
Blazor、デスクトップ アプリなどを備えたApp Builderのリリース
このApp Builderリリースでは、Blazorコード生成、デスクトップ アプリなどが利用できるようになりました。詳細については、ブログ投稿をご覧ください。
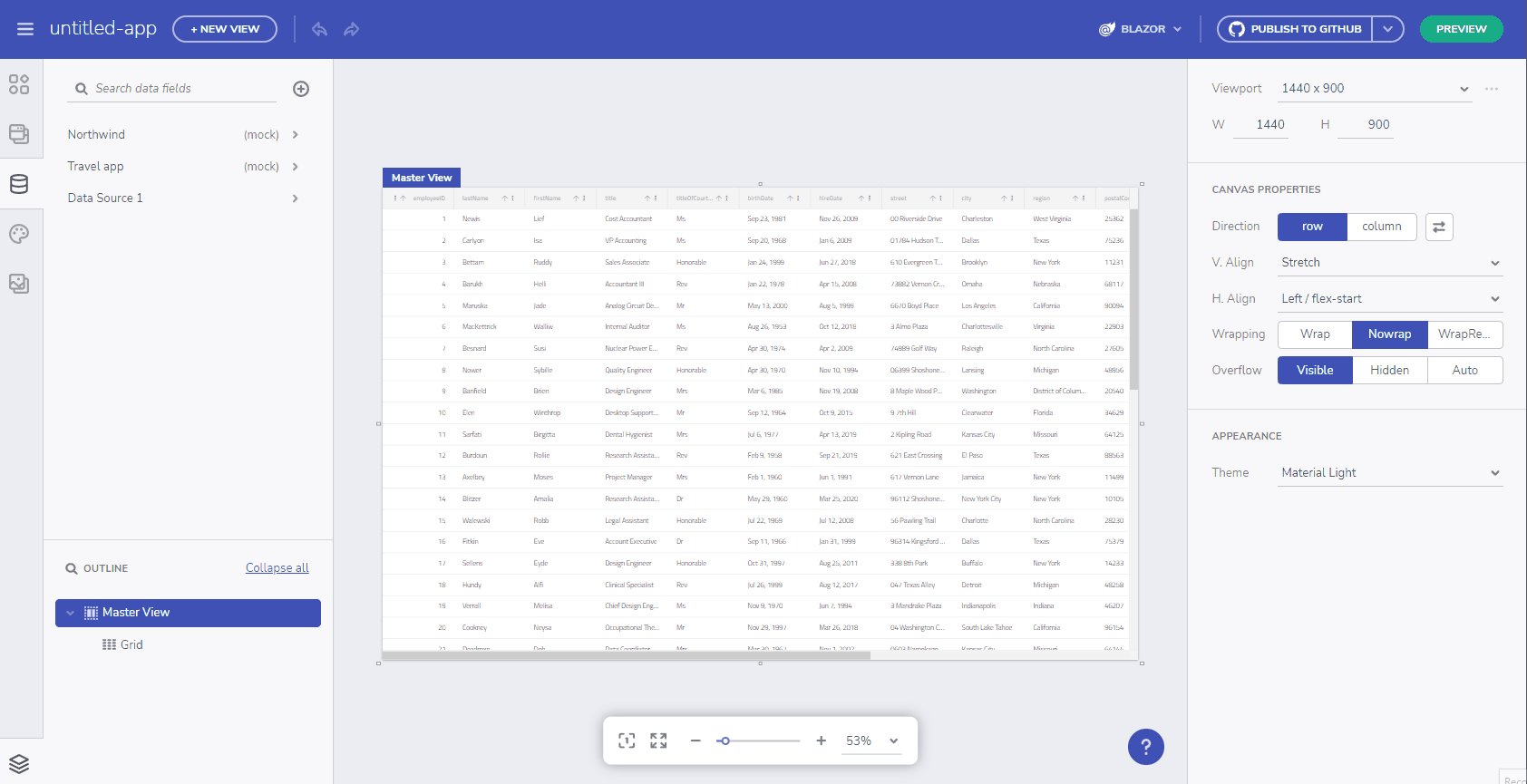
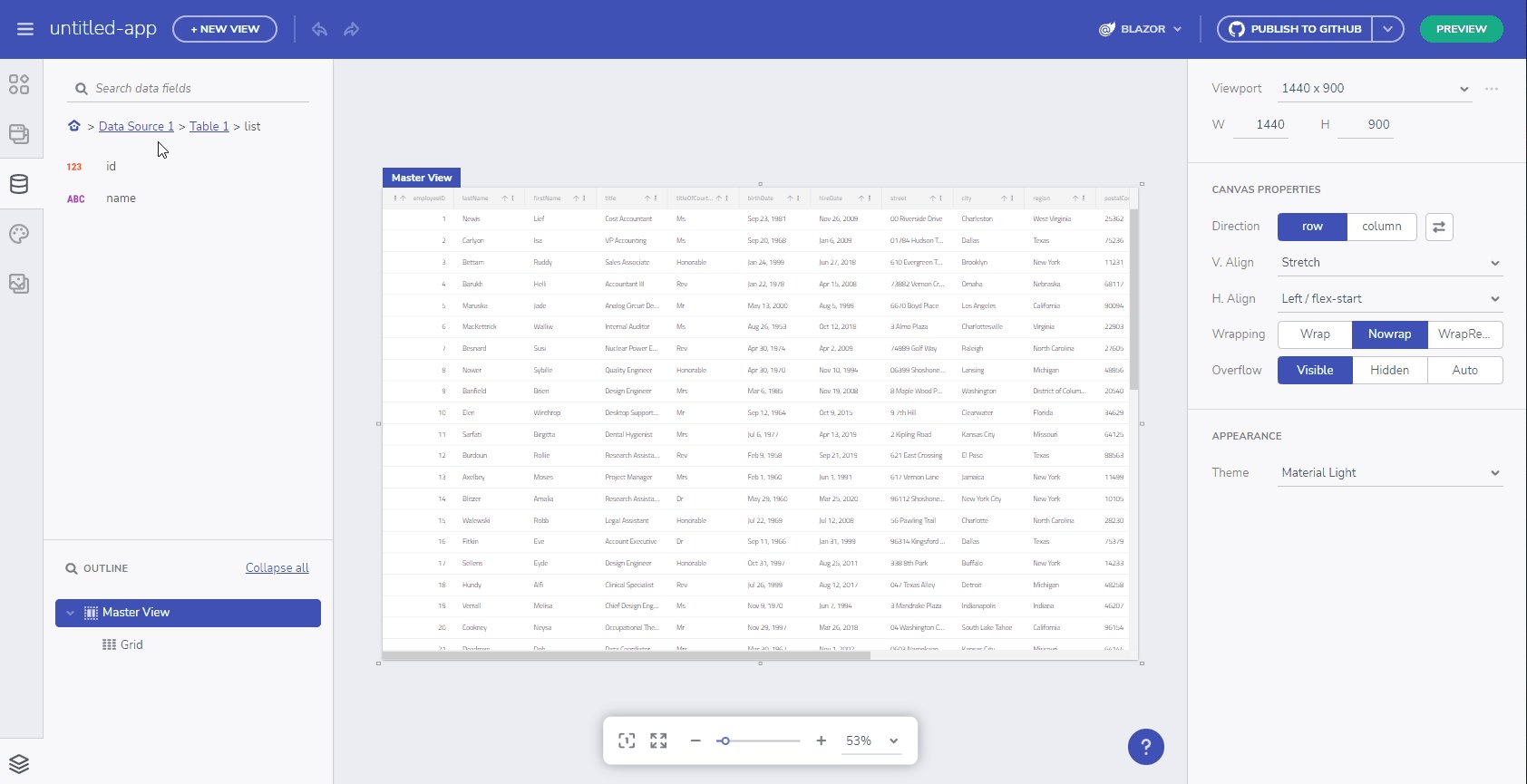
App Builderの 12 月のアップデートがリリースされました。いくつかの重要なアップデートが含まれています。過去数か月間、App Builder製品チームは、新しいBlazorコード生成、機能強化、インストール可能なデスクトップ アプリだけでなく、Web ベースの WYSIWYG ツールの強化に注力してきました。
