
Blazor, 데스크톱 앱 등이 포함된 App Builder 출시
이 App Builder 릴리스에서는 이제 Blazor 코드 생성, 데스크톱 앱 등을 얻을 수 있습니다. 블로그 게시물에서 더 자세히 알아보세요.
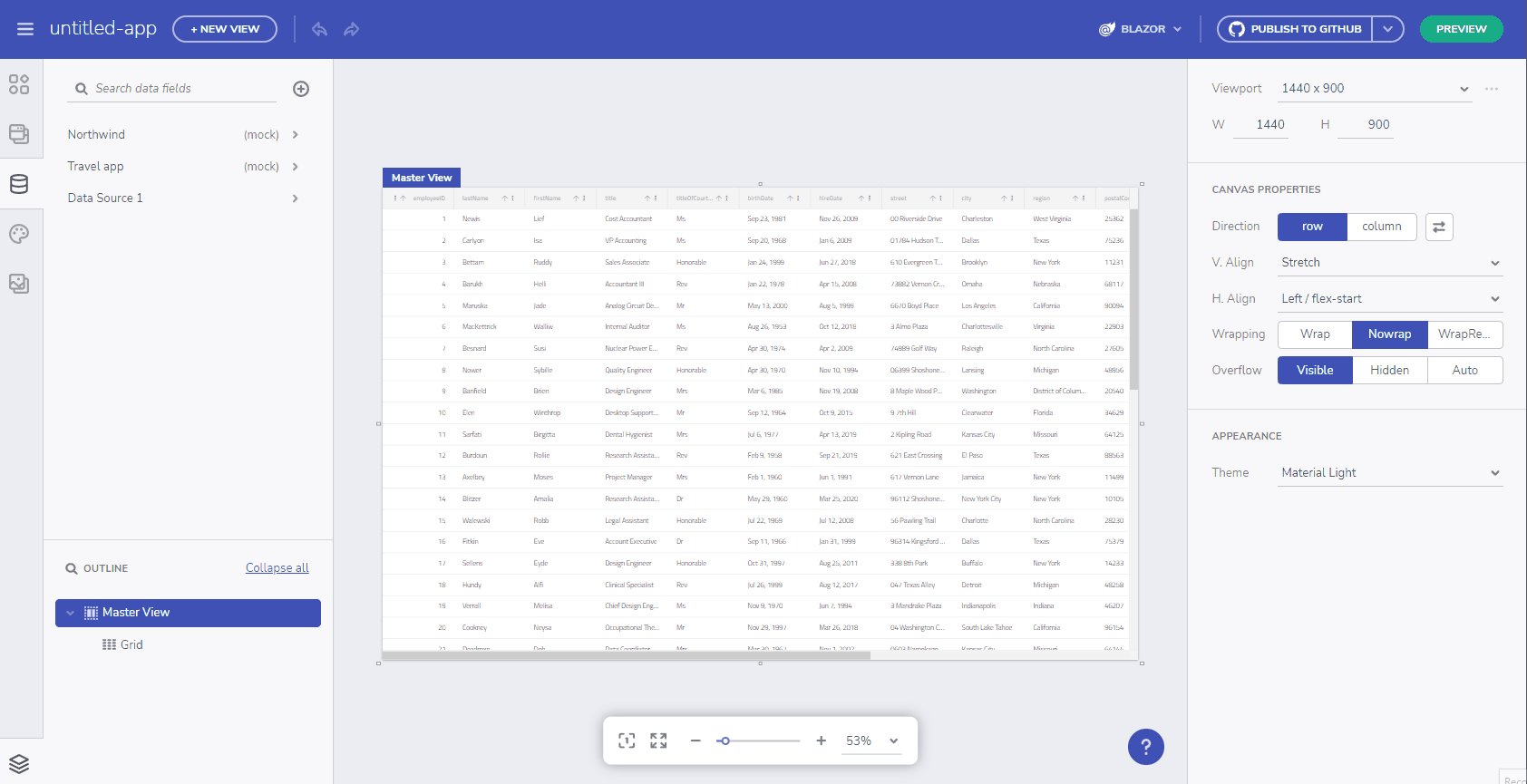
App Builder의 12월 업데이트가 여기에 있으며 여기에는 몇 가지 중요한 업데이트가 포함되어 있습니다. 지난 몇 달 동안 App Builder 제품 팀은 새로운 Blazor 코드 생성, 기능 향상 및 설치 가능한 데스크톱 앱뿐만 아니라 웹 기반 WYSIWYG 도구를 강화하는 데 주력해 왔습니다.
App Builder에 대해 처음 접하는 경우, 조직에서 애플리케이션 개발 프로세스의 핵심 도구로 고려해야 하는 이유를 다시 한 번 빠르게 알려드리겠습니다:
- 시각적 앱 빌더 – 제품 관리자, 디자이너, 개발자를 위한 통합 플랫폼입니다.
- 기업이 이전보다 80% 빠르게 완전한 비즈니스 앱을 설계하고 구축할 수 있도록 지원하는 클라우드 기반 WYSIWYG 드래그 앤 드롭 도구입니다.
- Sketch 또는 Figma 디자인 파일에서 화려한 Angular, Blazor 또는 Web Components 코드 (곧 React 예정)를 생성하는 로우 코드 도구입니다.
새로운 소식은 무엇인가요?
Blazor 코드 생성(베타)
예, 말씀드렸듯이 올해 초 App Builder 출시한 이후 가장 중요한 기능 요청은 "Blazor 코드 생성 "이었으며 이제 이를 제공하고 있습니다. 당신은 말했고 우리는 들었습니다! Blazor WASM 프로젝트를 시작하는 데 필요한 모든 것을 제공하지만 아직 베타 버전입니다.
