
UI 키트 가이드: 장점과 단점
UI 키트란 무엇입니까? 사용 방법? 그리고 장점과 단점은 무엇인가요? 이 문서에서는 이러한 질문에 대해 더 자세히 알아보고 답변과 현재 사용 가능한 최고의 UI 키트 중 일부를 제공합니다.
아이디어를 완전한 기능을 갖춘 앱으로 실현할 때 가장 일반적인 두 가지 문제점은 다음과 같습니다.
- 반응성이 있어야 합니다.
- 멋지고 기능적인 UI 디자인이 있어야 합니다.
여기에 더 많은 과제를 추가하려면 팀은 다음을 수행해야 합니다.
- 촉박한 마감일을 처리하세요.
- 엄격한 예산에 맞춰보세요.
- 그리고 부서 간 다중 채널 커뮤니케이션을 통해 프로젝트 진행 상황에 대한 최신 정보를 지속적으로 얻을 수 있습니다.
정말 놀랍지 않나요?
특히 디자인에서 코드까지의 프로세스와 매력적인 UX 제공 측면에서 누적되는 혼란을 길들이는 한 가지 방법은 프로세스에 디지털 제품 디자인 플랫폼을 추가하는 것입니다.
구체적으로 어떤 혜택을 받나요?
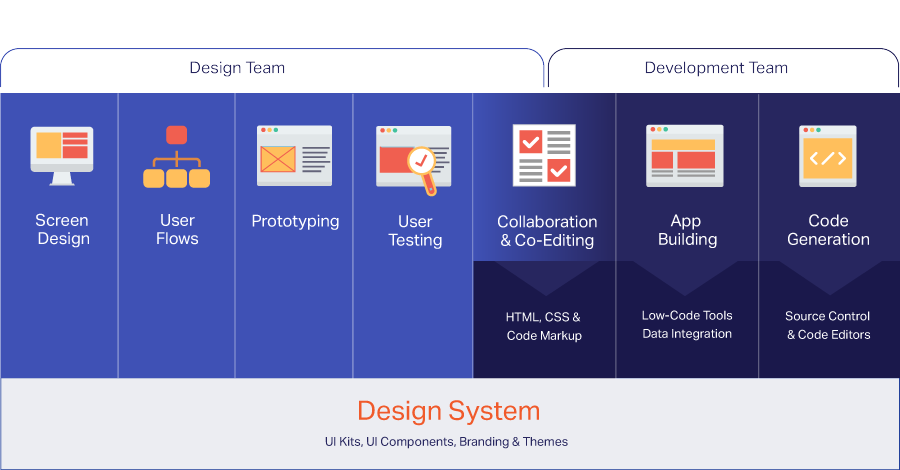
이러한 플랫폼의 핵심 부분은 프로토타입 제작, 사용자 테스트 및 코드 설계뿐만 아니라 디지털 제품을 구성하는 디자인 시스템의 기초 역할을 하는 UI 키트입니다.

이 모든 일이 눈부시게 빠르게 진행되는 동안 기술적인 생각과 창의적인 생각 모두 한가하게 앉아 있어서는 안 됩니다. 끊임없이 변화하는 디지털 혁신에 맞서기 위해서는 소프트웨어 제품 팀 내에서 워크플로를 촉진하고 애플리케이션의 설계 및 개발 프로세스 속도를 높이는 더 나은 사례를 확립해야 합니다.
UI 키트란 무엇입니까?
