
로우 코드 개발과 노코드 개발: 무엇을 선택해야 할까요?
모양과 소리는 거의 동일하지만 로우 코드 도구와 코드 없는 도구에는 차이가 있습니다. 여기에서 자세히 알아보세요.
이름에서 알 수 있듯이 많은 사람들은 로우코드 개발과 노코드 개발의 차이점이 코딩할 필요가 거의 없는 것과 코드가 전혀 필요하지 않은 것이라고 생각했습니다. 이것이 사실이지만 로우코드 도구와 노코드 도구를 선택하는 것과 관련된 다른 요소가 있습니다.
- 누가 응용 프로그램을 만들고 있습니까?
- 그들의 기술은 무엇입니까?
- 데이터 원본을 쉽게 사용할 수 있습니까?
- 디자인을 주도하는 UX 팀이 있나요?
- 소프트웨어 개발 팀이 관련되어 있습니까?
- 앱은 어떻게 배포되나요?
이 모든 질문은 로우코드 도구와 노코드 도구를 평가할 때 답해야 합니다.
작년에 COVID-19로 인해 전 세계가 재택 근무를 하게 되면서 대부분의 거래와 마찬가지로 소프트웨어 개발도 바뀌었습니다. 팀들이 같은 사무실에서 함께 일하지 않고, 일반적인 임시 협업이 사라지고, 경영진은 조직 전체에서 디지털 트랜스포메이션을 가속화해야 하는 과제를 안게 되었습니다. 따라서 로우코드 및 노코드 도구의 출현은 조직의 앱 제공 및 디지털 혁신을 가속화하기 위한 필수 요소라고 생각합니다.
사람들이 로우코드 개발과 노코드 개발에 대해 들을 때, 그것은 일반적으로 동일한 결과를 달성하기 위해 작성해야 하는 "실제 코드"의 양에 대한 논의로 귀결됩니다. 하지만 그뿐만이 아닙니다. 로우코드 개발과 노코드 개발 중 어느 것이 더 나은지에 대한 질문에 더 잘 답하기 위해 이것을 파헤쳐 보겠습니다. 이 블로그에서 이러한 질문에 대한 답변을 찾을 수 있습니다.
로우코드 개발이란?
로우 코드 앱 개발 플랫폼은 디지털 제품 팀이 사전 코딩이 거의 또는 전혀 필요하지 않은 시각적 도구를 사용하여 앱을 만드는 데 도움이 되지만 배포 전에 애플리케이션을 '완료'하기 위해 개발 팀이 필요합니다. 이러한 유형의 접근 방식은 개발자가 화면 디자인, UX 흐름, 테마 및 브랜딩과 같은 영역에서 무거운 수동 코딩의 필요성을 제거하는 데 도움이 되며 Gartner에 따르면 애플리케이션 개발 시간의 최대 60%를 차지할 수 있는 수동 HTML 및 CSS 조정의 필요성을 거의 제거할 수 있습니다.
로우코드 모바일 앱 개발도 이 프로세스의 일부입니다. 앱을 처음부터 디자인하든 로우코드 플랫폼의 반응형 웹 디자인 기능을 사용하든 로우코드 플랫폼에서 모바일 앱을 빌드할 수 있어야 합니다.
훌륭한 로우코드 개발 플랫폼을 통해 시민 개발자, 디자이너, 전문 개발자 및 비기술적 이해 관계자가 디지털 제품 디자인 프로세스에 참여할 수 있습니다. Gartner는 이를 "디지털 제품 설계 플랫폼"이라고 부르며, 여기에는 로우 코드 설계-코드 솔루션을 포함하여 성공적인 소프트웨어를 설계하고 제공하는 데 필요한 기능이 포함됩니다.
이 이미지는 디지털 제품 디자인 플랫폼의 개별 기능과 디자인 팀과 개발 팀 간의 교차점을 보여줍니다. 효과적인 로우코드 개발 플랫폼은 디지털 제품 설계 플랫폼의 광범위한 기능 집합의 일부가 되어야 합니다.
