Working with Events and Actions in App Builder
In App Builder, a key aspect of creating interactive and responsive applications is the effective use of events and actions. This functionality is crucial for integrating components with variable management and user interactions.
Understanding Component Event Handlers
App Builder exposes various component event handlers, which are instrumental in the context of variable management. Key events include:
- Selection Changed Event: Utilized in the Combo component.
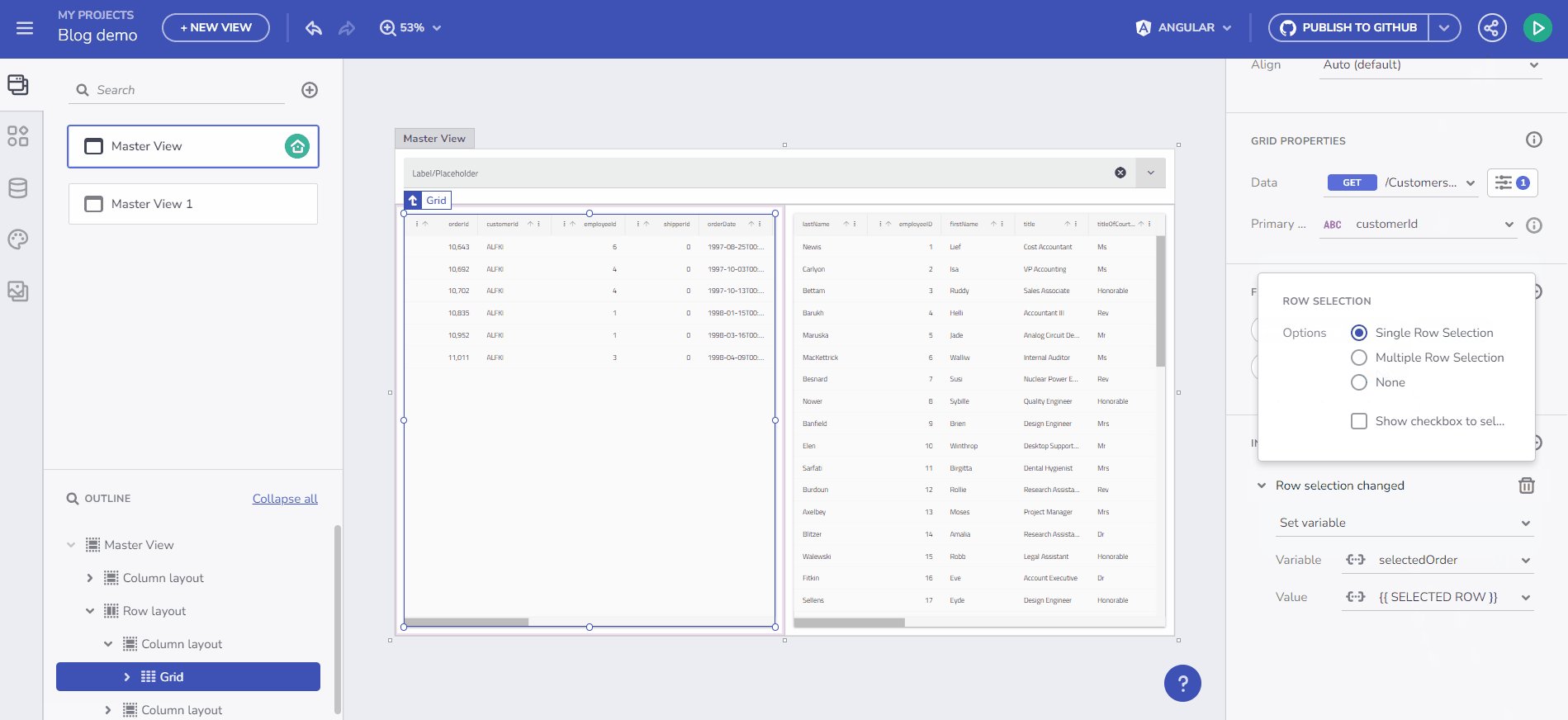
- Row Selection Changed Event: Employed in the Grid component.