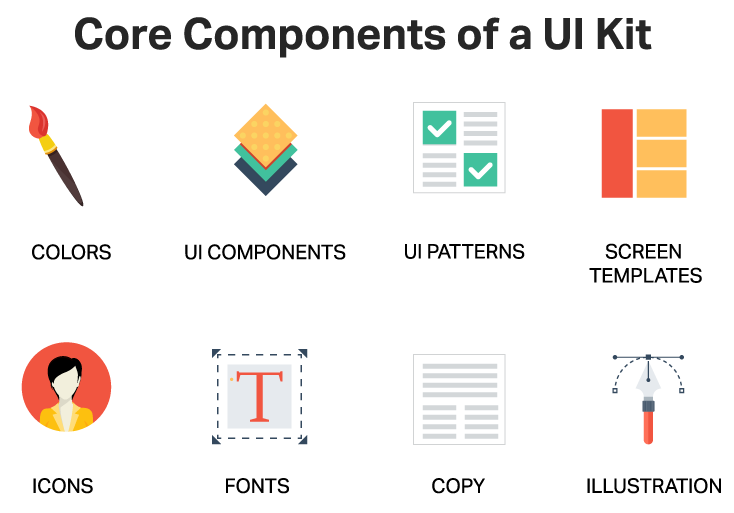
UI 키트는 다음을 포함하여 앱 디자인을 구성해야 하는 항목에 대한 지침을 지정하는 조직 디자인 시스템의 모든 측면을 포함하는 사전 구축된 구성 요소 및 그래픽 파일의 포괄적인 세트입니다.
- UI 구성요소
- UI 패턴
- 화면 템플릿
- 도상학
- 글꼴
- 색상 팔레트

시간을 절약하고 모든 앱 디자인에 대한 표준을 마련한다는 목표로 UI 키트는 화면 생성을 간소화하고 개발 주기를 가속화합니다. 잘 디자인된 UI 키트에는 추가 사용자 정의를 위한 다양한 패턴, 색상 및 글꼴 옵션과 전체 코드 생성이 포함되어 이전보다 더 빠르게 대화형 앱을 구축하는 데 도움이 됩니다.
UI 키트가 등장하고 꾸준히 필수가 된 또 다른 이유는 UI 구성 요소 세트와 결합된 UI 키트가 디자이너와 개발자 간의 격차를 해소할 수 있기 때문입니다. 오랜 기간 동안 창의적인 에이전트와 기술에 정통한 두뇌는 서로 다른 영역을 차지하고 작동하는 것처럼 보였습니다. 그러나 더 많은 디지털 혁신 프로젝트를 더 빠르게 제공하는 데 경영진이 초점을 맞추면서 실제 UI 구성 요소 쌍이 포함된 UI 키트의 필요성이 필수적입니다. 이를 통해 디지털 혁신 프로젝트가 진정으로 가속화되고 팀에는 실시간 시각적 협업, 간단하면서도 창의적인 화면 디자인 접근 방식, 더 빠른 코드 생성, 프로토타이핑 및 사용자 테스트가 모두 하나의 환경에서 제공됩니다. 설계된 것과 전달되는 것 사이의 불일치가 사라집니다.
제품 팀이 서로 다른 용어로 말하고 일반적으로 서로 다른 속도, 도구 및 기술을 사용하여 작업하는 빠르게 변화하는 기술 세계에서 UI 키트는 월요일 아침의 첫 커피 한 모금과 같은 느낌을 주며, 이는 어떻게든 작업의 스트레스를 줄여줄 것을 약속합니다. 무거운 작업. 이러한 설계 및 개발 가속기는 비용 최적화와 개발 시간 단축을 가져올 뿐만 아니라 차세대 개발 환경도 구축합니다.
UI 키트 사용 방법
UI 도구를 사용하는 것은 매우 간단하고 쉬우며 이미 습득한 기술과 다른 특정 기술이 필요하지 않습니다. 일반적으로 UI 키트를 사용하면 시각적 빌더를 사용하여 앱을 디자인하고 개발할 수 있습니다. 다양한 구성 요소와 테마, 데이터 소스 등이 포함된 도구 상자가 있어 디자인을 조합하고 개발을 계속하며 모든 작업이 완료된 후 즉시 생산 가능한 코드를 생성하는 데 도움이 됩니다. CSS를 작성하거나 마크업 언어를 사용할 필요 없이 이 모든 작업을 수행할 수 있습니다.
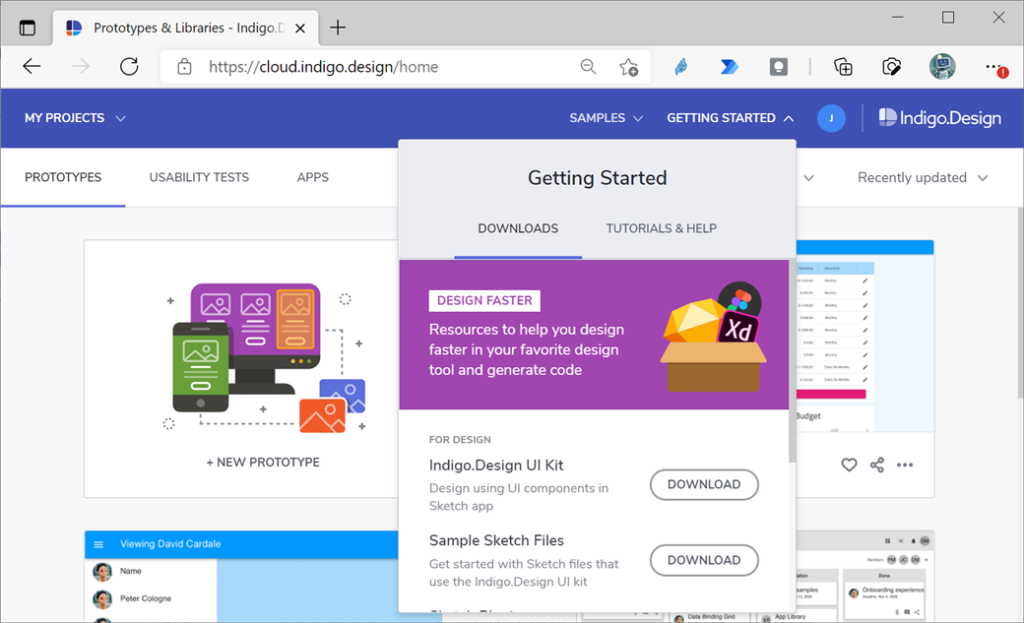
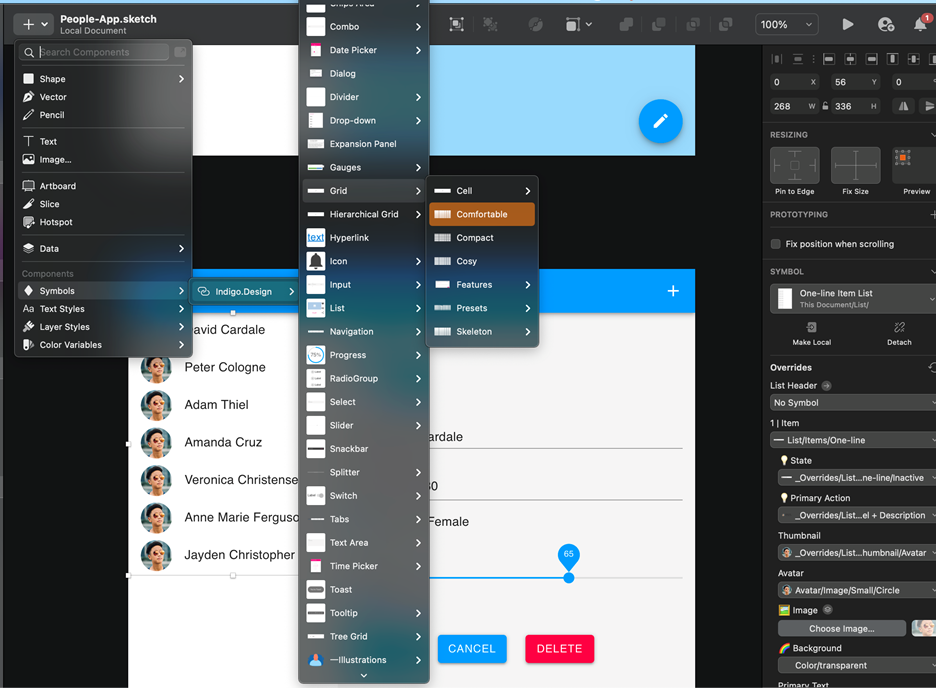
Sketch에서 Indigo.Design UI 키트를 사용하려면 첫 번째 단계는 디자인 시스템을 다운로드한 후 Sketch의 새 라이브러리로 설치하는 것입니다. 이것이 어떻게 작동하는지 알아보려면 계속 읽어보세요.
- Indigo.Design에 로그인하고 시작하기를 선택한 다음 이 이미지에서 다운로드 버튼이 강조 표시되어 디자인 시스템을 다운로드합니다.

Indigo 디자인 시스템에는 페이지 섹션에 다음과 같이 분류되는 26페이지의 Sketch 파일이 포함되어 있습니다.
- 스타일링 페이지: 머티리얼 아이콘, 색상, 타이포그래피, 고도 및 일러스트레이션과 같은 모든 스타일링 자산은 상단 5개 페이지에서 찾을 수 있습니다.
- Component's Pages: 디자인 아이디어를 레이아웃할 수 있는 방대한 구성 요소 세트입니다. Sketch 삽입 메뉴에서 사용할 수 있는 다양한 사전 설정과 Sketch UI의 오른쪽 패널에서 구성할 상태 및 레이아웃에 대한 재정의를 통해 Ignite UI for Angular 및 코드 생성 엔진과 호환되는 레이아웃을 만들 수 있습니다.
- 패턴 페이지: 구성 요소는 나머지 페이지 전체에서 찾을 수 있는 생산적인 애플리케이션 디자인을 위한 의미 있는 패턴을 형성합니다.
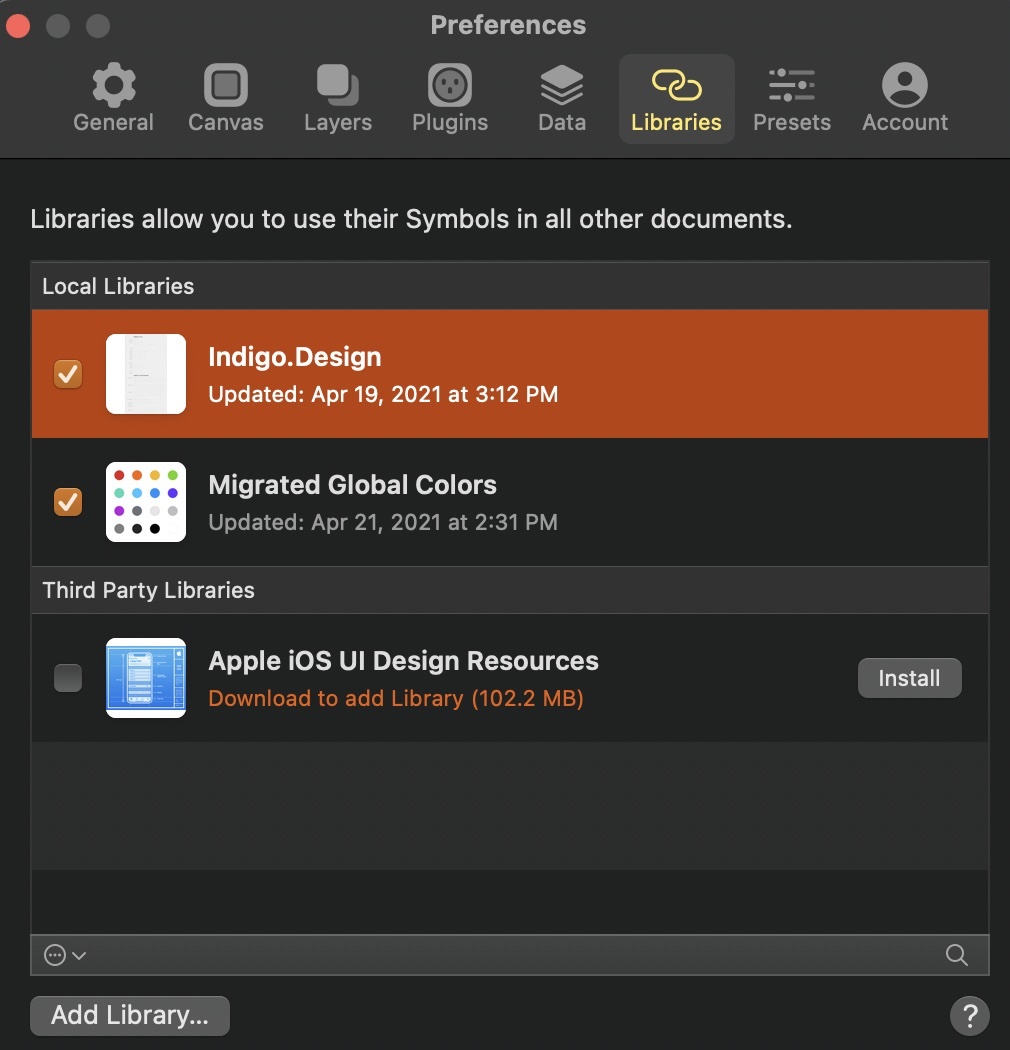
- 그런 다음 Mac에서 Sketch 앱을 열고 Apple 메뉴에서 Sketch 항목을 클릭한 다음 Preferences를 선택합니다.
