

Lanzamiento de octubre de App Builder con soporte para activos
Las últimas actualizaciones para App Builder de código bajo ya están disponibles. Desde soporte y almacenamiento de nuevos activos hasta la creación de aplicaciones a partir de un archivo Sketch. Véalos todos.
La actualización de octubre de App Builder ya está aquí e incluye algunas actualizaciones importantes. En los últimos meses, hemos actualizado App Builder con una variedad de componentes y capacidades que pueden ayudarlo a acelerar el desarrollo de su aplicación. Este mes lanzamos dos excelentes funciones que pueden facilitar el proceso de creación cuando se trata de usar imágenes y cargar un archivo Sketch directamente desde su aplicación Sketch.
La versión de octubre trae las siguientes características.
Soporte y almacenamiento de activos
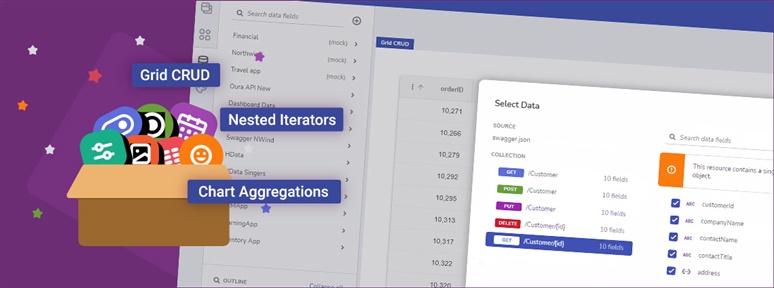
Ahora exponemos una forma de cargar sus imágenes en la biblioteca de Recursos y compartirlas en todas las aplicaciones en el mismo espacio de trabajo. Los activos son uno de los submenús de la caja de herramientas, desde donde puedes agregarlos y administrarlos fácilmente.
Descargue las imágenes cargadas utilizadas en la aplicación cuando publique o descargue el código fuente de la aplicación.
En el menú de activos, puede:
- Ver todas las imágenes provenientes de las aplicaciones analizadas (de Sketch o Figma)
- Arrastre y suelte activos en el panel de activos
- Recibir notificaciones sobre los activos que están actualmente en uso y si desea reemplazarlos
- Establezca una imagen de fondo especificándola desde el panel Activos o con una URL

Tenga en cuenta que existen algunos límites en lo que respecta al tamaño de los activos y las dimensiones de carga: tamaño de archivo de hasta 5 megabytes y dimensiones de hasta 4k, 16 megapíxeles.
Crear aplicación a partir de Sketch Story
Esta nueva característica permite a los usuarios cargar un archivo Sketch desde su aplicación Sketch. Después de cargar el archivo Sketch, se le solicitará una URL a la aplicación real y podrá actualizarla a través del propio App Builder.

Mejoras
- Incluya la URL del punto final REST en la aplicación generada en lugar de datos JSON codificados: explicación de Youtube.

- Extraiga las imágenes disponibles en su archivo Sketch y agréguelas a la biblioteca de recursos del espacio de trabajo.
- Se agregó un menú contextual para los elementos del esquema del documento.
- Muestre el contenedor más externo (Ver) como elemento de nivel raíz en el esquema del documento.
- Se agregaron explicaciones de información sobre herramientas para las opciones de ajuste de imagen y posición de diseño.
Envolver
Si es la primera vez que aprende sobre App Builder, permítame compartir nuevamente rápidamente por qué debería considerarlo como una herramienta clave en el proceso de desarrollo de aplicaciones en su organización:
- Un creador de aplicaciones visual: la plataforma unificada para gerentes de productos, diseñadores y desarrolladores.
- Herramienta de arrastrar y soltar WYSIWYG basada en la nube que ayuda a las empresas a diseñar y crear aplicaciones comerciales completas un 80 % más rápido que nunca.
- Una herramienta de bajo código que produce brillante código Angular, Blazor o Web Components (React pronto) a partir de su diseño.
Si necesita más detalles, le recomendamos que consulte nuestra página oficial App Builder y la documentación actualizada.