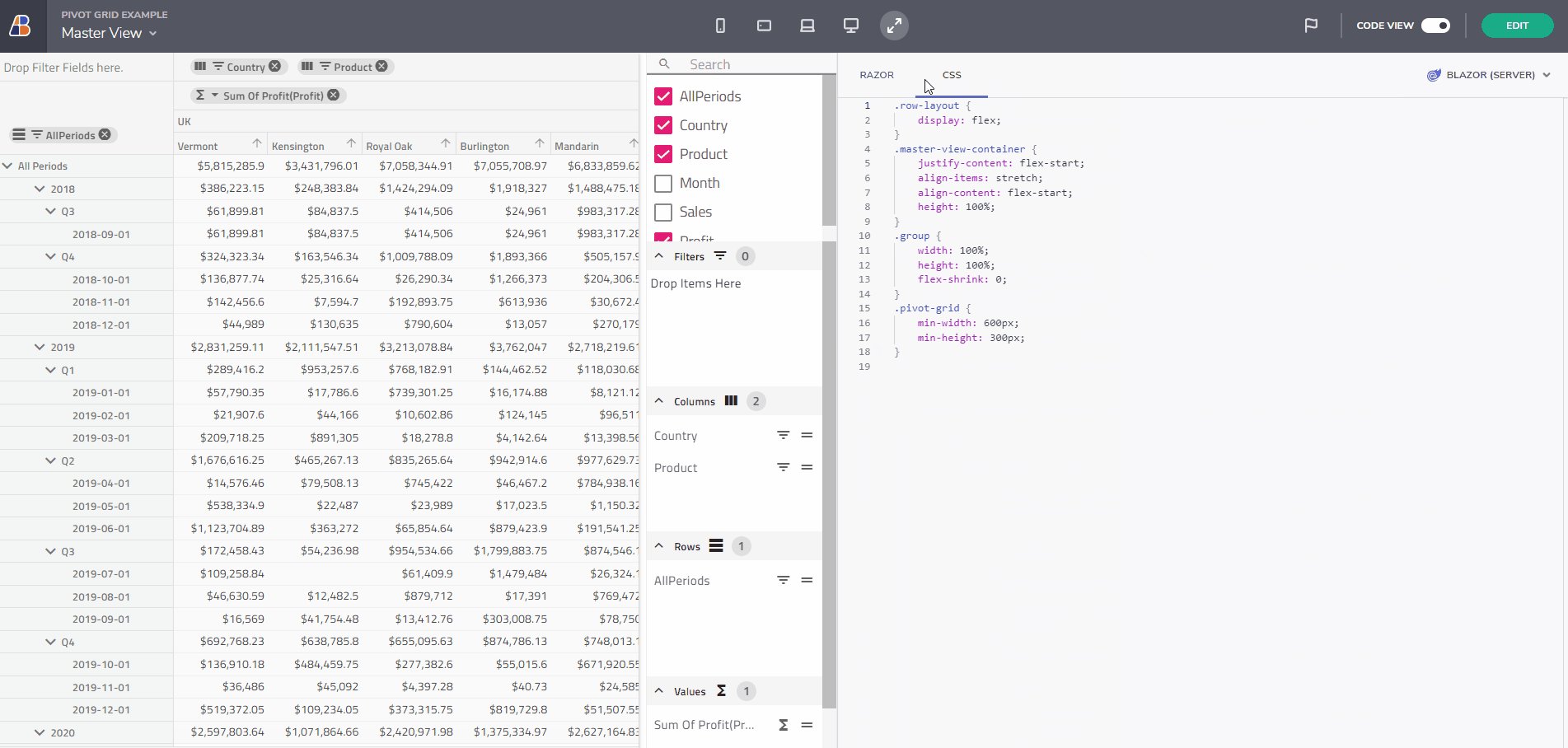
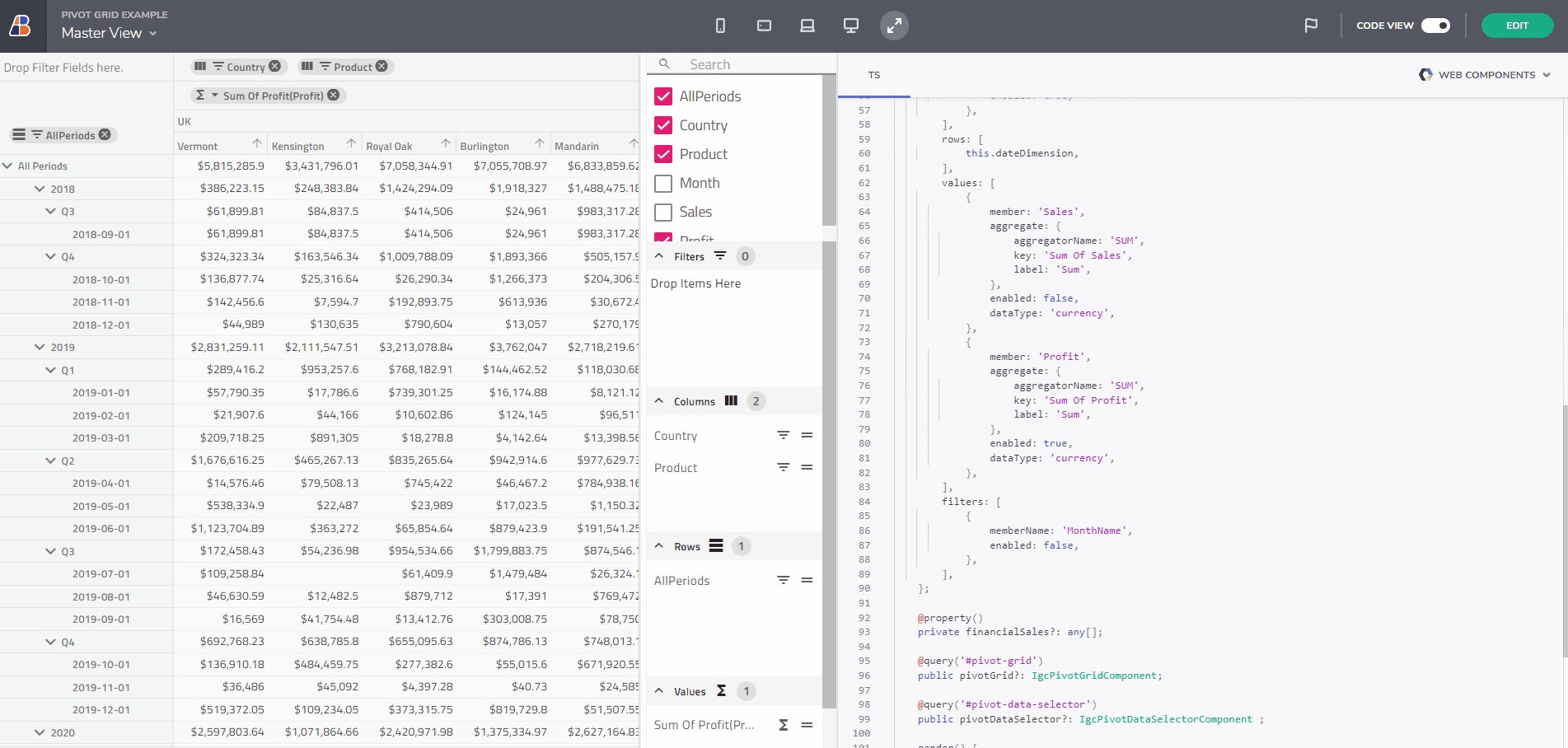
Cuadrícula pivotante
La familia de App Builder Grid está creciendo con otra más: Pivot Grid. Aunque la cuadrícula se agrega solo como un elemento marcador de posición, al exportarla puede configurarla para resumir y representar grandes datos multidimensionales en un formato de tabla cruzada. El resumen de datos se puede ordenar, agrupar o filtrar fácil y rápidamente. Dichos datos pueden incluir sumas, promedios y otras estadísticas.