- 대화 상자에서 라이브러리 탭을 선택하고 라이브러리 추가...를 클릭합니다.
- 라이브러리를 다운로드한 폴더로 이동합니다.
- 이를 선택하고 열기를 클릭합니다.
- 환경 설정 대화 상자의 목록에 표시되고 선택되어 있는지 확인하십시오.

위 이미지에서 라이브러리는 Sketch 클라우드에도 존재하는 것으로 나타나며, 대안으로 버전 57 이상을 실행하는 경우 Sketch에서 이 메커니즘을 사용할 수 있습니다. 설정은 매우 쉽습니다. Indigo.Design Sketch 파일을 열고 Sketch 클라우드에 저장하기만 하면 됩니다. Indigo.Design을 클라우드 라이브러리로 설정하는 방법에 대한 자세한 설명은이 중간 게시물에서 확인할 수 있습니다. 라이브러리를 성공적으로 추가하면 Sketch의 삽입 메뉴에 있는 기호 섹션에 표시됩니다.

이제 Indigo Design System과 Sketch 용 UI 키트를 사용하여 새로운 애플리케이션을 만들 수 있습니다.
Sketch에서 Sync to Indigo.Design 플러그인을 사용하면 디자인을 미리 보고, 대화형 프로토타입을 만들고, 코드를 검토하고, 디자인에서 직접 전체 프로덕션 준비 앱을 생성할 수 있습니다.
UI 키트의 장점
1. 디자인부터 코드까지 모든 것을 지배하는 하나의 플랫폼
비즈니스 앱 작업 시 가장 까다로운 일은 다음과 같습니다.
- 기능 장애가 있는 노동 분업을 제거합니다.
- 개별 작업을 통합하는 생태계를 구축합니다.
- 일이 더 빨리 일어날 수 있도록 상호 이해를 구축하십시오.
많은 디자이너가 Jira(또는 일부 프로젝트 추적/백로그 추적 도구)에 대한 사용자 스토리를 통해 특정 디자인 기능이 실제로 300줄의 추가 불필요한 코드로 간주되는 이유를 더 잘 이해하기 위해 개발자처럼 생각하기 시작합니다. . 그 반대. 소프트웨어 개발자는 InVision과 같은 도구 덕분에 디자이너의 사고방식으로 프로젝트에 접근합니다. 이는 각 팀이 구성 요소와 패턴을 어느 정도 세분화하고 동료의 작업을 이해하는 데 도움이 되지만 시간이 많이 걸리고 팀은 분리된 상태로 유지됩니다.
UI 키트, 특히 디지털 제품 디자인 플랫폼의 맥락에서 사용되는 UI 키트가 빛을 발하는 곳이 바로 여기입니다. 개방형 문화와 단일 정보 소스를 만들어 디자이너와 개발자 모두 동일한 온라인 작업 영역에 거주할 수 있도록 합니다. 코로나19 팬데믹 이후 전 세계 거의 모든 사람이 원격 근무를 시작하면서 이는 매우 중요해졌습니다. 어떤 의미에서 UI 디자인 및 개발 액셀러레이터는 팀이 모여 함께 작업하고, 피드백을 제공하고, 변경 사항과 진행 상황을 모니터링하고, 제품을 구축하는 "멀티플레이어"의 필요성에 응답합니다.