今回初めてApp Builderを知ったという方に、なぜあなたの組織でアプリケーション開発プロセスの重要なツールとして を検討する必要があるのか、その理由を改めて簡単に説明しよう:
- ビジュアル アプリ ビルダー - 製品マネージャー、デザイナー、開発者向けの統合プラットフォーム。
- クラウドベースの WYSIWYG ドラッグ アンド ドロップ ツールにより、企業はこれまでよりも 80% 速く完全なビジネス アプリを設計および構築できます。
- SketchまたはFigmaデザイン ファイルから優れたAngular、Blazor、またはWeb Componentsコード(近日中にReactも登場) を生成するローコード ツールです。
新着情報?
Blazorコード生成 (ベータ版)
はい、今年初めにApp Builderをリリースして以来、最も要望が多かった機能として「Blazorコード生成」が挙げられていましたが、今回それを提供します。お客様の声に耳を傾けました。まだベータ版ですが、Blazor WASM プロジェクトを開始するために必要なものはすべて揃っています。
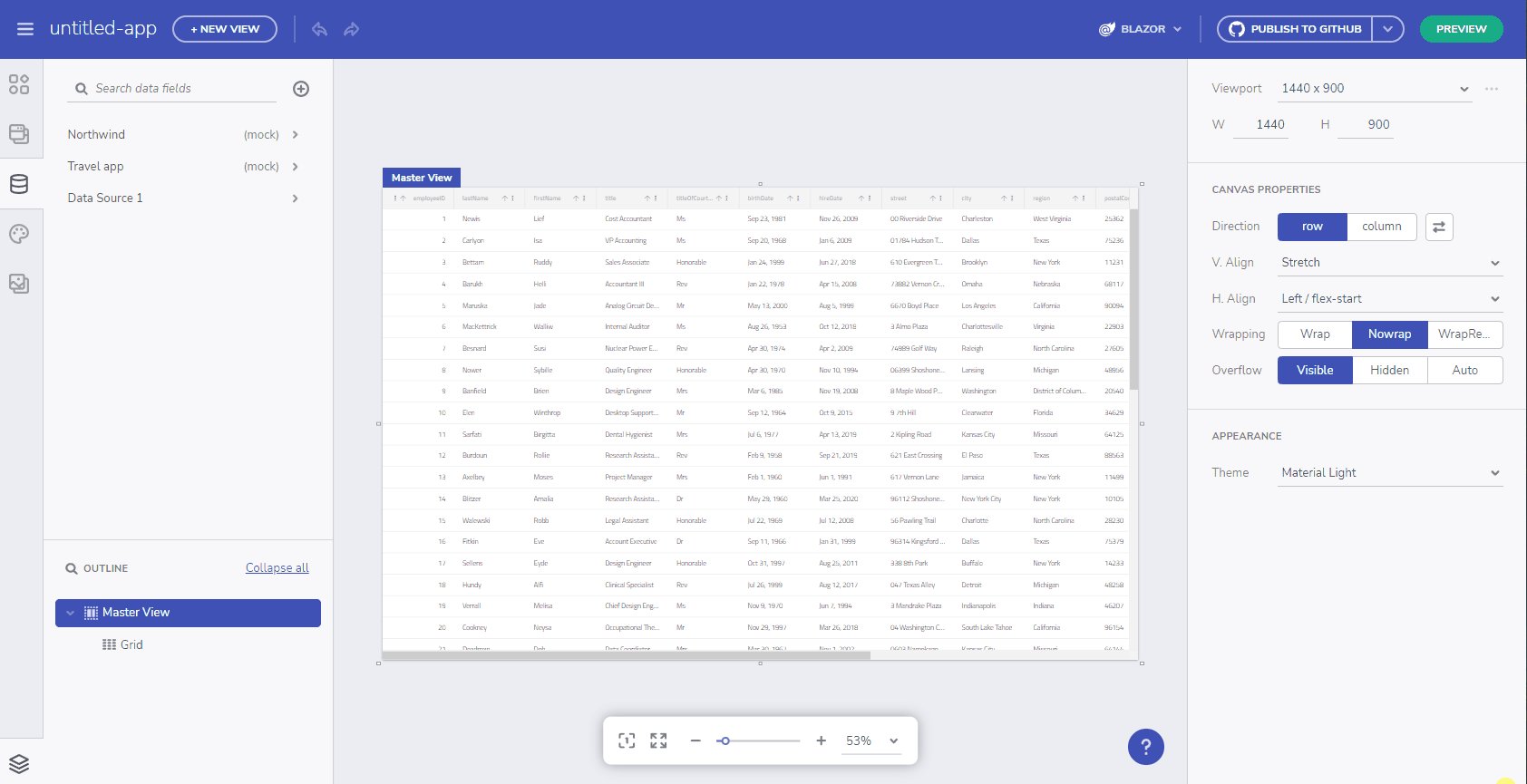
新しいメインメニューUI
アプリの管理を容易にするために、App Builderのアプリケーション メニューを更新しました。再設計されたメニューを使用して、既存のアプリと利用可能なグループ ワークスペースを切り替えることができるようになりました。
