
Lanzamiento App Builder: novedades de Infragistics Ultimate 23.1
Más funciones y capacidades, controles de interfaz de usuario completamente nuevos, mejores procesos de desarrollo de diseño y experiencia de visualización de datos interactiva. Todo está incluido en el último lanzamiento 23.1.
Con el lanzamiento de hoy, estamos muy emocionados de tener Infragistics App Builder TM Ultimate 23.1 en tus manos. Nuevas funciones y controles de interfaz de usuario, más capacidades, mejores procesos de diseño y desarrollo y experiencia interactiva de visualización de datos. Todo está incluido.
Veamos cada actualización con más detalle.
O si lo prefieres, puedes ver este resumen rápido de la versión 23.1 de App Builder.
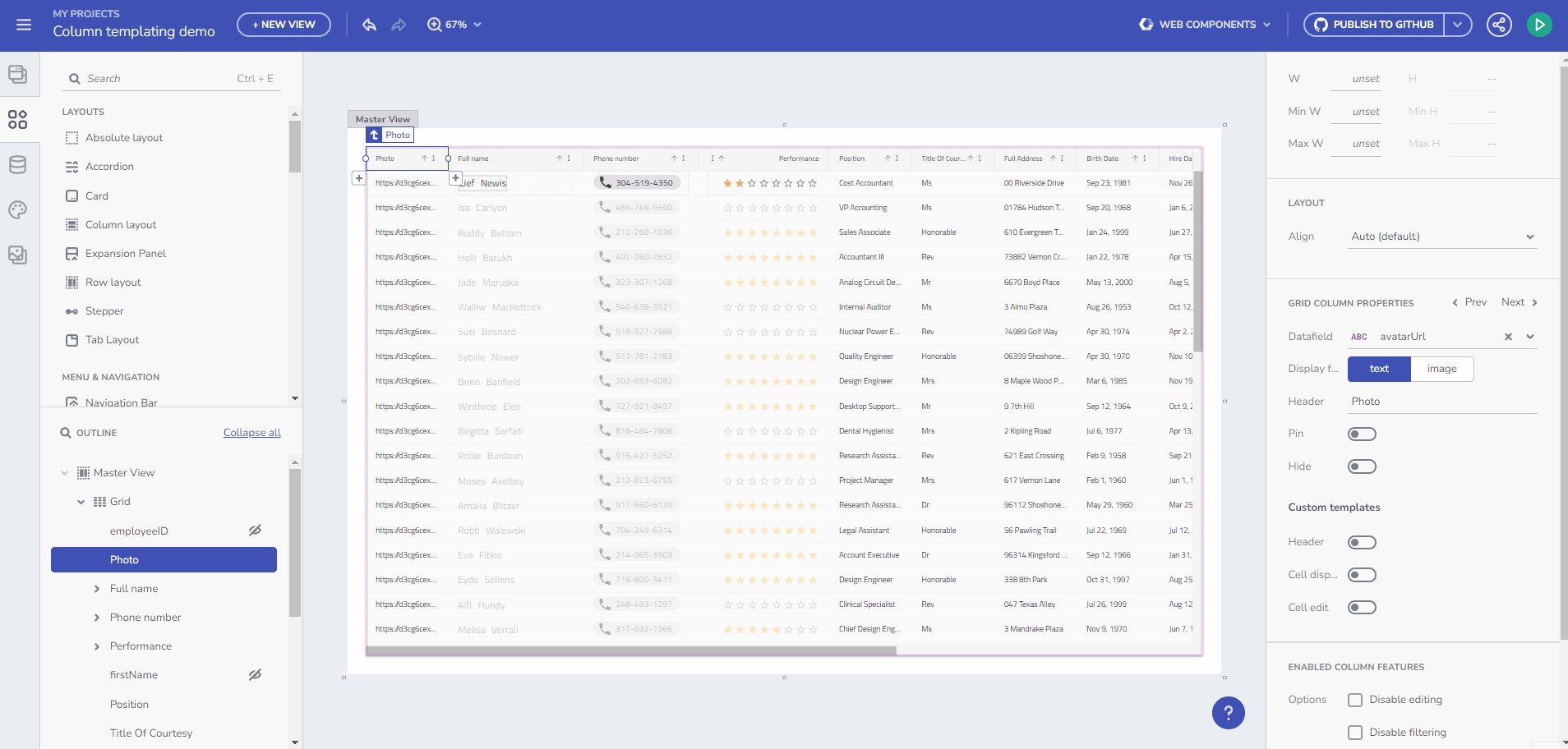
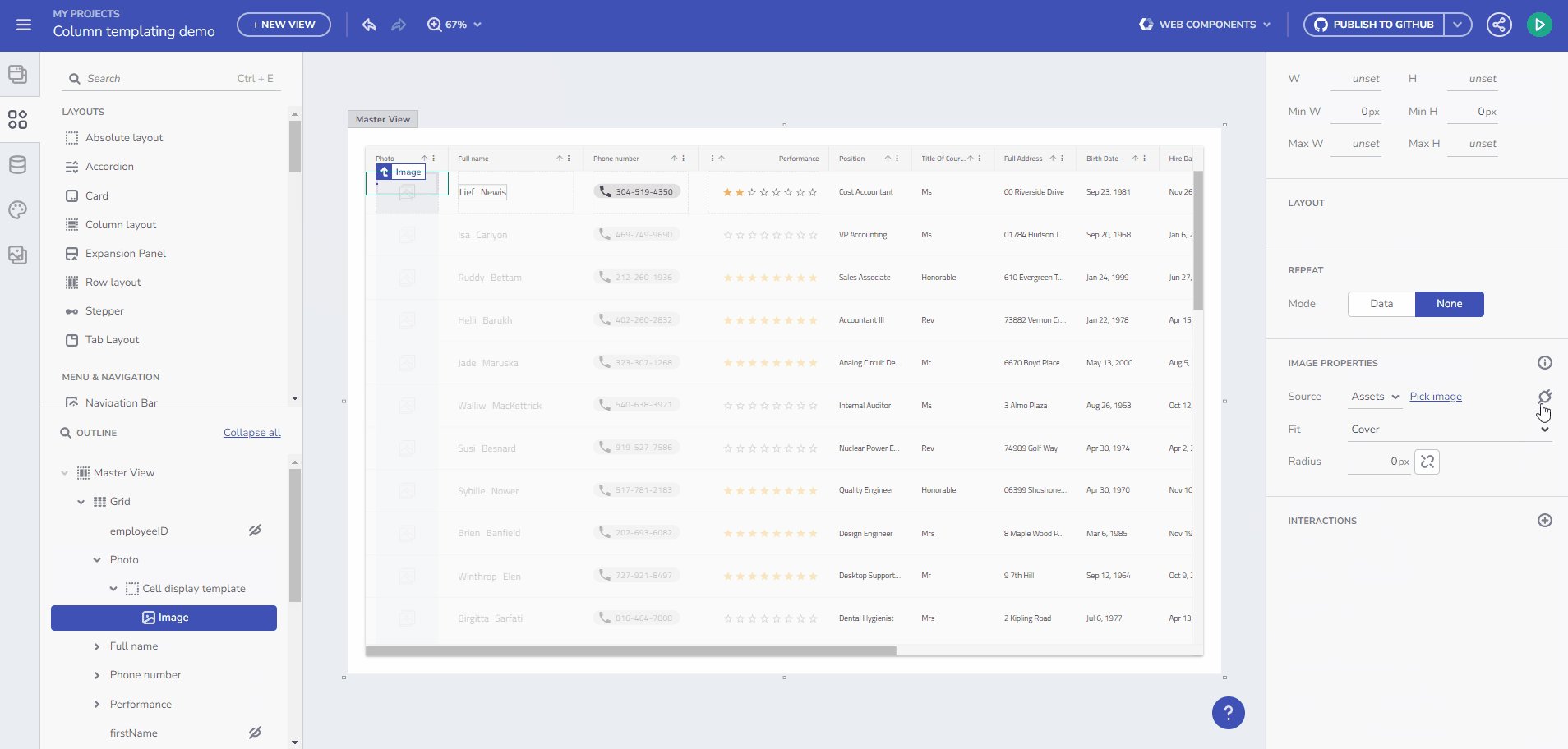
Plantillas de columna de cuadrícula: encabezado, visualización y edición
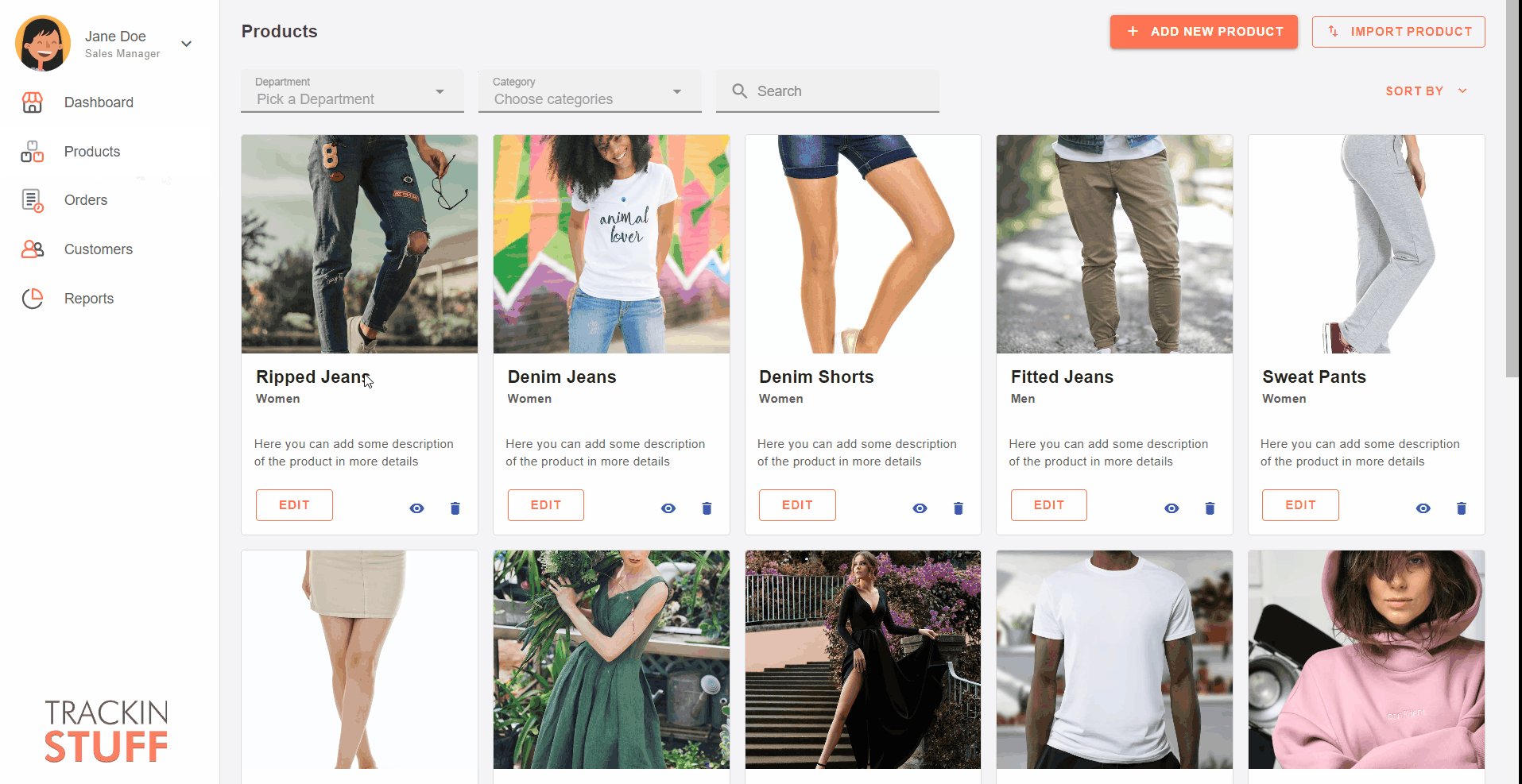
Me complace compartir que ahora exponemos una forma de crear su propia plantilla de columna para cada una de las columnas de cuadrícula. Imagine que tiene una fuente de datos que tiene diferentes campos para el nombre y apellido, y detalles de la dirección como: calle, ciudad y código postal. Ahora puede combinarlos todos en un valor de visualización de celda y reducir las columnas visibles. A continuación se pueden encontrar algunos ejemplos más:
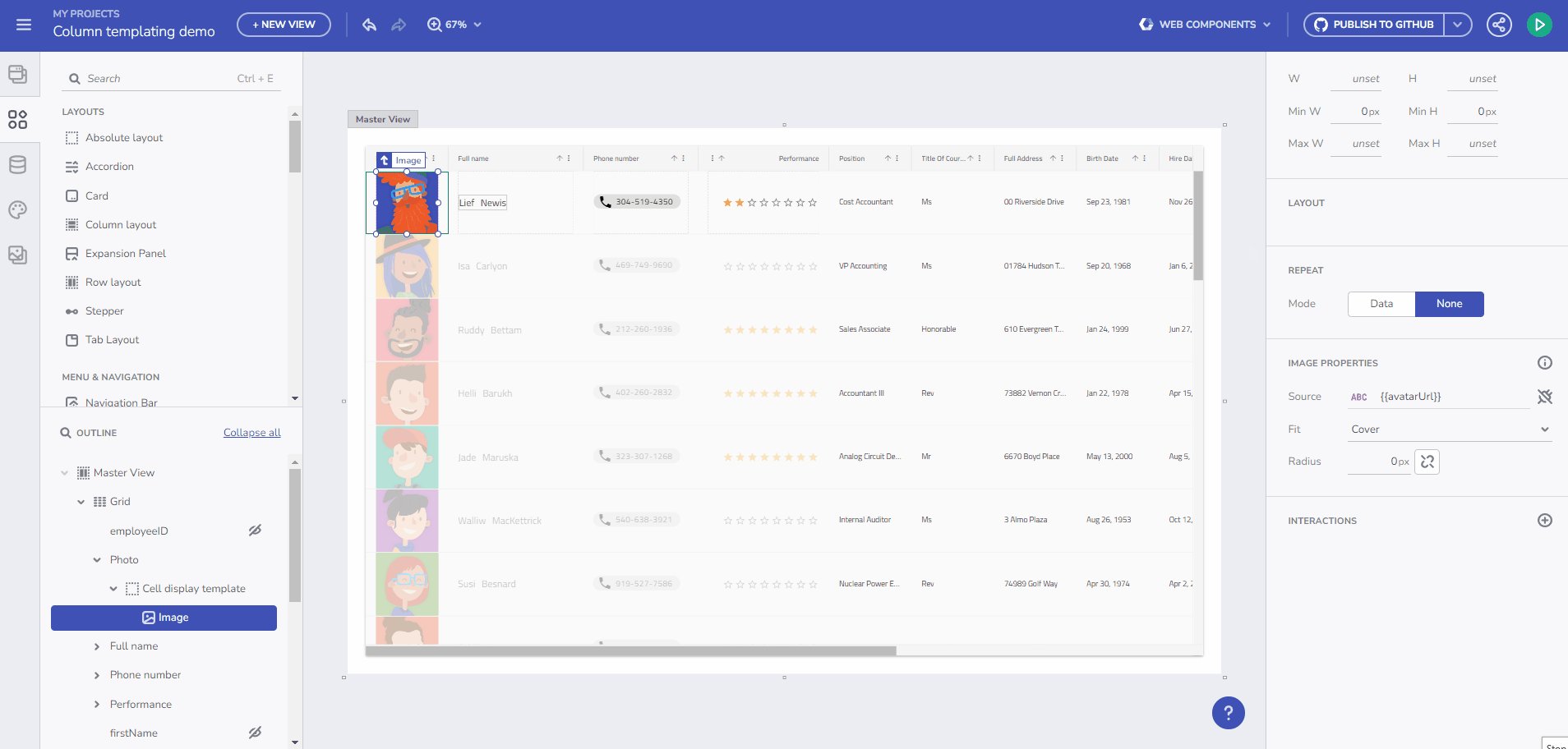
- Los campos de datos de URL ahora se pueden asociar con un componente de imagen personalizado.
- Muestre un componente de clasificación y proporcione una pista visual sobre ciertos valores numéricos.
- Proporcione una forma más visual de indicar que una determinada columna contiene números de teléfono.
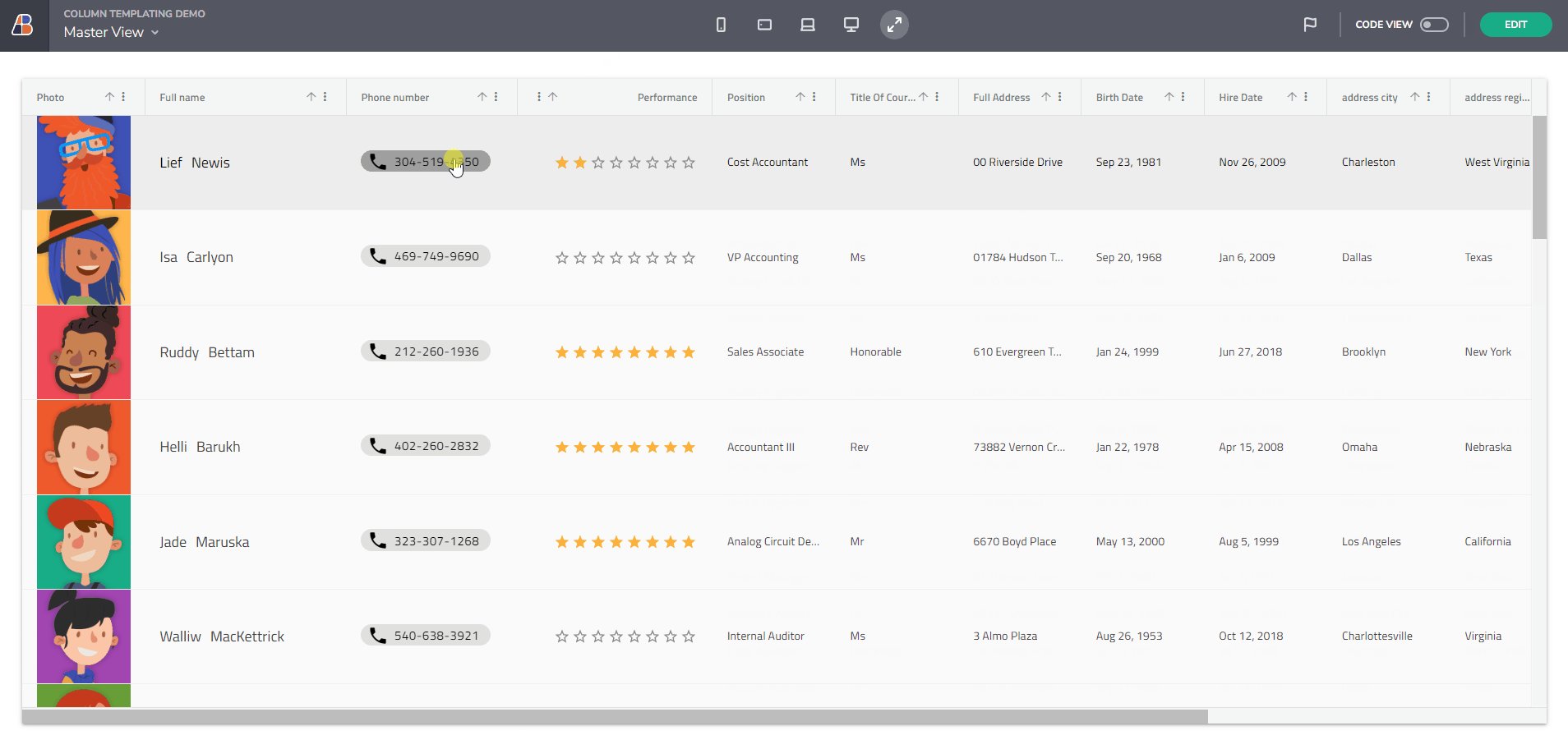
Los anteriores son solo algunos ejemplos del poder que le brinda la creación de plantillas de columnas. La siguiente imagen muestra cómo funcionan los ejemplos anteriores en acción.
Demostración en vivo de la función de plantillas de columnas.
Encabezado de columna de cuadrícula, Celda y Edición de celda son las opciones de plantillas disponibles.

Revelar panel
Ahora puede agregar un panel de Reveal directamente desde App Builder Toolbox y especificar la dirección URL del SDK de Reveal Server que aloja los datos. Considere el App Builder como una aplicación cliente que obtiene una dirección URL base, que es el punto de conexión del servidor desde el que el App Builder WYSIWYG enviará o recibirá las solicitudes y respuestas.
