

App Builder Release with Blazor Server Code Generation and New Components
Your low-code app development just got better with these App Builder enhancements released in August. Explore them.
August’s update of App BuilderTM is here and it includes significant updates. If this is your first time learning about App Builder, let me quickly share why you should consider it as a key tool in the application development process for your organization:
- A visual app builder – the unified platform for product managers, designers, and developers.
- Cloud-based WYSIWYG drag & drop tool that helps companies design and build complete business apps 80% faster than ever before.
- A low-code tool producing brilliant Angular, Blazor, or Web Components code (React soon) from your Sketch or Figma design files.

All That’s New and Exciting in the Low-Code App Builder
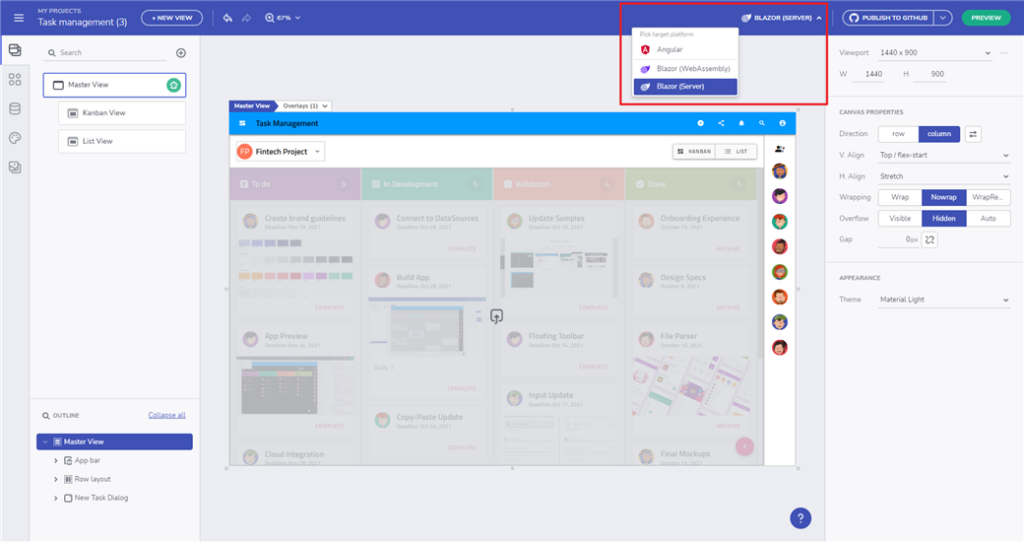
Blazor WASM and Server
The App Builder now exposes a way to download both Blazor WASM and Server applications. If you are new to Blazor, check out this Getting started with Blazor in 5 minutes article.
Our blog also features 3 detailed articles that explore the differences between Blazor and Angular, Blazor and React, and Blazor Server vs Web Assembly. If curious, you can check them out for more information.
Our Blazor components library provides one of the best components on the market, check out our live demos and technical docs.

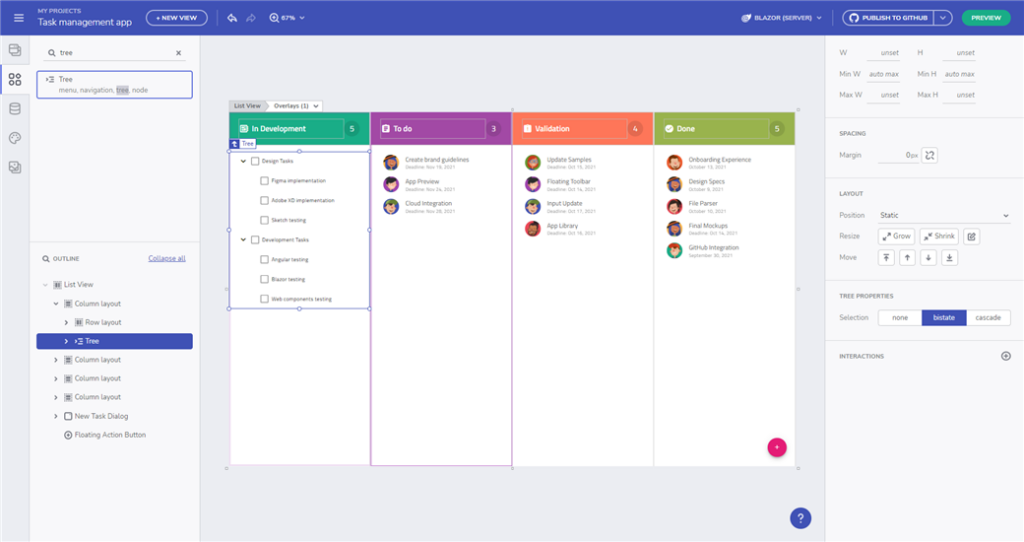
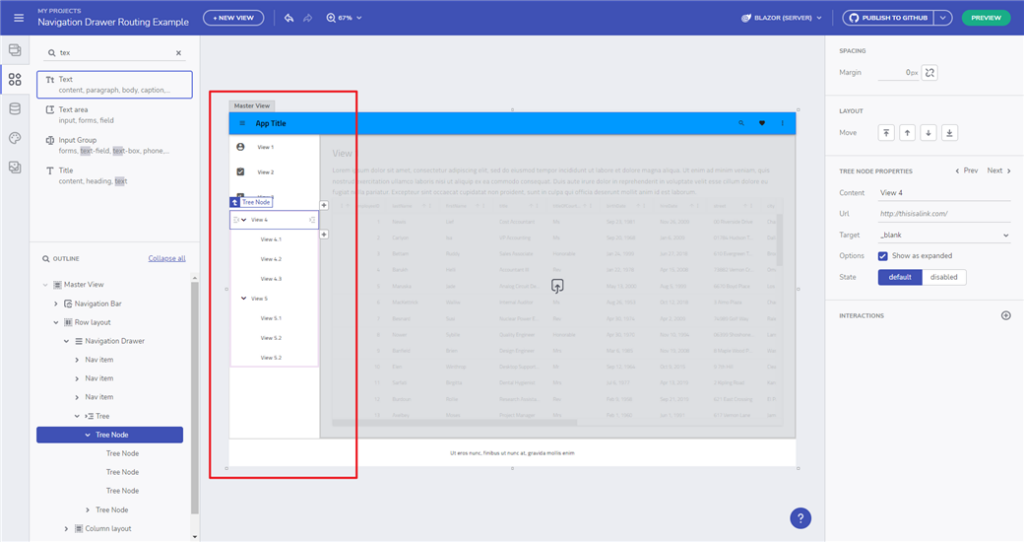
Tree Component in the Toolbox
We now have a Tree Component as part of the toolbox that you can use to visualize and navigate within hierarchical data structures. The Tree Component also provides item activation, bi-state and cascading selection of items through built-in checkboxes, built-in keyboard navigation and more. The current version of the Tree doesn’t support data binding. although this is something that we will cover in the future.

