Step-by-step App Creation Examples
Below you can find real use cases for two scenarios. These scenarios will cover everything that we’ve talked about in the main State and context management feature set topic.
Note
For the walkthrough below we will be using the Northwind WebAPI.
Example 1
Global variable set from one View and Updating Grid request from another View through a Views container
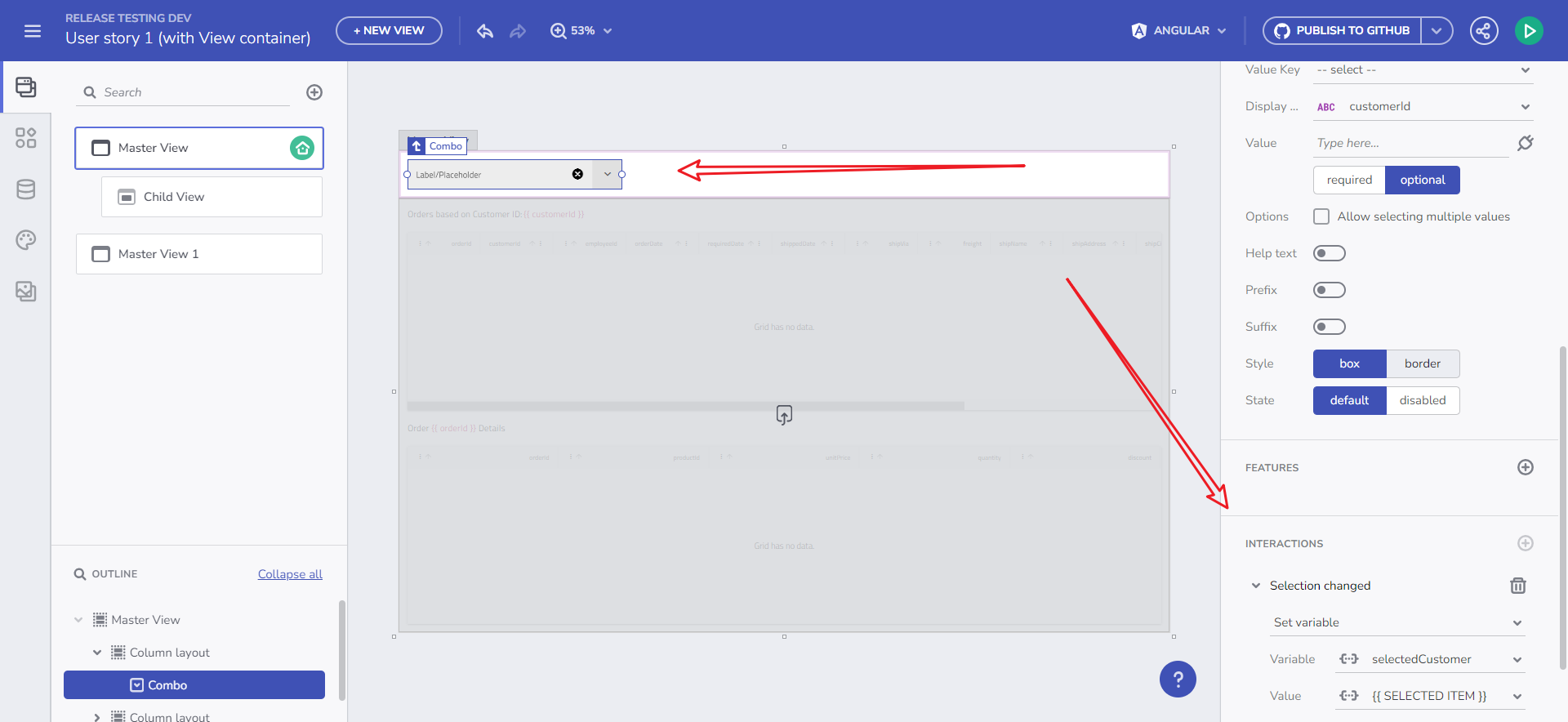
Add a Global variable which is set upon the Combo selection change event. The combo is bound to the Customer endpoint
Pick a CustomerID from the Combo
