이제 디자인에서 코드까지의 시대입니다

코드 생성을 통해 설계 및 프로토타입을 쉽게 통합
로우 코드로의 전환은 지난 몇 년 동안 가속화되었으며 2030년까지 연평균 성장률(CAGR)이 31.3%(연구 및 시장)에 이를 것으로 예상됩니다. 그러나 모든 도구와 마찬가지로 개인이나 팀이 새로운 것을 채택하기는 어렵습니다. 디자이너는 디자인 도구에 익숙하고 개발자는 GitHub 또는 선호하는 IDE를 사용하여 작업합니다.
하지만 도구를 유지하고 도구와 프로세스 위에 경량 도구를 추가하여 소프트웨어 제공을 획기적으로 개선할 수 있다면 어떨까요?
디자인-코드 계층은 기존 디자인 도구(Sketch 및 Figma)와 통합되는 동시에 개발자가 Visual Studio Code, GitHub 등과 같은 원하는 도구를 계속 사용할 수 있도록 합니다. 이러한 유형의 도구는 코드 생성을 Angular 및 Blazor 통합하고 업계 최초의 WYSIWYG IDE를 통해 설계자와 개발자의 협업을 가속화할 수 있습니다.
이 백서에서는 다음 내용을 살펴봅니다.
개발팀이 과부하되는 이유
로우코드 도구로는 충분하지 않은 이유
애자일 및 디자인 스프린트를 통해 디자인-코드를 프로세스에 통합하는 방법
지금이 디자인-코드 도구가 필요한 이유
계속 읽기
계속 읽으려면 양식을 작성하세요.
개발팀에 과부하가 걸렸습니다
개발 팀은 수년 동안 과부하된 백로그를 처리해 왔으며 2022년 이후에는 더 많은 조직이 로우 코드/노 코드 도구를 채택하고 "시민 개발자"가 증가할 것으로 예상합니다. 최근 App Developer Magazine 트렌드 기사 에서는 일반 시민 개발자가 사용하는 도구가 앱 개발의 다양한 측면을 담당하게 될 것이라고 말합니다. 이는 모든 엔터프라이즈 앱을 의미하는 것이 아니라 복잡한 아키텍처가 필요하지 않은 앱 또는 엄격한 SLA를 통해 중요 업무용으로 간주되지 않는 앱을 의미합니다. 기사에는 다음과 같이 명시되어 있습니다.
디자인에서 코드로 이동할 때 비용과 시간을 절약할 수 있는 가장 큰 기회의 비결은 '코드로 변환'되고 거기에서 사용자 정의될 수 있는 세심하게 고려된 UI 패턴 세트 또는 UI 컨트롤을 사용하는 데 있습니다.
이는 UI 컨트롤 및 공통 UI 패턴에 매핑되는 정의된 디자인 시스템이 있는 App Builder ™와 같은 디자인-코드 도구와 잘 어울리며 시간을 크게 절약할 수 있습니다. 디자인이 코드라면 디지털 리더가 직면한 두 가지 더 큰 문제를 해결하는 것입니다.
로우코드 도구로는 충분하지 않습니다
역사적으로 기술 리더들은 과거의 블랙박스/코드 생성 애플리케이션에 '물려' 있었습니다. 1990년대와 2000년대에는 ORM과 유사한 많은 도구의 약속은 무엇보다 '과도한 약속과 과소 전달'이었습니다. 코드는 프로덕션 준비가 완료되었을 가능성이 높지만 편집이 불가능하고 재사용이 불가능하며 자동화된 테스트 제품을 준수하지 않았습니다. 오늘날 이러한 유산은 프로덕션에 즉시 사용 가능하고 테스트 가능한 코드 출력을 통해 앱 제공을 가속화할 수 있는 최신 도구에 해를 끼칩니다.

최근 Information Week 기사에서 우리는 로우 코드 및 시민 개발자가 처음부터 발전해 왔지만 여전히 성장의 여지가 있다고 말했습니다. 로우코드, 노코드 플랫폼은 실제로 진화해야 합니다. 특히, 로우 코드에는 내부 앱뿐만 아니라 소비자 대상 애플리케이션을 제공하기 위한 UX 및 디자인 전문가의 일부 입력(및 UX 프로세스)이 포함되어야 합니다. 코드가 프로덕션 준비가 되어 있고 테스트 가능하더라도 애플리케이션 경험이 사용자 기대를 충족하지 못하면 전체 연습이 실패합니다.
디자인 팀이 일반적인 반복 디자인 프로세스의 일부로 사용자와 이해관계자를 포함하고 개발 팀이 사용 가능한 코드를 통해 얻을 수 있는 유연성을 결합한다면 이러한 도구에 대한 인식이 바뀔 것입니다. 기술 리더가 일반적인 앱 개발 주기에서 몇 주, 몇 달의 시간 절약 등의 가치를 인식한다면 코드에 대한 디자인, 로우 코드 도구를 채택하는 것은 쉬운 결정이 됩니다.
UI 프로토타이핑, 디자인 시스템, 사용자 테스트, 앱 구축 및 코드 생성을 통합하는 플랫폼과 관련하여 절대 위치 구성 요소가 있는 일련의 Sketch 아트보드도 인공 지능 휴리스틱을 통해 적절한 웹 레이아웃으로 변환됩니다. 이와 같은 복잡한 문제가 도구를 사용하여 성공적으로 해결되면 이러한 도구에 대한 신뢰와 의존도가 높아질 것입니다. Gartner와 Forrester의 이전 연구를 살펴보면, 향후 5년 안에 로우 코드가 소프트웨어 구축을 위한 선택 사항이 될 것으로 예상됩니다. 기업이 이해관계자에게 더 나은 경험을 더 빠르게 제공하기 위해 사용자 경험 디자인, 사용자 테스트 및 코드 출력 관점에서 이를 검토한다면 기술 리더는 로우 코드 움직임에 맞서 싸우는 것이 어렵다는 것을 알게 될 것입니다.
디자인과 코드를 프로세스에 통합
다른 도구와 마찬가지로 개인이나 팀이 새로운 것을 채택하는 것은 어렵습니다. 하지만 도구를 그대로 유지하고 도구 및 프로세스 위에 경량 도구를 추가하여 소프트웨어 제공을 획기적으로 개선할 수 있다면 어떨까요? Code Magazine 기사, 디자이너에서 개발자로 핸드오프하는 동안 낭비 제거에서 우리는 반복 디자인 스프린트의 개념과 이를 프로세스에 추가하는 방법, App Builder와 같은 도구를 사용하여 디자인 스프린트 협업을 지원하고 궁극적으로 얻을 수 있는 방법을 강조했습니다. 프로덕션 앱에서 사용할 수 있는 디자인의 코드입니다.
디자인 스프린트는 새로운 제품, 서비스 또는 기능을 시장에 출시할 때 위험을 줄이기 위한 목적으로 디자인 사고를 사용하는 시간 제약이 있는 5단계 프로세스입니다. 우리는 여기서 한 단계 더 나아가 이 프로세스를 애자일 개발 프로세스의 스프린트처럼 고려합니다. 귀하의 목표는 문제를 해결하고, 가정을 검증하고, 프로토타입을 만들고, 기능과 에픽에 대한 사용자 테스트를 수행하는 동시에 개발 프로세스를 앞서가는 것입니다(스프린트에서는 2주, 3주 또는 그 이상 시간이 정해질 수 있음). 이는 애자일이라는 용어가 애플리케이션 개발자뿐만 아니라 전체 디지털 제품 팀을 포함한다는 의미입니다. App Builder 사용자 테스트, 공동 작업 및 개발자 WYSIWYG를 추가하여 기존 도구(Sketch 및 Figma와 같은 디자인 도구)에 이 레이어를 추가할 수 있으며 동시에 개발자는 Visual Studio Code, GitHub 등 원하는 도구를 계속 사용할 수 있습니다.