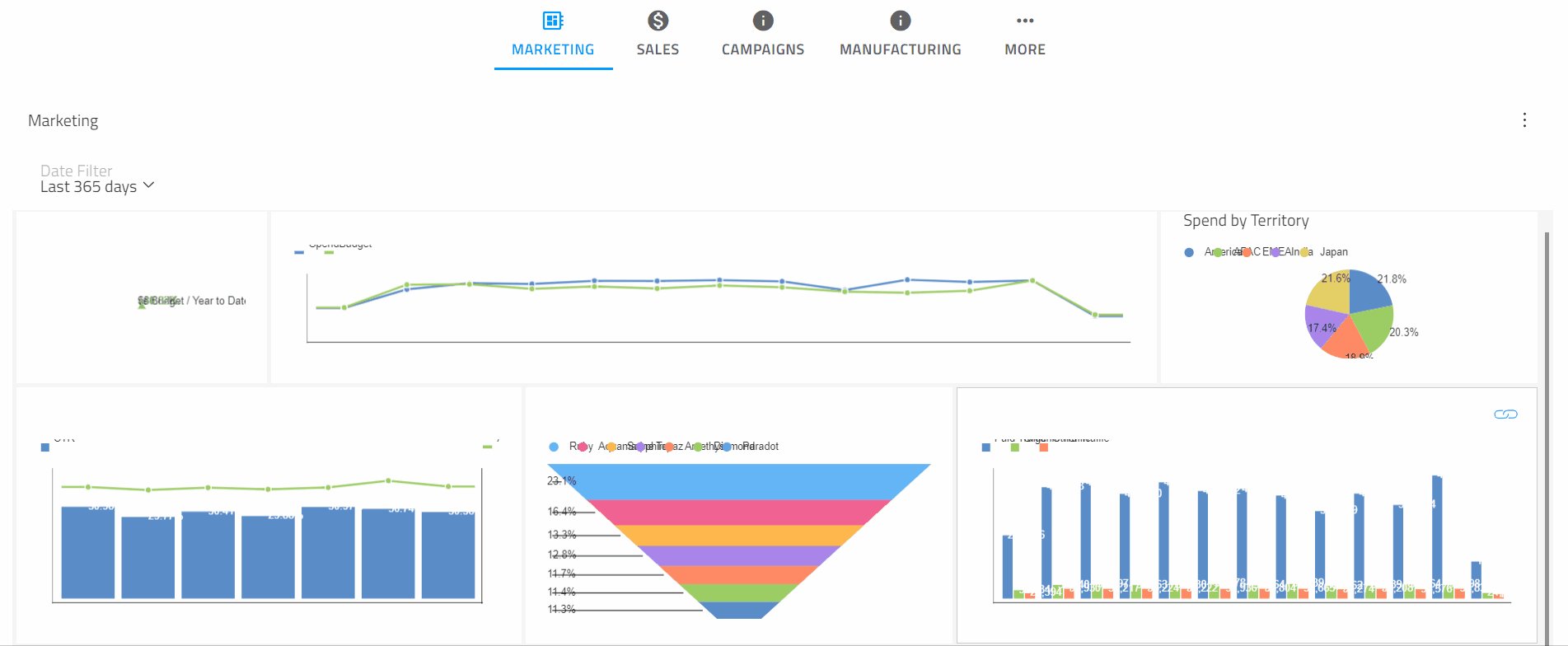
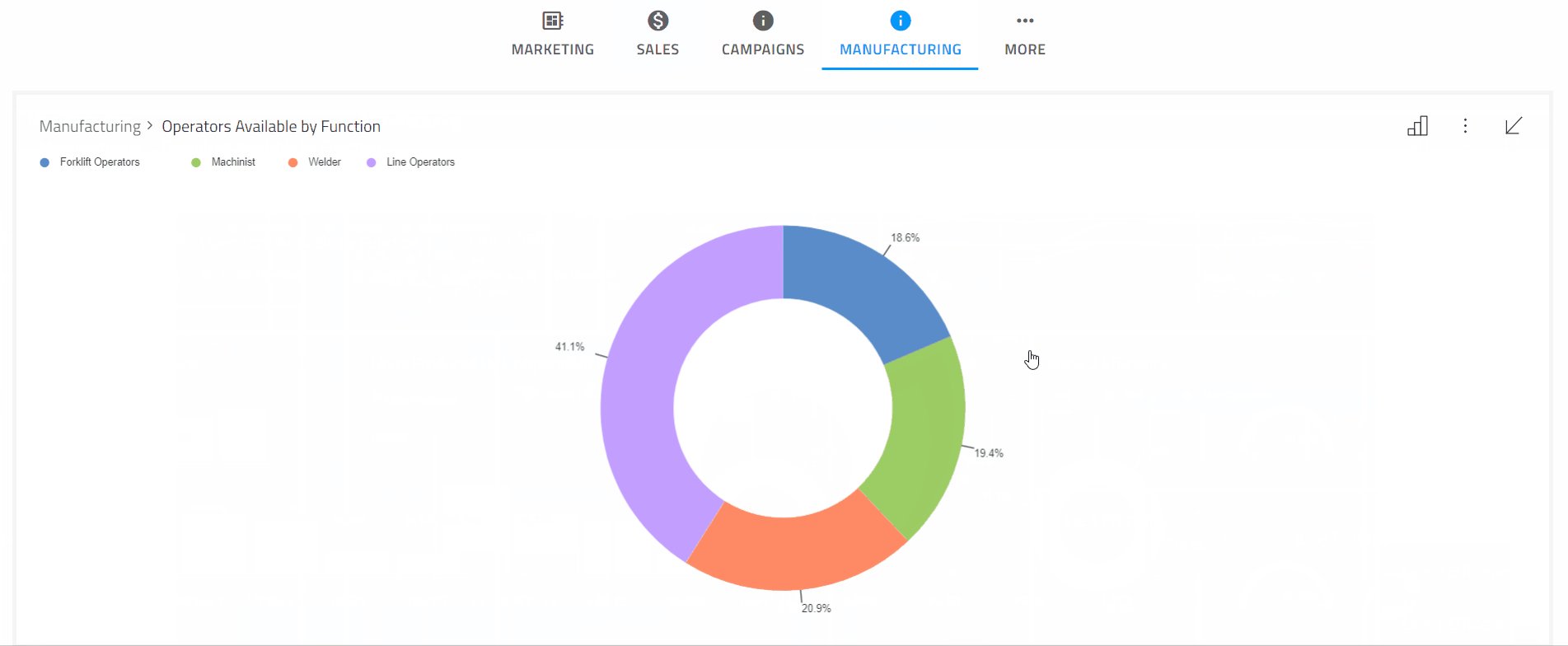
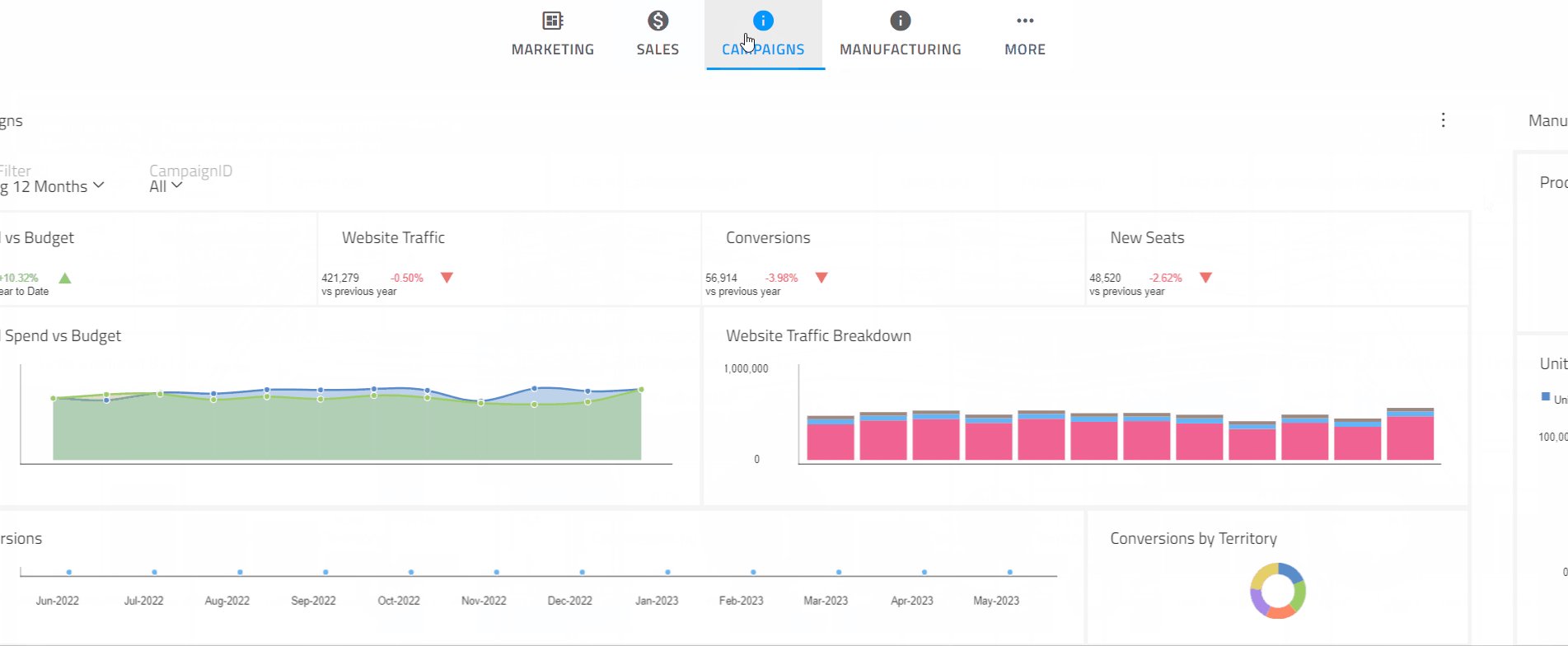
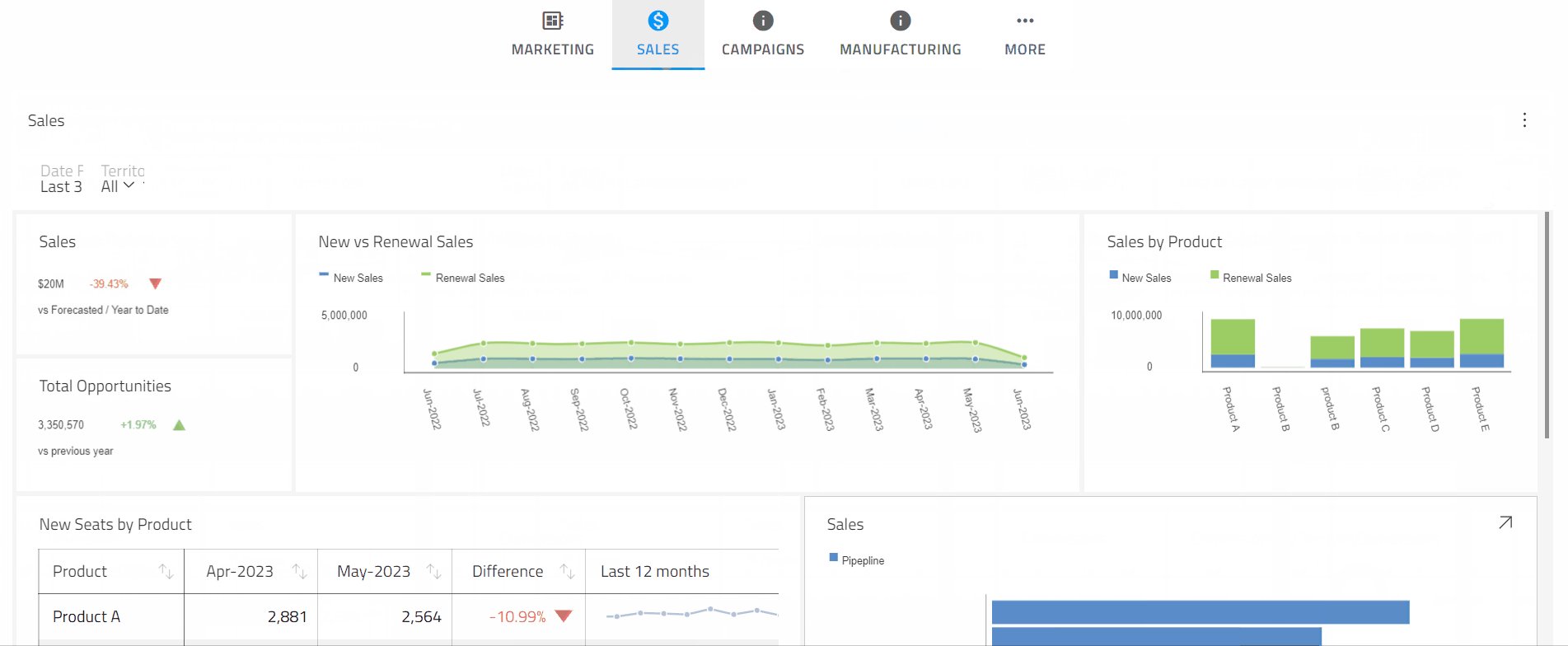
Cuando se carga el panel de revelación, puede especificar un nombre de panel de las cuatro opciones disponibles: marketing, ventas, campañas y fabricación. Alojamos nuestro propio servidor solo con fines de prueba. Al exportar, obtendrá una referencia a nuestro servidor de prueba "https://samples.revealbi.io/upmedia-backend/reveal-api/" (URL base), exponiendo solo el panel de control de marketing con fines de demostración.