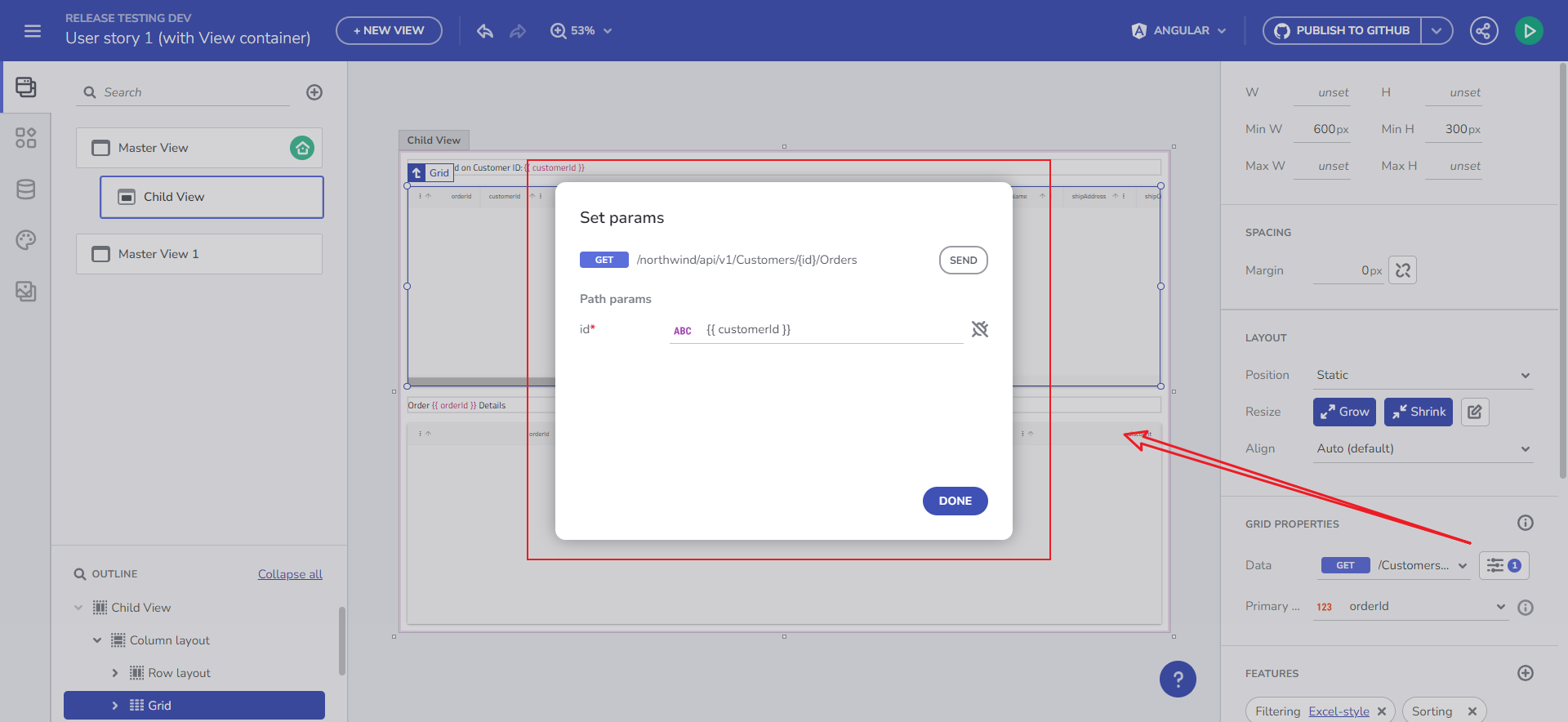
Go to the other view, where the Grid is bound to an API request fetching orders based on that CustomerID
The Grid should be updated with the selected CustomerID (from the Combo)

Selection Changed event

CustomerID Variable
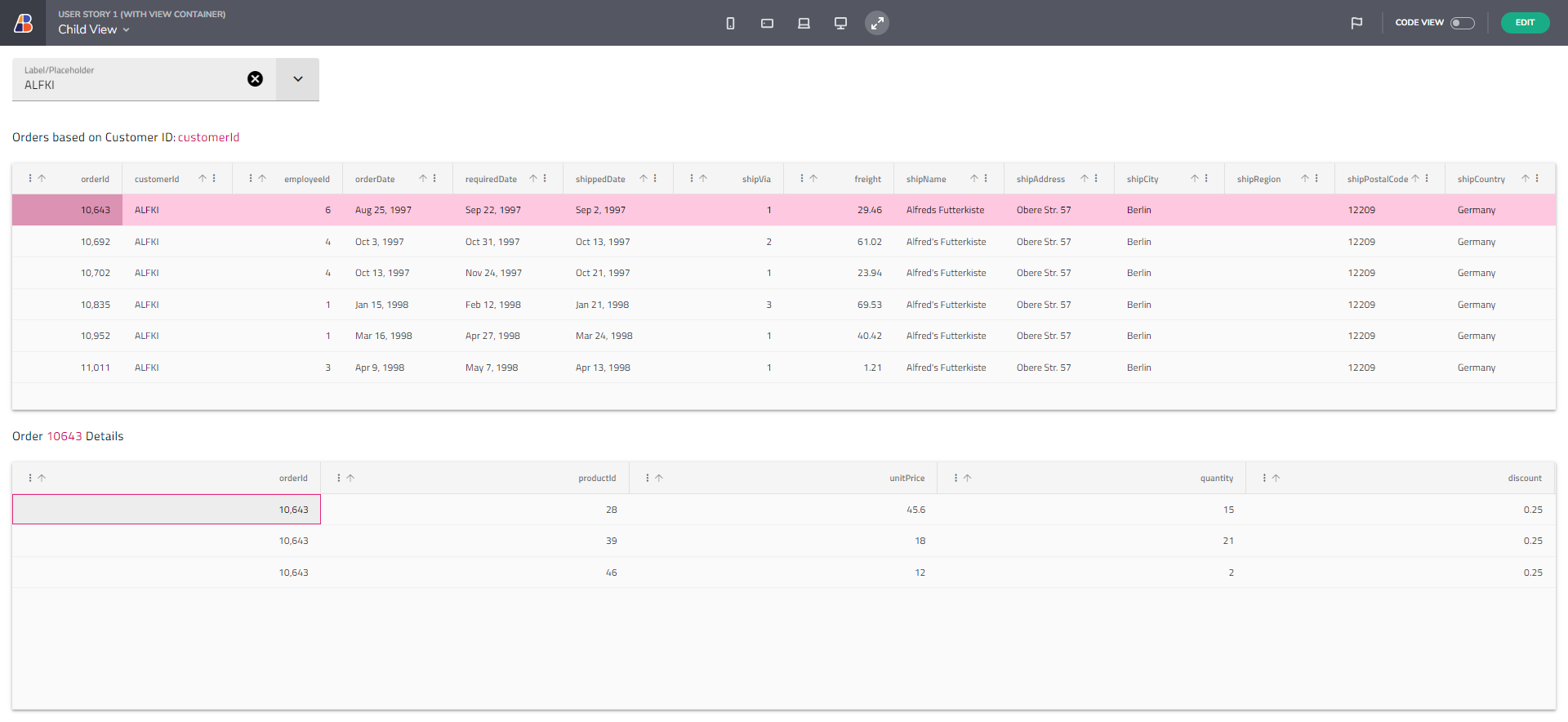