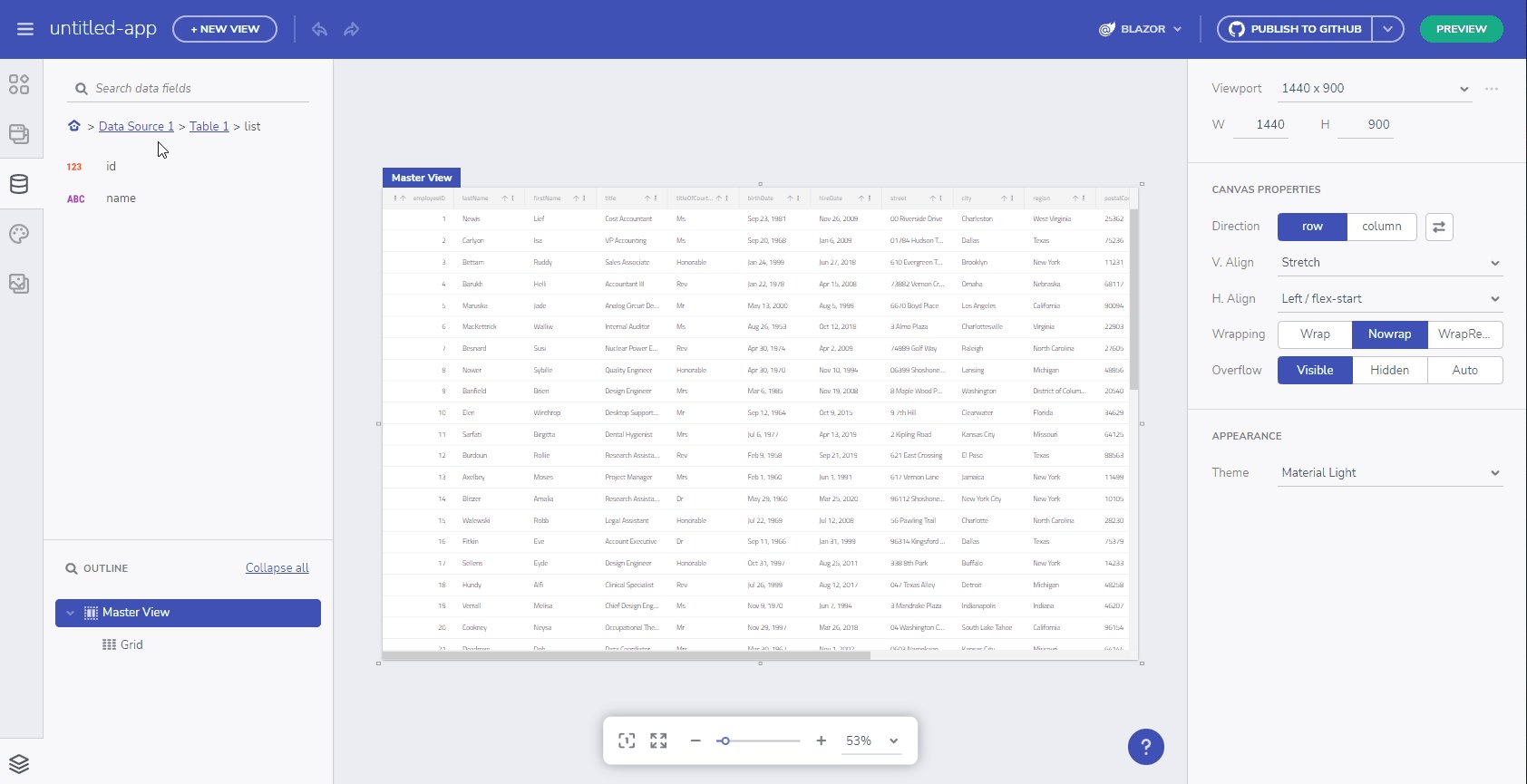
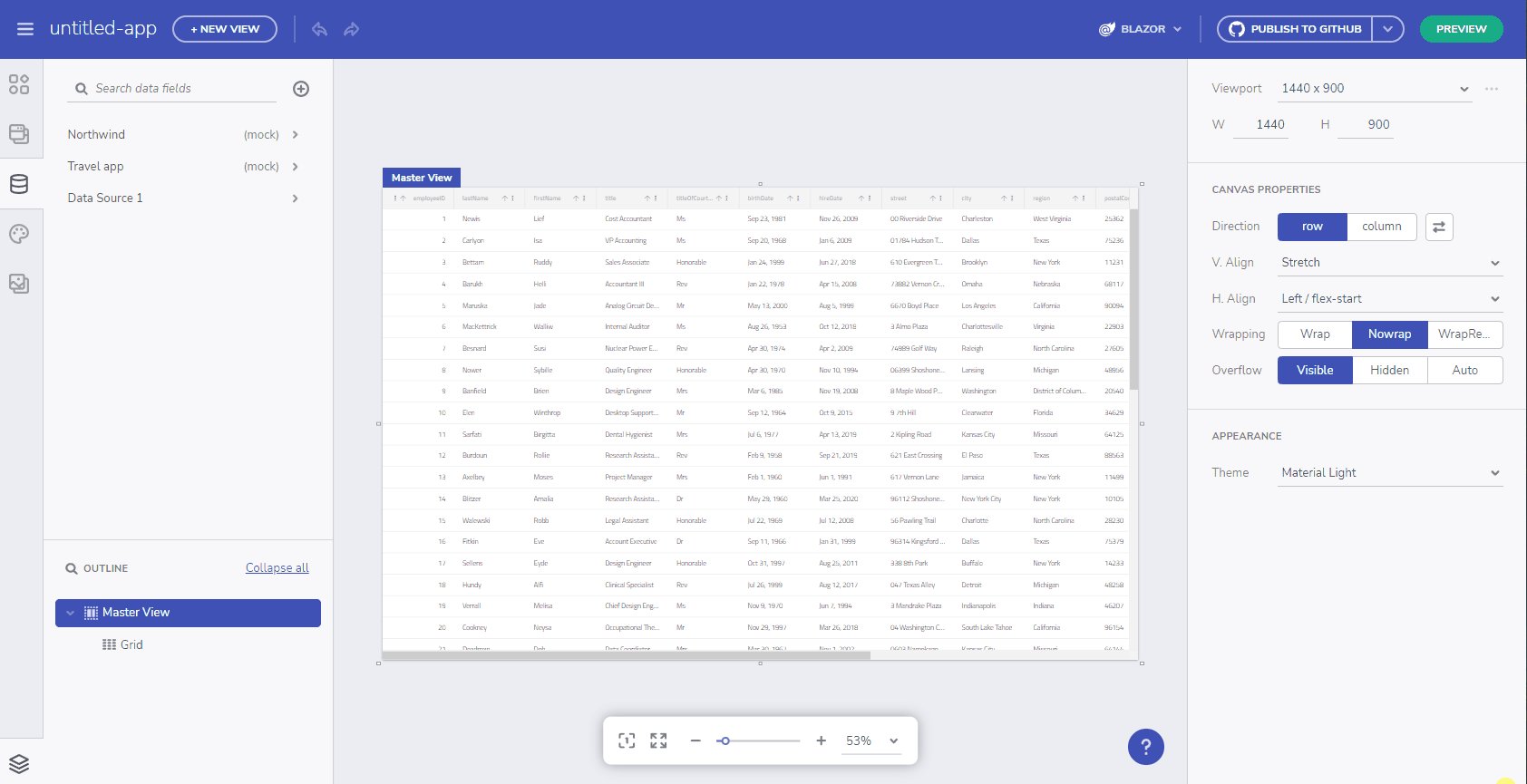
새로운 메인 메뉴 UI
앱을 더 쉽게 관리할 수 있도록 App Builder의 애플리케이션 메뉴를 업데이트했습니다. 이제 새로 디자인된 메뉴를 사용하여 기존 앱과 사용 가능한 그룹 작업 공간 간에 전환할 수 있습니다.
그룹 작업 공간을 사용하면 초대된 다른 구성원과 함께 앱에 대해 공동 작업을 할 수 있습니다. 그리고 다른 사람이 변경하면 알림을 받습니다. 