グループ ワークスペースを使用すると、招待された他のメンバーとアプリで共同作業を行うことができます。また、他のユーザーが変更を加えると通知が届きます。ワークスペースがない場合は、アプリ メニューから新しいワークスペースを作成して、メンバーを招待することもできます。
「マイ プロジェクト」またはグループ ワークスペースを選択すると、アプリのギャラリー ビューが表示され、名前の変更や削除のオプションが表示されます。また、最近表示したアプリや削除したアプリのセクションも追加されました。

Windows、MacOS、Linux 向けのApp Builderデスクトップ アプリケーション
どのデバイスからでもアプリに接続できます。誰もが、どこにいても自分の仕事にすぐにアクセスできる必要があります。私たちがお手伝いします。モバイル、デスクトップ、Web など、App Builder、外出先でもどのデバイスからでもチームが最大限の能力を発揮できるように設計されています。

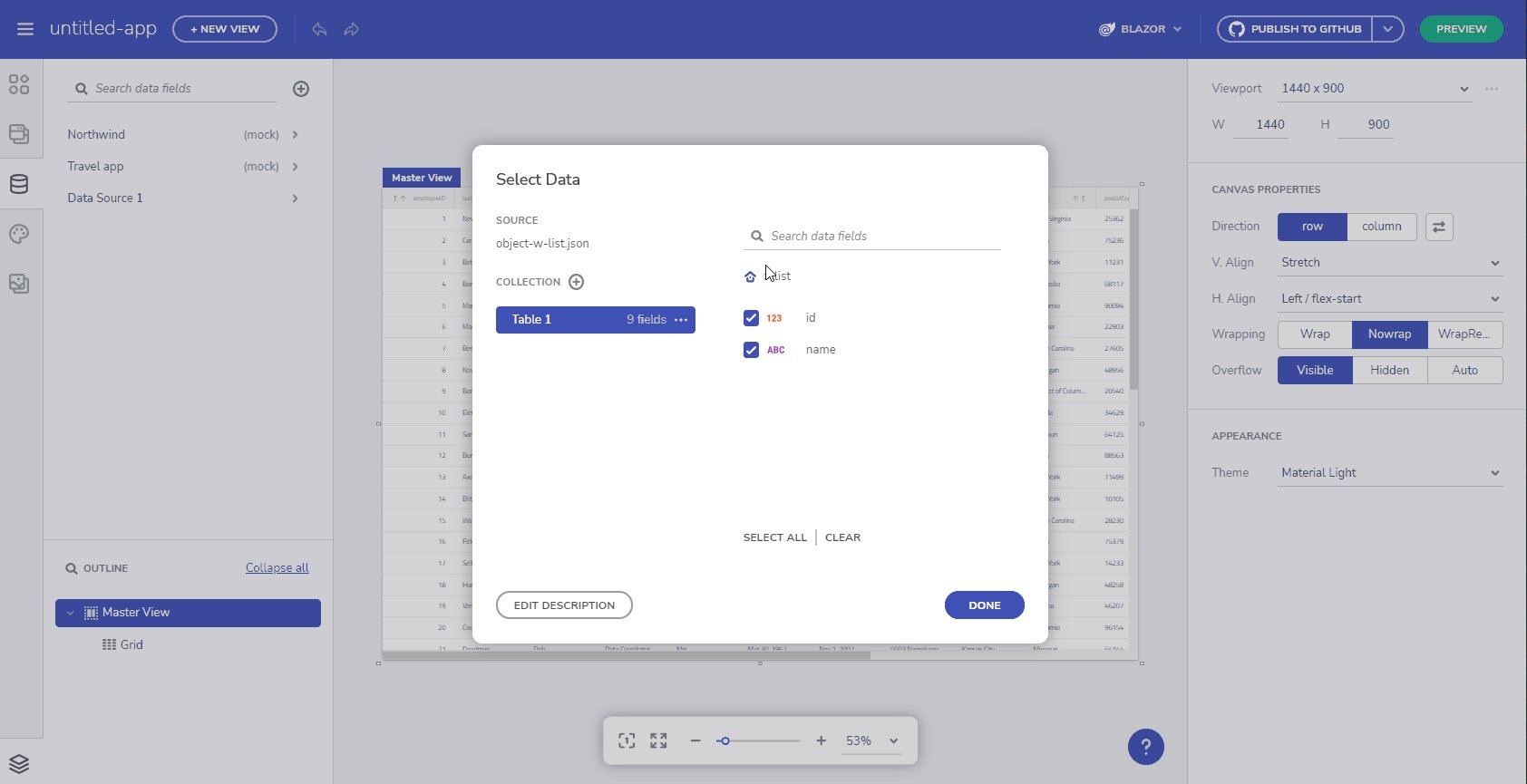
レスポンスオブジェクト内のネストされたコレクション
App Builder、レスポンス オブジェクト内のネストされたコレクションをサポートするようになりました。返されたコレクションをメタデータ オブジェクト (oData など) にラップする API を導入し、ネストされたコレクションをグリッドなどのデータ バインディング コンポーネントに使用したり、それに基づいて繰り返し操作を実行したりできるようになりました。
アプリでデータを利用する方法についてはトピックをご覧ください。

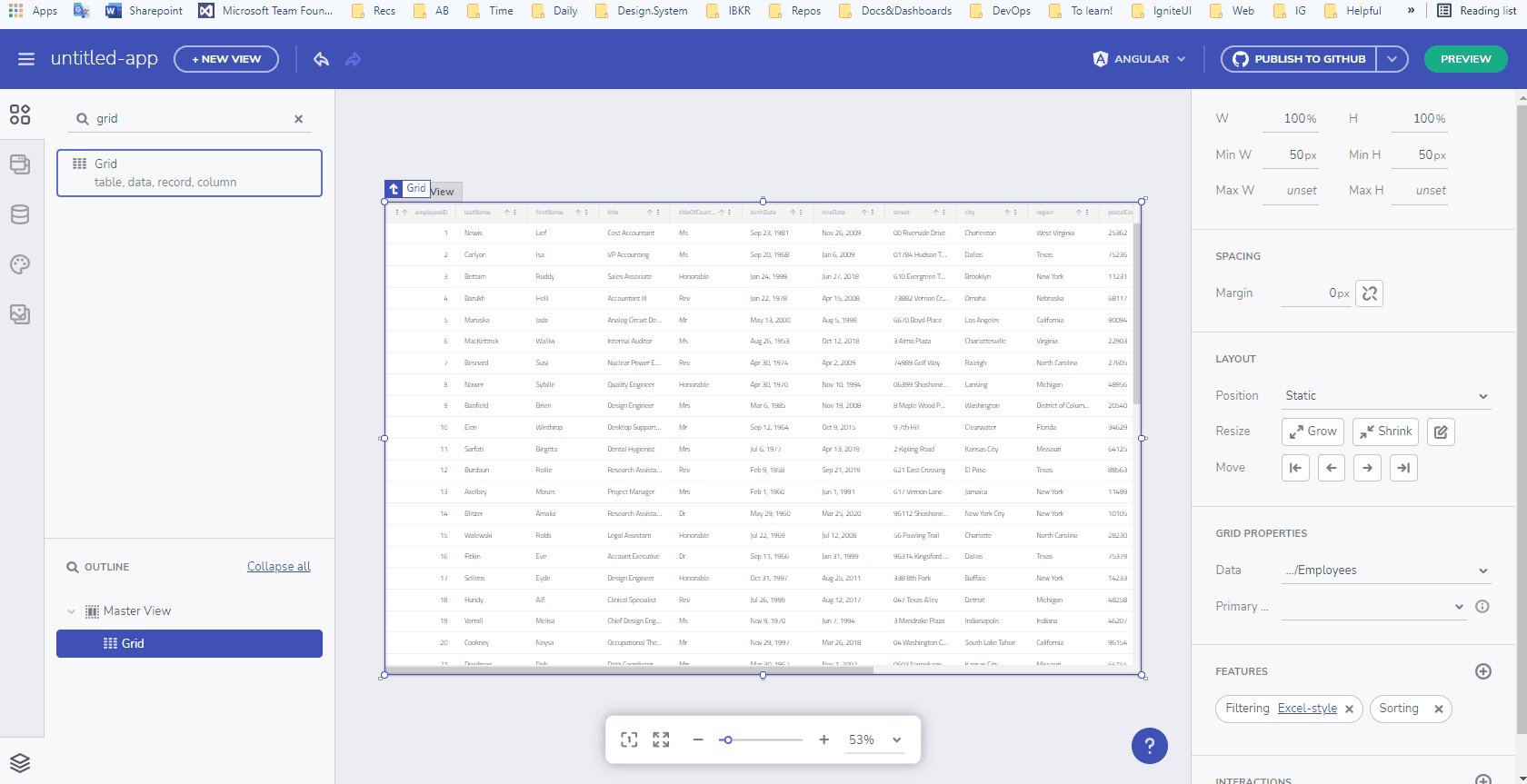