- Click Event: Available for all components, this event is used in the context of setting a variable upon a click action.
Note
For this topic examples we will be using the Northwind WebAPI.
Dynamic Variable Type Adjustment
The Grid and Combo components in App Builder allow for the setting of selection modes. Intriguingly, the variable type dynamically changes based on the selection mode chosen. For instance, a Combo component bound to an array of customers in a Single selection mode will pass a Customer Object through the event context for the selected item.

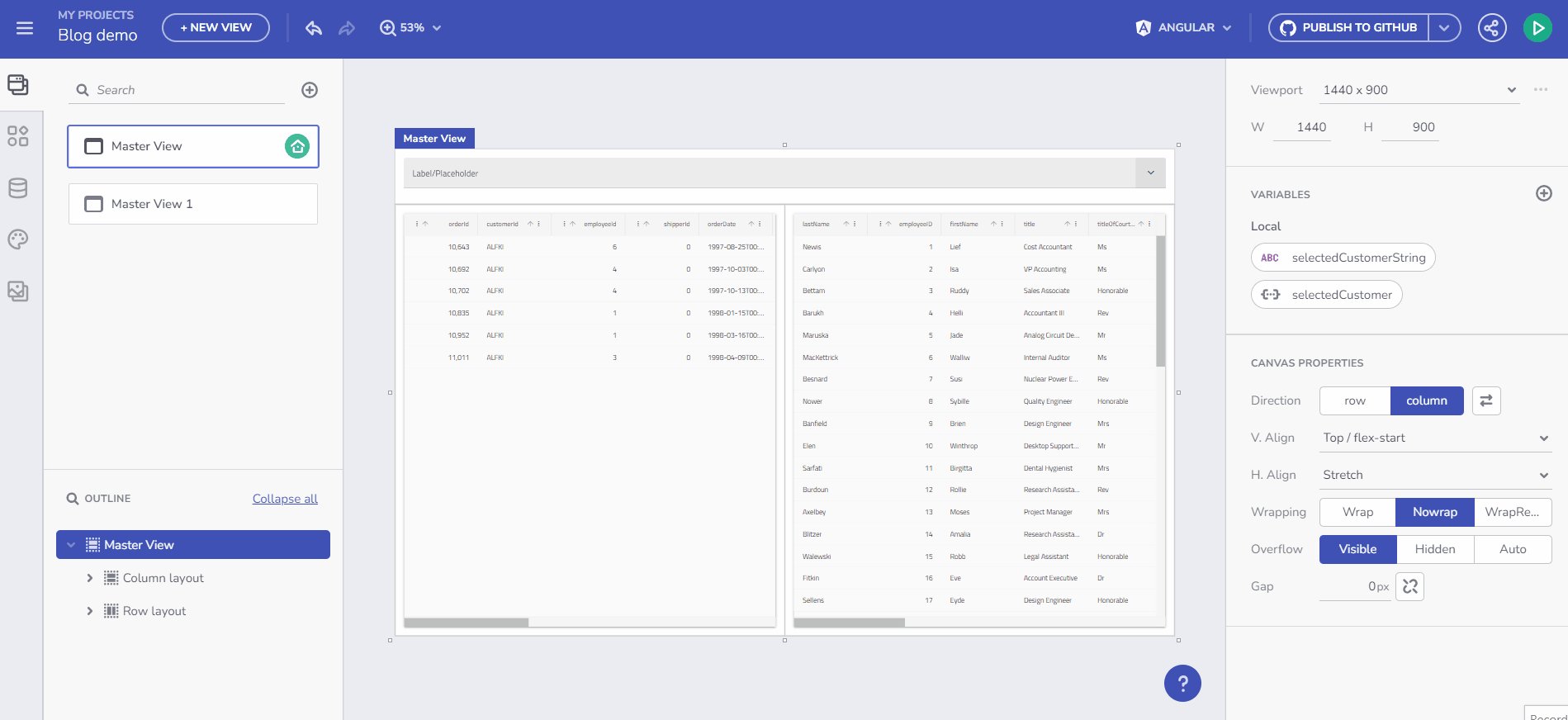