로우코드 앱 개발의 장점
속도는 로우코드 앱 개발의 가장 두드러지고 주요 이점인데, 로우코드 개발 플랫폼을 사용하여 애플리케이션을 개발할 때 다음 사항에 대해 걱정할 필요가 없기 때문입니다.
- 확장성
- HTML/CSS
- 테마/브랜딩
- 페이지 레이아웃(Page Layout)
- 코딩 규칙
- 화면 크기
이 즉시 사용 가능한 기술의 도움으로 앱 제작이 더 빠르고 시간이 덜 필요합니다. 개발자는 수동 코딩에 많은 노력을 기울일 필요가 없으므로 막대한 시간과 비용을 절약할 수 있습니다. 디자이너도 참여하여 사용자 경험, 화면 흐름을 안내하고 브랜딩 요구 사항이 충족되는지 확인할 수 있어야 합니다. 로우코드 개발 도구를 사용하면 몇 달 또는 몇 년이 걸렸던 작업을 몇 주 만에 쉽게 만들 수 있습니다.
또한 많은 플랫폼이 모듈식 통합을 제공합니다. 따라서 나중에 프로젝트의 전체 목표를 달성하기 위해 결합할 수 있는 더 작은 응용 프로그램을 많이 빌드할 수 있습니다.
속도는 기업이 사용자 기반에 디지털 혁신을 제공하는 데 있어 주요 이점이지만 로우코드 개발 플랫폼의 잠재적인 단점을 고려하는 것이 중요합니다.
로우코드 앱 개발의 단점
- UX 프로세스 부족– 대부분의 로우 코드 플랫폼은 훌륭한 UX를 고려하지 않습니다. 템플릿 기반이며 화면 디자인 사용자 지정을 위한 옵션이 제한되어 있습니다. 로우 코드 플랫폼을 통해 UX 팀이 기대하는 브랜드 사용자 경험을 보장할 수 있는지 확인하세요.
- 통합 부족– 타사 서비스에 연결하거나 특정 API에 대한 커넥터가 필요한 경우 로우 코드 개발 플랫폼에 통합 기능이 내장되어 있거나 사용자 지정 통합을 추가할 수 있는 기능이 있는지 확인하십시오.
- 사용자 정의 부족 – "로우 코드"라는 용어는 개발 팀에 전달한다는 것을 의미하지만 코드가 프로덕션 준비가 되어 있고 편집 및 테스트 가능한지 확인하십시오. 너무 많은 로우코드 플랫폼이 UX 또는 비즈니스 프로세스 요구 사항에 맞게 편집, 테스트 및 사용자 지정할 수 없는 블랙박스 또는 스파게티 코드를 생성합니다.
- 벤더 종속 위험– 좋은 로우코드 개발 플랫폼은 팀이 사용하는 도구와 함께 "플러그형"입니다. 예를 들어 디자이너는 Sketch, Figma 및 Adobe XD를 사용합니다. 개발자는 Angular, React, Blazor와 같은 프레임워크와 Visual Studio 및 Visual Studio Code와 같은 코드 편집기를 사용합니다. 로우 코드 개발 플랫폼과 디지털 제품 디자인 플랫폼이 이러한 모든 플랫폼, 프레임워크 및 도구를 지원하는지 확인하십시오.
- API 관리 부족– 많은 로우 코드 개발 플랫폼에서 외부 API에 연결할 수 있지만 API 관리 도구가 없습니다. 로우 코드 팀의 요구 사항을 백업할 수 있는 좋은 API 관리 도구가 있는지 확인합니다.
코드 없는 개발이란 무엇입니까?
