
What is Low Code Development and Why is it Important?
This blog post will discuss all low-code essentials, revealing how this type of tools and development approaches benefits companies of all sizes. Read more about the benefits, the traditional vs low-code development comparison and more.
The pressure on IT organizations to deliver innovative solutions keeps increasing. Yet most IT departments are buried under enormous backlogs, struggling to hire qualified developers amid a growing shortage, and being continuously asked to do more with less. In addition, if there’s one thing the pandemic taught us it’s that the agility to adapt to new and unpredictable demands is crucial for business survival.
Which is why low-code development offers great potential to help both developers and the emerging category of “citizen developers” to better cope with these challenges.
What Is Low Code Development?
Low code software development is an approach that enables the delivery of applications faster and with minimal hand-coding. These solutions provide building blocks that IT users can assemble into workflows and applications. These building blocks abstract away the code behind actions and commands, making it possible for IT to assemble workflows and business apps without the need for hand-coding.
So rather than writing thousands of lines of complex code and syntax, you can use low code app development to build complete applications with modern user interfaces, integrations, data and logic quickly and visually. Applications are delivered faster and with minimal hand-coding.
What Does a Low-Code Development Platform Offer
A typical low-code development platform includes one or more of the following features:
- A visual IDE: An environment for visually defining the UIs, workflows, and data models of your application and, where necessary, adding hand-written code.
- Connectors to various back-ends or services: Automatically handles data structures, storage, and retrieval.
- Application lifecycle manager: Automated tools for building, debugging, deploying, and maintaining the application in test, staging, and production.
- Design to code: Integrated systems that provides designers and developers with a common platform to design prototypes and then transform designs easily into clean, production-ready code.
Why is Low-Code Software Important?
Companies are increasingly finding it tough to find IT talent and low-code environments can potentially cut 50% to 90% of development time compared to a coding language, according to 451 Research. Because low-code dramatically reduces the complexity of software development, companies of any size that adopt this approach have the power to increase developer productivity and speed.
While developers may recoil at the thought of using low-code platforms that take them outside of their Java, .NET, and JavaScript environment, or separate them from their IDEs, automated test frameworks, and DevOps platforms, businesses require more application development than most IT teams can deliver or support. IT may not use a low-code platform for everything, but it can help accelerate development and provide additional benefits.
Low Code Development vs Traditional Development
Traditional coding refers to working with an entire team of developers and programmers to gather specific requirements, develop a plan, and work with a development team to create custom code for an application to meet the specified needs.
Although the traditional approach results in applications, these projects are often complex, expensive, and are delayed due to multiple factors such as:
- Poor user experience
- Various software coding errors
- Inaccurate estimation
- Testing challenges
- Infrastructure delays
Further, a traditional development approach requires a continuous maintenance cycle by the developer to keep the custom software application secure and up to date.
Low-code development platforms, on the other hand, help accelerate software delivery by allowing developers to quickly build apps for specific business use cases. Rather than spend time and manual effort to code an app from scratch that is made up of common features and components, low-code platforms let developers work from existing templates and drag prebuilt elements, forms, and objects together to get a particular department or team the simple working app they need with a lot less hassle. Plus, the ability to pull in things like third-party services, additional data sources, and layer on additional security and compliance.
Is Low Code Development the Future?
A recent Gartner survey estimated that more than 65% of application development by 2024 will be done on low-code platforms, showing that it is increasingly becoming the go-to option for enterprises looking to gain the advantages of software more quickly and at lower cost.
However, building large-scale, enterprise-class applications that power entire organizations will still require high-skilled programmers. But developers are using low code to rapidly develop customer-facing applications, engineer data-intensive workflows, and automate integrations.
And some low-code platforms are addressing the complete design-to-code issue, as well, solving the designer-to-developer handoff that many enterprises struggle with. These platforms enable managers, designers, and developers to work in an integrated environment, so they are not forced to use multiple tools to manage the single source of truth during the design process.
What About the Designer-Developer Handoff?
The designer-to-developer handoff has long been a source of frustration and animosity among design and development teams, because each side uses its own incompatible system, resulting in inefficiency and lost productivity for companies.
For example, a common obstacle plaguing this handoff is communicating specs and functionality. It’s nearly impossible, for instance, to know the pixel measurements of, say, a scroll bar, by looking at a static design file. So, the developer is left guessing the size of each element and its relative proportion to other elements on the screen.
The problem is compounded when developers can’t even find the files for features or images that are shown in mockups but weren’t delivered during the handoff.
Design-to-Code Solution
At Infragistics, we see low code in the framework of the complete process, or design to code. The challenges we see are:
- There are no WYSIWYG low code app builder tools to build business apps that target modern frameworks like Angular, React, and Blazor.
- Designs from a design team are difficult to translate into real code or a real application
- Many low-code platforms lack a design system that matches an inventory of UX patterns and brand style guidelines to software components that can be reused or contextualized for building software applications.
App Builder Low Code Platform
Our comprehensive WYSIWYG App Builder is a low code, cloud-based drag & drop tool that helps design and development teams build business apps fast. Our software platform is backed by a complete design system, is compatible with popular design tools like Sketch & Figma, includes real UI controls, offers endless theming options and provides standards-based code output.
App Builder has an answer to the 3 issues previously highlighted –
- It is a WYSIWYG web app builder that creates real code – Angular and Blazor today, and React and Web Components based on our public roadmap.
- The design is the app – in other words – anything that is designed will translate to real code. 100% of the time.
- This is possible because the designer is using a design system that maps to real-world UI controls – so you save all the time you’d usually spend trying to recreate the experience.

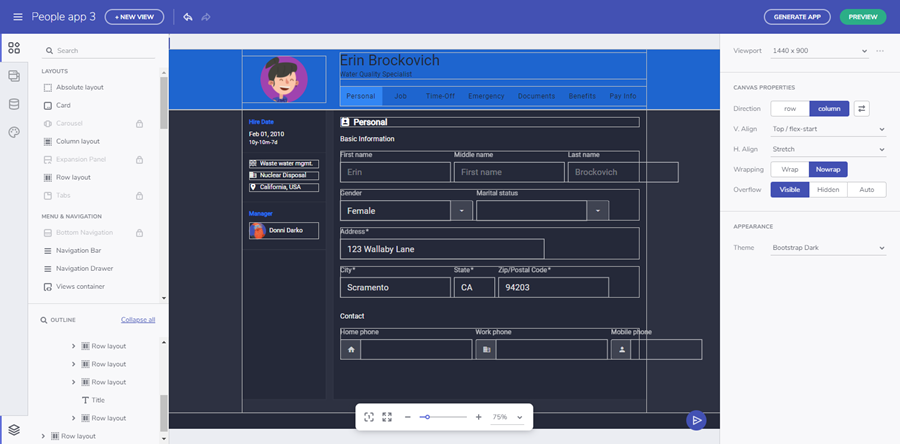
Indigo.Design App Builder Web IDE
To learn more about how our low code, cloud-based software can help your teams deliver apps faster, visit Indigo.Design App Builder or click to watch my detailed App Builder product overview and tutorial below.

