Time is Now for Design to Code

Easily Integrate Designs and Prototypes with Code Generation
The move to low code has accelerated in the last few years and is projected to see a CAGR of 31.3% (Research and Markets) by 2030. But as with any tooling, it’s hard for an individual or team to adopt something new. Designers are familiar with their design tools, while developers work with GitHub or their favorite IDE.
But what if you could keep your tools, and layer a lightweight tool on top of your tools and your process to dramatically improve software delivery?
We believe that a design-to-code layer would integrate with your existing design tools (Sketch and Figma), while letting developers continue to use the tools of their choice like Visual Studio Code, GitHub and others. This type of tool would integrate code generation in Angular and Blazor and allow faster designer-developer collaboration with a first-to-market WYSIWYG IDE.
In this whitepaper, we look at:
Why development teams are overloaded
Why low-code tools aren’t good enough
How to integrate design to code into your process with agile and design sprints
Why the time is now for design-to-code tools
Continue reading
Fill out the form to continue reading
Development Teams Are Overloaded
Development teams have been dealing with overloaded backlogs for years, and we predict that in 2022 and beyond more organizations will adopt low-code/no-code tools and we will see a rise in “Citizen Developers.” In a recent App Developer Magazine trends article, it says that the tools that everyday citizen developers use will take on various aspects of app development. This doesn’t mean every enterprise app, but apps that don’t require complex architecture, or apps that are not deemed mission critical with hard SLAs. The article states:
The secret to the biggest opportunities for cost and time savings when going from design to code can be found in using a well-thought-out set of UI patterns, or UI controls, that can be ‘turned into code’ and customized from there.
This fits well with a design-to-code tool like App Builder™, where a defined design system that maps to UI controls and common UI patterns is where you can find extreme time savings. If the design is the code, you are addressing two of the bigger issues that digital leaders face.
Low-Code Tools Aren’t Good Enough
Historically, technology leaders have been ‘bitten’ by the black-box / code-generation applications of the past. In the 1990s and 2000s, the promise of many ORM-like tools was more ‘over-promise and under-deliver than anything else. While the code was likely production-ready, it wasn’t editable, it could not be reused, and it did not conform to any automated testing products. Today, this legacy hurts the more modern tools that can truly accelerate app delivery with production-ready, testable code output.

In a recent Information Week article, we said that low-code and citizen developers have evolved since their inception but there is still room for growth. Low-code, no-code platforms really need to evolve. In particular, low code needs to include some input (and UX process) from experts in UX and design to deliver consumer-facing applications as well as internal apps. Even if the code is production-ready and testable, if the experience of the application does not meet user expectations then the entire exercise is a failure.
If your design team is including users and stakeholders as part of their usual iterative design process, coupled with the flexibility that a development team gets with usable code, the perception of these tools will change. If technology leaders see the value – for example – time savings of weeks and months in a typical app dev cycle, the adoption of design to code, low-code tools becomes an easy decision.
With regards to our platform, which integrates UI prototyping, design systems, user testing, app building and code generation, even a series of Sketch artboards that have absolute positioned components will translate into a proper web layout through artificial intelligence heuristics. As complex problems like these are solved successfully with tooling, trust, and dependence on these tools will increase. Looking at prior research from Gartner and Forrester, we see low code becoming more of a go-to option to build software in the next five years. Technology leaders will find it difficult to fight against the low-code movement if enterprises are looking at this from user experience design, user testing, and code output perspective to deliver better experiences faster to their stakeholders.
Integrating Design to Code Into Your Process
As with any tooling, it’s hard for an individual or team to adopt something new. But what if you could keep your tools, and layer a lightweight tool on top of your tools and process to dramatically improve software delivery? In our Code Magazine article, Eliminating Waste During Designer to Developer Handoff, we highlighted the concept of the Iterative Design Sprint, and how you can add this to your process, use tools like App Builder to aid in the design sprint collaboration, and ultimately get code from your design that you can use in production apps.
A design sprint is a time-constrained, five-phase process that uses design thinking with the aim of reducing the risk when bringing a new product, service, or feature to the market. We take this a step further and consider this process just like a sprint in your agile development process. Your goal is to address issues, validate assumptions, create prototypes, and do user testing on features and epics while staying ahead of the development process (it could be timed on sprints, like 2 weeks, 3 weeks, or longer). This means the term agile extends beyond just the application developers, it includes the entire digital product team. App Builder can add this layer to your existing tools (design tools like Sketch and Figma) with the addition of user testing, collaboration, and developer WYSIWYG while letting developers continue to use the tools of their choice like Visual Studio Code, GitHub and others.

In practice, design teams create a design in iterations, making changes based on feedback from the stakeholders, and from testing the design with users. Iterative design with user testing fits well in an agile process by doing the design activities one sprint ahead of the developers. During Sprint 1, the design team designs the first set of features, gets stakeholder feedback, quickly tests the design with users, and iterates the design. Usability testing can be conducted quickly with low-fidelity prototypes. The development team works on the final, user-tested design in the sprints that follow. This two-track sprint process – one for design, one for dev – coupled with standardized tooling and a solid design system, ensure successful outcomes.
The Time Is Now for Design-to-Code Tools
Applications are not built in a vacuum. Multiple stakeholders, iterative design process with customers included, effective user testing and seamless collaboration is what makes winning products. However, as we noted in the 7 Things Developers Need Designers to Know, “The rising demand for developers—yet widely documented shortage of technical talent—is fundamentally changing the roles of developers and designers and the dynamic between them. Whereas designers were once solely responsible for dreaming up beautiful interfaces, they’re now often expected to define the entire front-end UI/UX experiences for users. And because they’re the direct gatekeepers to overloaded developers, they’re critical to eliminating anything that could result in extraneous coding or lack of clarity before handing off projects for development.”
As a technology leader, it’s critical to look at tools that can improve not only process, but collaboration and code output. Developers are hard to hire, designers are not experts in web development and web layout, tooling can remove these complexities and take something that used to be done in weeks or months and do the same in minutes or hours.

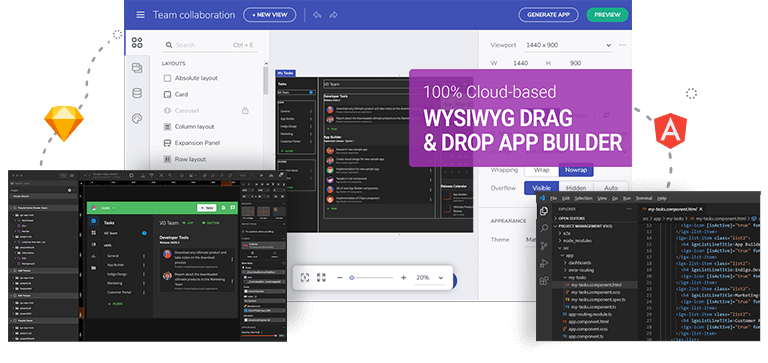
With App Builder, you will accelerate app creation from design to code. Your team can speed up innovation and time to market, reducing repetitive, time-consuming mundane tasks. App Builder is a digital product design platform that integrates UI prototyping, design systems, user testing, app building and code generation to eliminate design hand offs and reduce costly iterations — enabling true UX design-development collaboration.
With the cloud-based, WYIWYG App Builder, developers can quickly map Sketch or Figma files or pre-built templates to real UI components, instantly preview the design as real code, then generate production-ready code in Angular or Blazor and upload to GitHub or download to your favorite IDE.