코드 없는 플랫폼은 기업의 모든 사람이 시각적인 WYSIWYG 환경에서 애플리케이션을 구축할 수 있도록 한다는 약속을 기반으로 구축되었습니다. 일반적인 코드 없는 개발 플랫폼에는 앱 개발 프로세스에 엄격한 지침이 포함되어 있으며, 애플리케이션을 '완료'하기 위한 전문적인 개발 없이도 플랫폼이 구축할 수 있는 모든 것을 실행하고 사용할 수 있음을 보장합니다.
이러한 코드 없는 플랫폼 중 다수는 간단한 드래그 앤 드롭 UI 빌더 및 시각적 모델링 도구를 사용하여 모바일 및 웹 애플리케이션용 프론트엔드와 백엔드 소프트웨어를 개발하는 데 유용한 방법을 사용자에게 제공합니다. 코딩 경험이 없는 평신도는 코드가 없는 개발 플랫폼을 사용할 수 있어야 합니다. 그러나 사용자가 규칙과 요구 사항을 정의하고 표현하는 방법에 대한 지식이 있는 경우 도움이 됩니다.
코드 없이 직원들에게 웹 및 모바일 비즈니스 애플리케이션을 구축하는 데 필요한 도구를 제공할 수 있습니다. 낮은 기술 장벽과 직원들이 배울 수 있는 기회의 도움으로 협업적이고 민첩한 방법론을 사용하여 비즈니스를 위한 새로운 디지털 혁신 전략을 쉽게 추진할 수 있습니다.
코드 개발이 없는 것에 대한 오해
많은 사람들이 간단한 응용 프로그램을 빌드하는 데만 도움이 된다고 생각하기 때문에 코드 없는 개발에 대한 큰 오해가 있습니다. 그러나 기술이 성숙함에 따라 코드 없는 도구도 발전합니다. 손쉬운 통합, 다양한 데이터 소스에 연결할 수 있는 기능, 내장된 인증을 통해 코드 없는 도구의 기능은 지난 몇 년 동안 극적으로 향상되었습니다. 그렇다고 해서 코드 없는 도구로 무엇이든 구축할 수 있다는 의미는 아니지만 내부 IT 중심 비즈니스 애플리케이션의 경우 약속을 이행해야 합니다.
코드 없는 개발의 장점
로우코드 개발 플랫폼과 마찬가지로 노코드 개발 플랫폼의 주요 이점은 앱 빌드 속도, 배포 속도, 이해 관계자의 손에 앱을 제공하는 속도입니다. 순수한 비용 절감 관점에서 코드가 없는 플랫폼은 값비싼 개발자 리소스가 필요하지 않으며 IT 개입이 필요하지 않으므로 엔터프라이즈 애플리케이션을 구축하는 데 비용이 많이 드는 부분이 필요하지 않습니다. 다음은 몇 가지 추가 이점입니다.
- 민첩성– 비즈니스 애플리케이션을 개발하기 위해 코드 없는 방법에 접근할 때 드래그 앤 드롭 기능을 사용하여 개발의 90%를 수행할 수 있습니다. 이렇게 하면 응용 프로그램을 빌드할 때 더 빠른 속도가 보장됩니다.
- 비용– 코드 없는 개발은 애플리케이션을 구축하고 유지 관리하는 데 필요한 총 비용을 줄이는 데 도움이 됩니다. 코드가 없는 플랫폼의 도움으로 애플리케이션을 구축하면 비용이 많이 드는 숙련된 기술 리소스를 피하여 개발 비용을 절감하는 데 도움이 됩니다.
- 생산성– 코드가 없는 도구를 사용하면 모든 평신도가 앱을 빌드할 수 있으므로 시각적 WYSIWYG 도구의 생산성을 얻을 수 있을 뿐만 아니라 이러한 도구 없이는 절대 수행할 수 없는 IT 백로그에서 광범위한 앱 목록을 지울 수 있습니다. 동시에 빌드하고 앱을 사용하기로 결정하면 몇 달 동안 진행된 작업을 몇 주 또는 몇 시간 내에 완료할 수 있습니다.
코드 없는 개발의 단점
노코드가 모든 문제를 해결할 수 있는 것처럼 들리지만 노코드 개발 플랫폼을 선택하는 데에는 단점이 있습니다.
- UX 프로세스 없음– 코드 없는 개발 플랫폼은 할 수 있는 것과 할 수 없는 것에 대한 엄격한 지침이 있기 때문에 잘 작동합니다. 이러한 가드레일 내에서 사는 것이 행복하다면 성공할 수 있습니다. 그러나 대부분의 애플리케이션에는 UX 및 UI 디자인이 필요하며 브랜드 경험에 부응해야 합니다. 유용하고 유용하며 바람직해야 합니다. 일반적으로 코드가 없는 도구는 기능을 약속하지만 유용성과 선호도가 부족합니다.
- 제한된 테마 및 브랜딩– 이러한 플랫폼의 대부분은 테마와 스타일을 변경할 수 있지만 도구가 사용자 정의 CSS 및 브랜딩의 모든 측면을 지원할 가능성은 낮습니다.
- 잠재적 보안 위험– 괜찮은 코드 없는 도구에는 보안 기능이 내장되어 있지만 IT/기업 보안 지침의 요구 사항을 통과했다는 의미는 아닙니다. 이를 철저히 검토하지 않으면 데이터 및 내부 시스템에 위험이 있습니다.
- 제로 앱 사용자 정의– 코드가 없다는 것은 "코딩이 필요하지 않음"을 의미하며, 이는 도구가 허용하는 것만 달성할 수 있음을 의미합니다. 비즈니스 프로세스 요구 사항, 워크플로 요구 사항 등에 맞게 앱을 확장, 조정 또는 사용자 지정할 수 있는 탈출구가 없습니다.
코드 없는 개발을 선택해야 하는 이유는 무엇입니까?
코드 없는 개발을 선택하는 이유는 이러한 플랫폼이 수요가 많고 값비싼 개발자를 고용하지 않고도 모바일 및 웹 애플리케이션을 구축하는 데 도움이 되기 때문입니다. 또한 IT 백로그에서 애플리케이션을 신속하게 제거할 수 있으며, 조직의 파워 유저가 디지털 트랜스포메이션을 혁신하고 가속화할 수 있도록 지원할 수 있습니다. 또한 코드가 없는 애플리케이션의 장기 유지 관리 부담과 IT 팀에 지불해야 하는 추가 비용을 없앨 수 있습니다. 대신 간편한 드래그 앤 드롭 빌드 및 배포가 가능합니다. 선택한 플랫폼의 한계를 기꺼이 받아들이는 한.
로우코드 vs. 노코드: 올바른 솔루션을 선택하는 방법
로우코드 개발 플랫폼과 노코드 개발 플랫폼의 장단점을 강조했지만 두 플랫폼 중 하나를 선택할 때 반드시 고려해야 할 기능을 나열하고 싶습니다.
- 드래그 앤 드롭 비주얼 스크린 빌더
- 화면과 대화 상자의 시각적 연결
- 모의 데이터(Mock Data) 또는 실제 데이터(Real Data)에 대한 데이터 연결
- 실행 중인 응용 프로그램의 실시간 미리보기
다음은 선택한 도구에 따라 고려해야 할 주요 기능을 비교한 것입니다.
| 로우 코드 | 코드 없음 | |
| 내부 앱에 가장 적합 | ✓ | ✓ |
| Business-Critcal 앱에 가장 적합 | ✓ | ✘ |
| UX가 필요한 고객 대면 앱에 가장 적합 | ✓ | ✘ |
| 비주얼 IDE 제공 | ✓ | ✓ |
| 생산 준비가 완료되고 테스트 가능한 코드 생성 | ✓ | ✘ |
| 디자인 시스템과 통합 | ✓ | ✘ |
| 사용성 테스트를 통한 UX 프로세스 촉진 | ✓ | ✘ |
| 교육이 필요합니다 | ✘ | ✓ |
| 도구 사용자의 기술 | 높은 | 아래 |
| 예산 요구 사항 | 하위(개발자 기반 라이선싱) | 상위(사용자 또는 부서 기반 라이선싱) |
| 대상 | 프로 개발자, UX 디자이너, IT | 비기술직 종사자 |
기업은 중요한 비즈니스 문제를 해결하는 데 도움이 되고, 외부 데이터 소스 및 공급업체와 쉽게 통합할 수 있으며, 향후 과제를 해결할 수 있도록 확장 가능한 플랫폼을 찾아야 합니다.