워크스페이스가 없는 경우 앱 메뉴에서 새 워크스페이스를 만든 다음 멤버를 초대할 수도 있습니다.
"내 프로젝트" 또는 그룹 작업 공간을 선택하면 이름 바꾸기 및 삭제 옵션이 있는 앱의 갤러리 보기가 표시됩니다. 최근에 본 앱과 삭제된 앱에 대한 섹션도 추가했습니다.

Windows, MacOS 및 Linux용 App Builder 데스크탑 애플리케이션
모든 기기에서 앱에 대한 연결 상태를 유지하세요. 누구나 어디에 있든 자신의 작업에 즉시 액세스할 수 있어야 합니다. 우리가 도와드리겠습니다! 모바일, 데스크톱, 웹 등 App Builder 이동 중에도 모든 기기에서 팀의 잠재력을 최대한 발휘할 수 있도록 설계되었습니다.

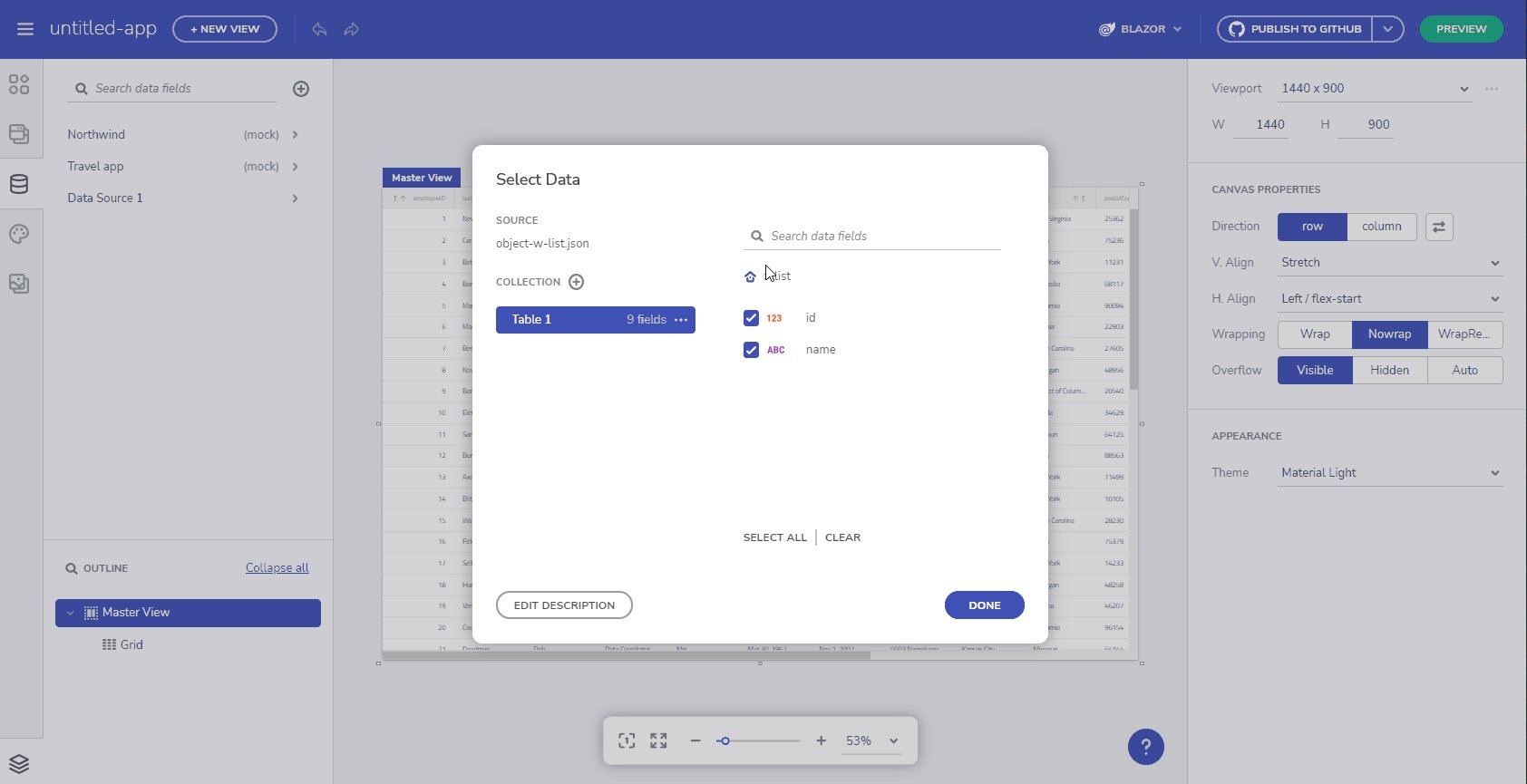
응답 객체 내부의 중첩 컬렉션
이제 App Builder 응답 객체 내 중첩 컬렉션을 지원합니다. 이제 반환 컬렉션을 메타데이터 개체(예: oData 및 기타)로 래핑하는 API를 가져오고 그리드와 같은 데이터 바인딩 구성 요소에 대해 중첩 컬렉션을 사용하거나 이를 기반으로 반복 작업을 수행할 수 있습니다.
