
App Builder Release with Blazor, Desktop App and More
In this App Builder release you now get Blazor code generation, desktop app, and more. Explore more in the blog post.
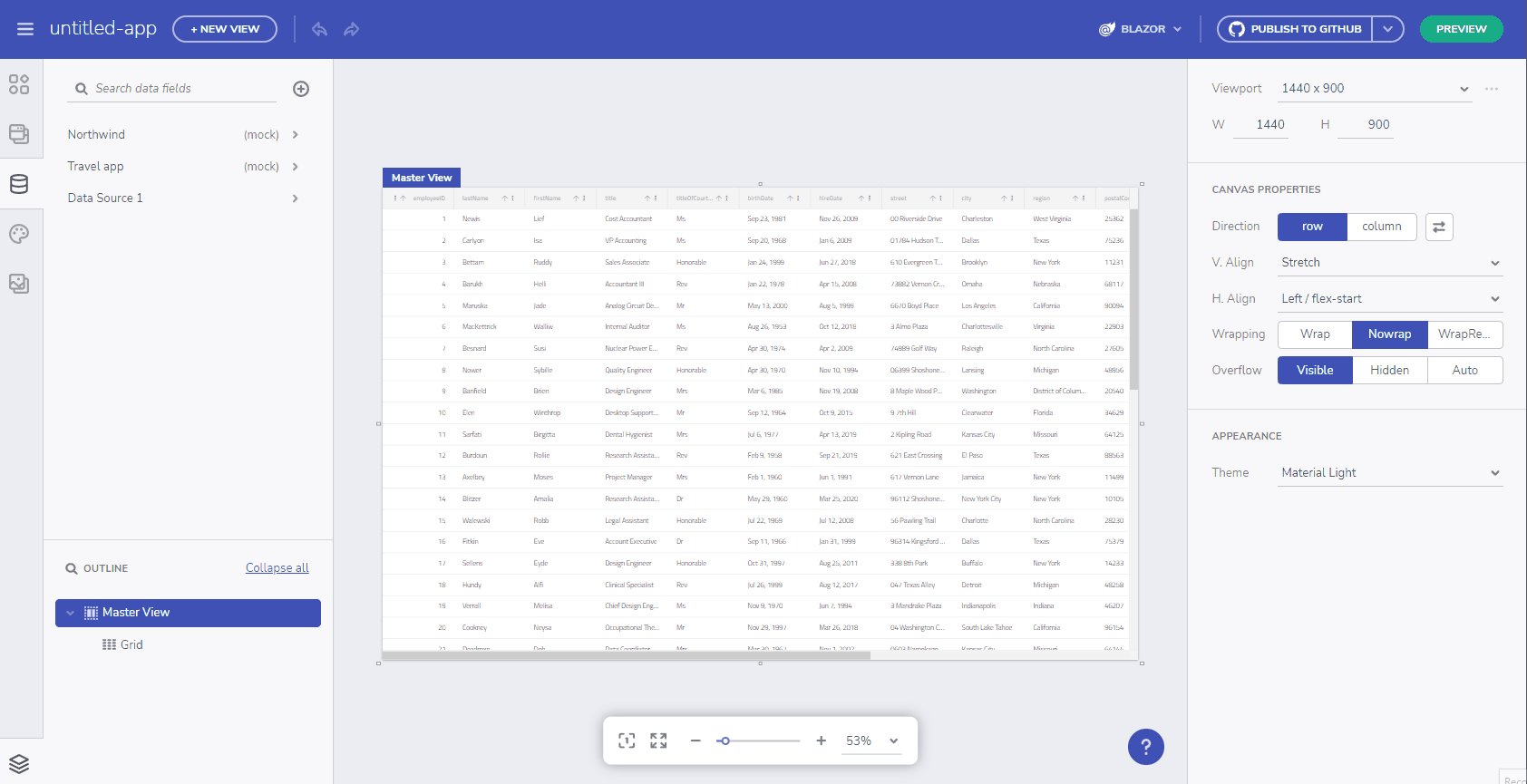
The December update of App Builder is here and includes some significant updates. During the last few months, the App Builder product team has been focusing on enriching our web-based WYSIWYG tool not only with new Blazor code generation, feature enhancements and installable desktop app.
If this is your first time learning about App Builder, let me quickly share again why you should consider it as a key tool in the application development process in your organization:
- A visual app builder – the unified platform for product managers, designers, and developers.