Echa un vistazo a esta aplicación en vivo que muestra el poder de Reveal.

Descripción general de Reveal
Reveal es una solución de inteligencia empresarial diseñada específicamente para la analítica integrada. Con Reveal, puedes:
- Ofrezca paneles de autoservicio con todas las funciones e informes modernos.
- Úselo en cualquier marco de JavaScript (como React, Angular, Vue JS, Web Components o Blazor), Windows Forms o aplicación WPF.
- Personaliza la experiencia de usuario para que coincida con la experiencia de tu marca.
- Conéctese a casi cualquier fuente de datos para rellenar sus paneles.
- Implemente en cualquier nube, pública o privada, o en sus propios servidores locales en un backend Java, ASP.NET o Node.js.
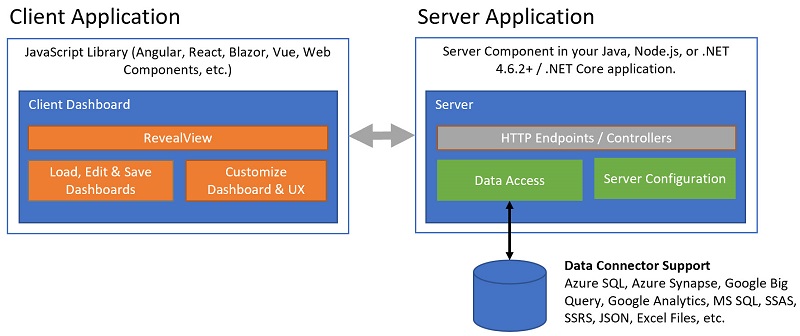
Reveal tiene 2 componentes principales que permiten la entrega de paneles a la aplicación cliente

Figma Diseño automático
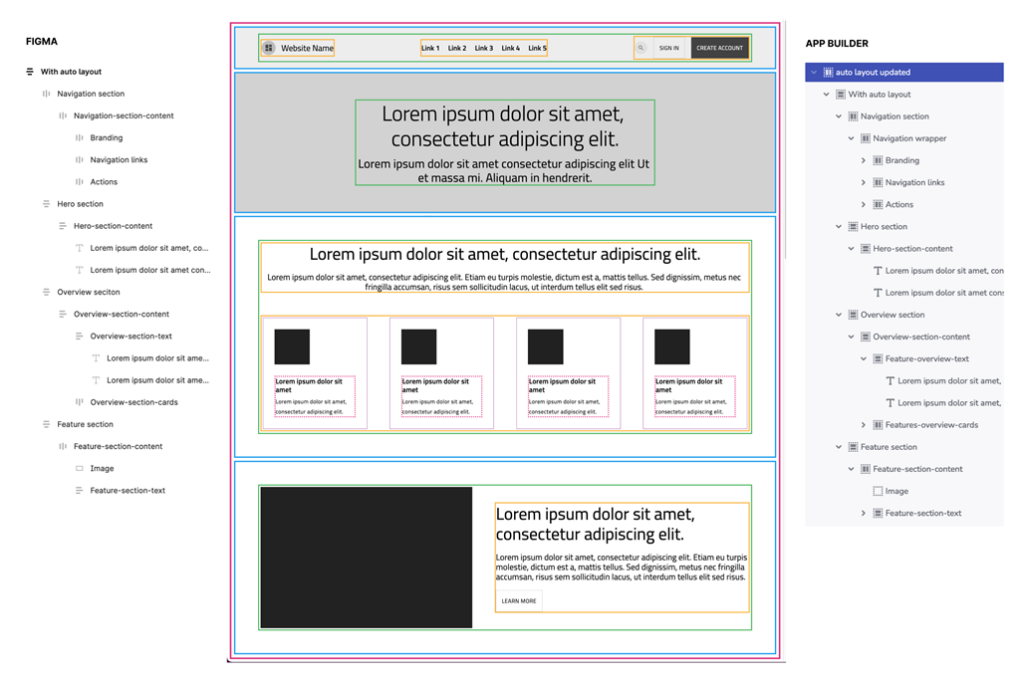
Con el kit de interfaz de usuario de Figma actualizado, si un diseñador usa el diseño automático en Figma para crear un diseño, el analizador de App Builder lo utilizará y lo tendrá en cuenta para crear el diseño de la aplicación. Si no se utiliza el diseño automático, el analizador utilizará de forma predeterminada el diseño absoluto.
Aquí puede encontrar más información sobre el uso de Figma diseño automático con App Builder para acelerar el diseño a código
El Figma Auto-Layout es una implementación de los diseños de Flexbox dentro de Figma. Si bien se expone de manera ligeramente diferente a los diseñadores, la intención es unir los diseños diseñados con los diseños web. Esto se ha explicado en este artículo.
¿Cuáles son los beneficios?
- Designer habilita el diseño automático al crear diseños en Figma, comenzando con la configuración de toda la mesa de trabajo como diseño automático.
- Hace uso de marcos anidados, también con el diseño automático habilitado dentro de cada marco.
Echemos un vistazo al siguiente diseño de ejemplo para ver cómo se pueden asignar los marcos a los diseños en App Builder.