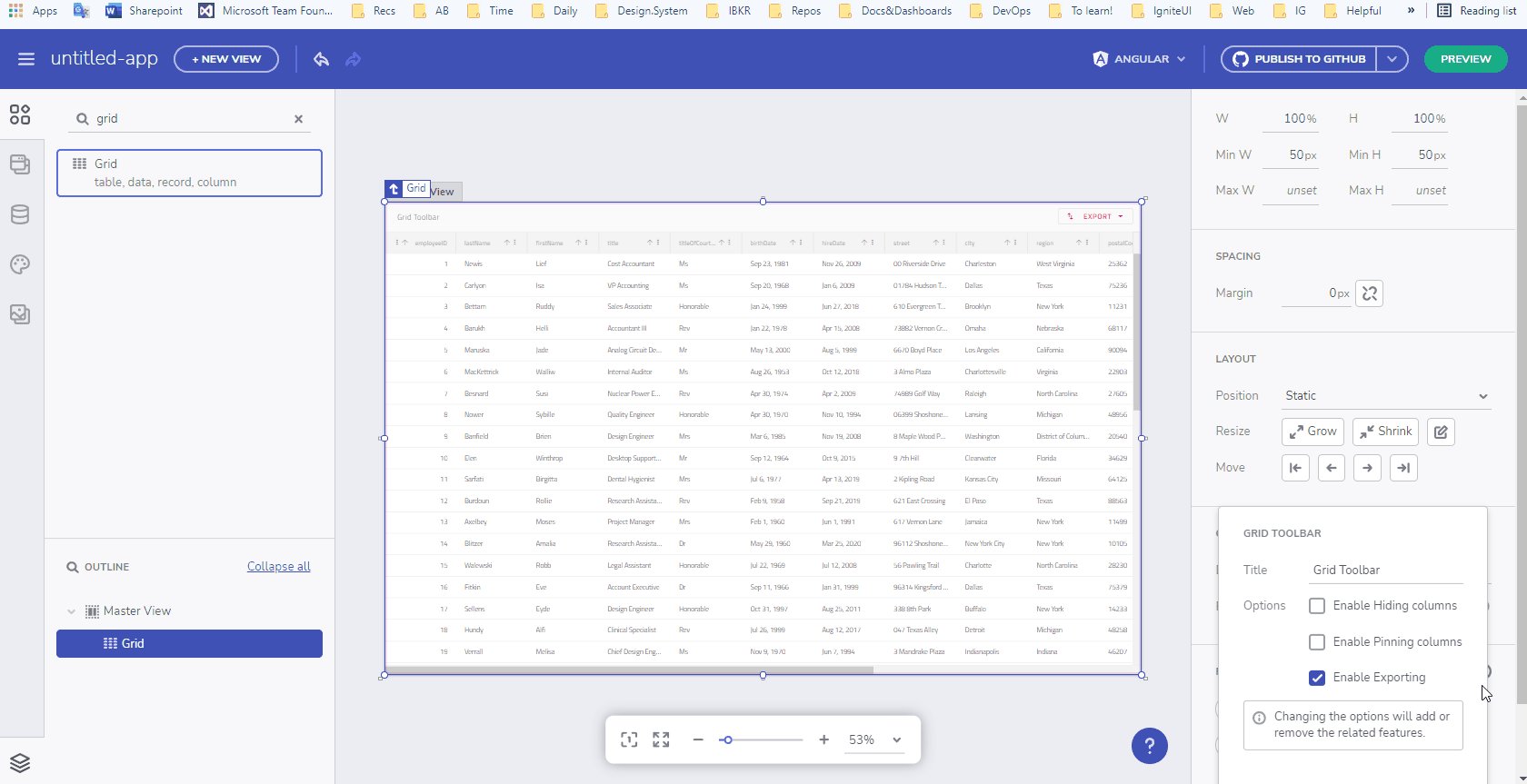
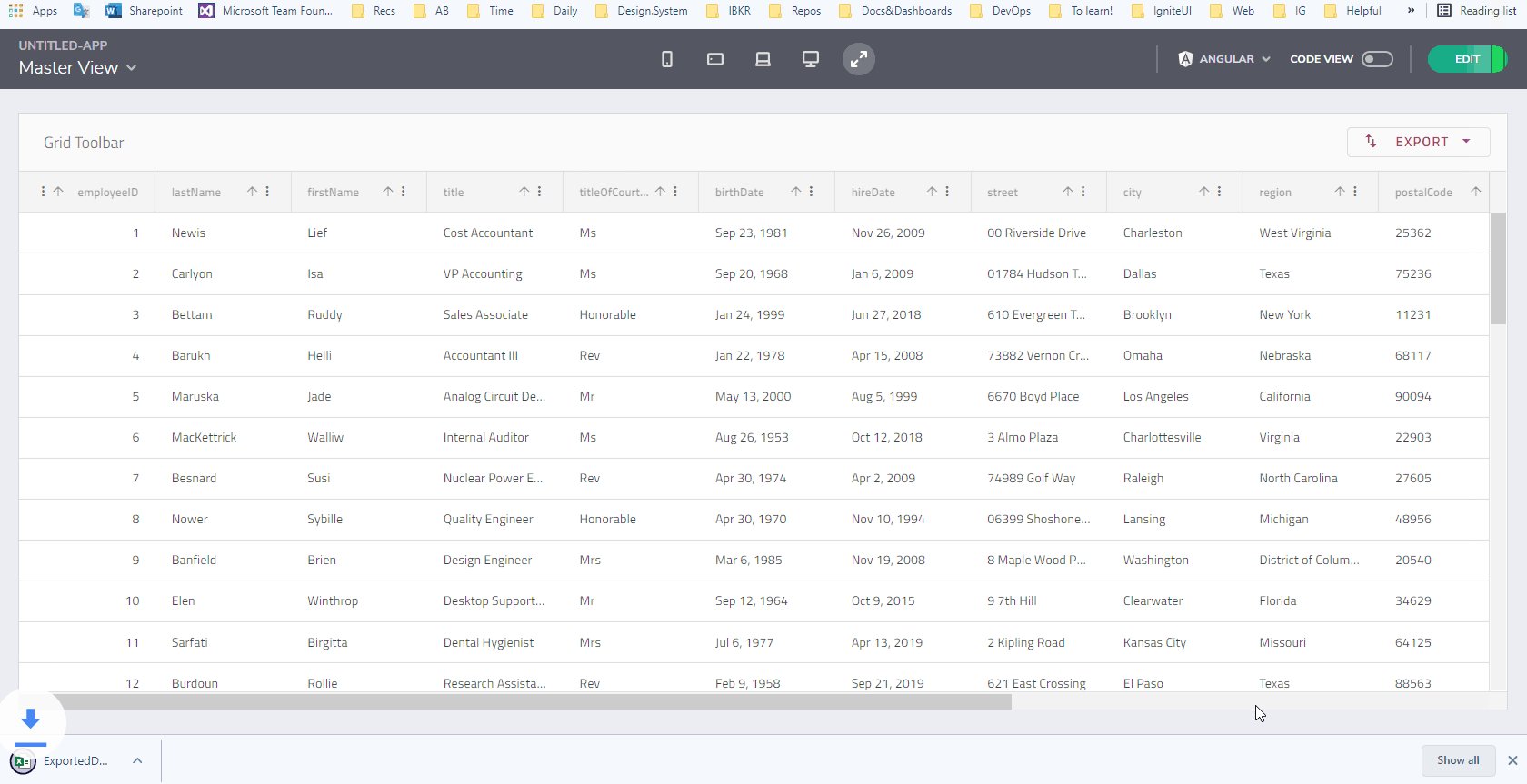
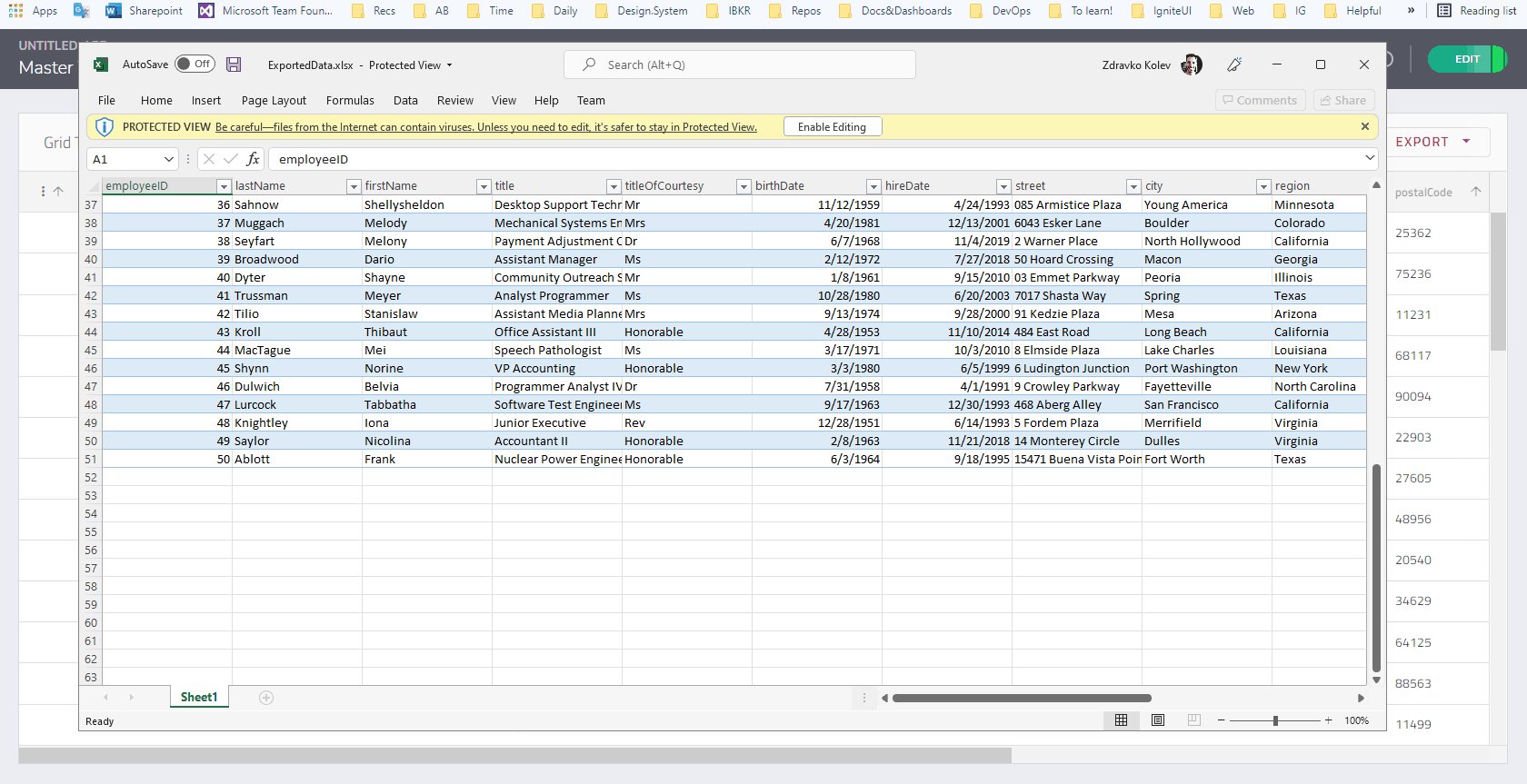
グリッドのExcelへのエクスポート機能
グリッドの Excel へのエクスポートを有効にできるようになりました。グリッドをドラッグしてツールバー機能を追加し、そこからツールバー オプションを編集して「エクスポートを有効にする」をオンにします。
Angularドキュメントから Excel トピックにエクスポートします。

アップロード時にアセットを自動的に圧縮