이를 통해 팀은 브레인스토밍, 설계, 핸드오프 전달, 프로토타입화, 버전 관리, 코드 생성부터 사용자 테스트 및 커뮤니케이션에 이르기까지 작업을 하나의 플랫폼에서 수행할 수 있습니다. 디자인 아이디어의 배경을 이해하고 코드를 검토하는 것도 훨씬 쉬워지며, 일상적인 작업 완료가 훨씬 더 단순화됩니다. 디자이너는 더 쉽게 머릿속에서 아이디어를 꺼내 개별 기능의 작동 방식을 명확하게 설명할 수 있으며 엔지니어는 애플리케이션의 소스 코드를 실시간으로 미리 볼 수 있습니다.
2. 와이어프레임 단계가 종료되었습니다. 와이어프레임 단계에서 만세!
각 프로젝트는 와이어프레임 작업을 거칩니다. 그리고 프로세스가 페이지 레이아웃, 사용자 흐름, 정보 아키텍처 등 테스트 사이를 오가기 때문에 아이디어 구상과 개발 사이의 전환이 정말 느려집니다. 속도가 전부인 빠르게 변화하는 기술 세계에서는 실제로 이 문제를 해결해야 합니다.
때로는 바퀴를 재발명하는 데 시간을 낭비할 필요가 없으며, 특정 방식을 기성 옵션과 심지어 복제 가능한 와이어프레임으로 대체하는 것이 훨씬 비용 및 시간 효율적일 수 있습니다.
좋은 UI 키트를 사용하면 와이어프레이밍이 더 이상 별도의 단계로 필요하지 않습니다. 이러한 도구는 사전 설계된 블록을 제공하여 전체 레이아웃을 계획하고 초기에 개념을 테스트함으로써 프로젝트를 가속화할 수 있습니다. 더욱이, 앱에 일반적으로 어떤 내용이 포함될 것인지에 대한 보다 현실적인 감각을 제공합니다.
3. (시간, 돈, 에너지)을 줄이기 위해 재사용
디자이너의 관점에서 반복적으로 사용하거나 필요할 때마다 변경할 수 있는 아이콘, 글꼴 또는 기타 세부 패턴을 만드는 데에는 시간과 리소스가 필요합니다. 최신 변경 사항에 따라 코드를 다시 작성해야 하는 개발자에게도 마찬가지입니다.
유사하거나 간단한 프로젝트에 구성 요소를 재사용한다는 아이디어는 최근 몇 년 동안 점점 더 매력적으로 변했습니다. 특히 이를 지원하는 UI 도구가 있는 경우에는 더욱 그렇습니다. 디자이너는 이를 사용하여 사전 구축된 구성 요소 중에서 선택할 수 있으며 개발자는 변경 사항을 보다 쉽게 추적하고 오류 없이 코드를 생성할 수 있습니다.
그들의 조사2, 2020년 디자인 도구 설문조사, UX 도구는 다음을 강조합니다.
"응답자의 거의 20%가 2019년에 디자인 시스템을 사용하지 않는다고 답했지만, 그 숫자는 2020년에 9%로 떨어졌습니다(이는 더 인기 있는 UI 도구의 기능 세트가 증가했기 때문일 수 있습니다)."
연구의 주요 통찰력은 또한 3,500명의 응답자 사이에서 디자인 시스템의 사용이 증가했다는 것을 보여줍니다.
- 2019년에는 1%의 응답자가 Adobe XD를 사용했으나 2020년에는 11%로 증가했습니다.
- Figma의 경우 2019년 26%에서 2020년 47%로 증가했습니다.