앱 주제에서 데이터를 사용하는 방법을 확인하세요.

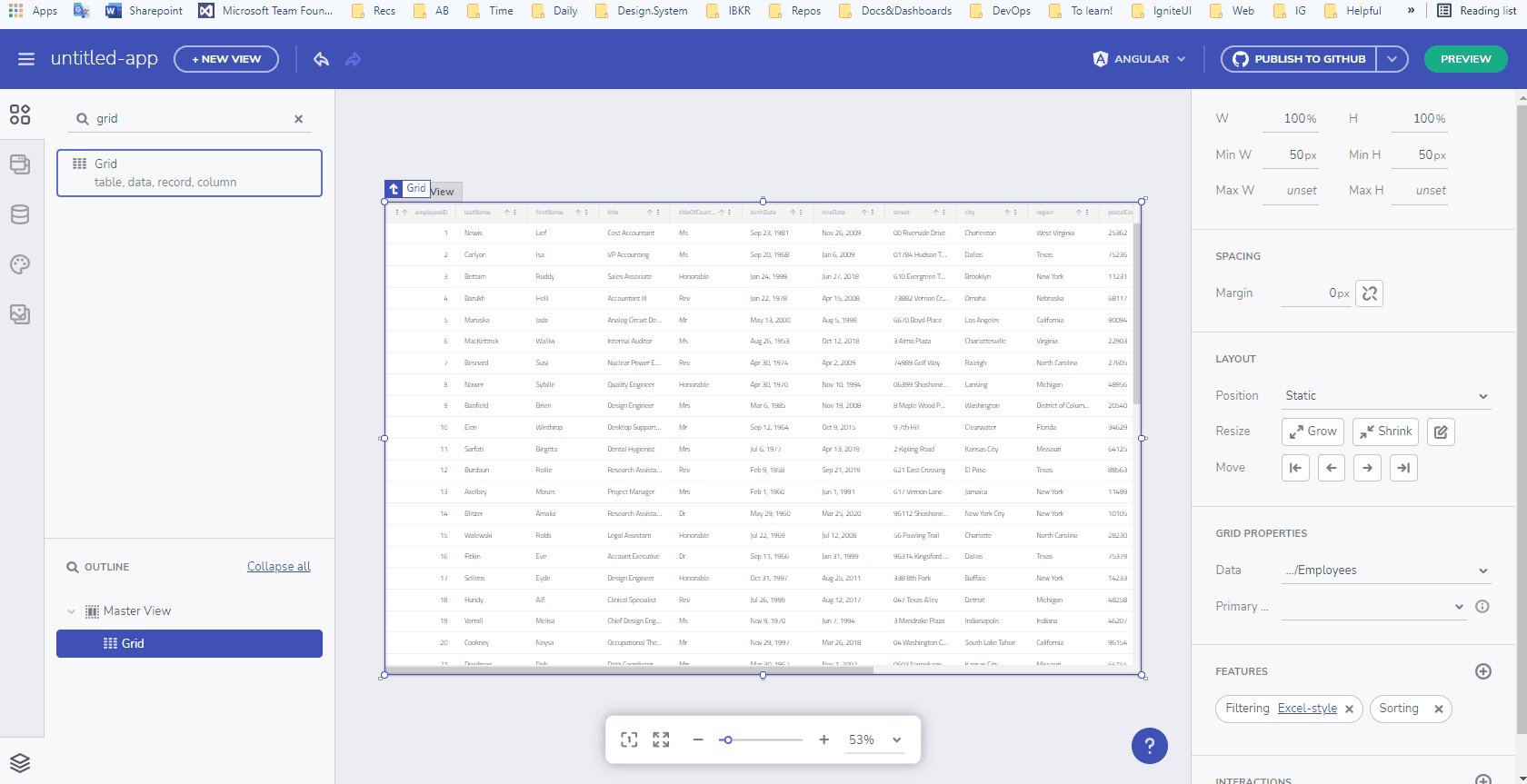
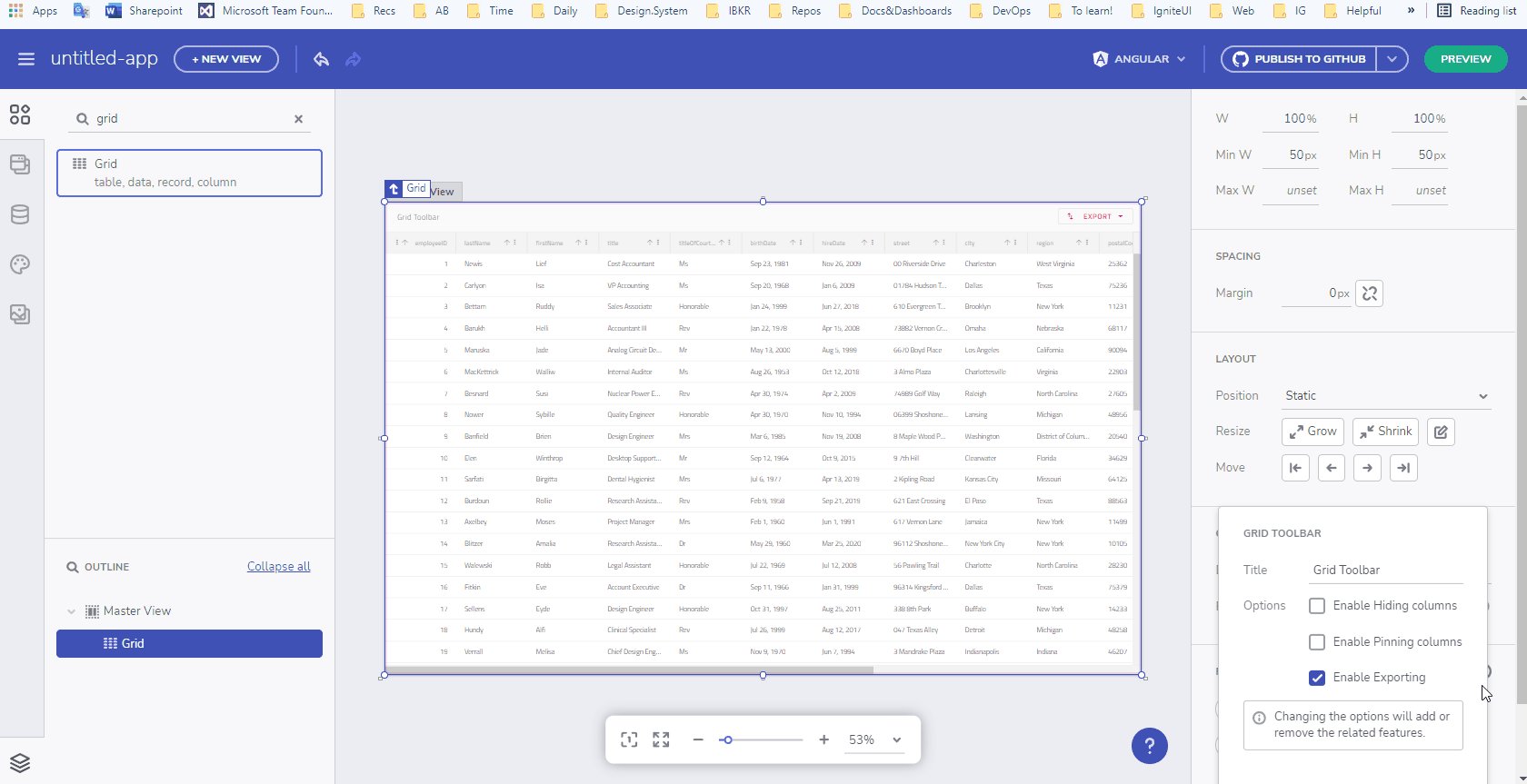
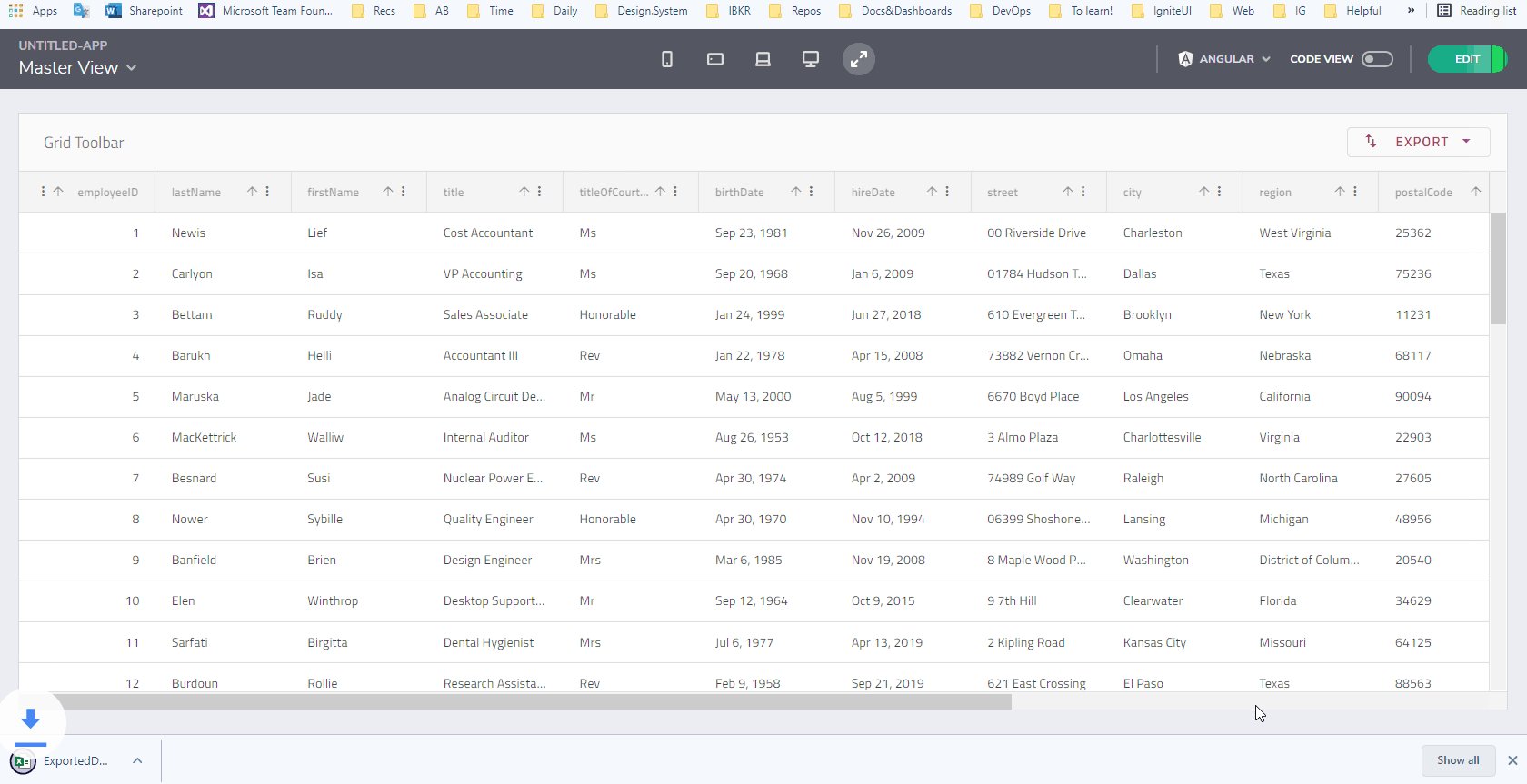
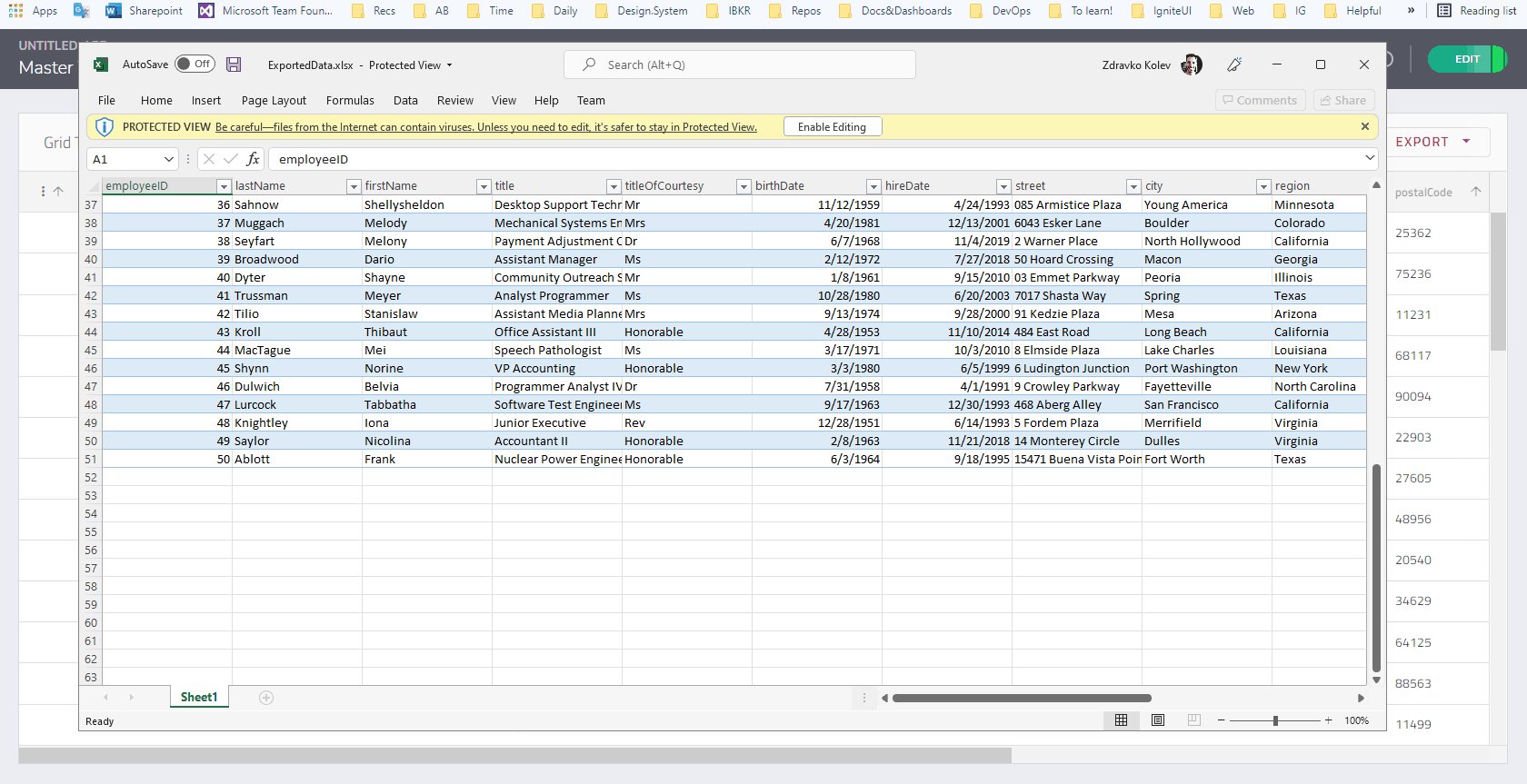
그리드의 Excel로 내보내기 기능
