Component Properties Binding in App Builder
Binding to component properties in App Builder involves connecting the properties of a component's configuration to various data sources. This process is facilitated by a plug icon, which is visible in each bindable component property. Let's delve into an example to understand this better.
Simplified Binding with Variables
Previously, binding a Title and Subtitle to a Card component required iterating through a data array. This iteration made a data context available for binding specific data fields. However, with the introduction of variables, binding has become more versatile. Now, you can create a variable of any type and directly bind it to a Card component, eliminating the need for a data repeater.
Note
For this topic examples we will be using the Northwind WebAPI.
Data Repeating Through an Array Variable
Consider a scenario where you have a collection of movies and wish to display details about the highest-grossing box office movies based on a selection. Here's how you can achieve this:
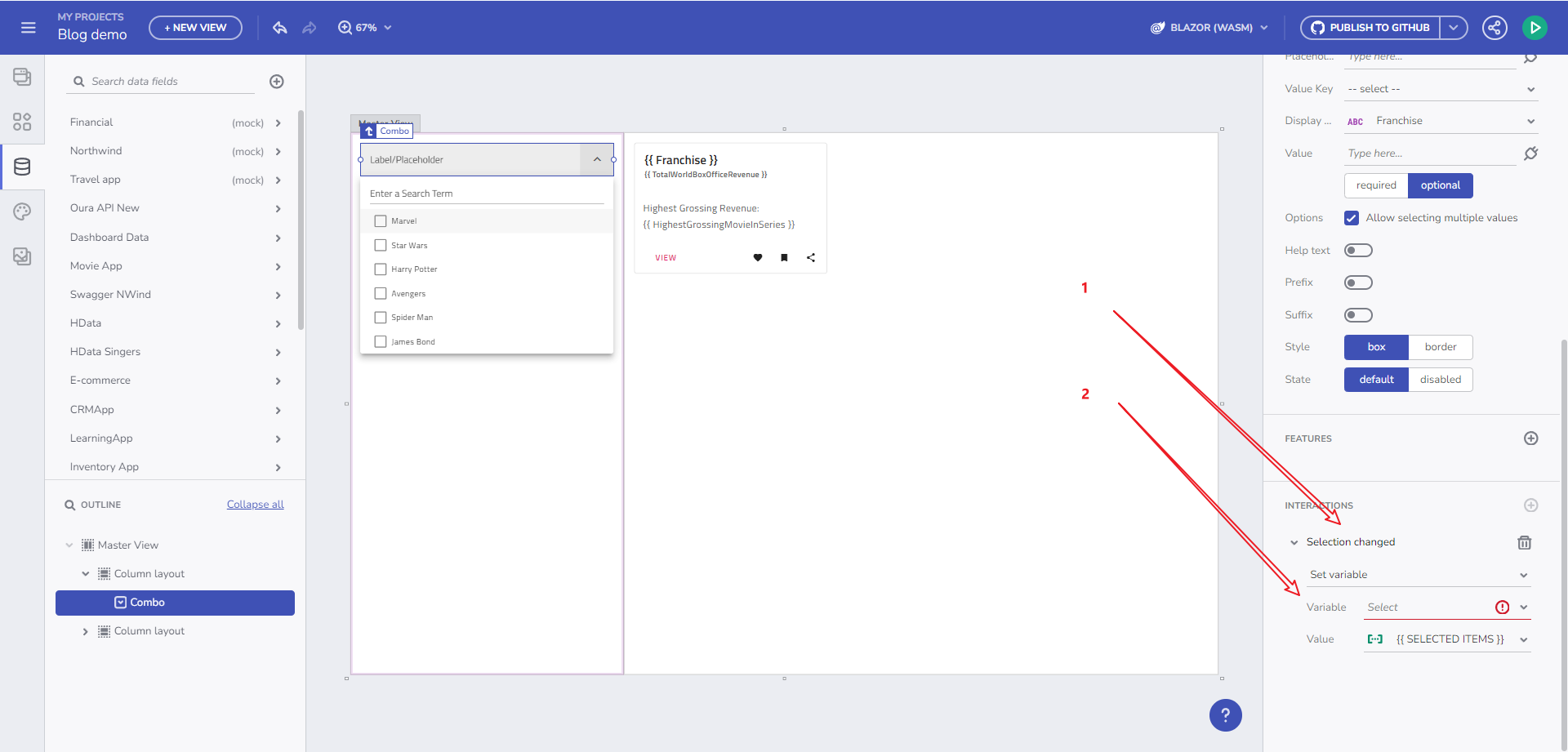
- Bind the Movies Collection: Connect the movies collection to a component (like a Combo box) that supports multiple selections. Add an event handler and set a variable action as previously discussed.