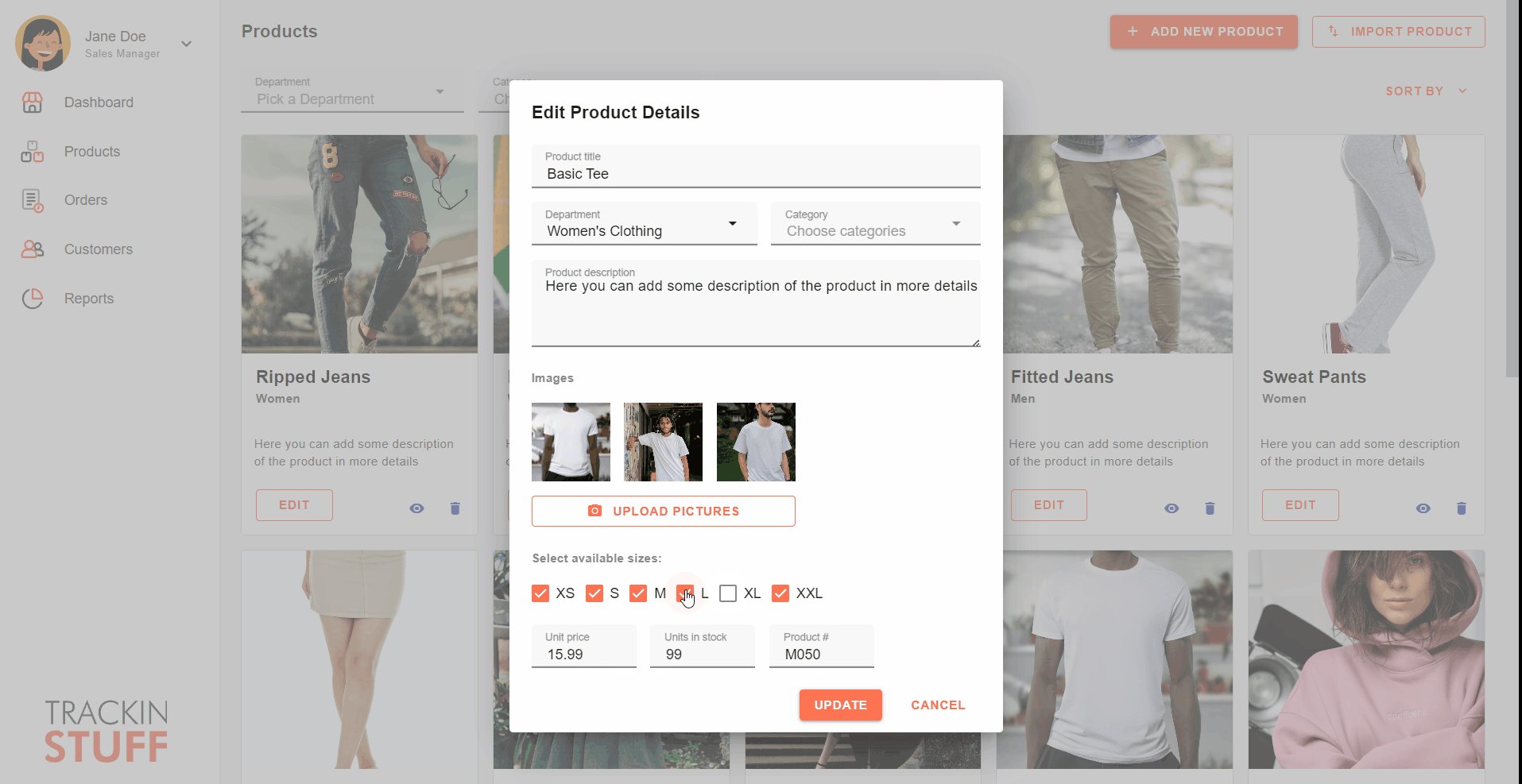
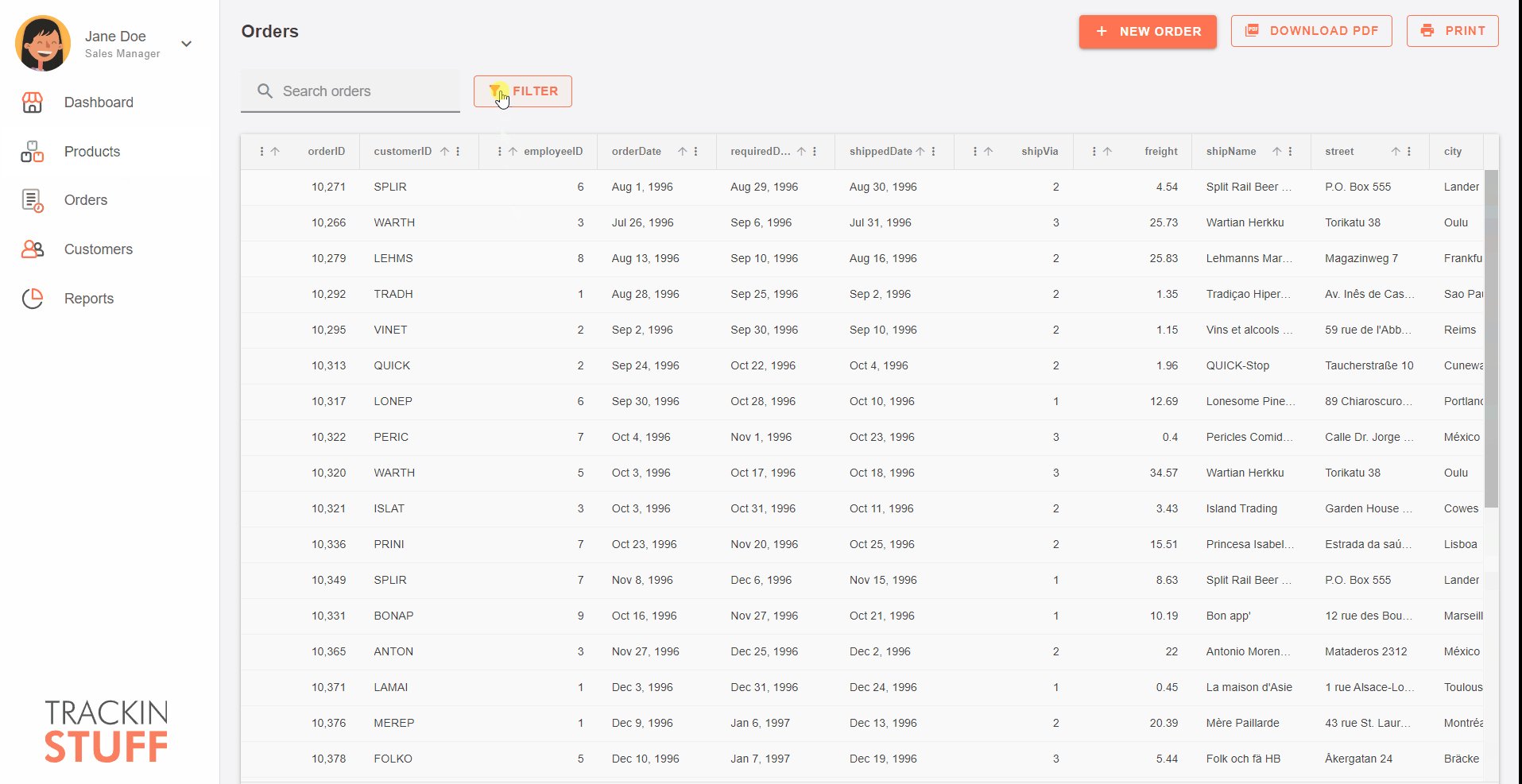
Acciones CRUD de cuadrícula
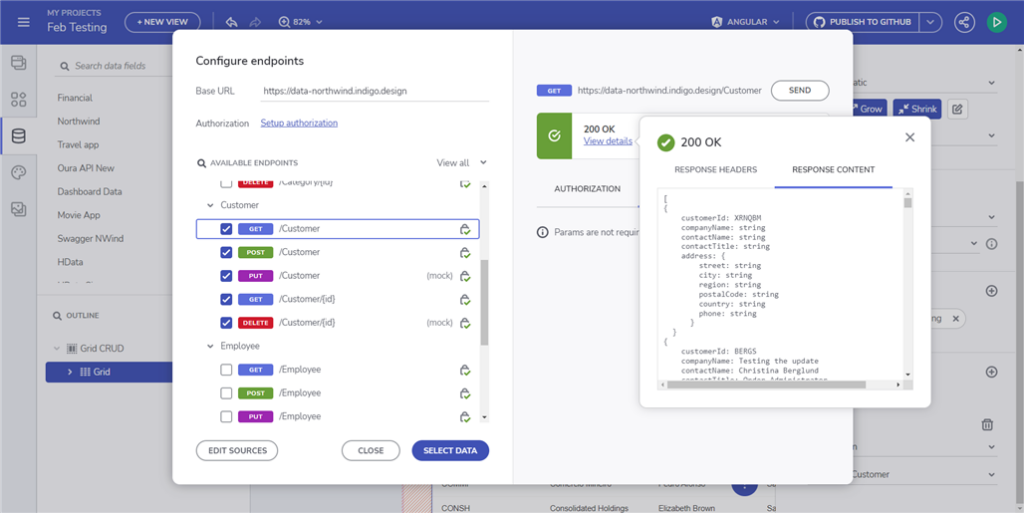
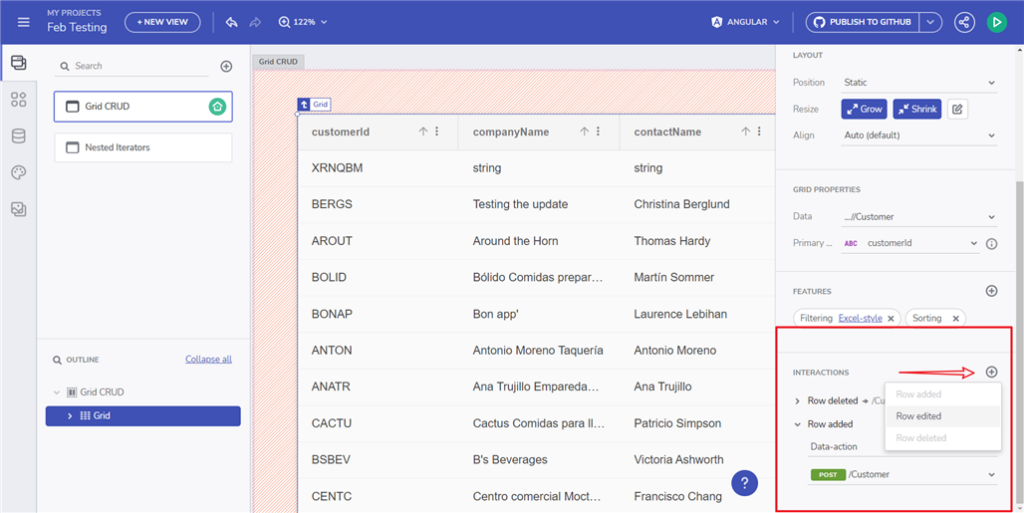
Las funcionalidades de App Builder Grid están creciendo con otra más: acciones de creación, lectura, actualización y eliminación de cuadrícula con llamadas a la API web. Ahora puede conectarlos a los botones de acción de edición de cuadrícula y aprovechar las actualizaciones de la API web en tiempo real. Tras la generación del código, el App Builder creará los servicios necesarios para controlar las llamadas API para crear, obtener, actualizar y eliminar un recurso.
Si la cuadrícula está vinculada a una tabla de clientes (imagen 1 de la ruta de acceso de Swagger), la sección Interacciones de datos se cargará con los métodos disponibles para los clientes al agregar dicha interacción (Imagen 2).


Aquí puede leer más sobre las acciones CRID de cuadrícula.
Compatibilidad con enlaces de iteradores jerárquicos
Aplicable a componentes como Árbol, Tarjetas y Contenedores. En el ejemplo siguiente se muestra cómo un árbol simple y una cuadrícula de árbol pueden enlazarse a orígenes de datos con una estructura jerárquica.

Aquí puede obtener más información sobre la compatibilidad con el enlace de iteradores jerárquicos.