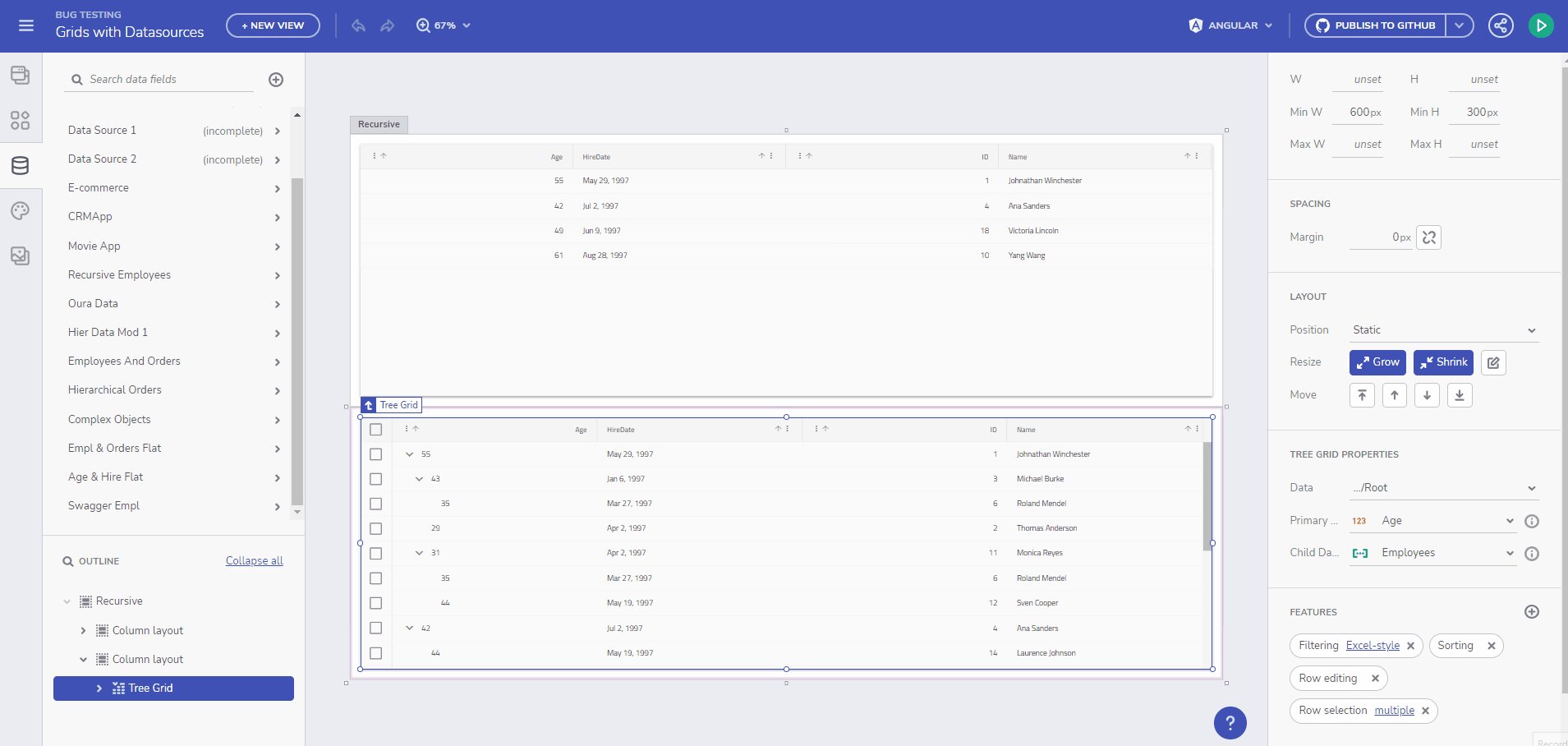
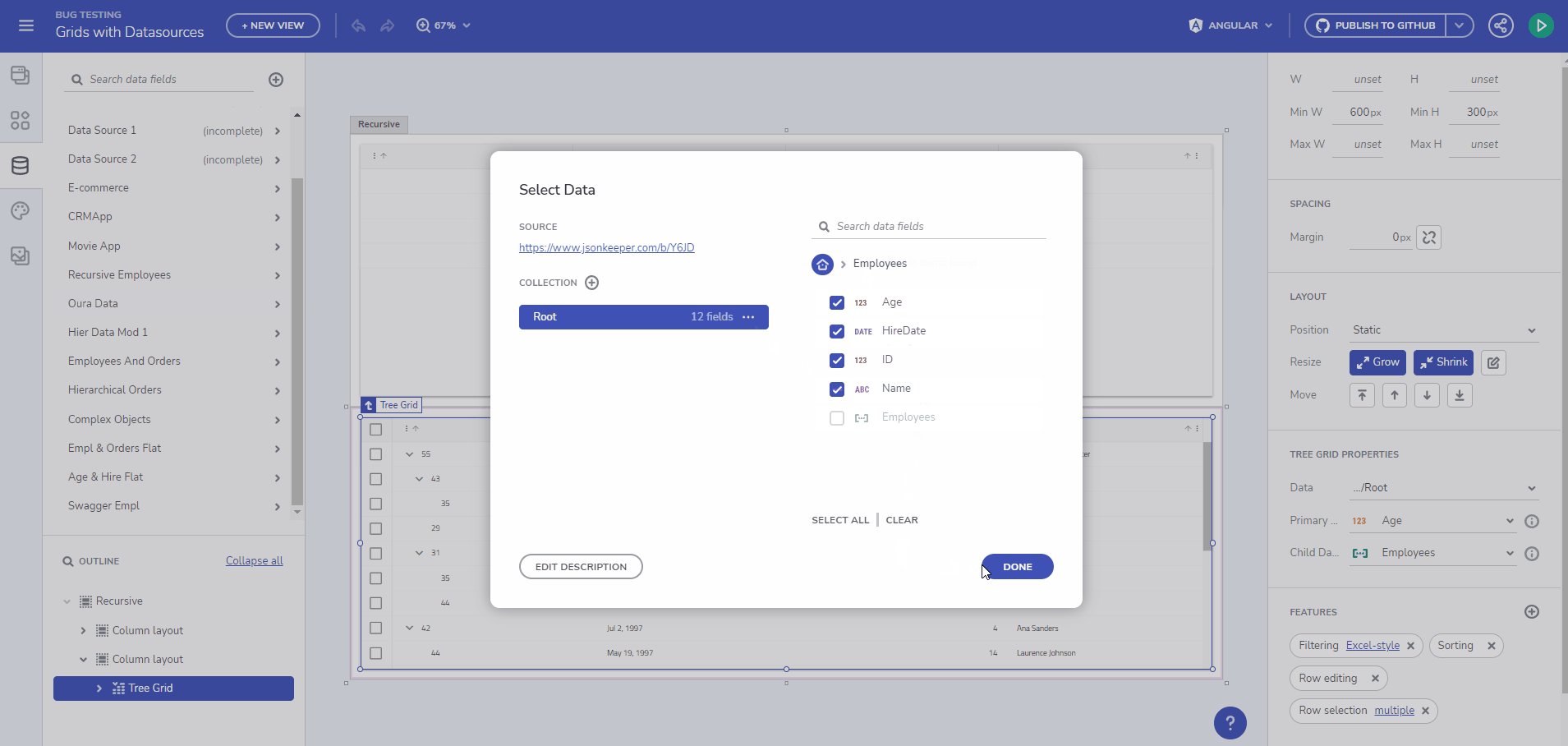
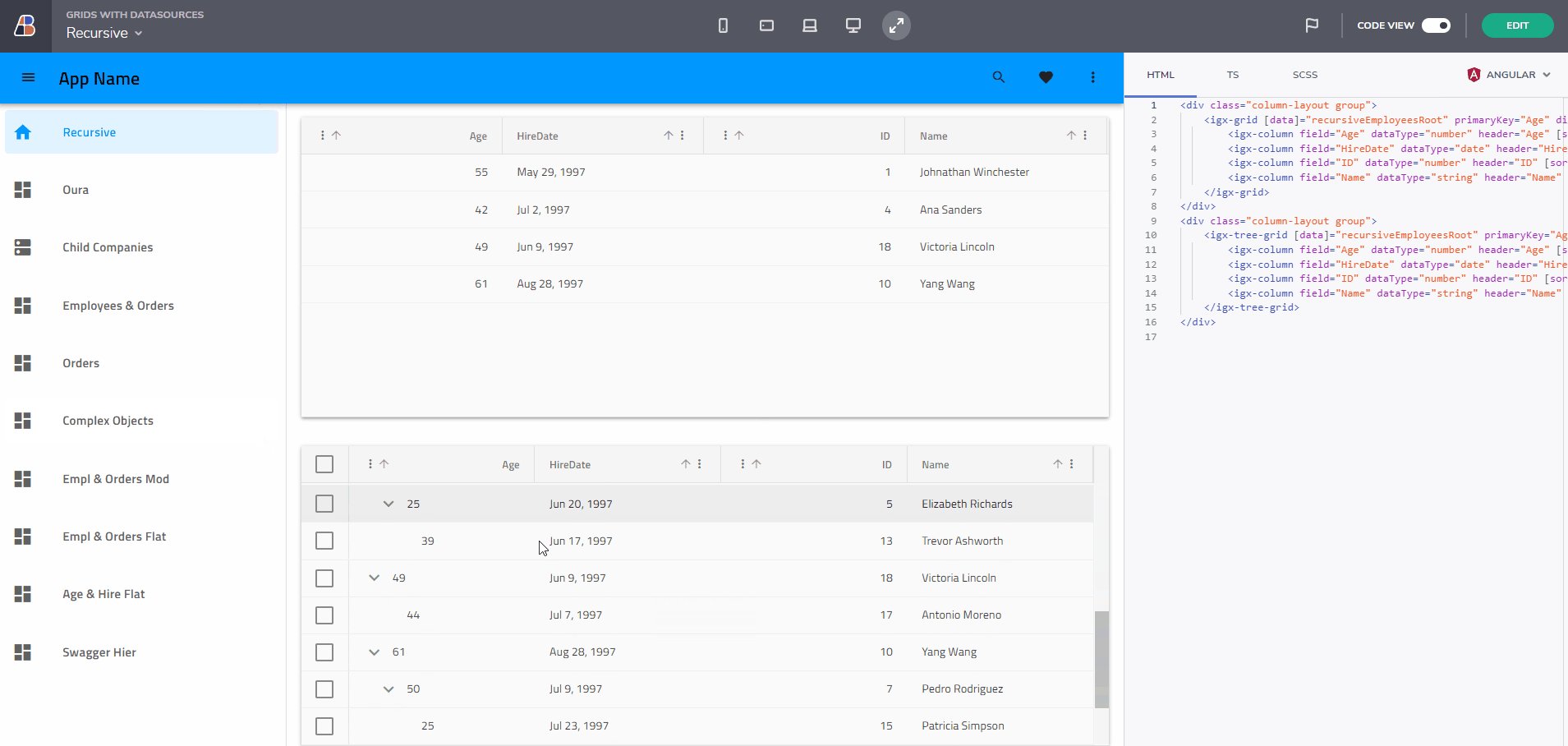
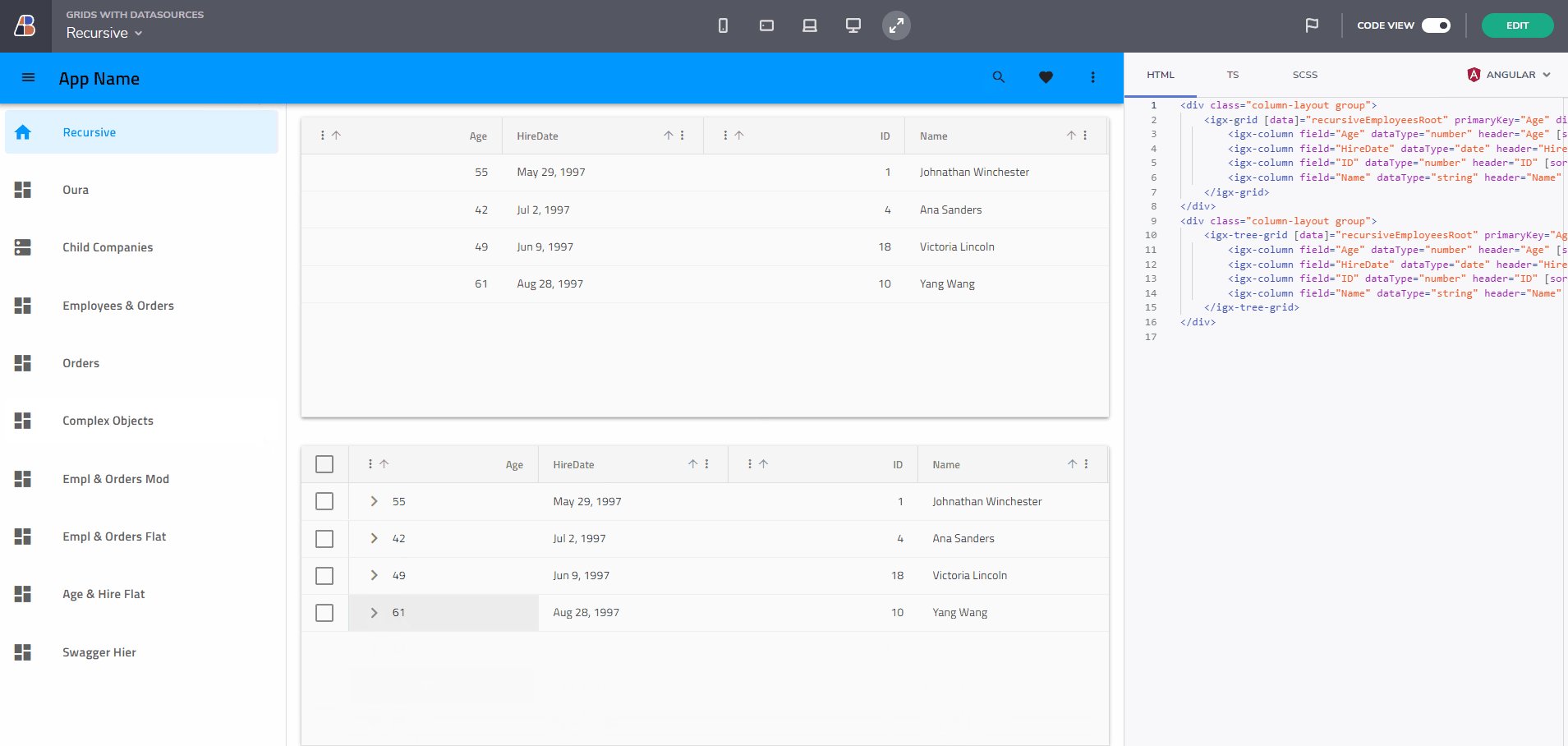
Soporte de datos jerárquicos para el componente Tree Grid
La versión anterior de TreeGrid solo permitía usar colecciones en el nivel raíz. Ahora usted puede:
- Vincular a una estructura de datos jerárquica: la propiedad del campo de datos admite matrices en sí.
Consulte el ejemplo de soporte de datos jerárquicos para cuadrícula de árbol a continuación.
[
{
"EmployeeID": 9,
"LastName": "Dodsworth",
"FirstName": "Anne",
"Orders": [
{
"OrderID": 11058,
"ShipAddress": "Forsterstr. 57",
"ShipCity": "Mannheim"
}
],
....
}
]
- Vincularse a una fuente de datos jerárquica autorreferenciada: la estructura del objeto (los campos de datos) de los registros en la matriz anidada son las mismas que las de la matriz raíz.
Vea el fragmento de código a continuación. Tenga en cuenta que, según la fuente de datos proporcionada, Tree Grid elegirá automáticamente cómo vincularse. Desde vinculación con clave primaria y clave extranjera hasta vinculación con ChildDataKey y viceversa.
[
{
"ID": 1,
"Age": 55,
"Name": "Johnathan Winchester",
"Employees": [
{
"ID": 2,
"Age": 43,
"Name": "Michael Burke"
}
]
}
]

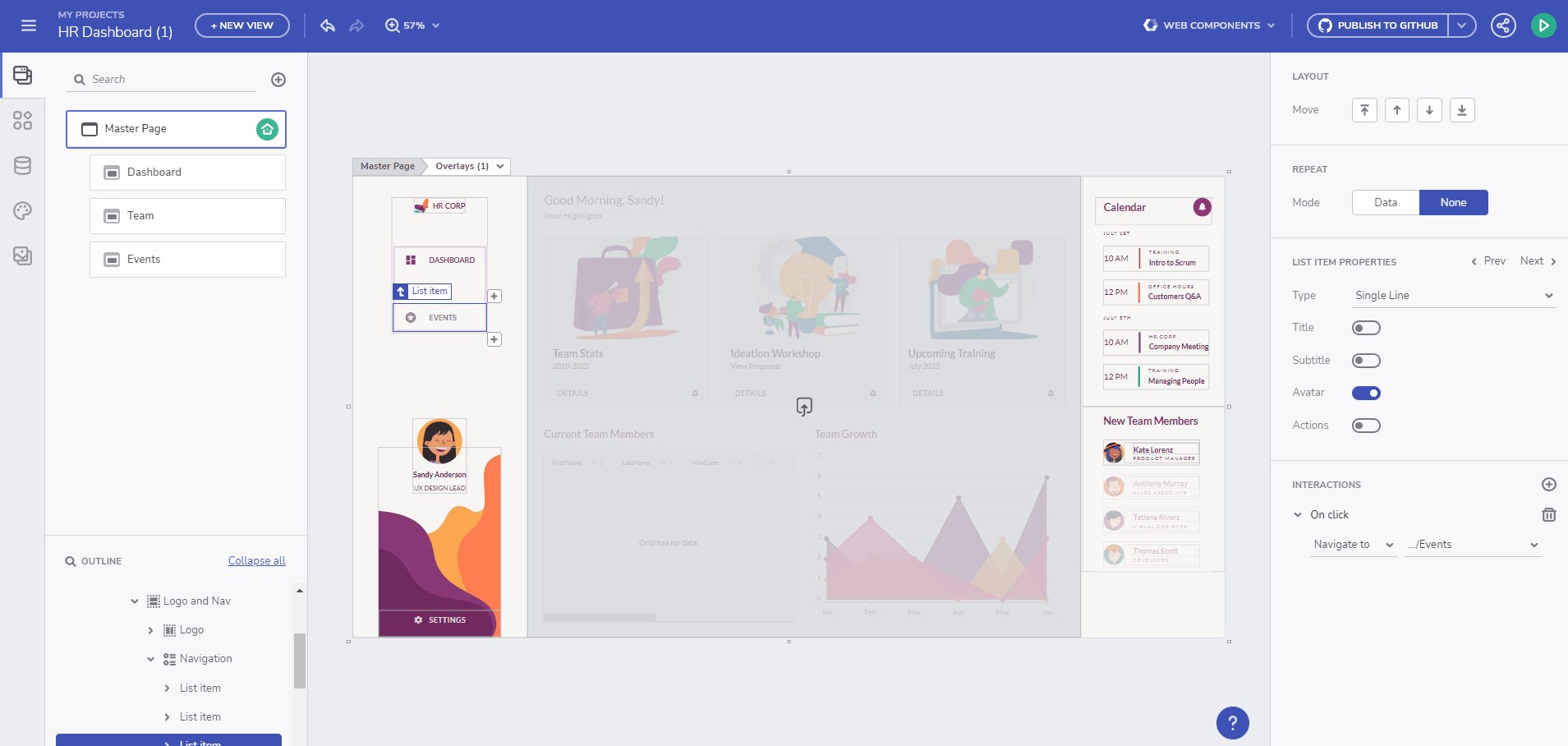
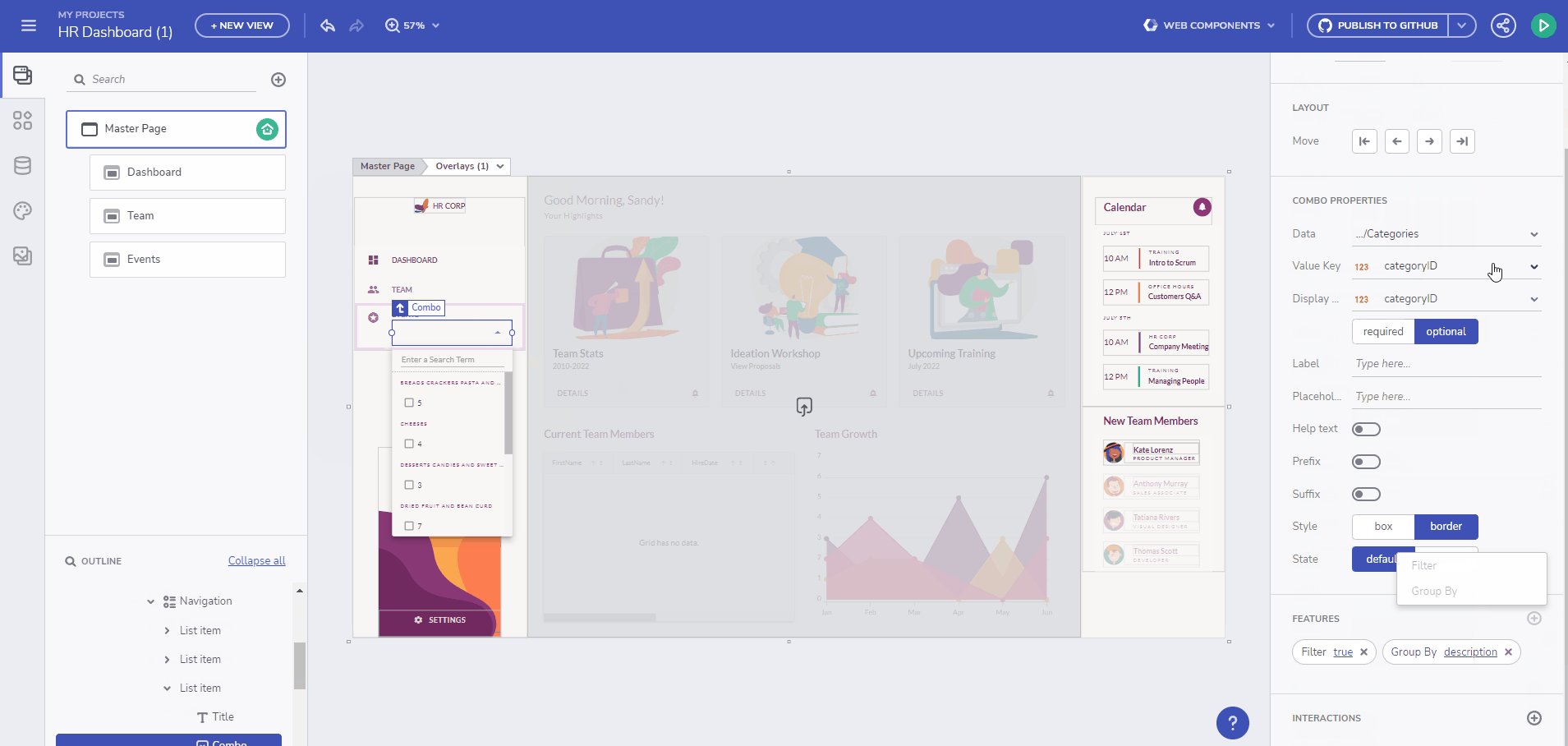
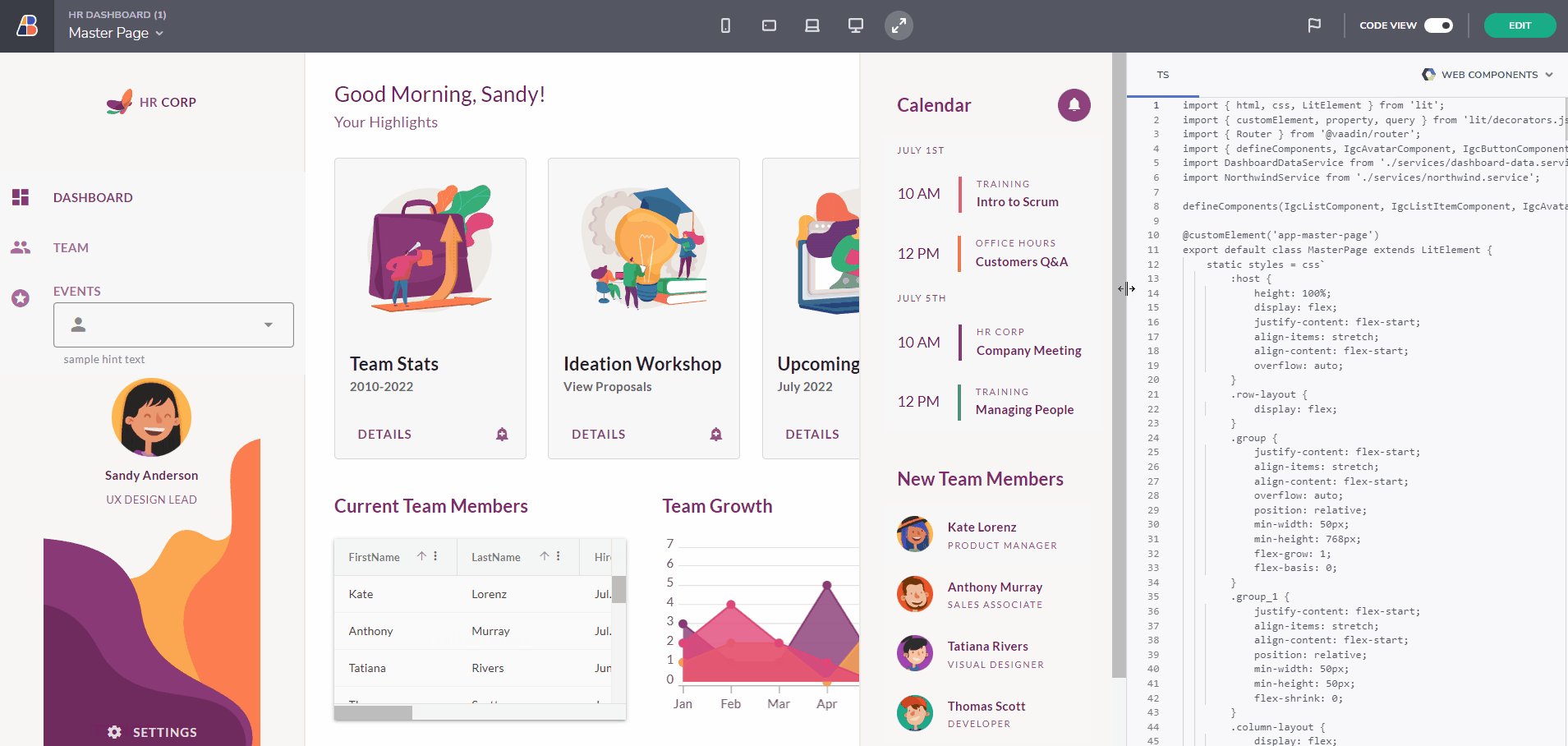
