
Desarrollo con código bajo versus desarrollo sin código: cuál elegir
Aunque se ven y suenan prácticamente iguales, existe una diferencia entre herramientas de código bajo y sin código. Obtenga más información al respecto aquí.
Como su nombre indica, muchas personas solían pensar que la diferencia entre el desarrollo low-code y el desarrollo no-code se trata de tener poca necesidad de codificar frente a no necesitar ningún código. Si bien esto es cierto, hay otros factores que intervienen en la elección de una herramienta low-code frente a una no-code.
- ¿Quién crea la aplicación?
- ¿Cuáles son sus habilidades?
- ¿Están disponibles las fuentes de datos?
- ¿Hay un equipo de UX que impulse el diseño?
- ¿Participan los equipos de desarrollo de software?
- ¿Cómo se va a implementar la aplicación?
Todas estas preguntas tendrán que ser respondidas a la hora de evaluar las herramientas low-code frente a las herramientas no-code.
Como hemos experimentado en el último año con el COVID-19 obligando al mundo a trabajar desde casa, el desarrollo de software, como la mayoría de los oficios, ha cambiado. Los equipos no están juntos trabajando en las mismas oficinas, la colaboración ad-hoc habitual ha desaparecido y la gerencia se ha encargado de acelerar la transformación digital en sus organizaciones. Por lo tanto, vemos la aparición de herramientas low-code y no-code como un imperativo para acelerar la entrega de aplicaciones y la transformación digital en las organizaciones.
Cuando la gente oye hablar de desarrollo low-code y no-code, suele reducirse a una discusión sobre la cantidad de "código real" que debe escribirse para lograr el mismo resultado. Pero hay más. Profundicemos en esto para responder mejor a la pregunta de qué es mejor, el desarrollo low-code o el desarrollo no-code. Encontrarás respuestas a estas preguntas en este blog:
¿Qué es el desarrollo low-code?
Las plataformas de desarrollo de aplicaciones de bajo código ayudan a los equipos de productos digitales a crear aplicaciones con herramientas visuales que requieren poca o ninguna codificación inicial, pero que necesitarán un equipo de desarrollo para "terminar" una aplicación antes de la implementación. Este tipo de enfoque es útil para que los desarrolladores eliminen la necesidad de una codificación manual pesada en áreas como el diseño de pantalla, los flujos de UX, la tematización y la marca, y puede eliminar la necesidad de ajustes manuales de HTML y CSS que, según Gartner, pueden tomar hasta el 60% del tiempo de desarrollo de la aplicación.
El desarrollo de aplicaciones móviles low code también forma parte de este proceso. Ya sea que esté diseñando una aplicación desde cero o utilizando la función de diseño web receptivo de la plataforma low-code, se debe esperar la creación de aplicaciones móviles en plataformas low-code.
Una gran plataforma de desarrollo low-code permite a los desarrolladores ciudadanos, diseñadores, desarrolladores profesionales y partes interesadas no técnicas participar en el proceso de diseño de productos digitales. Gartner llama a esto una "plataforma de diseño de productos digitales", que abarca las capacidades necesarias para diseñar y entregar software exitoso, incluida una solución de diseño a código de bajo código.
Esta imagen muestra las características individuales de una plataforma de diseño de productos digitales y la intersección entre los equipos de diseño y los equipos de desarrollo. Una plataforma de desarrollo low-code eficaz debe formar parte de este conjunto más amplio de capacidades de las plataformas de diseño de productos digitales.
Ventajas del desarrollo de aplicaciones low-code
La velocidad es la ventaja más destacada y principal del desarrollo de aplicaciones con poco código, ya que cuando se desarrollan aplicaciones con plataformas de desarrollo con poco código, no hay necesidad de preocuparse por lo siguiente:
- Escalabilidad
- HTML/CSS
- Tematización/Marca
- Diseño de página
- Reglas de codificación
- Tamaños de pantalla
La producción de aplicaciones es más rápida y requiere menos tiempo con la ayuda de esta tecnología lista para usar. Los desarrolladores no necesitan dedicar gran parte de sus esfuerzos a la codificación manual manual, lo que ahorra grandes cantidades de tiempo y dinero. Los diseñadores también deben poder participar, guiando la experiencia del usuario, los flujos de pantalla y asegurando que se cumplan los requisitos de marca. Con la ayuda de herramientas de desarrollo low-code, algo que podría haber llevado meses o años se puede crear fácilmente en cuestión de semanas.