Array type variable
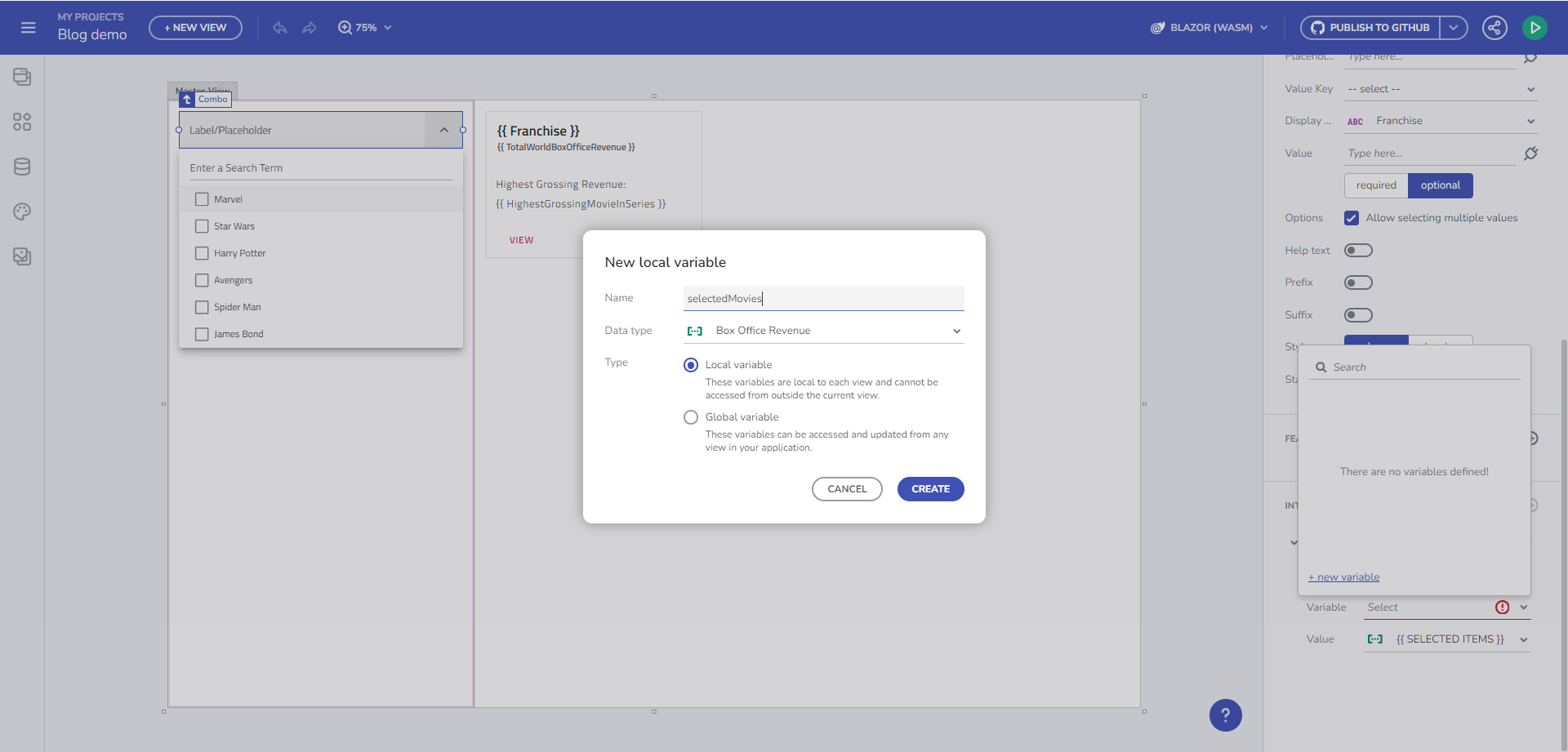
Create an Array Variable: Set up an empty Array variable named "Box Office Revenue". The Data Type is automatically determined based on the data source of the Combo component.