以前はファイルサイズが 5 MB まで、最大寸法が 4096×4096 までに制限されていたため、ファイルのアップロード時に警告が表示されていました。現在は自動的に処理されます。

XDプラグインが利用可能になりました
これは、Adobe XD 用の Indigo.Design プラグインの最初のリリースであり、ここから入手できるIndigo.Design UI キットを使用して構築された Adob e XD デザインからAngularアプリを作成する機能を提供します。
–Indigo.Design UI キット– Indigo.Design UI コンポーネントを使用して設計されています。ここからダウンロードしてください。
–XD 用プラグイン– テーマを適用したり、デザインをクラウドに公開したりします –ここからダウンロードします。
–サンプル アプリ– UI キットで作成された XD ファイル –ここからダウンロードします。
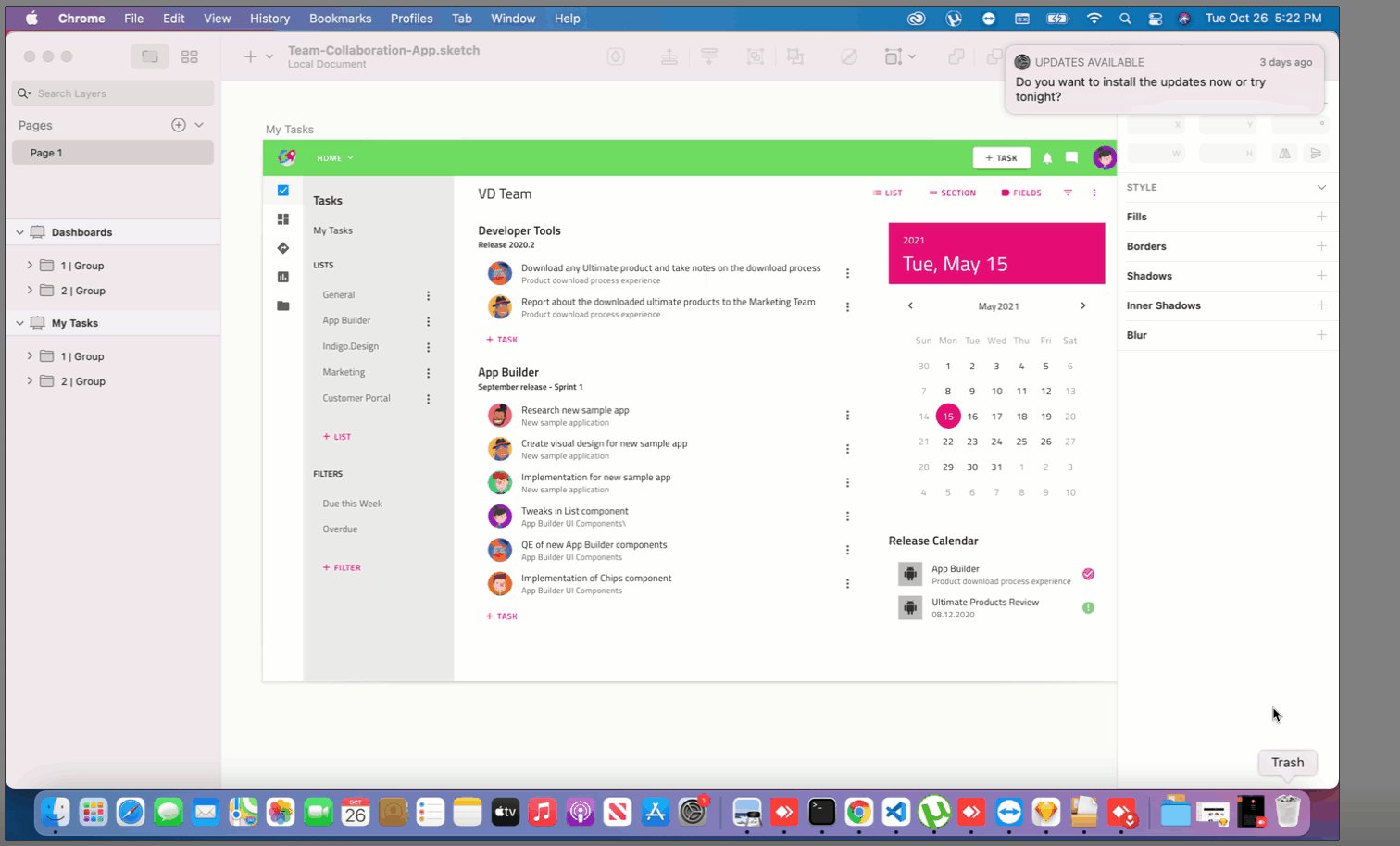
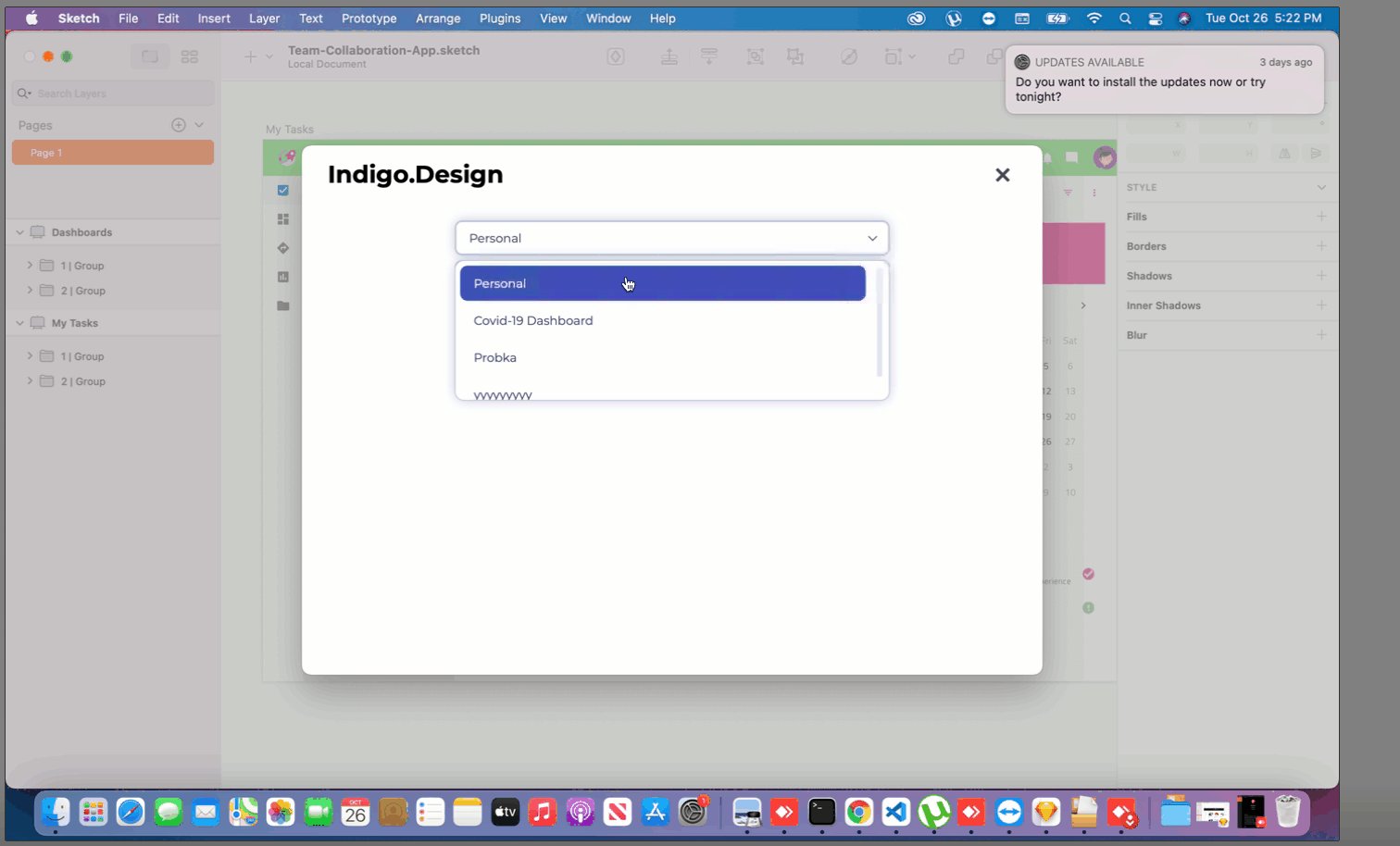
Sketchプラグインの機能強化
テーマ設定が改善され、Sketchストーリーから新しいアプリを作成できるようになりました。
–Sketch UI キット –ここからダウンロード
–Sketch用プラグイン –ここからダウンロード
– サンプルファイル –ここからダウンロード

まとめ
簡単に説明すると、これらはApp Builderの 12 月のアップデートで確認できるすべての新機能とコンポーネントです。詳細が必要な場合は、次のページをご覧ください。