이제 그리드에 대해 Excel로 내보내기를 활성화할 수 있습니다. 그리드를 드래그하고 도구 모음 기능을 추가한 후 도구 모음 옵션을 편집하고 "내보내기 활성화"를 선택하세요.
Angular 문서에서 Excel 주제로 내보냅니다.

업로드 시 자동 자산 압축
이전에는 파일 크기 제한이 5MB, 최대 크기 4096×4096 이었고 파일 업로드 시 경고가 표시되었습니다. 이제 우리가 자동으로 처리해 드립니다.

이제 XD 플러그인을 사용할 수 있습니다
Adobe XD용 플러그인 Indigo.Design 초기 릴리스로, 여기에서 제공되는 Indigo.Design UI 키트로 제작된 Adobe XD 디자인에서 Angular 앱을 만드는 기능을 제공합니다.
–Indigo.Design UI 키트– Indigo.Design UI 구성 요소로 설계 여기에서 다운로드하세요.
–XD용 플러그인– 클라우드에 테마 적용 또는 디자인 게시 –여기에서 다운로드하세요.
–샘플 앱– UI 키트로 생성된 XD 파일 –여기에서 다운로드하세요.
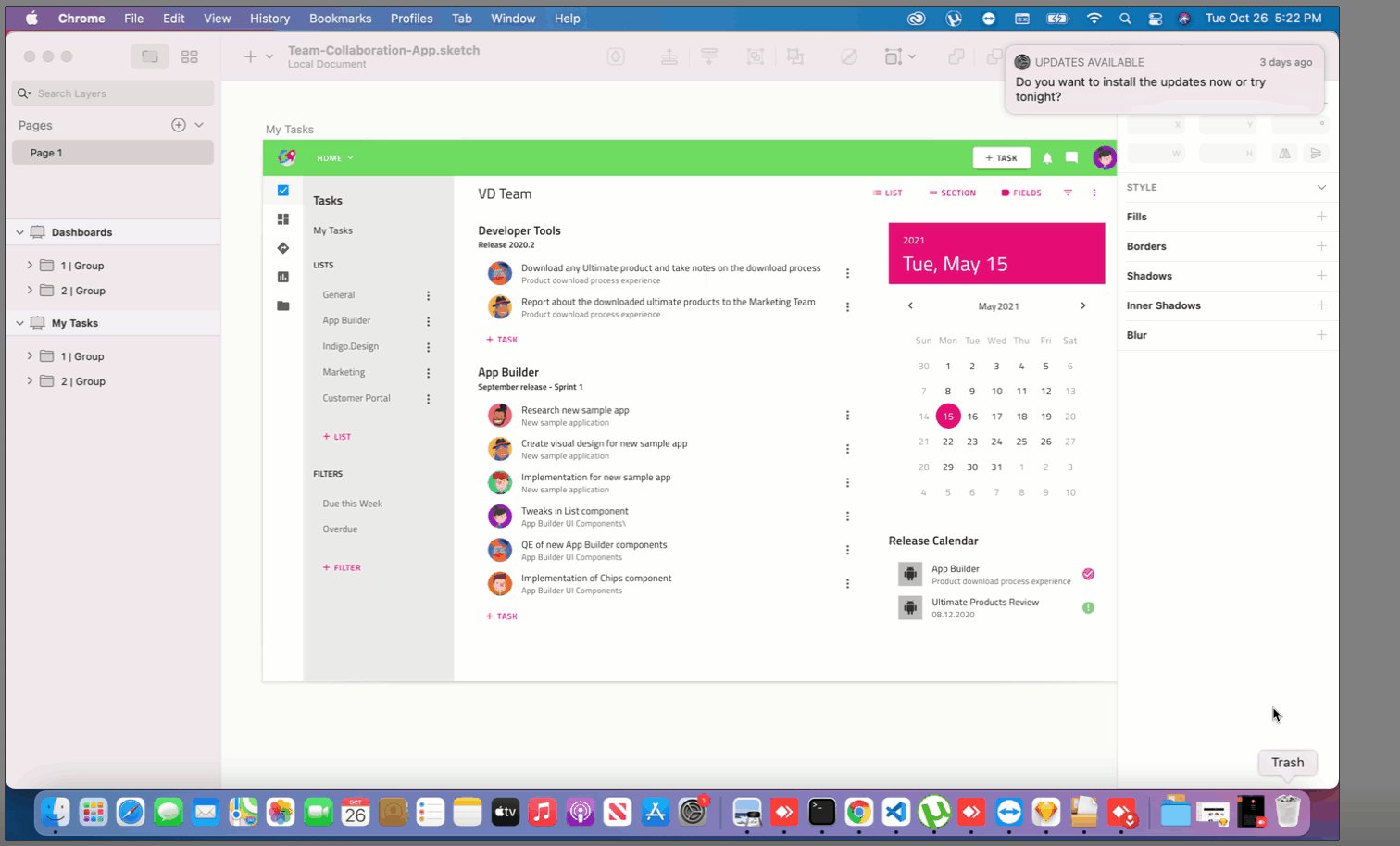