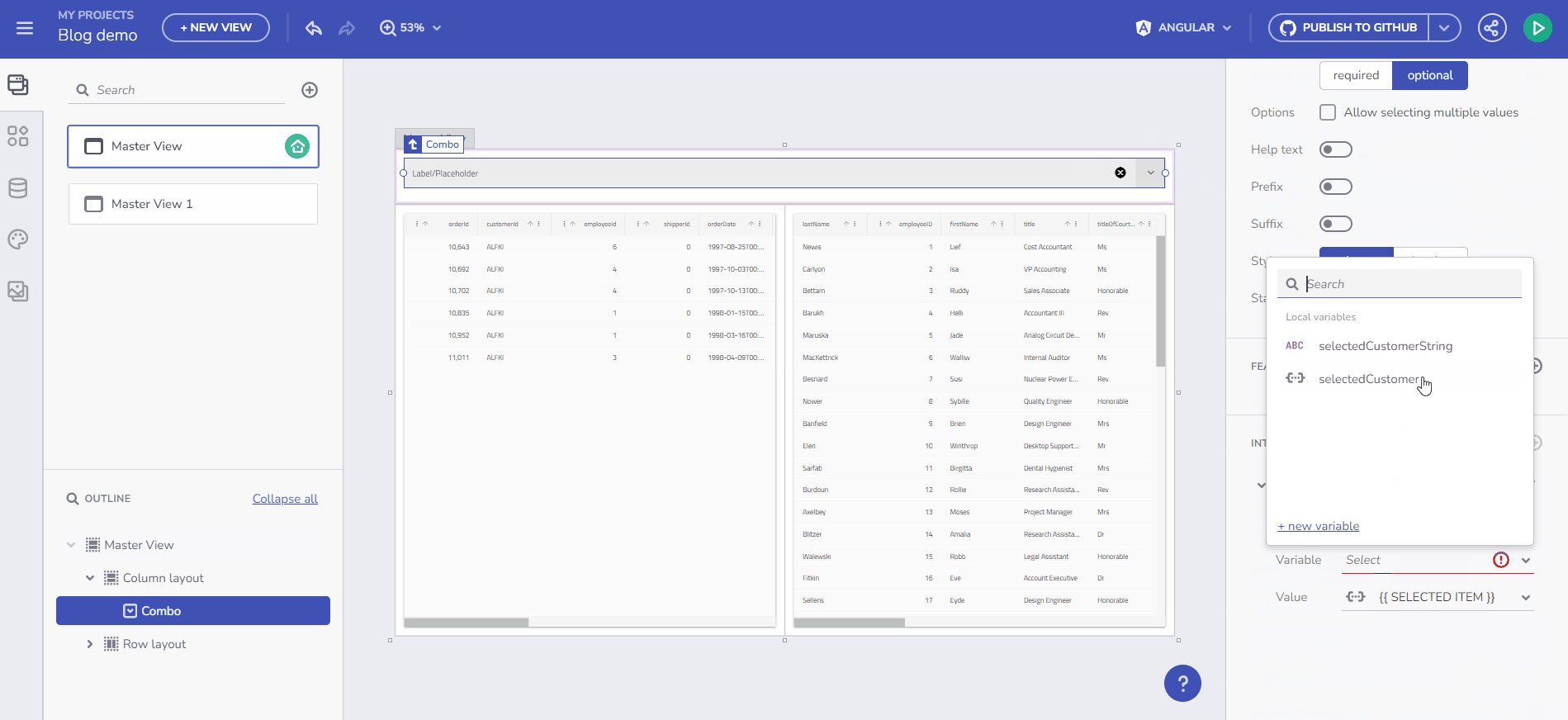
Working with events
OnClick Event Handlers and Data Context
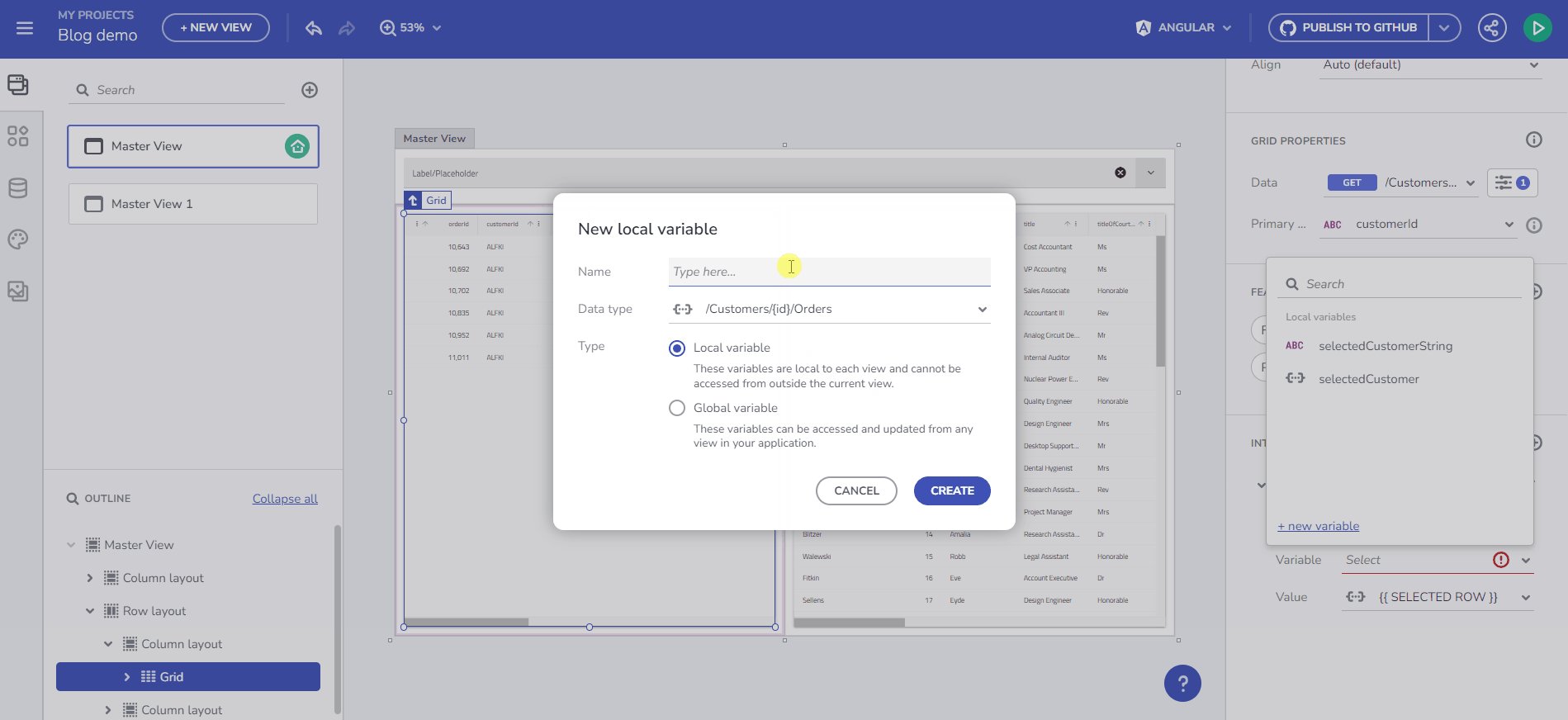
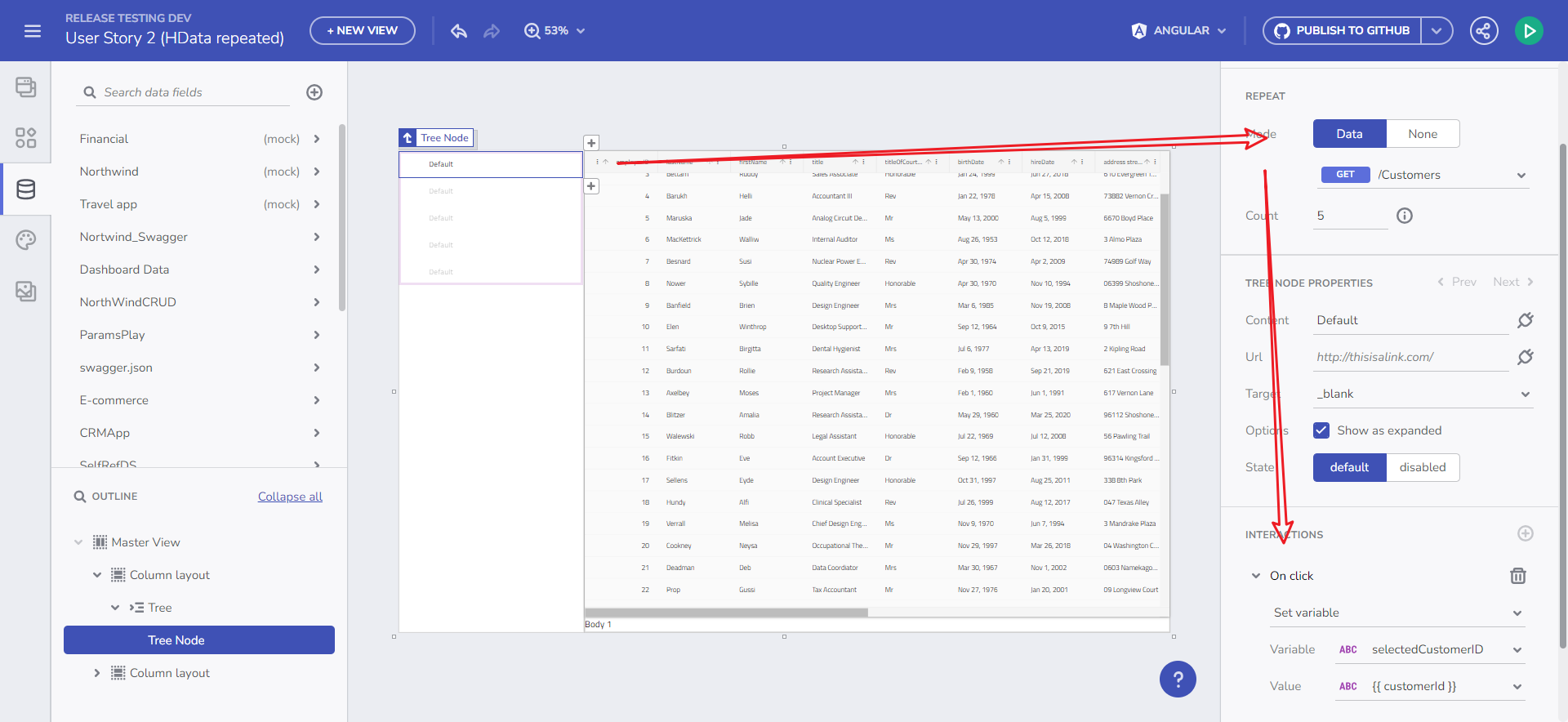
Every component in App Builder is equipped with an OnClick event handler, which can be utilized in the context of a variable. In scenarios involving repeated data, you can access the Data Context for a specific item through the On Click -> Set variable action. This feature enables the modification of a variable value based on user interaction, as demonstrated in the tree component example.