Navigation Drawer Drop Area
Navigation Drawer now has a droppable area and you can add components like a Tree

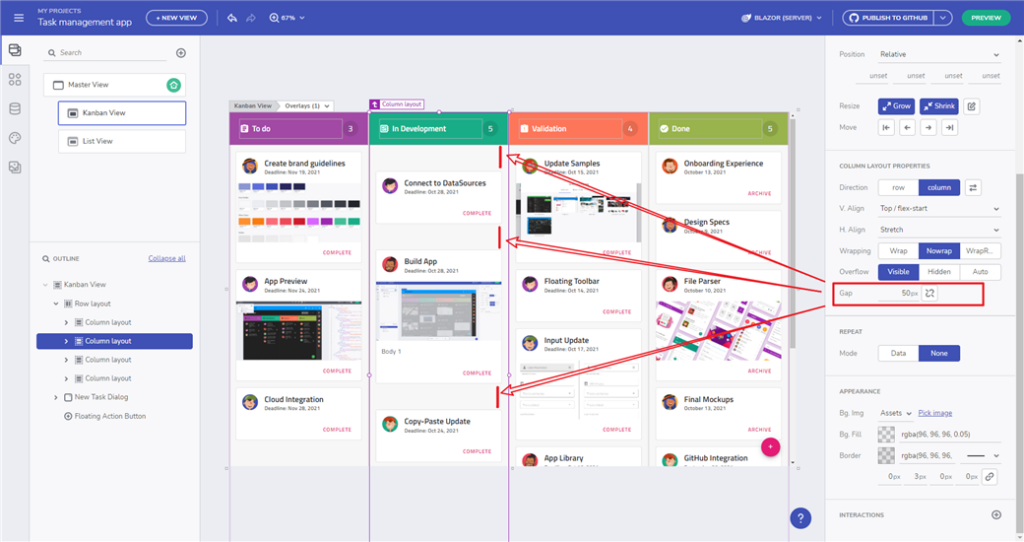
Added support for grid-gap
You can now easily add a gap while using both Row and Column layouts.

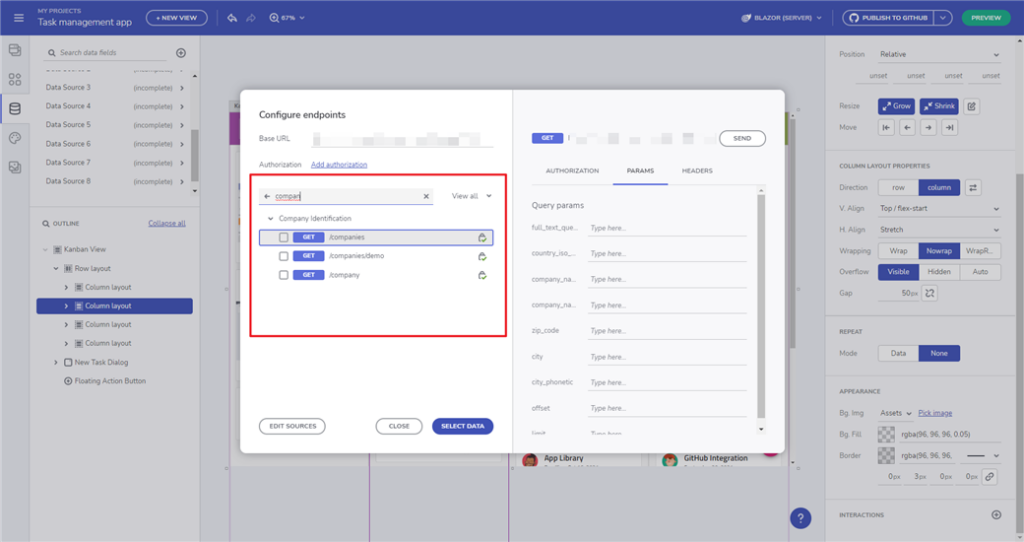
Filtering of OpenAPI endpoints
Added filtering for endpoints when configuring OpenAPI datasource.