- Cloud-based WYSIWYG drag & drop tool that helps companies design and build complete business apps 80% faster than ever before.
- A low-code tool producing brilliant Angular, Blazor, or Web Components code (React soon) from your Sketch or Figma design files.
What’s new?
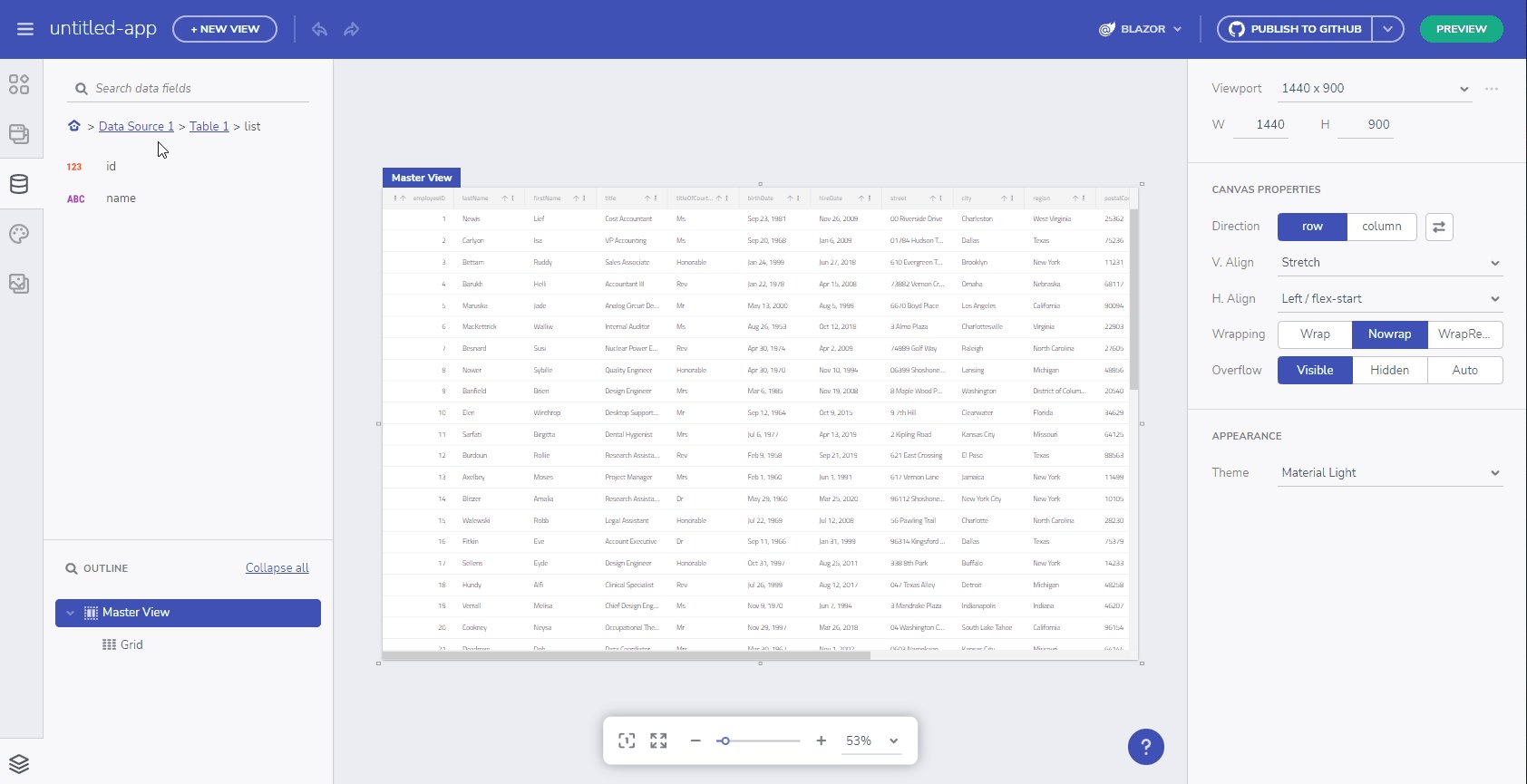
Blazor Code Generation (beta)
Yes, I’ve said it, since we shipped App Builder earlier this year, the #1 feature request was “Blazor code generation” and now we provide it. You spoke, and we listened! Its still beta, although it provides everything that you will need in order to kickstart your Blazor WASM project.