Además, muchas plataformas ofrecen integración modular; Por lo tanto, puede crear muchas aplicaciones más pequeñas que luego se pueden combinar para lograr el objetivo general del proyecto.
Si bien la velocidad es la principal ventaja para que las empresas ofrezcan la transformación digital a su base de usuarios, es importante considerar las posibles desventajas de las plataformas de desarrollo low-code.
Desventajas del desarrollo de aplicaciones low-code
- Falta de proceso de UX: la mayoría de las plataformas de bajo código no consideran una gran UX. Están basados en plantillas, con opciones limitadas para la personalización del diseño de la pantalla. Asegúrate de que tu plataforma low-code permita a tu equipo de UX garantizar la experiencia de usuario esperada de la marca.
- Falta de integraciones: si se está conectando a servicios de terceros o necesita un conector a una API específica, asegúrese de que la plataforma de desarrollo de bajo código tenga integraciones integradas o la capacidad de agregar integraciones personalizadas.
- Falta de personalización: aunque el término "low-code" implica un traspaso a un equipo de desarrollo, asegúrese de que el código esté listo para la producción, sea editable y comprobable. Demasiadas plataformas low-code generan código negro o espagueti que no se puede editar, probar y personalizar según las necesidades de su experiencia de usuario o las necesidades de los procesos comerciales.
- Riesgo de bloqueo de proveedores: una buena plataforma de desarrollo low-code es "conectable" con las herramientas que utilizan sus equipos. Por ejemplo, los diseñadores utilizan Sketch, Figma y Adobe XD. Los desarrolladores usan marcos como Angular, React, Blazor y editores de código como Visual Studio y Visual Studio Code. Asegúrese de que su plataforma de desarrollo low-code y su plataforma de diseño de productos digitales sean compatibles con todas estas plataformas, marcos y herramientas.
- Falta de gestión de API: muchas plataformas de desarrollo low-code permiten conexiones a API externas, pero no tienen una herramienta de gestión de API. Asegúrate de tener una buena herramienta de gestión de API para respaldar las necesidades de los equipos de low-code.
¿Qué es el desarrollo sin código?
Una plataforma sin código se basa en la promesa de permitir que cualquier persona de una empresa pueda crear aplicaciones en un entorno visual WYSIWYG. Las plataformas típicas de desarrollo sin código incluyen pautas estrictas en el proceso de desarrollo de aplicaciones, con la garantía de que cualquier cosa que la plataforma pueda construir será ejecutable y utilizable sin ningún desarrollo profesional para "terminar" la aplicación.
Muchas de estas plataformas sin código ofrecen a los usuarios métodos útiles para desarrollar su frontend para aplicaciones móviles y web y software de backend con simples constructores de interfaz de usuario de arrastrar y soltar y herramientas de modelado visual. Cualquier lego sin experiencia en codificación debería poder utilizar una plataforma de desarrollo sin código. Sin embargo, será útil si un usuario tiene algún conocimiento sobre la definición y articulación de reglas y requisitos.
Con la ayuda de la ausencia de código, puede proporcionar a sus empleados las herramientas que necesitan para crear aplicaciones empresariales web y móviles. Con la ayuda de las barreras de baja tecnología y las oportunidades para que sus empleados aprendan, puede promover fácilmente una nueva estrategia de innovación digital para el negocio mediante el uso de metodologías ágiles y colaborativas.
Un concepto erróneo con respecto al desarrollo de código
Existe un gran concepto erróneo sobre el desarrollo sin código, ya que muchos lo consideran solo útil para crear aplicaciones simples. Sin embargo, a medida que la tecnología madura, también lo hacen las herramientas sin código. Con integraciones sencillas, la capacidad de conectarse a una amplia variedad de fuentes de datos y con la autenticación integrada, las capacidades de las herramientas sin código han mejorado drásticamente en los últimos años. Esto no significa que se pueda construir cualquier cosa con una herramienta sin código, pero en el caso de las aplicaciones empresariales internas centradas en TI, deben cumplir su promesa.