Upon clicking on Order from the Orders grid, load another Grid with OrderDetails
Result

Result
Example 2
Tree bound to Hierarchical data source loading data for Grid and Chart
Add a Tree component and bind its parent to a Hierarchical data source (Repeated data context).
Bind the parent tree node On Click event to a Set variable action that stores the CustomerID - String variable

Tree node binding
Add a Tree child node and repeat to the Parent data context. Bind the child tree node On Click event to a Set variable action that stores the OrderID - Number variable

Child node binding
Ensure the root tree element shows the Customer and the child tree node shows the Orders
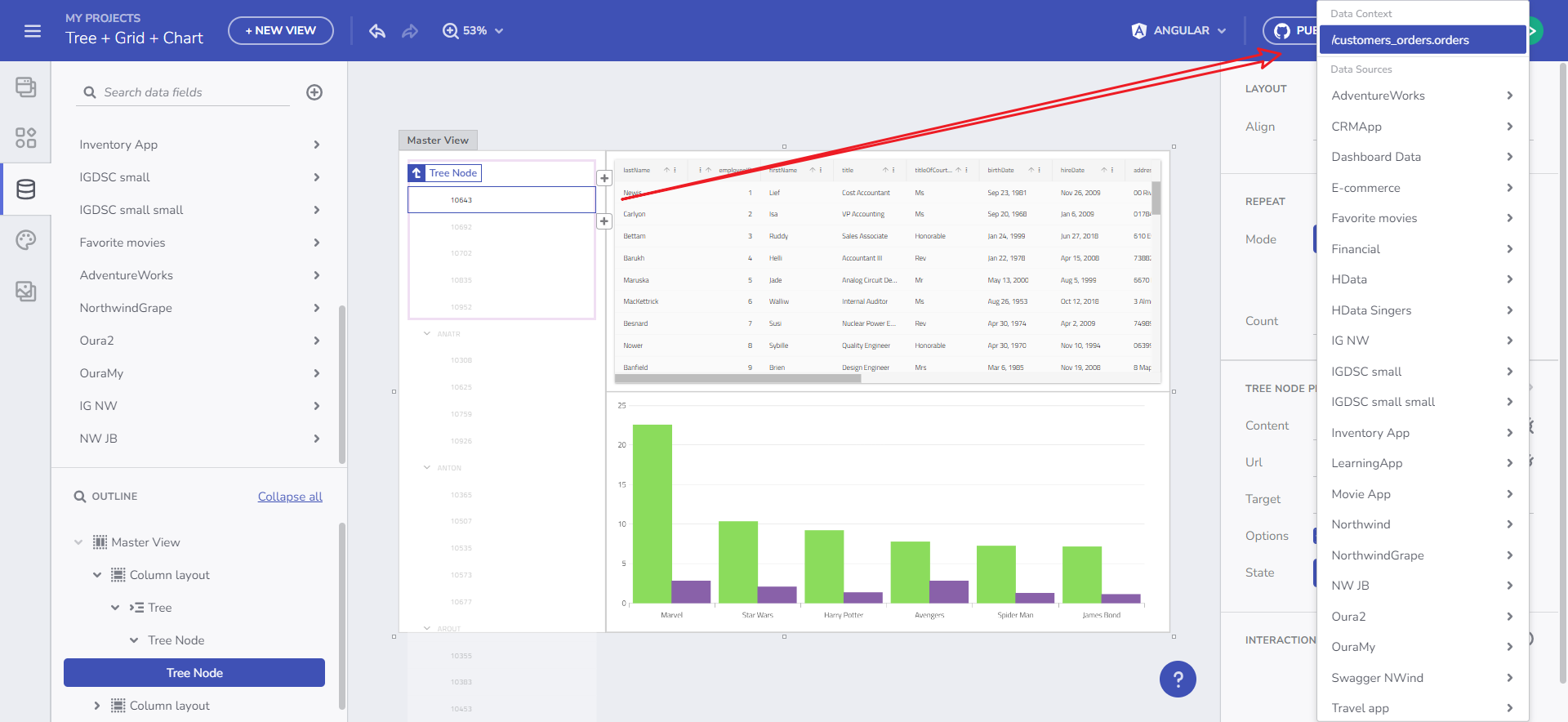
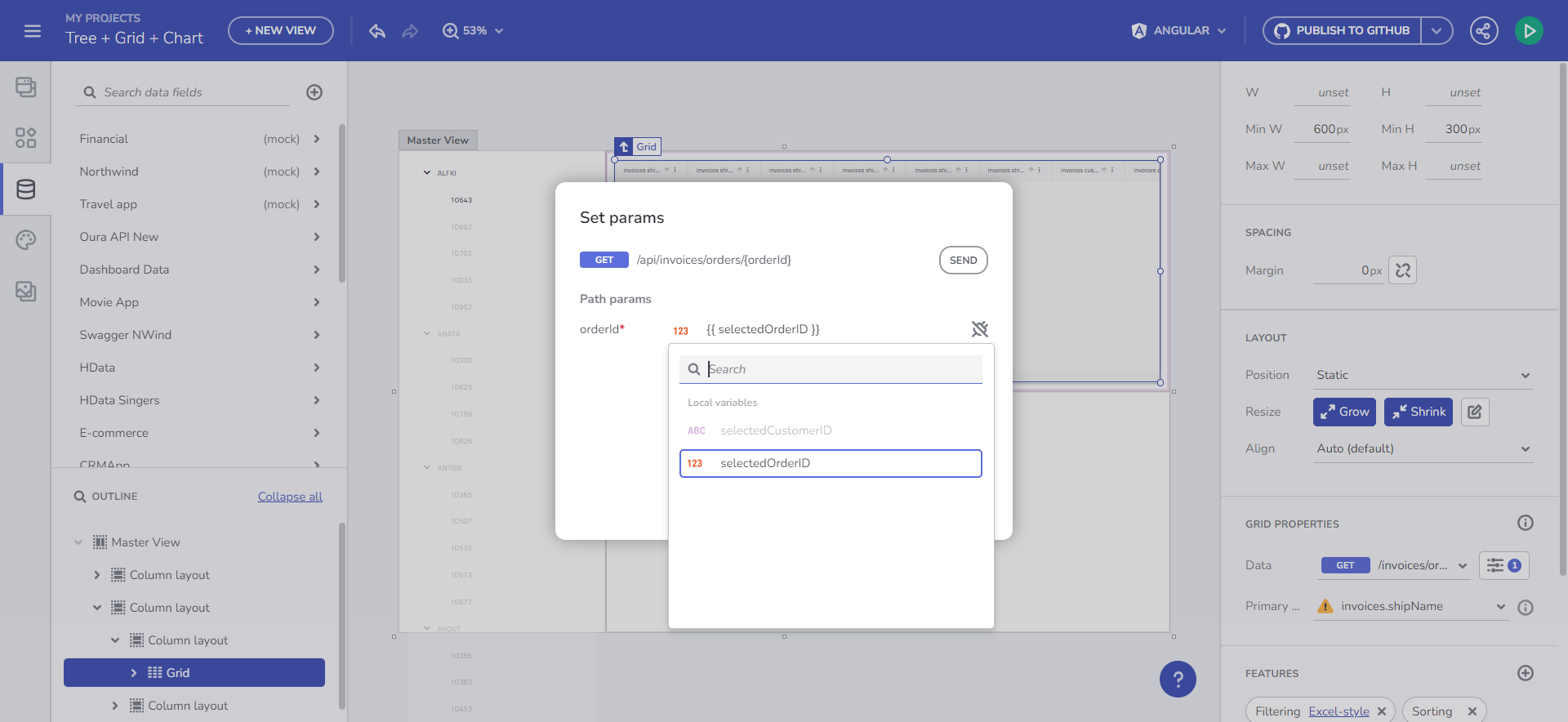
Bind a Grid to an endpoint that fetches Orders based on the OrderID variable as a query param

Bind Grid to Orders data
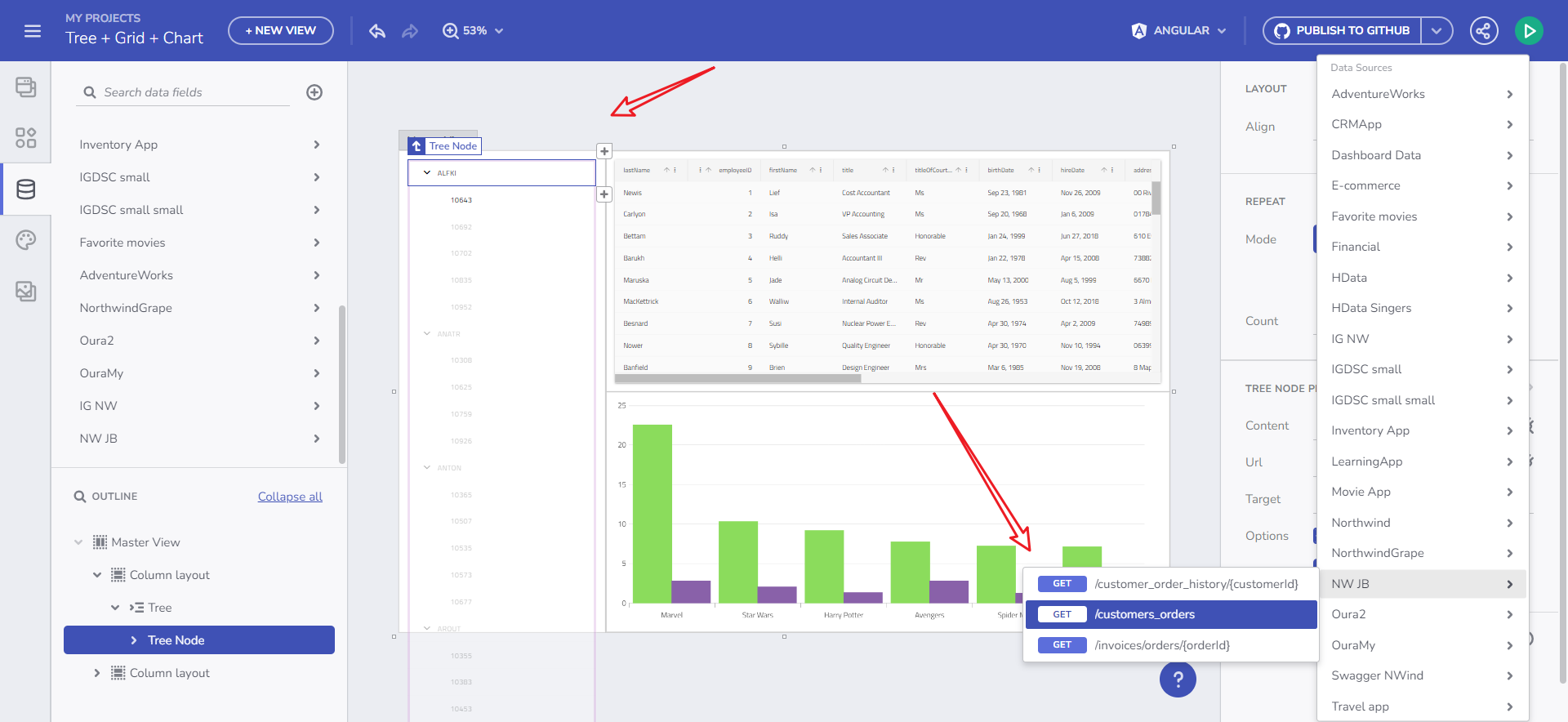
