

App Builder October Release with Assets Support
The latest updates for low-code App Builder are now out. From new assets support and storage to building app from Sketch file. See them all.
The October update of App Builder is here and includes some significant updates. Over the last few months, we have upgraded App Builder with a variety of components and capabilities that can assist you in accelerating your app development. This month we release two great features that can ease your building process when it comes to using images and uploading a Sketch file right from your Sketch application.
The October Release brings the following features.
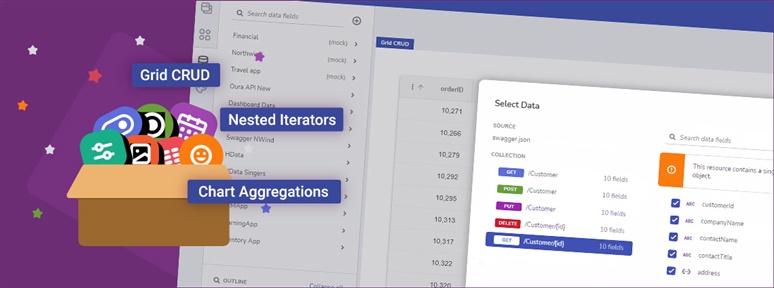
Assets Support and Storage
We now expose a way to upload your images to Assets library and share it across all apps in the same Workspace. Assets are one of the submenus in the toolbox, from where you can easily add and manage them.
Download uploaded images used in the app when you publish or download app source code.
In the assets menu, you are able to:
- See all images coming from the parsed apps (from Sketch or Figma)
- Drag and drop assets into the assets panel
- Be notified about assets that are currently in use and whether you want to replace them
- Set a background image by specifying it from the Assets panel or with a URL

Keep in mind that there are some limits when it comes to asset size and dimensions uploading – file size up to 5 megabytes and dimensions up to 4k, 16 megapixels.
Create App from Sketch Story
This new feature allow users to upload a Sketch file from their Sketch application. After the Sketch file is uploaded, you will be prompted with a URL to the actual application and you can further update it though App Builder itself.

Improvements
- Include REST endpoint URL in the generated app instead of hard-coded JSON data – Youtube explanation.

- Extract images available in your Sketch file and add it to the Workspace assets library.
- Added context menu for Document outline elements.
- Show outermost container (View) as the root-level element in the Document outline.
- Added tooltips explanations for Image fit and Layout position options.
Wrap Up
If this is your first time learning about App Builder, let me quickly share again why you should consider it as a key tool in the application development process in your organization:
- A visual app builder – the unified platform for product managers, designers, and developers.
- Cloud-based WYSIWYG drag & drop tool that helps companies design and build complete business apps 80% faster than ever before.
- A low-code tool producing brilliant Angular, Blazor, or Web Components code (React soon) from your design.
If you need more details, we encourage you to check out our official App Builder page and the updated documentation.