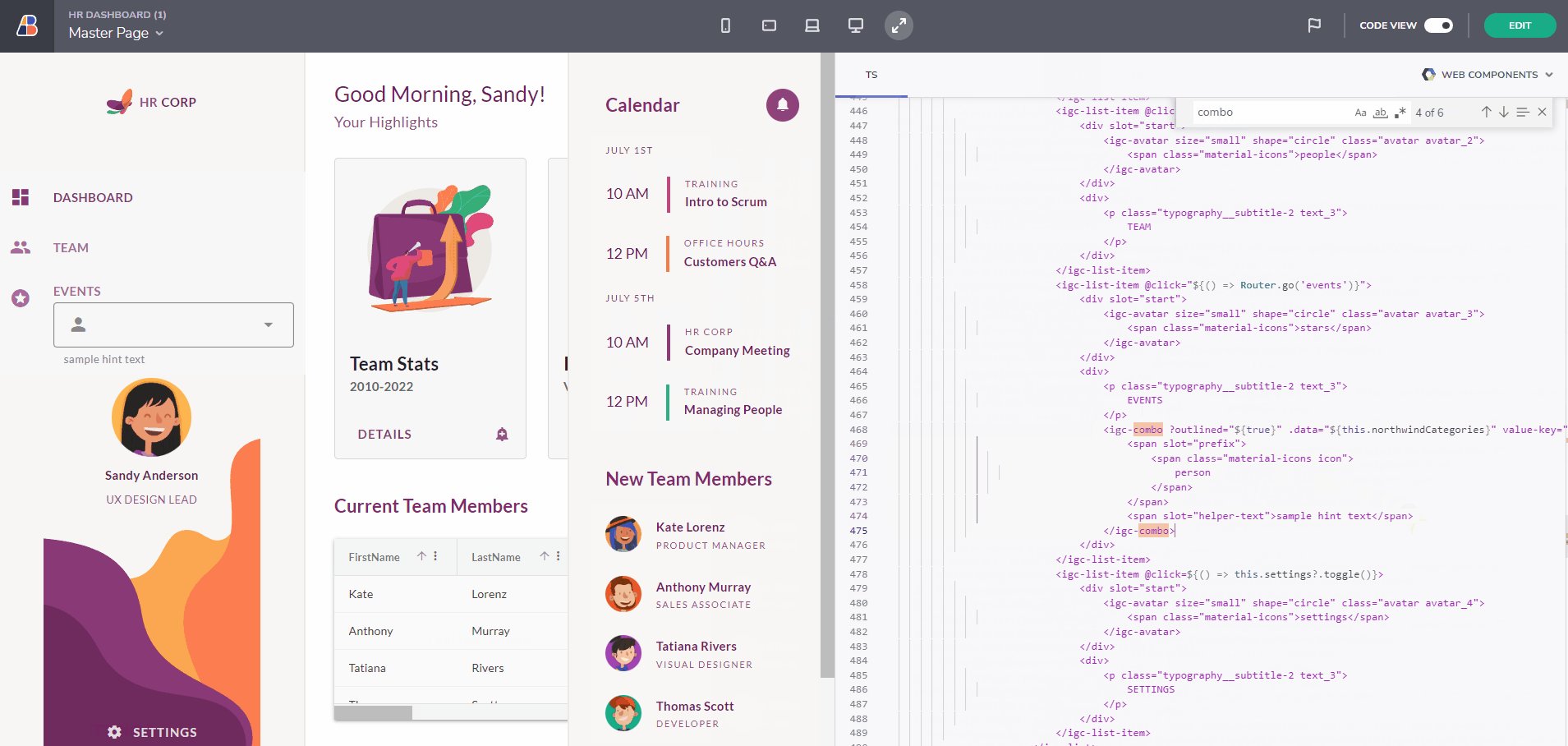
Componente combinado: generación de código
Ahora puede generar componentes combinados para componentes Angular y Web Components. El componente Combo representa una lista desplegable que proporciona funcionalidades editables, lo que permite a los usuarios elegir una opción de una lista predefinida.