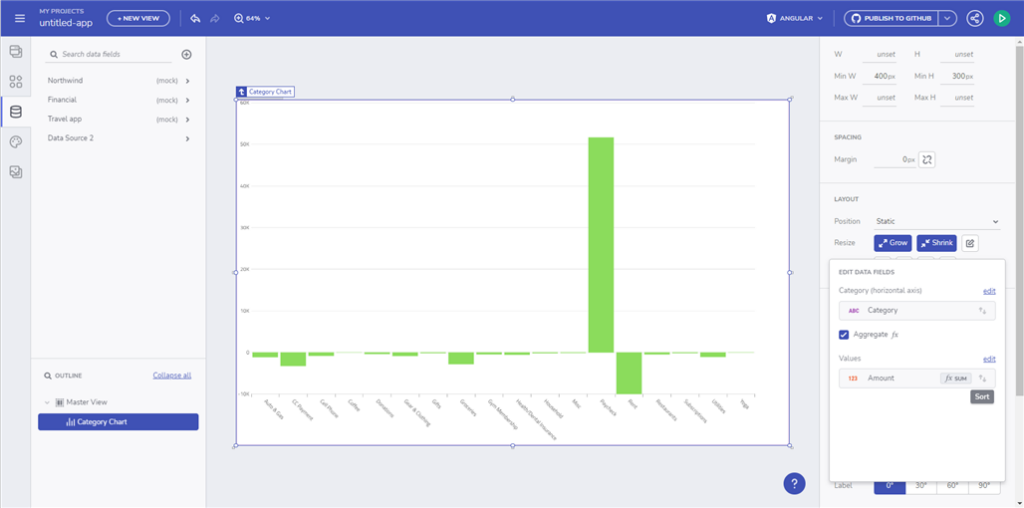
Función de agregación de gráficos
Ahora puede agrupar y agregar datos en un gráfico de categorías cuando hay etiquetas repetidas. La idea básica de esta función es muy similar a una cuadrícula. Supongamos que desea agrupar por Categoría (comestibles, hogar, restaurantes) y luego obtener el valor máximo de la columna Importe. Puede asignar esos datos al gráfico de categorías y, a continuación, especificar el grupo en Categoría y resúmenes para el importe máximo.

Obtenga más información sobre la nueva función de agregaciones de gráficos.
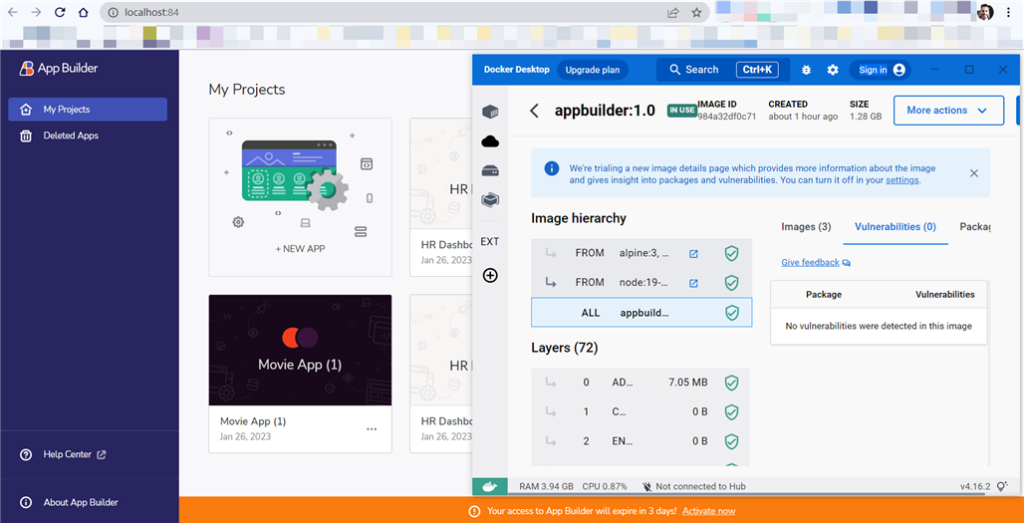
Nueva versión local
App Builder Servidores de software locales para satisfacer las necesidades únicas de seguridad de datos, mantenimiento, almacenamiento y desarrollo de software de cada organización. La