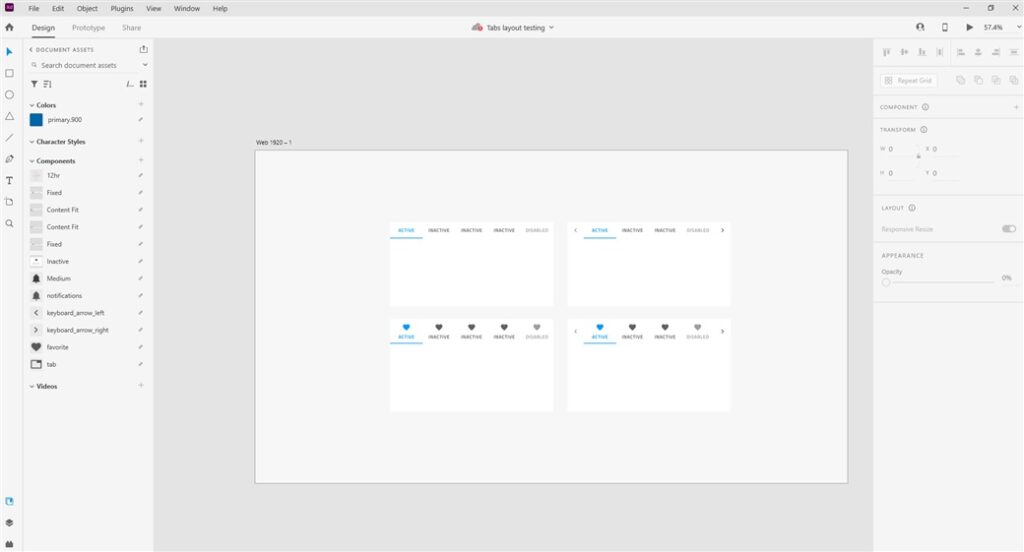
Tab Layout UI Kits
UI Kits support dedicated content area inside Tab Layout

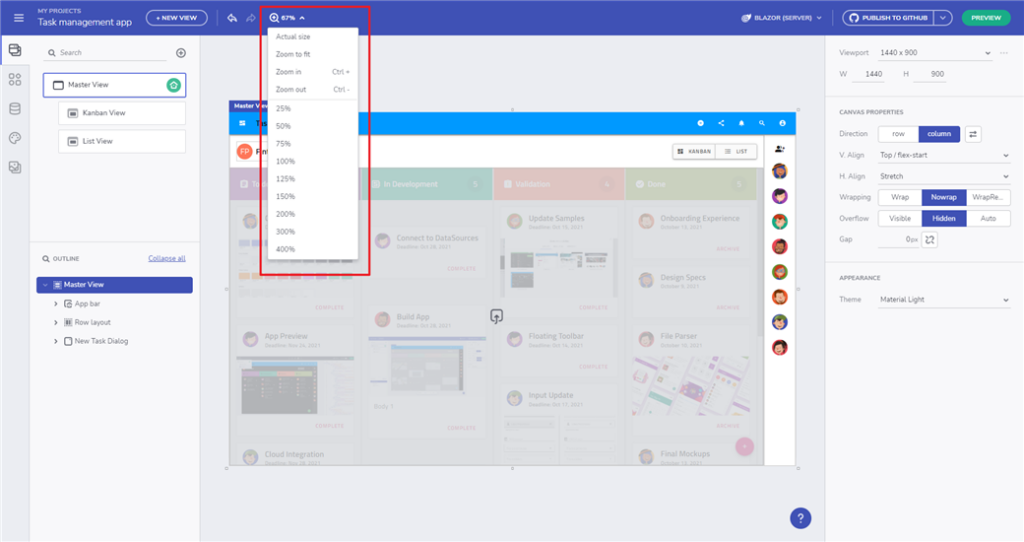
Repositioned zoom settings for design surface to app toolbar
A visual enhancement freeing up more design area space.

Wrap Up
Briefly described, these are all the new features and components that you will see in the June update of App Builder. If you need more details, we encourage you to check out our: