
App Builder 2022-2023 Roadmap
What’s next in App Builder? What to expect in the following year? This detailed roadmap will reveal it all – from current updates to future enhancements.
If you haven’t seen the latest features we’ve shipped in App Builder, make sure to catch up on the latest blogs! For the remainder of 2022 and throughout 2023, we are continuing to innovate and deliver exciting new features across all aspects of App Builder. Our goal is to deliver tooling that reduces the amount of code that you write … by up to 80%. We’ve gotten a ton of great feedback in the last 12 months since the release of App Builder, and our roadmap reflects that feedback and what we plan on working on for the next 18 months.
Before I talk about the roadmap, here is a list that includes the majority of the bigger features we’ve added in the last few releases in 2022.
New Features
- Added Category Chart (Area, Column, Line, Point, Spline, Spline Area, Step Area, Step Line, Waterfall) to the component toolbox
- Added Pie Chart to the component toolbox
- GitHub Integration: Publish updates without rolling back user changes
- Allow data requests from local network sources
- Create designs in Sketch with four new UI kit(s) matching Material, Fluent, Bootstrap and Indigo theme.
- Dark theme support for Blazor
- Added support for more components – DropDown, Chip, Slider, Snackbar
- Updated code generation for Navigation drawer, Navigation bar, and Card
- Generate click interactions that use open/close or show/hide actions
- Support for repeating components based on bound data (collection).
- Improved parsing for colors when importing apps from Sketch
- Improvement for both Angular and Blazor – Code output now contain less properties with default values
- Ability to set appearance properties for Navigation bar
- Copy application to a different workspace, and include all linked resources (theme, image assets and data)
- Select new app templates when creating a new app
- Select preset layouts when creating a new view in your app
- Improvements Related to Swagger UI and bug fixes
- OpenAPI (Swagger) Support for REST APIs
- On-Premise Version of App Builder that you can install on your own server and behind your own server firewall.
- Set image round radius using px, % or rems
- Persist zoom level of the design surface when switching between views or preview
- Improvements when generating Blazor apps
- Added support for custom themes (color palette and typography)
- Apply global font and color/background from the app’s theme
- Allow custom headers when adding REST API URL source
- Improved code generation for Date Picker, Grid (columns), List and Nav-Drawer items
- Added support for nested arrays in objects as data source
- Sketch UI Kit Improved Theming Support – The light/dark mode toggle that changes the surface color now affects how gray colors are set up – as a derivative of black or white.
- UI Kits Version Check updates – Now matching <major>.<minor> for consistency between parser dll and symbol. <patch> will be ignored and wont throw an error if the symbol version is higher than the parser version
- Install App Builder as a desktop app on Windows, macOS, and Linux
- Added Indigo.Design UI kit for Adobe XD
- Create an app from designs using our new Adobe XD plugin
This list just covers the new items, we’ve made over 100 small improvements & bug fixes, for a complete list of updates and additions, review the detailed changelog on GitHub.
Looking Ahead – Q2 2022 through 2023
The remainder of 2022 is focused in a few areas:
- Grids, Grids, Grids – By early Q4 we expect to ship an updated grid experience for Blazor, as well as Tree Grid & Hierarchical Grid for both Angular & Blazor. This gives you every grid option for the most common scenarios. Soon after, we’ll push out Pivot Grid, along with more Grid options updates.
- Support for Master-Detail – both ‘on-page’ and ‘page to page’. On-page master-detail is the interaction between controls. An example is the typical Customer – Orders – Order Details screen that you’ve written 5,000 times in your career in 5 different platforms. Your screen needs to show tables from 2 or more data sets what have primary / foreign key relationships that should filter data as you click on records in each control. For Page to Page, you might have a Card View of Parts, and when a Part is selected, the user is routed to a new page with the details for that specific entity.
- CRUD (Create, Read, Update, Delete) – CRUD is the backbone of every enterprise application, and it’s makes up a ton of the code you write. We are going to deliver an amazing CRUD experience in App Builder, this year we’ll focus on CRUD in Grid controls, with a Q2 deliver next year of a complete Form Builder, which enables any type of form or dialog data entry scenario. CRUD scenarios are based on Open API / Swagger, so if you aren’t building Web API’s yet, this is a good time to get started so you are prepared when we ship!
- React Code Generation – A stretch goal for the end of 2022 is delivering both React code generation and Web Components code generation. This is a hot feature request, and something we want to get into your hands.
Our goal continues to deliver the most productive screen designer for modern web development as possible – this means eliminating more and more of the code that you are required to write to design and build apps. Our 2022 Q3 / Q4 delivery will have a huge impact on code reduction and accelerated app delivery for you and your teams.
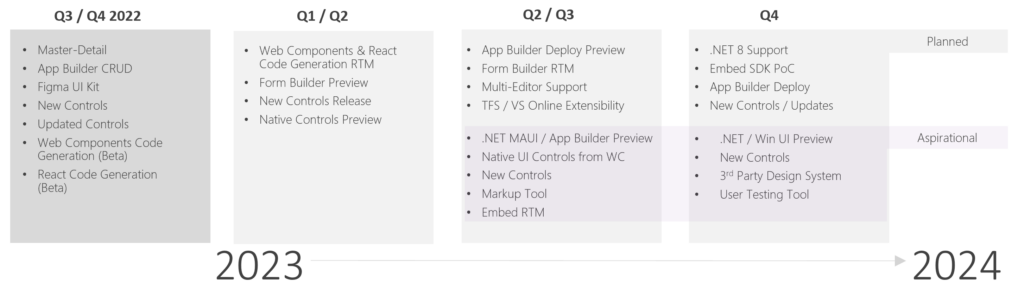
This timeline graphic gives you a view of 2022 plus 2023. Note we have some aspirational goals in terms of native code outputs. This is dependent on the experimental work we are doing this year; if everything works out as expected, we’ll have even more exciting features to get into your hands later next year. From a pure productivity perspective, the Forms Builder is going to complete the CRUD story, meaning you have full master-detail with CRUD in Grids this year and a Forms Builder for any type of data entry experience shipping early next year.

As with any roadmap, it’s an aspirational goal. We’re usually close, but for some of the features that we haven’t designed yet, they might take longer. We will continue to update you via our bi-weekly webinars and YouTube Live events, and on the Discord channel. If you are not plugged into those channels yet, that is how to keep updated on the most recent features & capabilities that we are shipping in App Builder.
- Sign up for Webinars here: https://www.infragistics.com/webinars
- Subscribe to Notifications on YouTube Live events here: https://www.youtube.com/user/Infragistics
- Sign into Discord here – https://discord.gg/6Qw6Z9dA6r
- Read all App Builder blogs here – https://www.infragistics.com/community/blogs/tags/App%2bBuilder
In terms of actual release, we will be doing monthly releases, every month there is something new with bug fixes. Our goal is frequent updates, frequent and fast bug fixes, and a ton of goodness shipping for the remainder of 2022 and through 2023. As everything we are doing is on GitHub, keep an eye on the changelog and the roadmap there as well.
If you have any questions / issues / feedback / ideas – send an email to feedback@indigo.design or shoot me an email directly at jasonb@infragistics.com.
Happy App Building!
Jason