Ventajas del desarrollo sin código
Al igual que las plataformas de desarrollo low-code, la principal ventaja de una plataforma de desarrollo sin código es la velocidad: velocidad para crear una aplicación, velocidad para implementarla y velocidad para poner su aplicación en manos de las partes interesadas. Desde el punto de vista del ahorro de costes, las plataformas sin código no requieren costosos recursos de desarrollo y no deberían requerir ninguna intervención de TI, eliminando así las costosas partes de la creación de aplicaciones empresariales. Aquí hay algunas ventajas más:
- Agilidad: cuando se aborda el método sin código para desarrollar cualquier aplicación empresarial, el 90% del desarrollo se puede realizar con la ayuda de la función de arrastrar y soltar. Esto garantiza una mayor velocidad a la hora de crear aplicaciones.
- Costo: el desarrollo sin código ayuda a reducir el costo total necesario para crear y mantener aplicaciones. La creación de aplicaciones con la ayuda de plataformas sin código le ayuda a reducir los costes de desarrollo al evitar costosos recursos técnicos cualificados.
- Productividad: las herramientas sin código permiten a cualquier profano crear aplicaciones, lo que significa que no solo obtiene la productividad de las herramientas visuales WYSIWYG, sino que también está limpiando la extensa lista de aplicaciones en el backlog de TI que nunca se hará sin estas herramientas. Al mismo tiempo, cuando decide crear una aplicación, puede completar los meses de trabajo en semanas u horas.
Desventajas del desarrollo sin código
Aunque parece que el no-code puede resolver todos los problemas, la elección de plataformas de desarrollo no-code tiene sus desventajas.
- Sin proceso de UX: las plataformas de desarrollo sin código funcionan bien porque tienen pautas estrictas sobre lo que se puede y no se puede hacer. Si estás feliz de vivir dentro de estas barandillas, puedes tener éxito. Sin embargo, la mayoría de las aplicaciones necesitan un diseño de UX y UI, deben estar a la altura de la experiencia de marca. Deben ser útiles, utilizables y deseables. Por lo general, las herramientas sin código cumplen la promesa de funcionalidad, pero carecen de usabilidad y conveniencia.
- Temas y marcas limitados: la mayoría de estas plataformas le permiten cambiar temas y estilos, sin embargo, las posibilidades de que la herramienta admita CSS personalizado y todos los aspectos de la marca son bajas.
- Riesgos potenciales de seguridad: si bien cualquier herramienta decente sin código tiene seguridad incorporada, no significa que haya pasado los requisitos de sus pautas de seguridad corporativa / de TI. Existe un riesgo para los datos y los sistemas internos si esto no se examina a fondo.
- Cero personalización de la aplicación: sin código significa "no se requiere codificación", lo que significa que solo puede lograr lo que permite la herramienta. No hay escotillas de escape para ampliar, adaptar o personalizar la aplicación a las necesidades de sus procesos comerciales, necesidades de flujo de trabajo, etc.
¿Por qué debería elegir el desarrollo sin código?
La razón para elegir el desarrollo sin código es que estas plataformas te ayudan a crear aplicaciones móviles y web sin contratar desarrolladores caros y en demanda. También le permiten eliminar rápidamente las aplicaciones en el backlog de TI y puede capacitar a los usuarios avanzados de su organización para innovar y acelerar la transformación digital. También elimina la carga del mantenimiento a largo plazo de una aplicación sin código y, con ella, los cargos adicionales que hay que pagar al equipo de TI. En su lugar, se obtiene una fácil creación e implementación de arrastrar y soltar. Siempre y cuando estés dispuesto a aceptar las limitaciones de la plataforma que elijas.
Low-code vs. no-code: cómo elegir la solución adecuada
Aunque he destacado los pros y los contras de las plataformas de desarrollo low-code y no-code, quiero enumerar las características que debes considerar imprescindibles a la hora de elegir cualquiera de las dos plataformas.