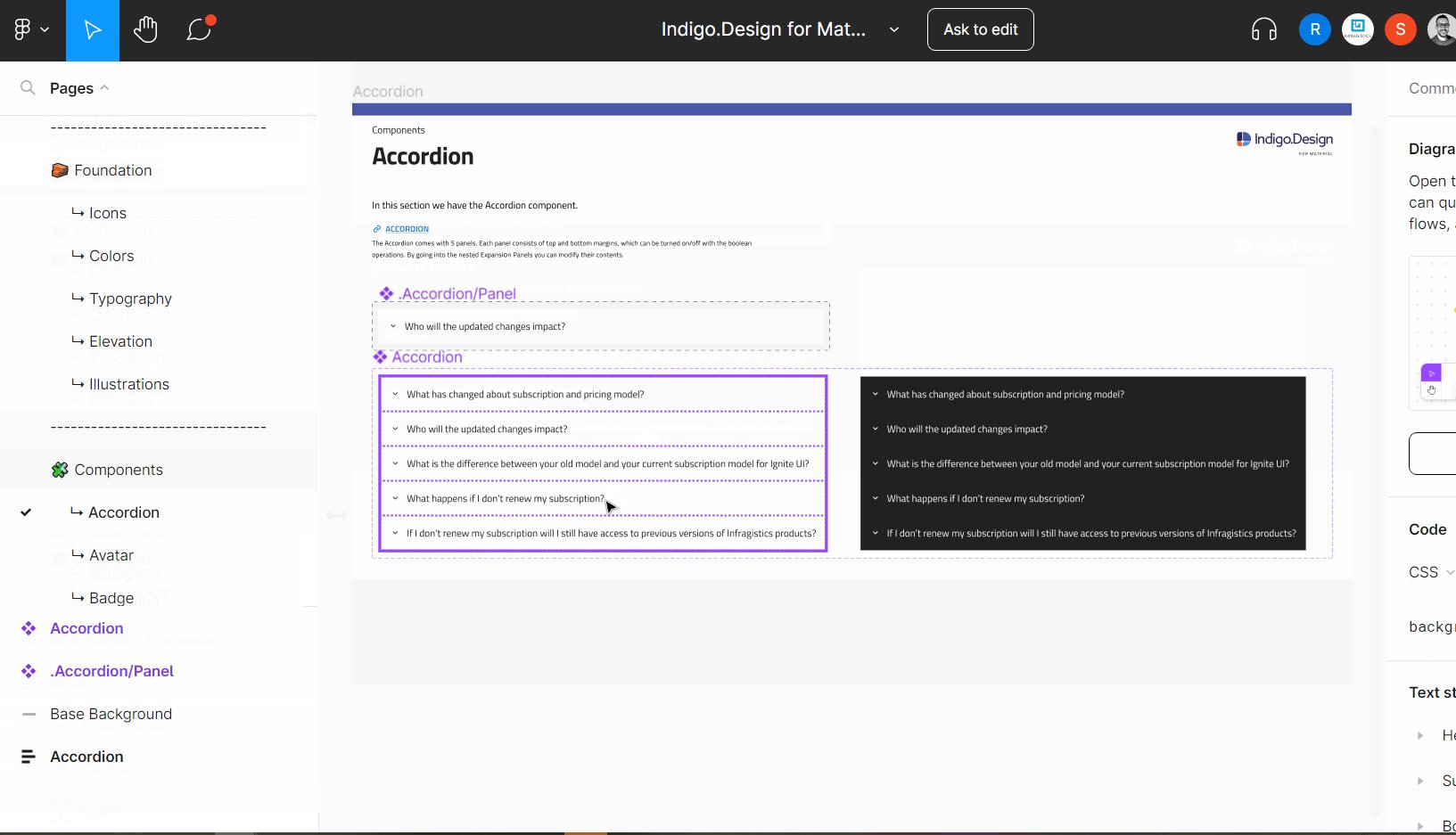
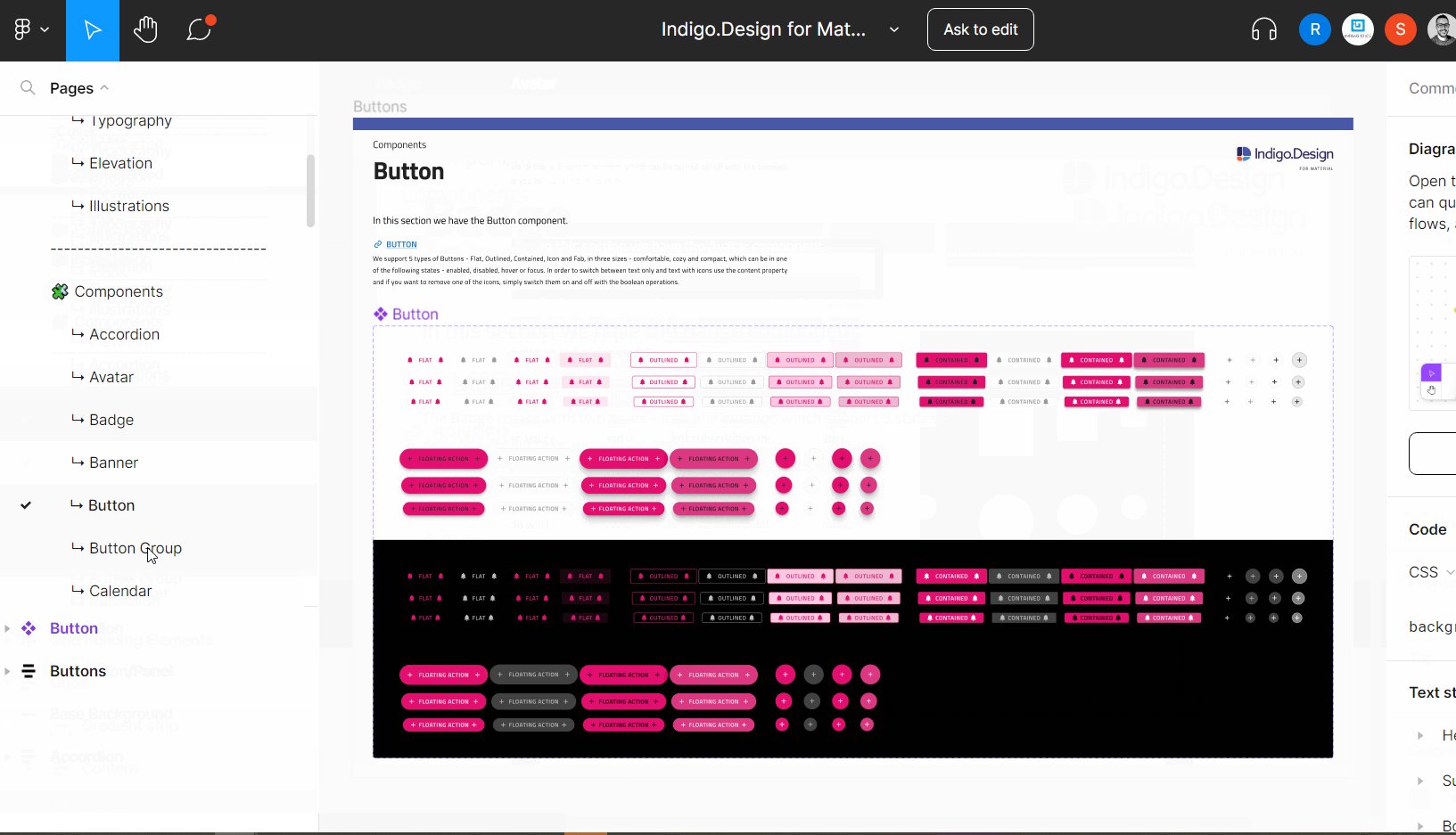
Kit y complemento de interfaz de usuario Figma Indigo.Design
¡Nuestra historia de diseño a código es cada vez más grande y mejor! El nuevo kit de interfaz de usuario de Figma Indigo.Design para Material se asigna a nuestro conjunto de herramientas de interfaz de usuario Ignite UI for Angular, Blazor y Web Components para redefinir por completo los procesos de diseño y desarrollo. Ahora obtiene un sólido conjunto de componentes, patrones, estilos y opciones de personalización, lo que le permite importar prototipos o cualquier tipo de pantalla diseñada en Figma y transformarla en código limpio.