실제로 디자인 팀은 이해 관계자의 피드백과 사용자와의 디자인 테스트를 기반으로 변경하면서 반복적으로 디자인을 만듭니다. 사용자 테스트를 통한 반복적 디자인은 개발자보다 한 단계 앞서 디자인 활동을 수행함으로써 민첩한 프로세스에 잘 맞습니다. 스프린트 1 동안 디자인 팀은 첫 번째 기능 세트를 디자인하고, 이해관계자의 피드백을 받고, 사용자와 함께 디자인을 신속하게 테스트하고, 디자인을 반복합니다. 충실도가 낮은 프로토타입을 사용하여 유용성 테스트를 신속하게 수행할 수 있습니다. 개발 팀은 다음 스프린트에서 사용자 테스트를 거친 최종 디자인을 작업합니다. 이 2트랙 스프린트 프로세스(설계용, 개발용)는 표준화된 툴링 및 견고한 설계 시스템과 결합되어 성공적인 결과를 보장합니다.
이제 디자인-코드 도구가 필요한 때입니다.
애플리케이션은 진공 상태에서 구축되지 않습니다. 다양한 이해관계자, 고객이 포함된 반복적인 설계 프로세스, 효과적인 사용자 테스트 및 원활한 협업이 성공적인 제품을 만드는 요소입니다. 그러나 개발자가 디자이너가 알아야 할 7가지 사항에서 언급했듯이, “기술적 인재 부족이 널리 알려져 있지만 개발자에 대한 수요 증가로 인해 개발자와 디자이너의 역할과 그들 사이의 역동성이 근본적으로 변화하고 있습니다. 한때 디자이너는 아름다운 인터페이스를 꿈꾸는 일만 담당했지만 이제는 사용자를 위한 전체 프런트엔드 UI/UX 경험을 정의해야 하는 경우가 많습니다. 그리고 그들은 과부하된 개발자의 직접적인 문지기이기 때문에 개발 프로젝트를 넘기기 전에 외부 코딩이나 명확성 부족을 초래할 수 있는 모든 것을 제거하는 데 매우 중요합니다.”
기술 리더로서 프로세스뿐 아니라 협업 및 코드 출력을 개선할 수 있는 도구를 살펴보는 것이 중요합니다. 개발자는 고용하기 어렵고 디자이너는 웹 개발 및 웹 레이아웃 전문가가 아닙니다. 도구를 사용하면 이러한 복잡성을 제거하고 몇 주 또는 몇 달 안에 완료했던 작업을 몇 분 또는 몇 시간 안에 완료할 수 있습니다.

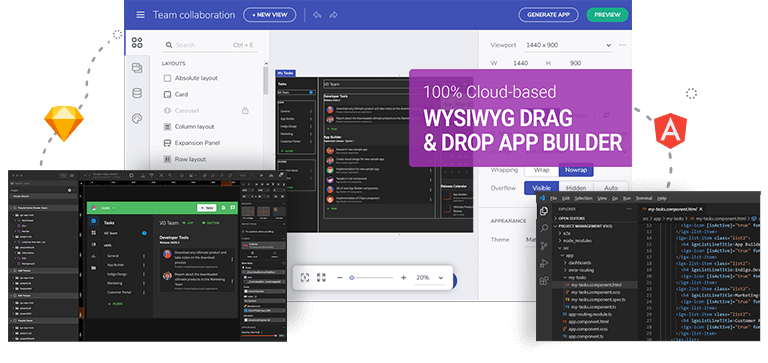
App Builder 사용하면 디자인부터 코드까지 앱 생성을 가속화할 수 있습니다. 팀은 반복적이고 시간이 많이 걸리는 일상적인 작업을 줄여 혁신과 출시 기간을 단축할 수 있습니다. App Builder UI 프로토타이핑, 디자인 시스템, 사용자 테스트, 앱 구축 및 코드 생성을 통합하여 디자인 핸드오프를 없애고 비용이 많이 드는 반복 작업을 줄여 진정한 UX 디자인 개발 협업을 가능하게 하는 디지털 제품 디자인 플랫폼입니다.
클라우드 기반 WYIWYG App Builder 통해 개발자는 Sketch 또는 Figma 파일 또는 사전 빌드된 템플릿을 실제 UI 구성 요소에 빠르게 매핑하고, 디자인을 실제 코드로 즉시 미리 본 다음, Angular 또는 Blazor 즉시 프로덕션 준비 코드를 생성하고 GitHub에 업로드하거나 즐겨 사용하는 IDE에 다운로드할 수 있습니다.