New Variable dialog
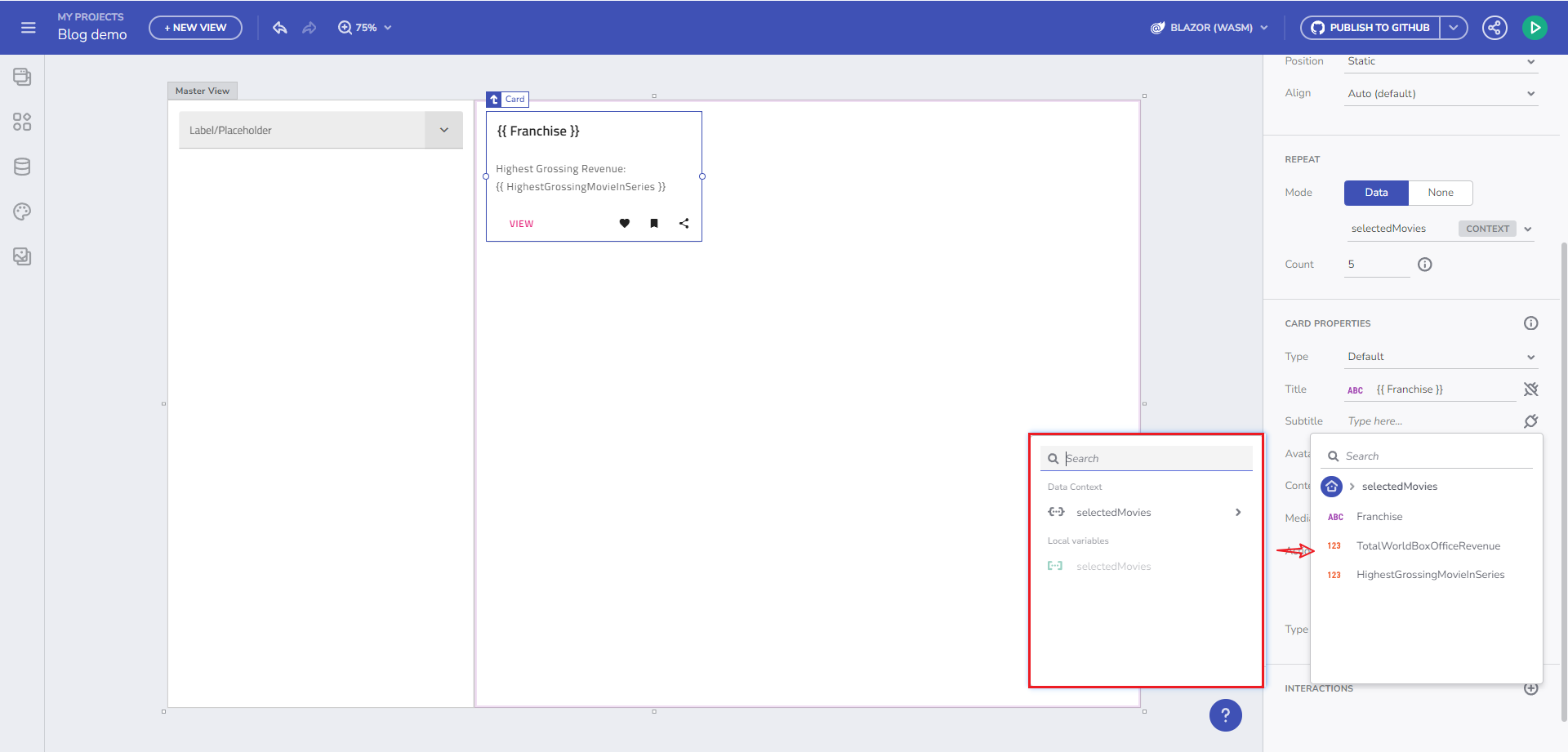
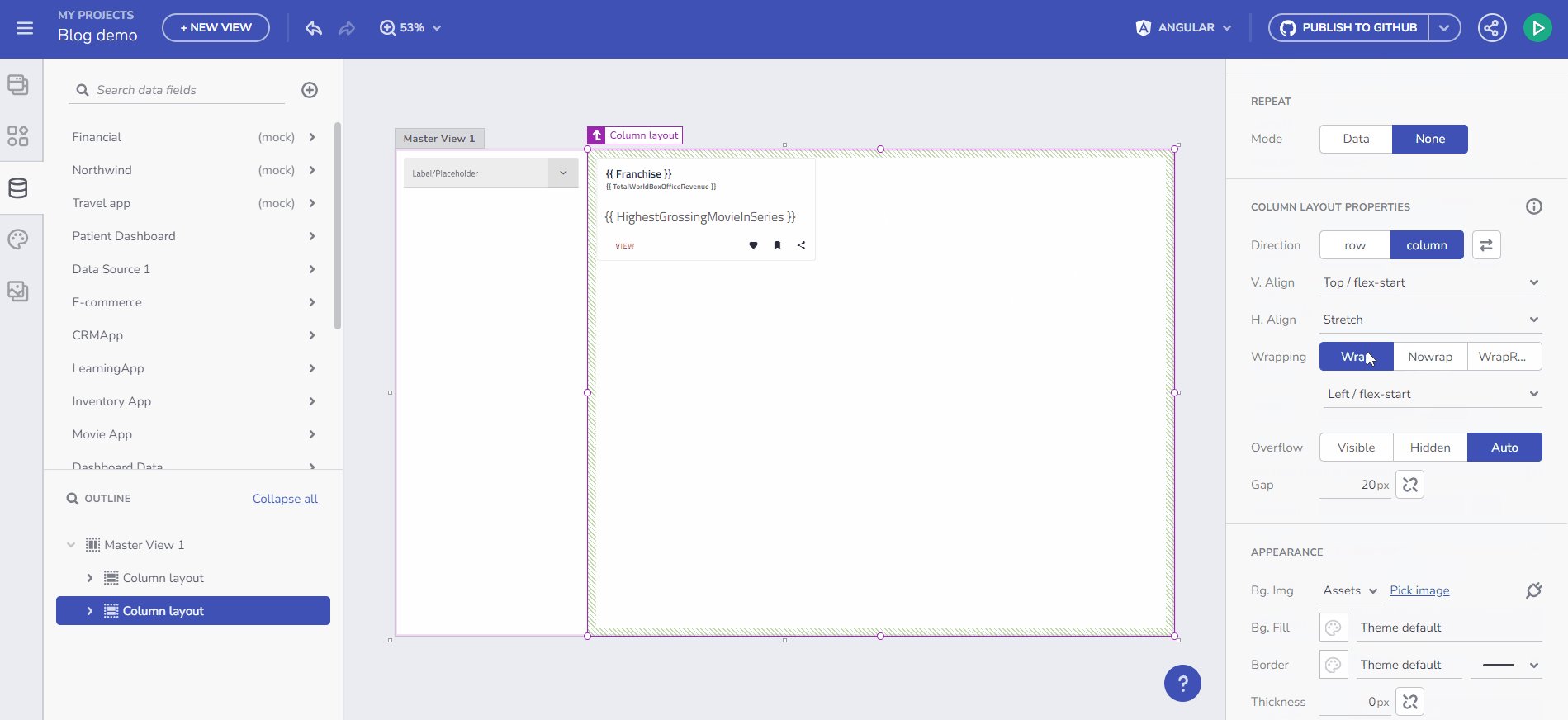
Bind to a Card Component: Link the "selectedMovies" variable to a card component. Bind the Title and Subtitle properties to the appropriate data fields from the Data Context.