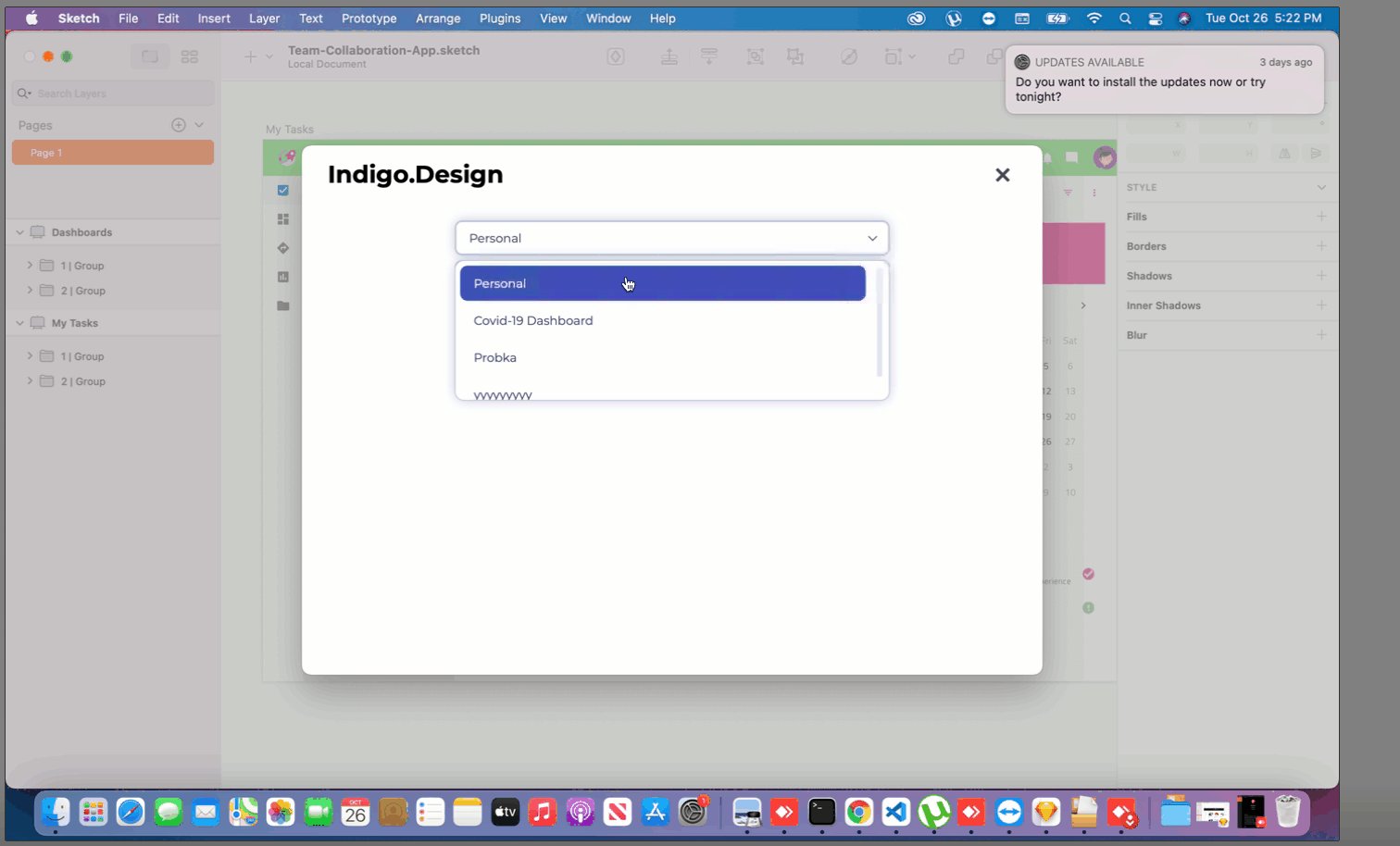
Sketch 플러그인 개선 사항
테마가 개선되었으며 Sketch 스토리에서 새 앱을 새로 만들 수 있습니다.
–Sketch UI 키트 –여기에서 다운로드
–Sketch 용 플러그인 –여기에서 다운로드
– 샘플 파일 –여기에서 다운로드

마무리
간단히 설명하면 App Builder의 12월 업데이트에서 볼 수 있는 모든 새로운 기능과 구성 요소입니다. 더 자세한 내용이 필요하시면 다음을 확인해 보시기 바랍니다.