로우코드 및 노코드 개발 도구를 평가하는 동안 공급업체가 제공하는 마케팅 메시지를 넘어 플랫폼 또는 개발 도구에 사용되는 기본 접근 방식을 평가해야 합니다. 개발 목적으로 개발하기 전에 항상 개발 도구의 기능을 평가해야 합니다. 공급업체가 노코드를 마케팅한다고 해서 시민 개발자만을 위한 것은 아닙니다. 마찬가지로 로우코드 개발 도구가 항상 전문 개발자를 위한 것은 아닙니다.
어떤 도구를 선택하든 잠재적인 조직 위험을 관리하고 제거하기 위한 몇 가지 모범 사례와 행동을 채택하는 것이 항상 중요합니다.
소프트웨어 개발 도구를 선택하기 전에 항상 시스템에 내장된 보안 기능을 알고 해당 산업에 가장 적합한 도구를 선택해야 합니다. 귀하는 제3자 도구 또는 플랫폼을 사용하는 경우에도 항상 자신의 데이터에 대한 책임이 있습니다. 사업주는 항상 적절한 보안 조치의 구현을 보장해야 합니다. 의심스러운 경우 개발 도구 공급업체에 미션 크리티컬 소프트웨어에 대한 보안 인증을 제공하도록 요청할 수 있습니다.
로우코드 개발 플랫폼은 디지털 트랜스포메이션을 원하는 기업에 탁월한 선택이 될 수 있습니다. 이러한 조직에서는 기업과 소비자를 대상으로 하는 응용 프로그램을 빌드하는 것이 도움이 될 수 있습니다. 그러나 반면에 코드 없는 개발 플랫폼은 기업이 조직 내에서 기술을 개선하는 데 이상적일 수 있습니다. 조직에 비즈니스를 발전시킬 수 있는 다양한 도구를 제공하는 것이 도움이 될 수 있습니다.
로우코드/노코드 플랫폼이 앱 개발의 미래입니까?
오늘날 모든 비즈니스에는 스마트 엔터프라이즈 관리 시스템이 필요하며, 이는 맞춤형 디지털 생태계 구축에 대한 수요가 증가하고 있음을 의미합니다. 또한 조직이 디지털 트랜스포메이션 기술에 투자할 준비가 되면 더 낮은 비용, 최소한의 기술 리소스 및 최소한의 노력으로 특정 요구 사항을 해결하는 데 도움이 되는 플랫폼과 앱을 고려해야 합니다.
로우코드 및 노코드 애플리케이션 개발은 기업이 평소보다 적은 비용을 지출하여 더 높은 수준에서 IT 인프라를 향상시키는 데 도움이 됩니다. 이러한 기술은 조직이 엔터프라이즈 애플리케이션을 구입하는 동안 직면하는 일반적인 문제를 극복하는 데 도움이 됩니다. 또한 조직이 고유한 요구 사항을 충족하는 데 도움이 될 것입니다. 조직 내 부서는 이제 IT에 대한 지식이 없어도 애플리케이션을 구축, 테스트 및 사용할 수 있습니다.
그러나 로우코드 및 노코드 기술은 기존 개발 방법을 대체할 수 없습니다. 더 복잡한 응용 프로그램을 배포하기 위해 업계의 숙련되고 전문적인 개발자가 항상 필요합니다.