- Arrastrar y soltar constructores de pantallas visuales
- Vinculación visual de pantallas y diálogos
- Conectividad de datos a datos simulados o datos reales
- Vista previa en vivo de la aplicación en ejecución
Aquí hay una comparación de las características clave que debe considerar en función de la herramienta que elija.
| Código bajo | Sin código | |
| Lo mejor para aplicaciones internas | ✓ | ✓ |
| Lo mejor para aplicaciones críticas para empresas | ✓ | ✘ |
| Lo mejor para aplicaciones orientadas al cliente que requieren experiencia de usuario | ✓ | ✘ |
| Ofrece IDE visual | ✓ | ✓ |
| Genera código comprobable y listo para producción | ✓ | ✘ |
| Se integra con los sistemas de diseño | ✓ | ✘ |
| Promueve el proceso de UX con pruebas de usabilidad | ✓ | ✘ |
| Necesita capacitación | ✘ | ✓ |
| Conjunto de habilidades del usuario de la herramienta | Superior | Bajar |
| Requisito presupuestario | Inferior (licencias basadas en desarrolladores) | Más alto (licencias basadas en usuarios o departamentos) |
| Público objetivo | Desarrolladores profesionales, diseñadores de UX, TI | Persona no técnica |
Las empresas deben encontrar una plataforma que ayude a resolver sus problemas empresariales críticos, que sea fácil de integrar con fuentes de datos y proveedores externos, y que sea escalable para hacer frente a los próximos desafíos.
Al evaluar las herramientas de desarrollo low-code y no-code, deberá ir más allá del mensaje de marketing entregado por el proveedor para evaluar el enfoque subyacente utilizado para la plataforma o las herramientas de desarrollo. Siempre debe evaluar las capacidades de la herramienta de desarrollo antes de elegirla para sus fines de desarrollo. El hecho de que un proveedor comercialice sin código no significa que sea solo para los desarrolladores ciudadanos. Del mismo modo, una herramienta de desarrollo low-code no siempre es para desarrolladores profesionales.
Cualquiera que sea la herramienta que elija, siempre es importante que su empresa adopte varias prácticas y comportamientos recomendados para administrar y eliminar cualquier riesgo organizacional potencial.
Antes de elegir cualquier herramienta de desarrollo de software, siempre es necesario conocer las capacidades de seguridad integradas de un sistema y elegir la que mejor se adapte a su industria. Usted siempre es responsable de sus propios datos, incluso si está utilizando una herramienta o plataforma de terceros. El propietario de un negocio siempre debe garantizar la implementación de las medidas de seguridad adecuadas. En caso de duda, puede solicitar al proveedor de una herramienta de desarrollo que le proporcione las certificaciones de seguridad para cualquier software de misión crítica.
Las plataformas de desarrollo low-code pueden ser una excelente opción para las empresas que buscan transformaciones digitales. Puede ser útil para estas organizaciones crear aplicaciones dirigidas a empresas y consumidores. Sin embargo, por otro lado, las plataformas de desarrollo sin código pueden ser ideales para que las empresas mejoren la tecnología dentro de la organización. Puede ser útil proporcionar a una organización diferentes herramientas para evolucionar su negocio.
¿Son las plataformas low/no-code el futuro en el desarrollo de aplicaciones?
Hoy en día, todas las empresas necesitan un sistema de gestión empresarial inteligente, lo que significa que existe una mayor demanda de creación de un ecosistema digital personalizado. Además, una vez que la organización esté lista para invertir en tecnologías de transformación digital, deberá considerar las plataformas y aplicaciones que son útiles para abordar sus necesidades específicas a un costo menor, menos recursos técnicos y el mínimo esfuerzo requerido.
El desarrollo de aplicaciones low-code y no-code es útil para que las empresas mejoren su infraestructura de TI a un nivel superior gastando una cantidad menor de lo habitual. Estas tecnologías son útiles para que las organizaciones superen los desafíos habituales a los que se enfrentan al adquirir aplicaciones empresariales. También será útil para que las organizaciones satisfagan sus necesidades únicas. Los departamentos de una organización ahora pueden crear, probar y usar aplicaciones sin tener grandes conocimientos sobre TI.