versión local de AB proporciona una manera fácil para que las organizaciones accedan a dichas plataformas basadas en la nube, permitiéndoles usar su propia instancia y ejecutarla en su propia infraestructura y que solo el personal interno pueda acceder a ella.

Nuevas aplicaciones de muestra
A continuación puede ver las aplicaciones que se han agregado, exponiendo una interfaz de usuario para una variedad de funcionalidades.
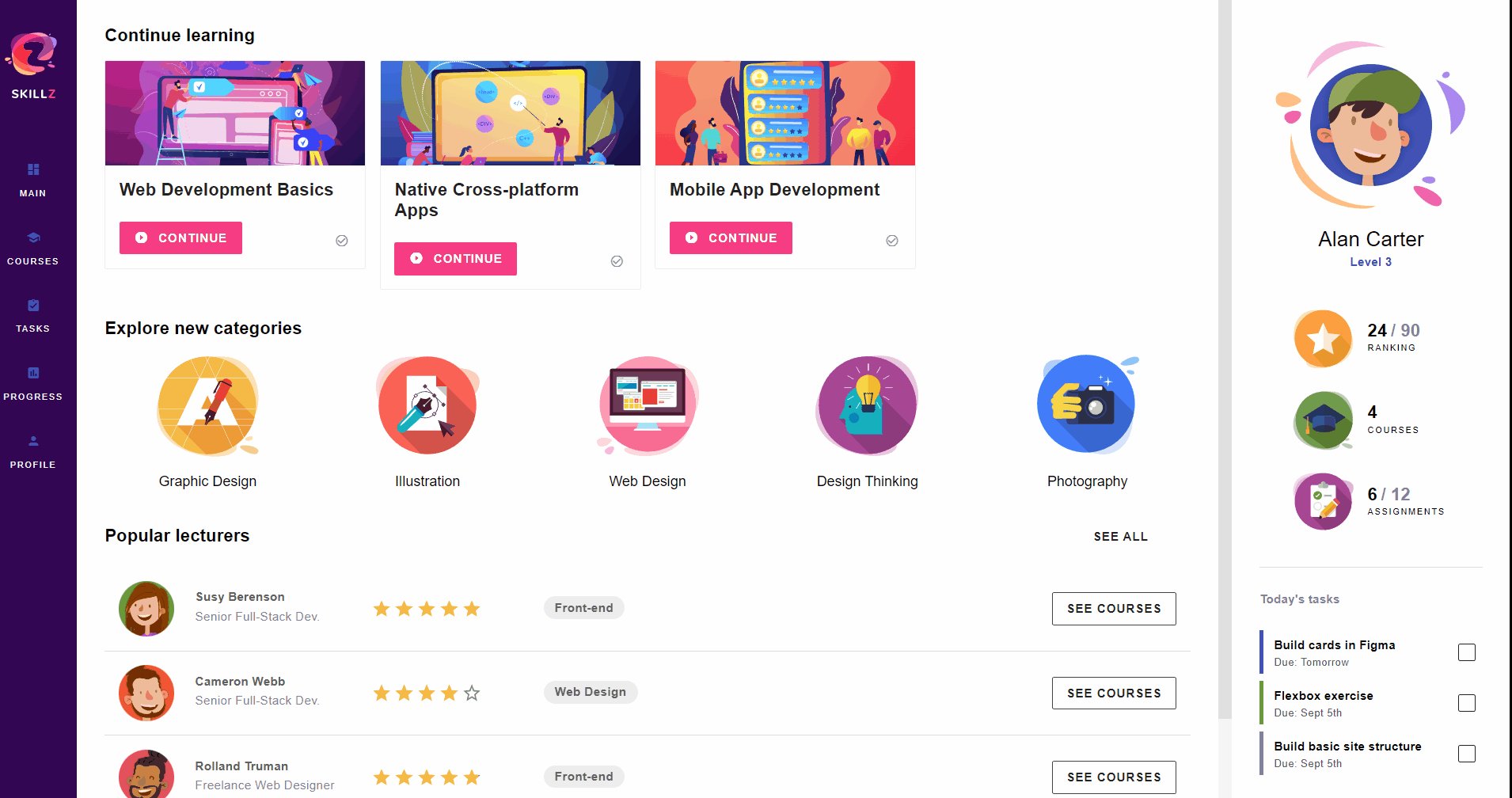
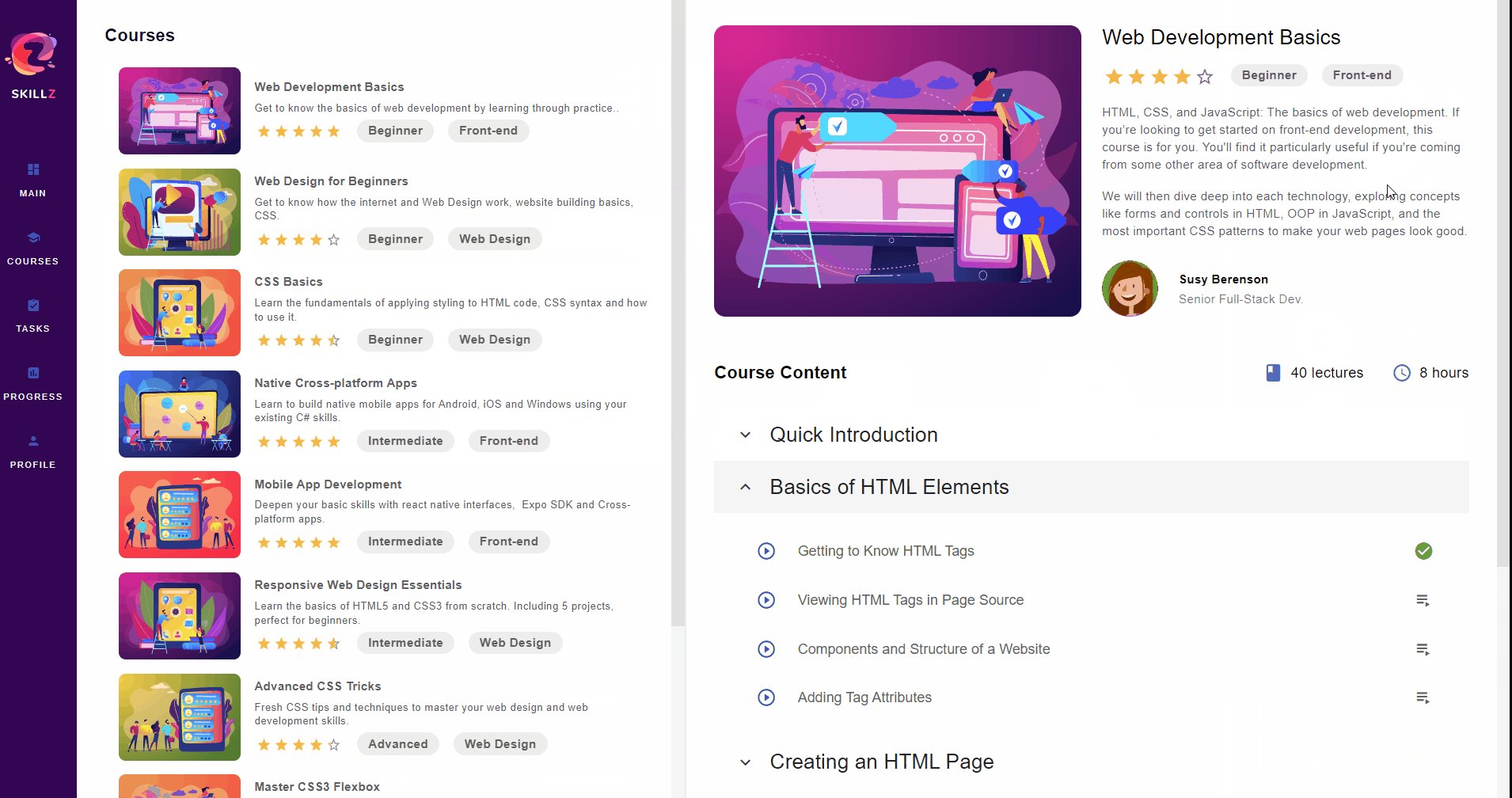
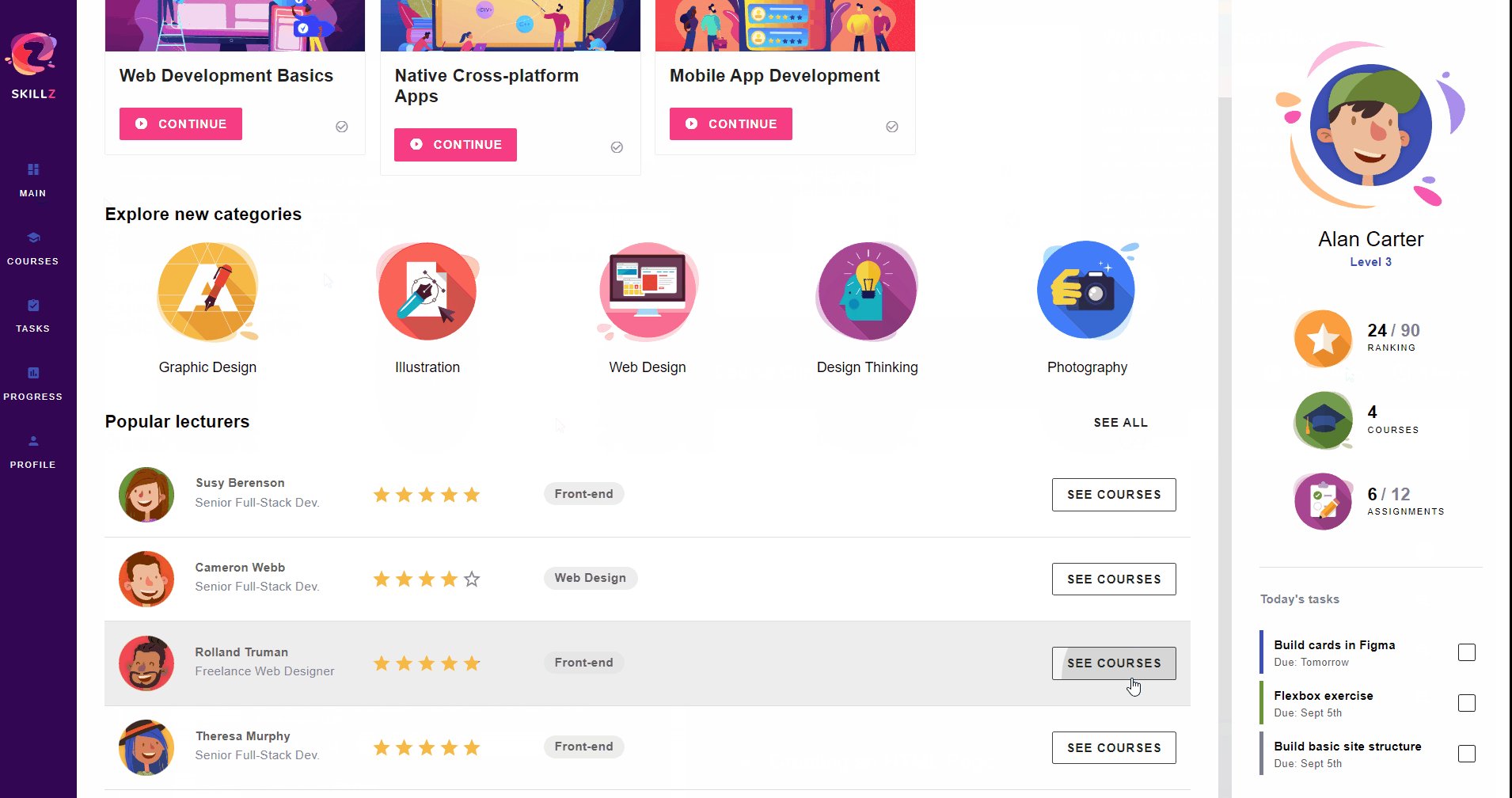
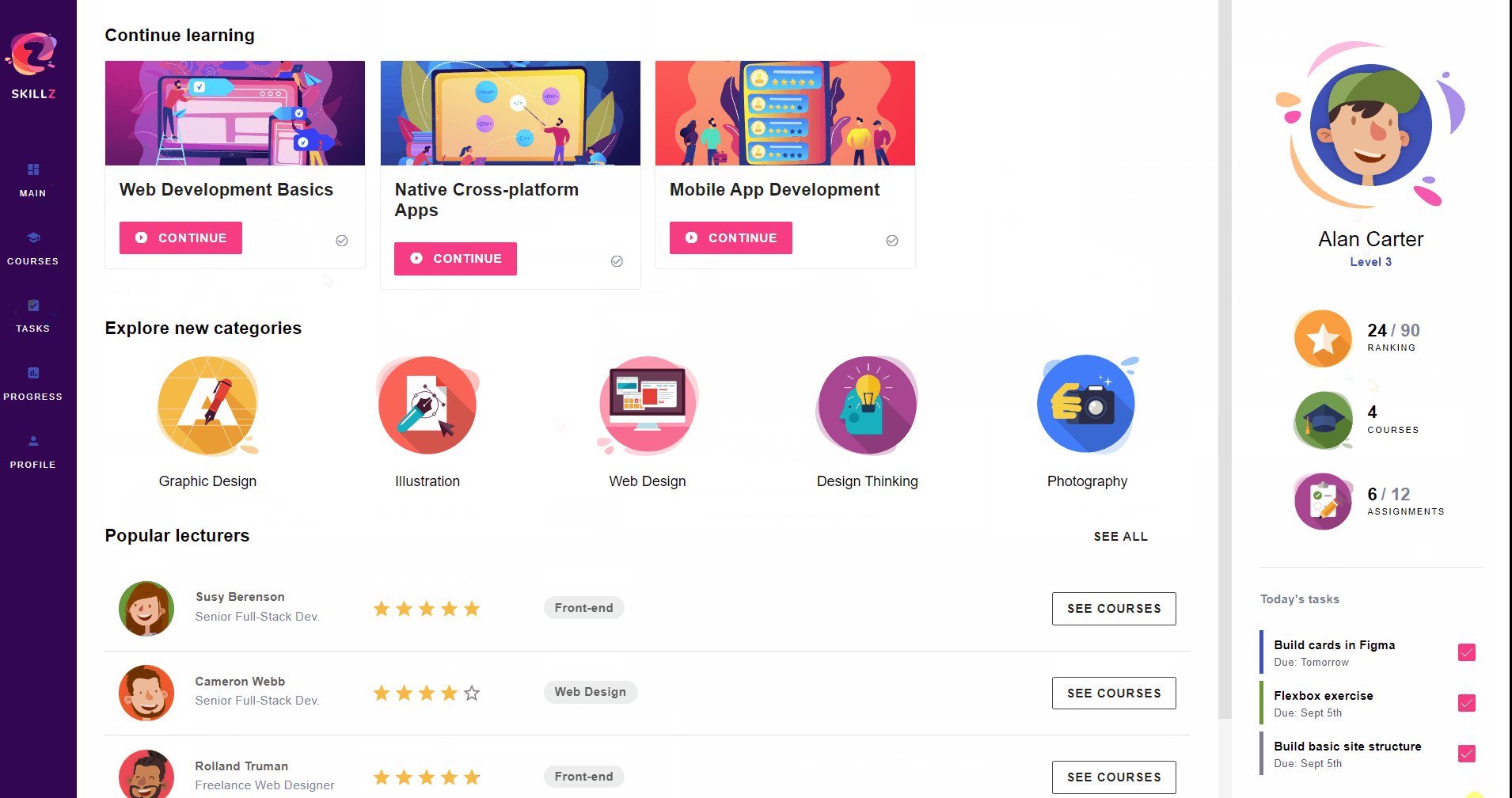
Portal de aprendizaje
Aplicación de gestión del aprendizaje para realizar un seguimiento del progreso de los cursos basados en temas o instructores populares. Cuenta con listas personalizadas enlazadas a REST y diseños adaptables.