- 노코드 개발 플랫폼은 특정 요구 사항을 해결하기 위한 빠른 솔루션을 찾고 있는 조직에 유용하며, 로우코드는 비즈니스 크리티컬 애플리케이션 개발과 외부 고객 대면 애플리케이션에 사용할 수 있습니다.
- 로우코드 및 노코드 개발 플랫폼은 소프트웨어 개발에서 유망한 미래를 가지고 있습니다. 시간이 지남에 따라 점점 더 많은 시민 개발자가 이러한 플랫폼의 도움으로 작고 간단한 응용 프로그램을 스스로 만들 수 있게 될 것입니다. 기업이 많은 시간, 비용 및 노력을 들이지 않고도 자체 응용 프로그램을 만드는 데 도움이 될 것입니다.
App Builder– 로우 코드 플랫폼
드래그 앤 드롭 App Builder는 디자인 및 개발 팀이 비즈니스 앱을 빠르게 구축할 수 있도록 도와주는 로우 코드 클라우드 기반 WYSIWYG 도구입니다. 당사의 소프트웨어 플랫폼은 완전한 디자인 시스템으로 뒷받침되며, Sketch 및 Figma와 같은 인기 있는 디자인 도구와 호환되며, 실제 UI 컨트롤을 포함하고, 끝없는 테마 옵션을 제공하고, 표준 기반 코드 출력을 제공합니다.
App Builder는 시장에서 독보적인 도구이며 로우 코드 도구의 명시된 목표를 달성합니다.
- 현재 Angular, Blazor 및 Web Components 실제 코드를 생성하는 WYSIWYG 웹 앱 빌더 React 곧 출시될 예정입니다.
- 디자인은 앱입니다 – 즉, 디자인된 모든 것이 실제 코드로 변환됩니다. 100% 시간
- 내부 앱 및 미션 크리티컬 앱에 가장 적합
- UX 프로세스 및 Sketch, Figma 및 Adobe XD와 같은 툴과 통합
- 프로덕션 준비가 완료되고 테스트 가능한 코드 생성
- 디자인 시스템과 통합
- ssability 테스트를 통한 UX 프로세스 촉진
이는 App Builder가 실제 UI 컨트롤에 매핑되는 디자인 시스템을 사용하기 때문에 가능하므로 일반적으로 경험을 재현하는 데 소요되는 모든 시간을 절약할 수 있습니다.

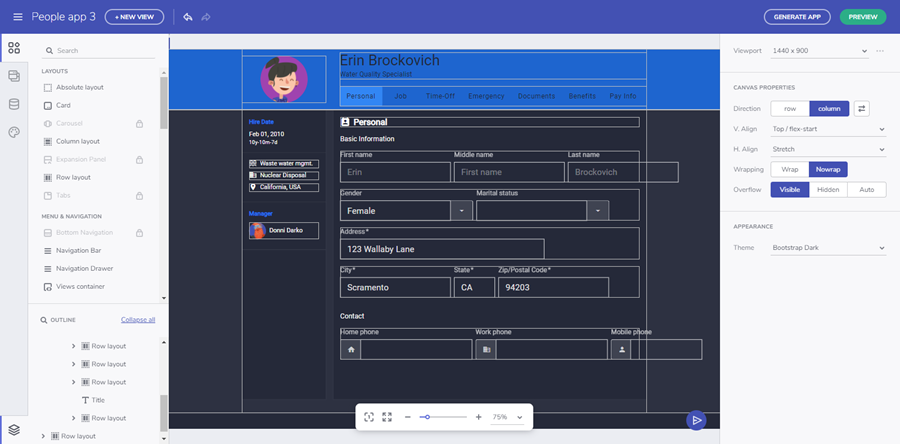
App Builder 웹 IDE
로우 코드 클라우드 기반 소프트웨어가 팀이 앱을 더 빠르게 제공하는 데 어떻게 도움이 되는지 자세히 알아보려면 App Builder 시도하거나 클릭하여 아래의 자세한 App Builder 제품 개요 및 자습서를 시청하십시오.