On click example
Handling Combo Component with valueKey
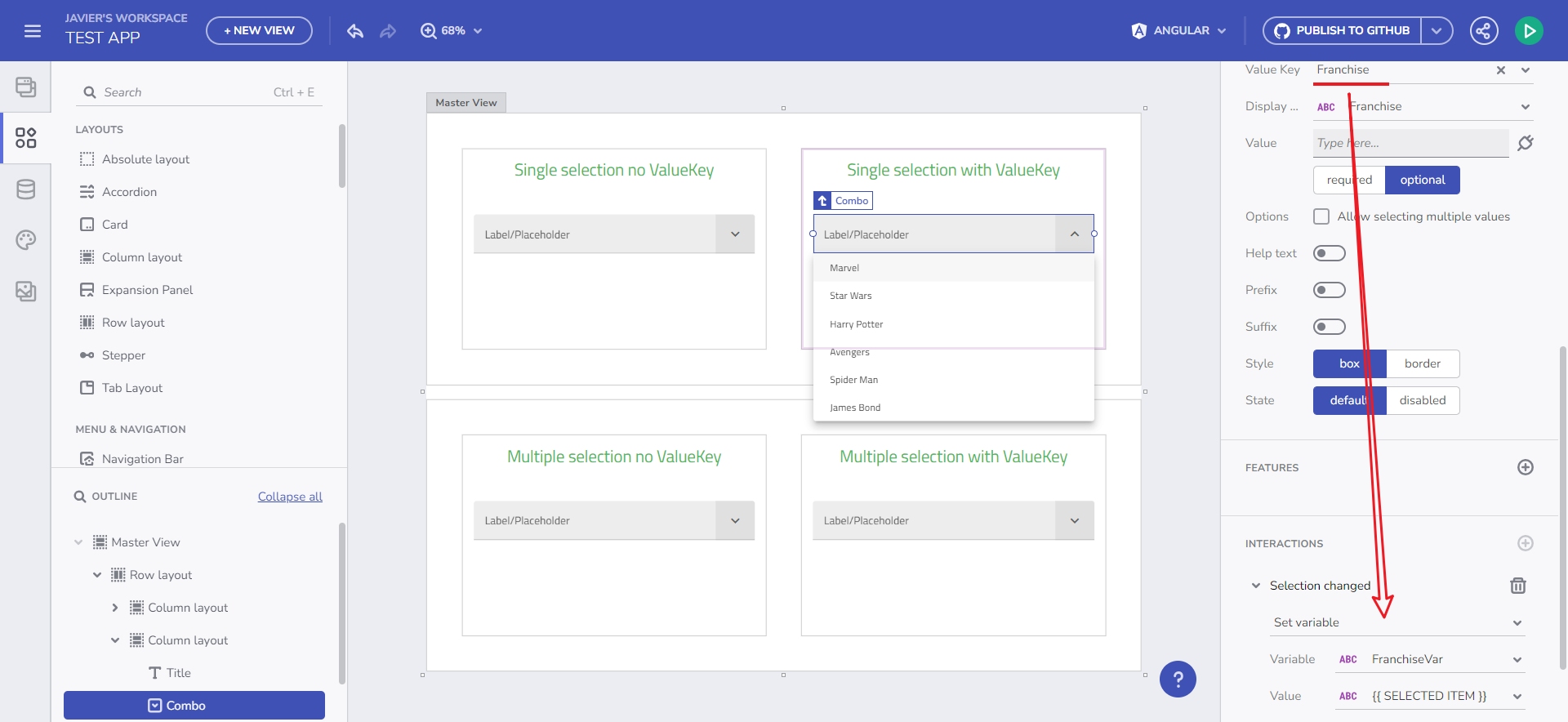
A notable aspect of the Combo component is its behavior with the valueKey attribute set. The Combo component passes a primitive value during the Selection changed event. For example, if CustomerID is set as the valueKey, a number is passed; if CustomerName is set, a string is passed.

Combo Value key note
Takeaways
- Event-Driven Interactivity: App Builder's event handlers like Selection Changed and Click events enable dynamic interactions within applications.
- Variable Management Integration: These events are seamlessly integrated with variable management, allowing for responsive data-driven applications.
- Dynamic Variable Types: The ability to dynamically change variable types based on component selection modes enhances the flexibility of data handling.
- OnClick Data Context Access: The OnClick event handler provides access to data context, crucial for manipulating variables based on user interactions.
- Combo Component Flexibility: The
valueKeyfeature in Combo components demonstrates the flexibility of App Builder in handling different data types. - Enhanced User Experience: These features collectively contribute to a more interactive and user-friendly application, aligning with the goals of low-code development platforms.
Additional Resources
- Variables management
- Navigation with Route parameters
- Component properties binding
- URL Parameters binding
- Master-detail concept
- Step-by-step App Creation examples
- App Builder Components