Ya puedes descargar el Kit de interfaz de usuario Figma, Enchufar o Aplicaciones de muestra.

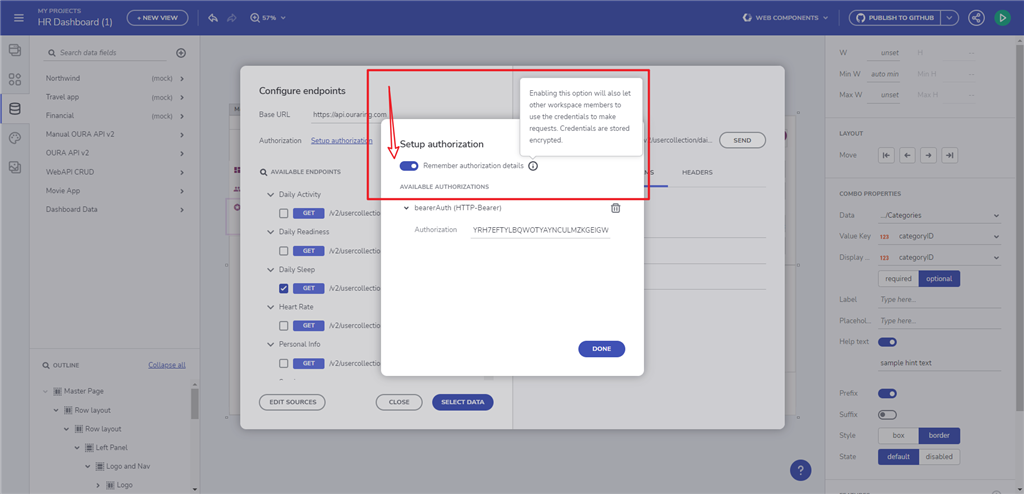
Recuerde los detalles de autorización al conectarse a puntos finales de API REST
Ahora puede configurar su credencial para que se almacene de forma segura. En el cuadro de diálogo de autenticación, al configurar puntos finales REST, le preguntaremos si desea "Recordar los detalles de autorización". Esto también se aplica cuando agrega una URL y proporciona una autenticación de encabezado.
- Si no ha "marcado" el interruptor, cuando abra la aplicación por segunda vez, no tendremos acceso para comunicarnos con la URL/archivo público, por lo que le brindaremos datos simulados basados en el esquema de datos almacenado cuando la fuente de datos se configuró por primera vez.
- Si acepta "recordar los detalles de autenticación", los almacenaremos cifrados en nuestros servidores.
Detalles de datos simulados
Estamos almacenando los datos simulados en el almacenamiento local del navegador. Cuando se generen datos simulados por primera vez, los almacenaremos en la sesión del host local. LocalStorage no tiene tiempo de vencimiento. Entonces, para borrarlo, se deben realizar pasos manuales.

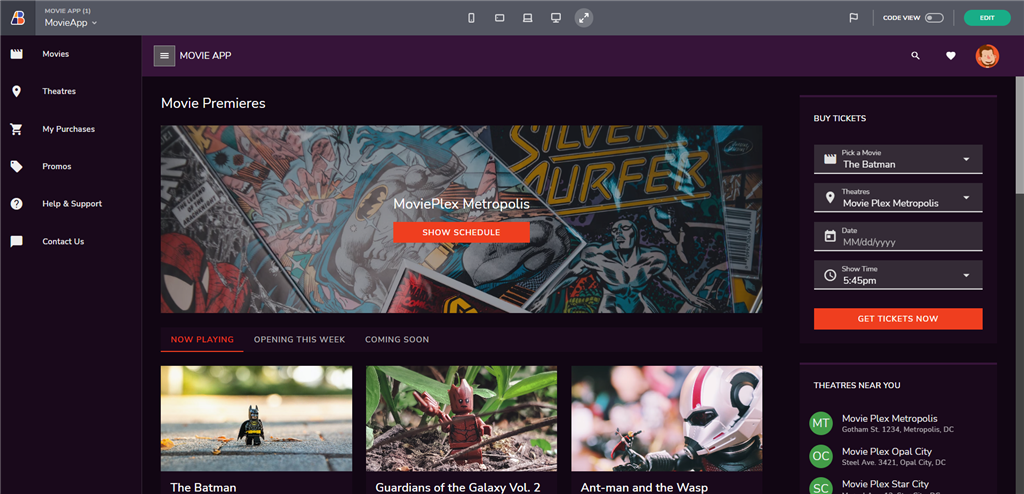
Aplicación de muestra de película
Se ha agregado una nueva aplicación de muestra que expone una interfaz de usuario para funciones de reserva de películas y estrenos. La aplicación también muestra el uso de componentes como cajón de navegación, menú desplegable, pestaña, selección, selector de fecha, lista, botones, avatares y muchos diseños hermosos.

Articulos interesantes
Consulta la lista de artículos en los que hemos estado trabajando últimamente:
- Reduzca la complejidad del software empresarial de misión crítica con herramientas de bajo código
- ¿Qué es el desarrollo rápido de aplicaciones?
- Soluciones de diseño a código explicadas
- Bibliotecas de componentes de UI: construir versus comprar
Envolver
Descritos brevemente, estas son todas las características y componentes nuevos que verá en la actualización de junio de App Builder. Si necesita más detalles, le recomendamos que consulte nuestro:
Of course, if you feel we have missed anything or you have a question, just drop us a line on feedback@indigo.design
Por último, si desea ver todos los nuevos ajustes y actualizaciones interesantes en App Builder con el último lanzamiento del producto Infragistics Ultimate 22.2, consulte la descripción general rápida a continuación.