UI 키트가 더욱 발전하고 기능이 풍부해짐에 따라 새로운 복잡한 UI 패턴, 버튼, 헤더, 라벨 및 드롭다운 메뉴를 처음부터 생성해야 하는 부담이 줄어듭니다. 그렇지 않으면 많은 시간이 소비되었을 것입니다. 본질적으로 디자이너는 필수 시각적 구성 요소를 선택하고 복사/붙여넣기 도구를 사용하여 일반 프로젝트에 대해 사전 구축된 패턴을 통합할 수 있습니다. 필요한 경우, 원대한 아이디어와 일치시키고, 특정 디자인의 원하는 스타일을 달성하고, 프로젝트를 개발 단계로 이동하고, 마지막으로 고객의 요구에 대응하기 위해 사용자 정의를 추가할 수 있습니다. 전체 작업을 라이브러리로 저장하는 옵션을 사용하면 요소, 공유 스타일 및 패턴을 다른 여러 프로젝트에서 쉽게 재사용할 수 있습니다. 그리고 이전 앱에서는 이미 구현되었기 때문에 테스트, 오류 및 깨진 코드가 크게 줄어들 것입니다.
4. 시작 레이아웃, 아름다운 템플릿 및 학습 기반
훌륭한 UI 키트에 대한 내용은 다음과 같습니다. 앱이 디자인되고 구축되는 방식을 재정의합니다. 이러한 도구를 사용하면 관리 측면에서는 앱의 모양과 작동이 훌륭하지만 최종 사용자에게는 더 중요한 방식으로 브랜딩 및 스타일 지침과 모두 일치하는 사전 구축된 템플릿과 기능적 레이아웃을 사용하여 기록적인 시간에 앱을 생성할 수 있습니다. 매일 사용하십시오.
이것이 속도와 효율성에 관한 한 방법입니다. 사전 정의된 구성 요소를 갖춘 UI 템플릿과 레이아웃은 필요할 때 조정 가능하고 쉽게 사용자 정의할 수 있습니다. 즉, 기반을 얻고 실험할 자유도 얻게 됩니다. 이를 통해 디자이너와 개발자 모두 유사한 구성 요소를 디자인하고 구축하는 방법을 배울 수 있습니다. 요소, 글꼴, 색상, 아이콘 구성을 내부적으로 살펴볼 수 있는 방법이 제공되며 자신에게 가장 적합한 디자인 및 개발 관행을 결정할 수 있습니다.
5. 브랜드 일관성 및 더 이상 "about-us-page-vers-5-2-final-final-2023.jpg"가 없습니다.
요즘 우리는 단순히 기능을 만드는 것보다 기능과 일관성을 유지하는 데 중점을 둡니다. 그러나 아이콘, 페이지 레이아웃, 버튼 생성, 목업 전달, 평범한 프레임과의 싸움 등 수많은 작업을 처리하는 동안 일관성과 기능성이 손실될 수 있습니다. 특히 충돌하는 파일, 버전 관리 및 파일 관리를 처리할 때 더욱 그렇습니다.
디자이너 및 개발 UI 가속기를 사용하면 원클릭 옵션으로 브랜드 일관성을 구축하고 유지하는 데 도움이 되는 단일 정보 소스를 갖게 됩니다.
사전 구축된 다양한 기능, 테마, 타이포그래피, 색상 중에서 선택하면 전체 앱에서 기업 브랜딩을 구축하고 유지하는 것이 훨씬 쉽습니다. 게다가 변경이 필요한 경우에도 더 이상 수많은 파일과 이미지, 아이콘 또는 페이지 버전을 뒤질 필요가 없습니다. 몇 개의 레이어만 변경하면 업데이트가 빠르게 이루어집니다.
UI 키트의 단점
장점과 단점을 비교해 보면 UI 도구의 장점이 단점보다 더 많은 것 같습니다. 하지만 여전히 밑줄을 쳐야 할 몇 가지 참고 사항이 있습니다.
1. 개인화할 여지가 거의 없음
이러한 키트를 사용할 때 사용자 정의가 가능하며 글꼴, 색상, 레이아웃과 같은 기능에 적용할 수 있습니다. 그러나 여기에는 몇 가지 제한이 있습니다. 귀하의 목표가 독특함과 특정한 외관으로 최종 사용자를 놀라게 하는 것이라면 구성 요소와 스타일이 미리 결정되어 있기 때문에 이를 달성하지 못할 수도 있습니다. 디자인에 사용된 아이콘은 모든 용도에 적합하므로 다른 앱과 웹사이트에서도 볼 수 있습니다.
이는 디자인 전반에 걸쳐 일관성을 유지한다는 점에서 나쁘지 않지만, 사용자 경험을 차별화하는 것이 목표라면 완전한 시각적 차별화가 없다는 점은 단점으로 간주될 수 있습니다. 하지만 일부 요소에는 사용자 정의를 추가할 여지가 있습니다.
2. 불완전한 키트 – 수천 가지 기능… 하지만 모두 동일
키트에 있는 대부분의 UI 도구에는 많은 구성 요소가 포함되어 있지만 모든 도구가 디자이너와 개발자에게 필요한 것을 정확하게 제공할 수 있는 것은 아닙니다. 수천 개의 기능이 포함되어 있으면 누구도 기뻐하지 않을 것입니다. 그러나 기능은 서로 다른 색상으로 된 요소 집합을 나타냅니다.
3. 비용이 많이 드는 월간 요금제
다른 경우에는 다양한 사용자 정의 기능, 멋진 템플릿, 기능적 레이아웃, 즉각적인 코드 생성 등 모든 것을 특정 가격으로 얻을 수 있습니다. 그리고 그 가격은 월간 요금제의 경우 수백 달러까지 올라갈 수 있습니다. 결국 비용을 절감하고 대신 창의력과 기술적 능력을 활용하여 스스로 작업을 수행하는 것이 더 낫다고 결정할 수 있습니다.
UI 디자인 및 개발을 간소화하는 상위 5가지 UI 키트
- Adobe XD UI 키트
- Figma UI 키트
- Flutter UI 키트
- Sketch UI 키트
- Indigo.Design용 UI 키트
- App Builder
위의 UI 키트 예제는 주로 디자이너의 작업을 간소화하는 데 중점을 두고 있지만 개발 팀은 여전히 다소 소외되어 있습니다. 그러나 App Builder 완전한 디자인-코드 솔루션을 제공하고 관리자, 디자이너 및 개발자를 위한 통합 작업 플랫폼 역할을 하는 세계 유일의 디지털 제품 디자인 플랫폼입니다.
완벽한 WYSIWYG 디자인 경험을 제공하는 새로운 100% 클라우드 기반 드래그 앤 드롭 도구입니다. 여기에는 디자인, 프로토타입 제작, 사용자 테스트, 앱 구축 및 코드 생성을 간소화하는 데 도움이 되는 60개 이상의 최적화된 UI 구성 요소가 포함되어 있습니다. 이 모든 것을 포괄하는 동시에 과도한 설계 핸드오프를 제거하고 애플리케이션 개발 시간을 80% 단축합니다.
새로운 App Builder 사용하면 설계된 모든 것이 프로덕션 준비 Angular, Blazor 및 Web Components 코드로 이어집니다. 앱의 전체 zip 파일을 만들거나 추출할 때 이를 바로 볼 수 있습니다.
또한 다음이 포함됩니다:
- 사전 구축된 앱 시나리오 기반 템플릿 및 웹 기반 레이아웃 라이브러리
- 드래그 앤 드롭이 가능한 도구 상자의 60개 이상의 UI 컨트롤
- 애플리케이션/구성 요소 상호 작용: 다음으로 이동합니다. 열기/닫기; 표시 / 숨기기
- 재료에 대한 사전 설정된 테마 및 사용자 정의 테마; 부트스트랩; 유창한 UI
- 사용자 정의 테마 옵션
- App Builder에 Sketch 및 Figma 파일 업로드
- 실시간 데이터에 연결하거나 JSON 파일 업로드
- 전체 코드 생성
- 인스턴트 앱 및 소스 코드 미리보기
- 디자인/개발 협업을 위한 GitHub와의 통합
Indigo Design System이 디자이너와 개발자에게 어떻게 힘을 실어주는지에 대해 더 많은 정보가 있습니다. 더 자세히 알아보고 싶다면 프로젝트에 App Builder 사용하는 방법에 대한 빠른 개요와 팁이 포함된 YouTube의 유용한 비디오 라이브러리를 참조하세요.
- Forrester, 더 나은 UX를 정당화하기 위한 6단계, 2016년 12월 28일
- UX 도구, 2020년 디자인 도구 설문조사, Taylor & Jordan, 2020년 12월