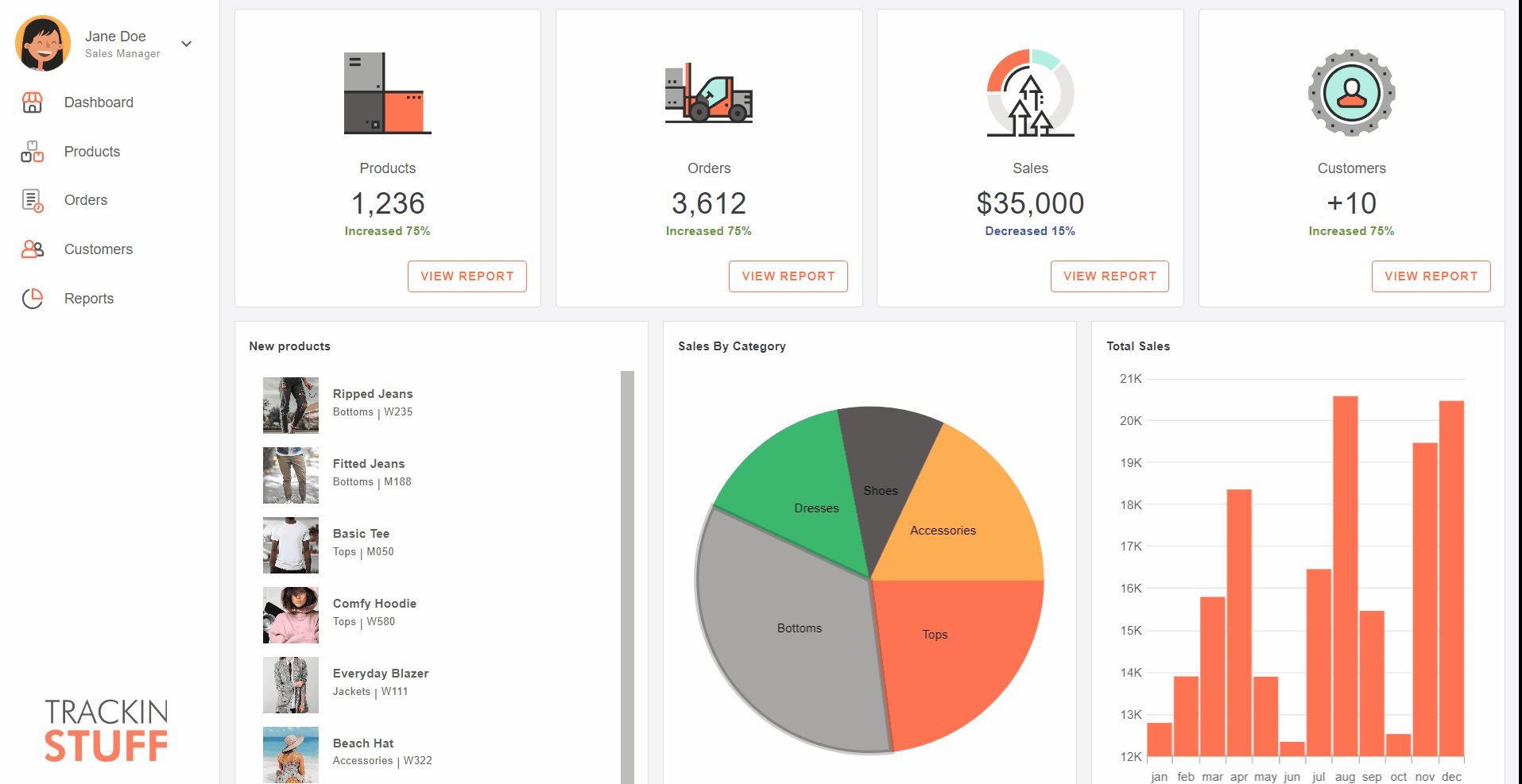
La gestión del inventario
Un panel de informes para administrar los niveles de inventario y revisar los productos en stock. Utiliza la navegación lateral personalizada para los gráficos de enrutamiento y categorías para informar sobre el rendimiento.

App Builder Documentación
La documentación es vital para todos los productos, y hemos invertido bastante tiempo en mejorar nuestros documentos de ayuda. Hemos agregado temas para cada uno de los nuevos componentes:
- Acordeón: los acordeones se utilizan a menudo para gestionar una gran cantidad de información en un espacio compacto y para permitir a los usuarios centrarse en piezas específicas de información de forma selectiva
- Gráfico circular: cada sección, o sector circular, tiene una longitud de arco proporcional a su valor de datos subyacente. Las categorías se muestran en proporción a otras categorías en función de su porcentaje de valor con respecto al valor total que se analiza como partes del 100 o 100%. Los gráficos circulares son apropiados para conjuntos de datos pequeños y son fáciles de leer y comprender.
- Clasificación: el componente permite a los usuarios aplicar una clasificación a un elemento o experiencia, como un producto, servicio, página, otra entidad, etc. La clasificación puede mostrar la clasificación por estrellas de un solo usuario o una clasificación por estrellas agregada, y se usa para permitir que los usuarios establezcan su propia clasificación por estrellas.
- Paso a paso: elemento útil de la interfaz de usuario que se puede utilizar para mostrar un proceso o flujo de trabajo paso a paso, lo que permite al usuario comprender fácilmente dónde se encuentra en el proceso y qué pasos quedan. Actualmente, solo se admite el componente Stepper en Figma. En Sketch, se agregará en un futuro próximo.
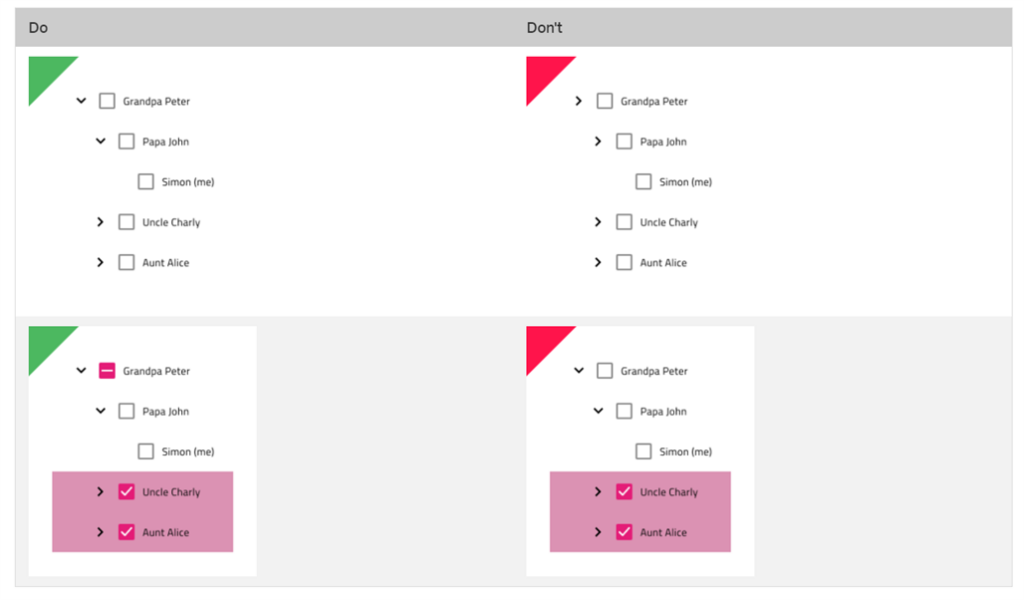
- Árbol: se utiliza como una representación visual de la relación jerárquica entre categorías, presentada en una estructura de lista. El componente Árbol admite tres densidades de visualización: Cómodo, Acogedor y Compacto. Un consejo rápido: Asegúrese de cambiar el estado del icono de expansión a "Expandido" cuando haya expandido los nodos de construcción. Si se seleccionan algunos de los elementos secundarios (pero no todos) de un nodo de árbol, asegúrese de cambiar el estado de la casilla de verificación del nodo principal a un estado indeterminado:

Además, hemos actualizado temas relacionados con:
- Estilo: App Builder proporciona medios elaborados para diseñar todos los 60+ componentes de la interfaz de usuario que también se asignan a Ignite UI for Angular controles. El motor de temas de nuestro producto Angular permite crear temas de color personalizados que pueden cambiar el estilo de todo el producto en solo unas pocas líneas de código. App Builder también implementa estos mecanismos de creación de temas para permitir a los usuarios cambiar el aspecto completo de sus aplicaciones con solo unos pocos clics.
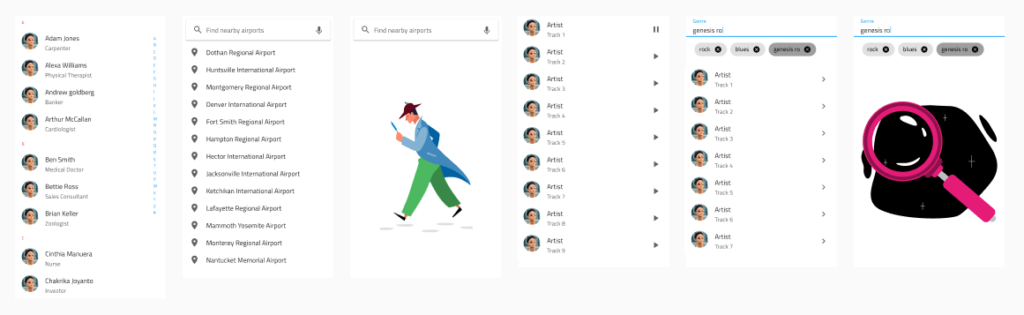
- Patrones de interfaz de usuario: hay 180+ patrones de interfaz de usuario mejorados con el mismo comportamiento de diseño web receptivo y capacidades de tematización. Los patrones de interfaz de usuario se pueden encontrar repartidos en páginas separadas de la biblioteca en Figma y Sketch. A continuación se muestra un fragmento de algunos de los patrones de lista, como una lista de contactos, listas que se pueden buscar y filtrar, y estados vacíos de lista cuando no se encuentran resultados coincidentes:

Otras mejoras
- Se agregó la propiedad Align-self para anular V.align y H.align definidos en el diseño principal (CSS Flex-box).
- Se ha añadido la propiedad Border-radius para establecer el redondeo de los componentes de diseño Fila/Columna/Absoluto
- Mostrar el nombre de la aplicación como título de página en el navegador
- Seleccionar todos los campos de datos al agregar una nueva recopilación de datos
- Se ha añadido una opción para maximizar el cuadro de diálogo Crear nueva aplicación
- Se ha mejorado la heurística de diseño para crear diseños CSS Flexbox a partir de diseños Figma que utilizan el diseño automático.
- Se actualizó Figma complemento para crear aplicaciones usando la paleta de temas y el tema oscuro.
- Extraiga automáticamente SVG y PNG como recursos de imagen al crear aplicaciones a partir de archivos de diseño Figma.
- Menú desplegable unificado en el menú App Builder para descargar los recursos del sistema de diseño y unirse a nuestro canal Discord.
- Nueva generación de código para los componentes Combo, Select y Dialog (Blazor)
- Nuevo conmutador para la exportación de código sin licencia
- Corrección de errores y mejoras generales
¡Envolver!
Como puede ver, hay toneladas de nuevas funciones y actualizaciones con la versión Infragistics Ultimate 23.1 que mejorarán, optimizarán y modernizarán significativamente la forma en que crea belleza y simplicidad, una aplicación a la vez.
Tenemos detalles para cada pieza de este lanzamiento y puedes consultarlos aquí:
- Angular: registro de cambios y actualizaciones
- App Builder: registro de cambios y novedades
Si necesita más detalles, le recomendamos que consulte nuestro:
To experience everything, visit your customer portal and get the latest version. As usual, we are always excited to get your feedback and hear what you want to add or recommend. So please email me at zkolev@infragistics.com and let me know how we can help you continue delivering value to your customers with Infragistics.