Data context binding
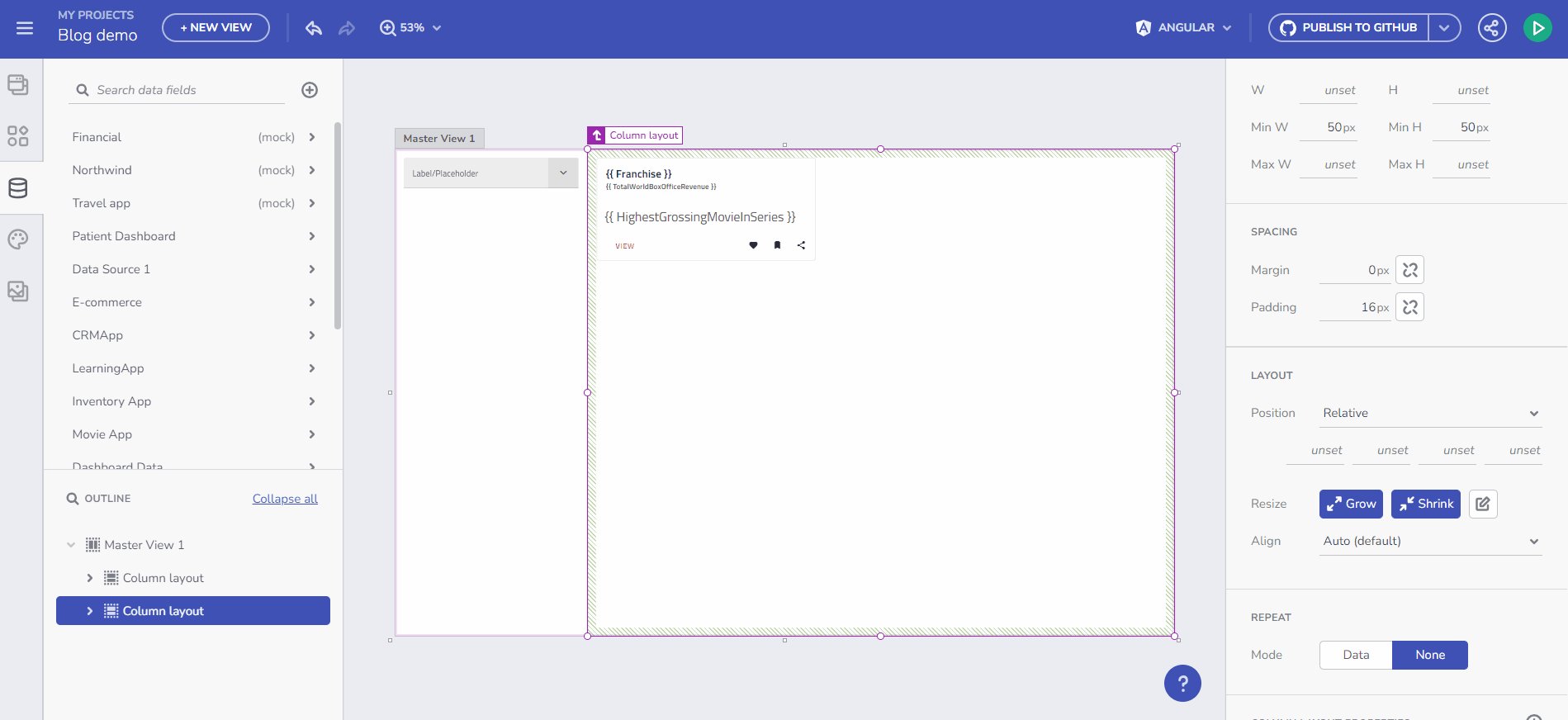
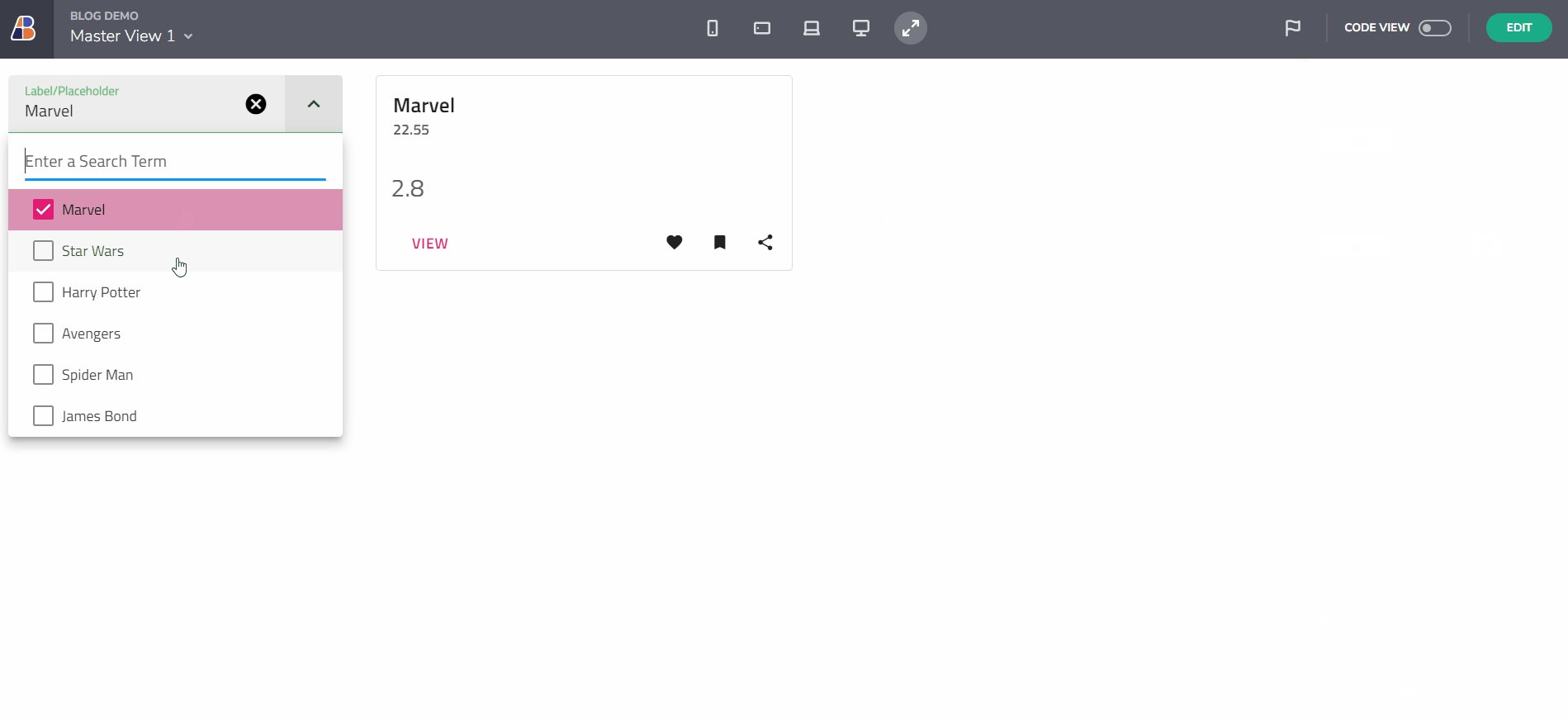
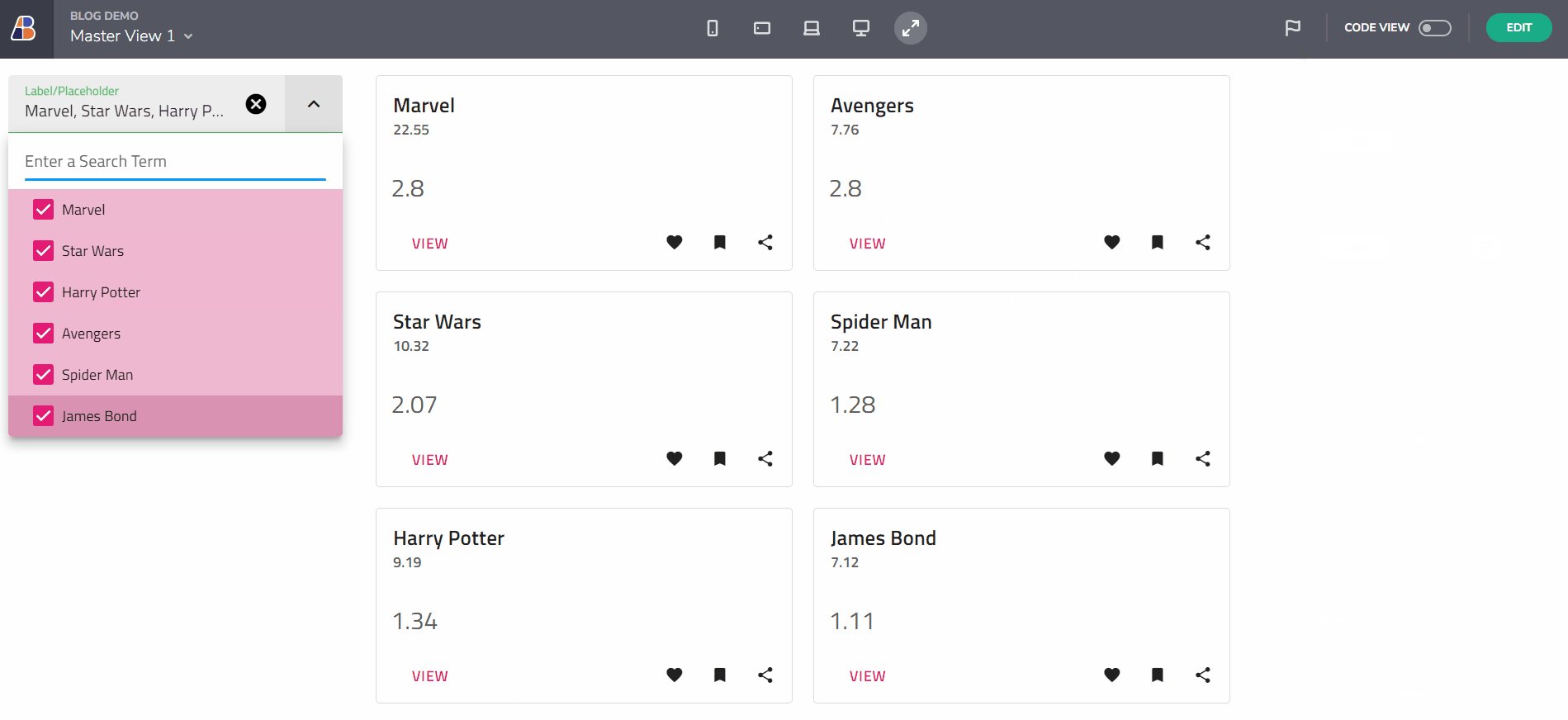
The result is a dynamically updated card component based on your selection:

Result
Cross-View Communication with Global Variables
Understanding the scope of variables is crucial, Sso here is what we've learned:
- Global Variables: Facilitate data transfer between different views. A global variable created in one view is accessible in all other views.
- Local Variables: Handle data exchange within the components of the same view.
Takeaways
What's the essence of App Builder components binding?
- Enhanced Flexibility: Variables in App Builder allow for more flexible and efficient data binding, reducing the need for data repeaters.
- Simplified Data Contexts: Direct binding of variables to components simplifies the creation of dynamic UI elements.
- Scope Awareness: Understanding the distinction between global and local variables is key for effective data management across different views.
- Practical Application: The process of binding a movies collection to a card component illustrates the practicality and ease of using variables for data binding.
Additional Resources
- Variables management
- URL parameters binding
- Navigation with Route parameters
- Working with Events and Actions
- Master-detail concept
- Step-by-step App Creation examples
- App Builder Components