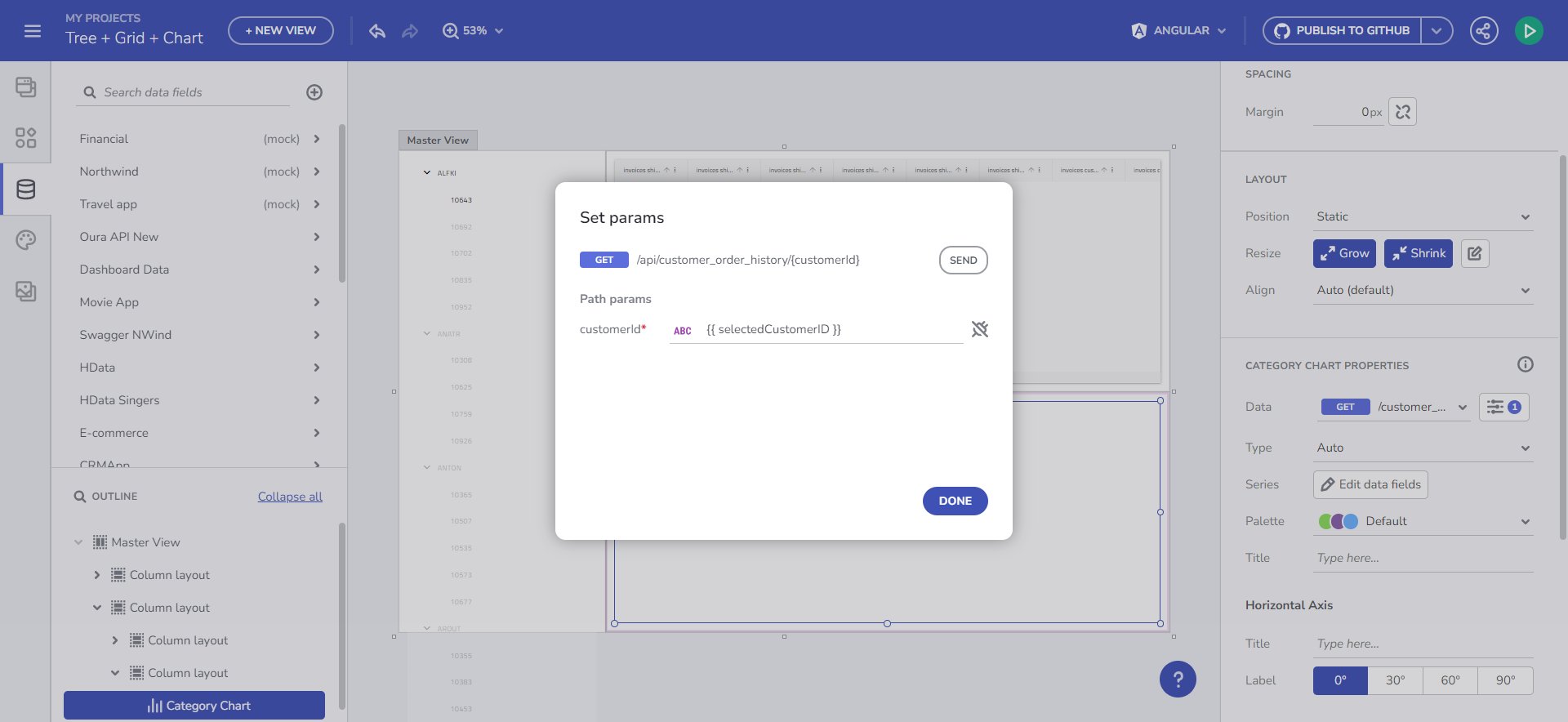
Bind the Chart to an endpoint that fetches Customer orders history based on the CustomerID variable as a query param

Bind Chart to Customer Orders History table
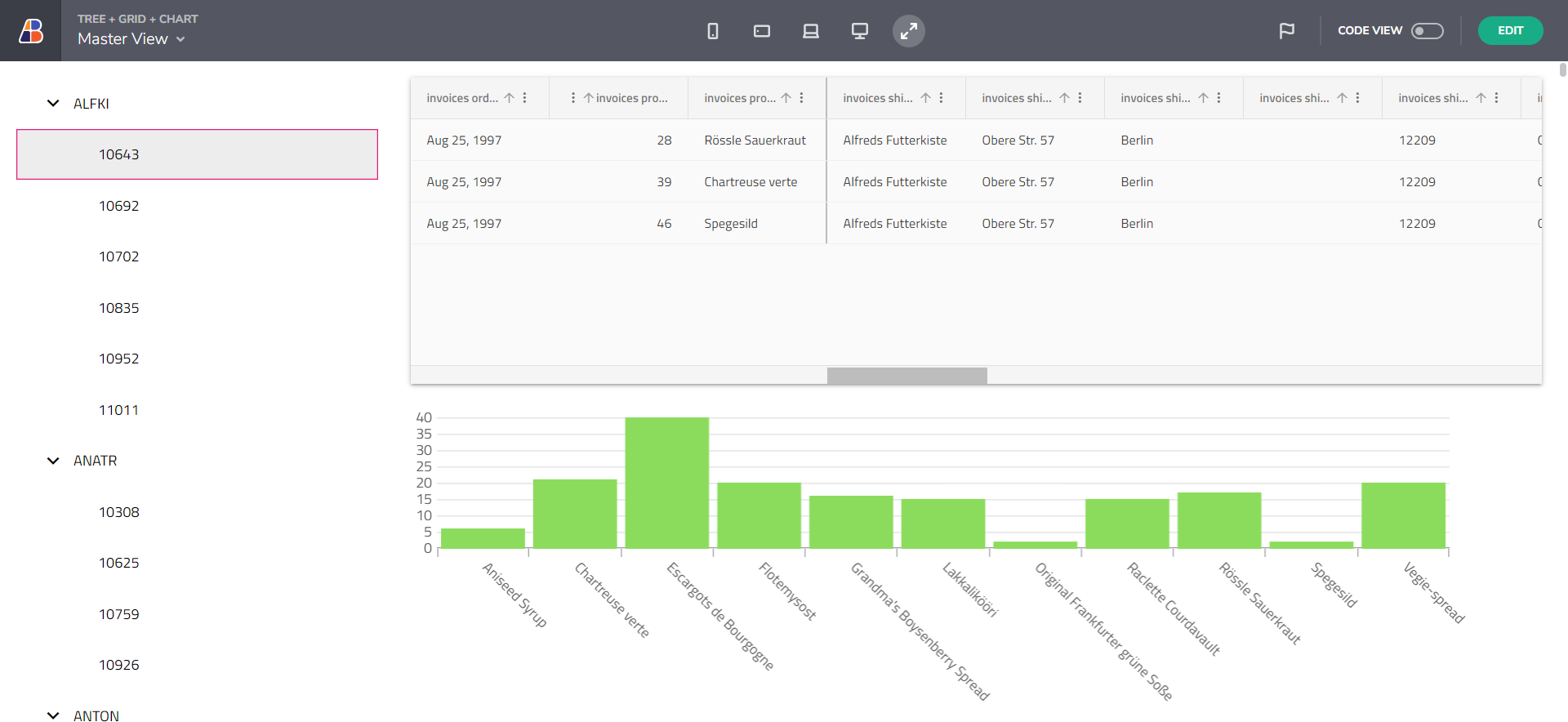
Result

Tree + Grid + Chart Result