Sin embargo, las tecnologías low-code y no-code nunca podrán sustituir a los métodos de desarrollo tradicionales. Siempre existirá la necesidad de desarrolladores calificados y profesionales en la industria para implementar aplicaciones más complejas.
- Las plataformas de desarrollo sin código son útiles para las organizaciones que buscan soluciones rápidas para abordar sus necesidades específicas, mientras que el low-code se puede utilizar para el desarrollo de aplicaciones críticas para el negocio, así como para aplicaciones externas orientadas al cliente.
- Las plataformas de desarrollo low-code y no-code tienen un futuro prometedor en el desarrollo de software. Con el tiempo, cada vez más desarrolladores ciudadanos podrán crear aplicaciones pequeñas y sencillas por su cuenta con la ayuda de estas plataformas. Será útil para las empresas crear sus propias aplicaciones sin gastar mucho tiempo, dinero y esfuerzo.
App Builder– Una plataforma low-code
Nuestro App Builder de arrastrar y soltar es una herramienta WYSIWYG basada en la nube y de bajo código que ayuda a los equipos de diseño y desarrollo a crear aplicaciones empresariales rápidamente. Nuestra plataforma de software está respaldada por un sistema de diseño completo, es compatible con herramientas de diseño populares como Sketch y Figma, incluye controles de interfaz de usuario reales, ofrece infinitas opciones de tematización y proporciona salida de código basada en estándares.
App Builder es una herramienta única en el mercado y logra los objetivos declarados de una herramienta low-code:
- Es un creador de aplicaciones web WYSIWYG que crea código real: Angular, Blazor y Web Components hoy, React próximamente
- El diseño es la aplicación, en otras palabras, cualquier cosa que se diseñe se traducirá en código real. El 100% del tiempo
- Lo mejor para aplicaciones internas y aplicaciones de misión crítica
- Se integra con UX Process y herramientas como Sketch, Figma y Adobe XD
- Genera código comprobable y listo para producción
- Se integra con los sistemas de diseño
- Promueve el proceso de UX con pruebas de sabilidad
Esto es posible porque App Builder utiliza un sistema de diseño que se asigna a los controles de la interfaz de usuario del mundo real, por lo que ahorra todo el tiempo que normalmente dedicaría a tratar de recrear la experiencia.

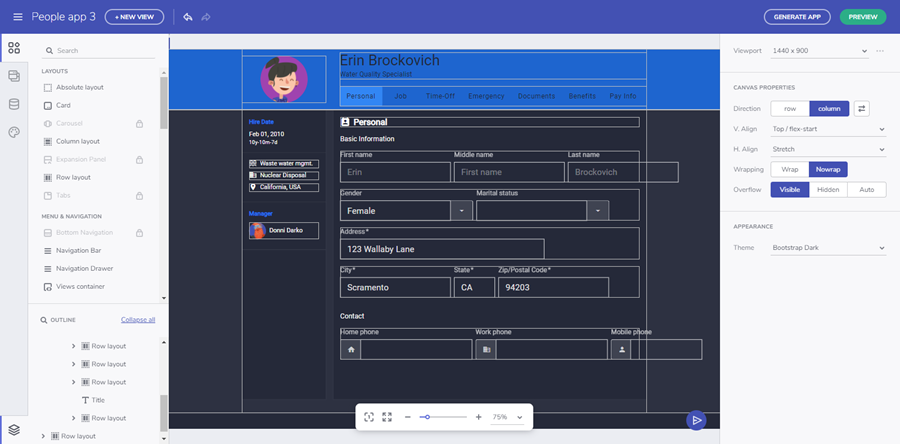
App Builder IDE web
Para obtener más información sobre cómo nuestro software basado en la nube y low code puede ayudar a sus equipos a entregar aplicaciones más rápido, pruebe App Builder o haga clic para ver mi descripción general detallada del producto App Builder y el tutorial a continuación.