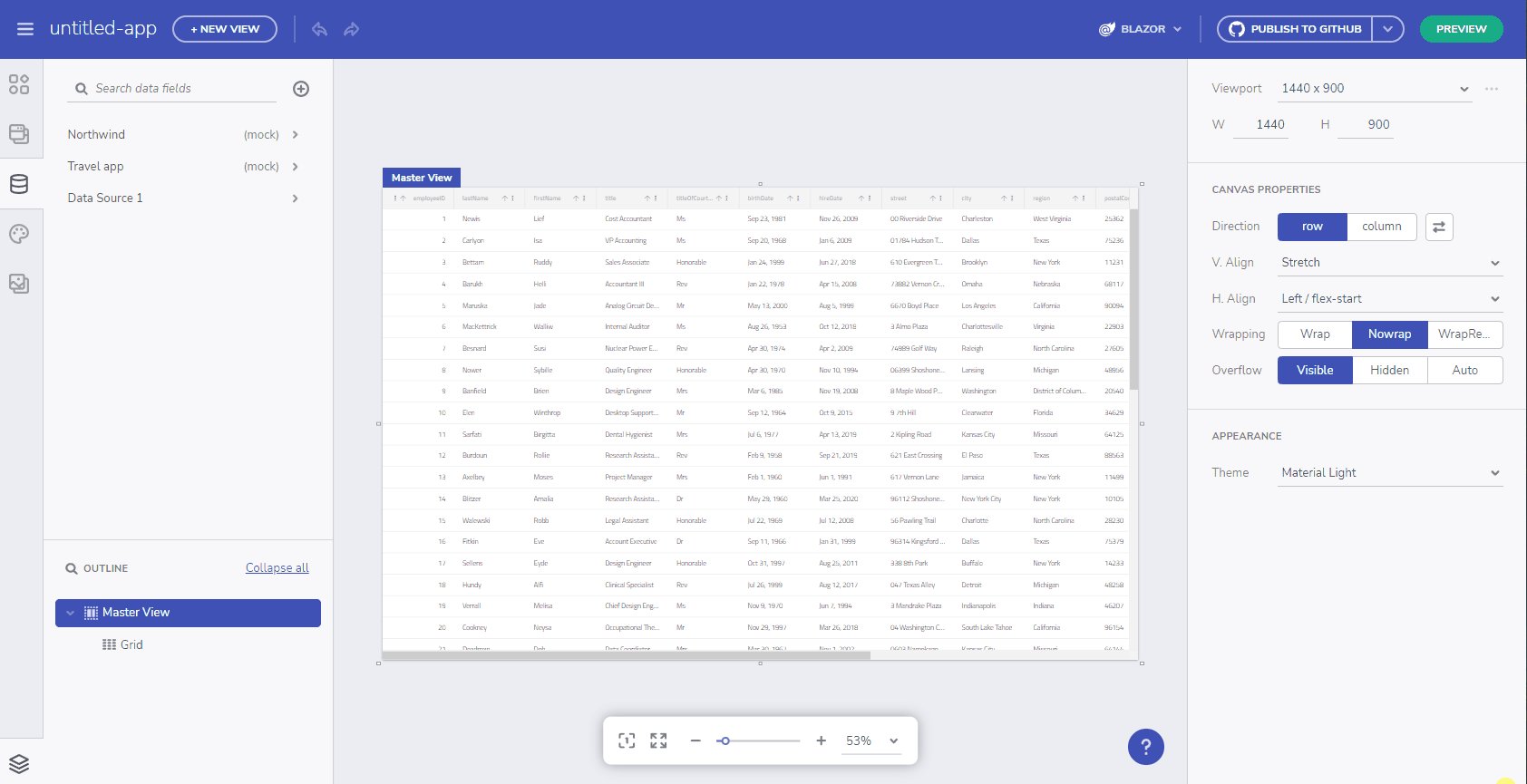
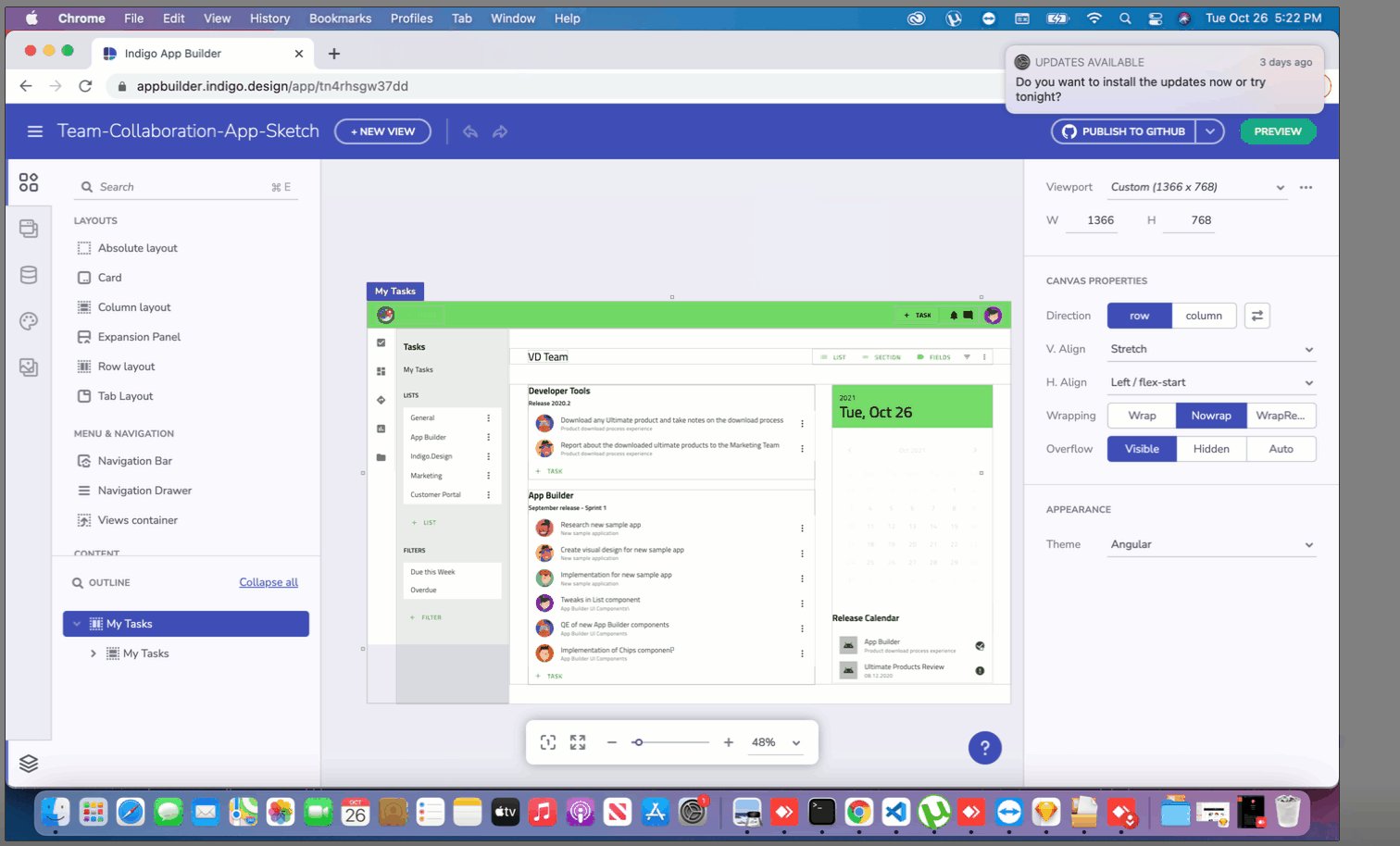
Brand new Main menu UI
We’ve updated the application menu in App Builder to make it easier to manage your apps. You can now use the redesigned menu to switch between existing apps and available group workspaces.
A group workspace lets you collaborate on apps with other invited members. And you get notified when others make changes. If you don’t have a workspace, you can also create a new one from the app menu and then invite members.
Picking “My Projects” or a group workspace will show a gallery-view of your apps with the option to rename and delete. We’ve also added sections for recently viewed and deleted apps.

App Builder desktop application for Windows, MacOS and Linux
Stay connected to your apps on any device Everyone needs instant access to their work no matter where they are – we’ve got you covered! Mobile, desktop, or web, App Builder is designed, so you can empower your team to reach its full potential from any device, even on the go.

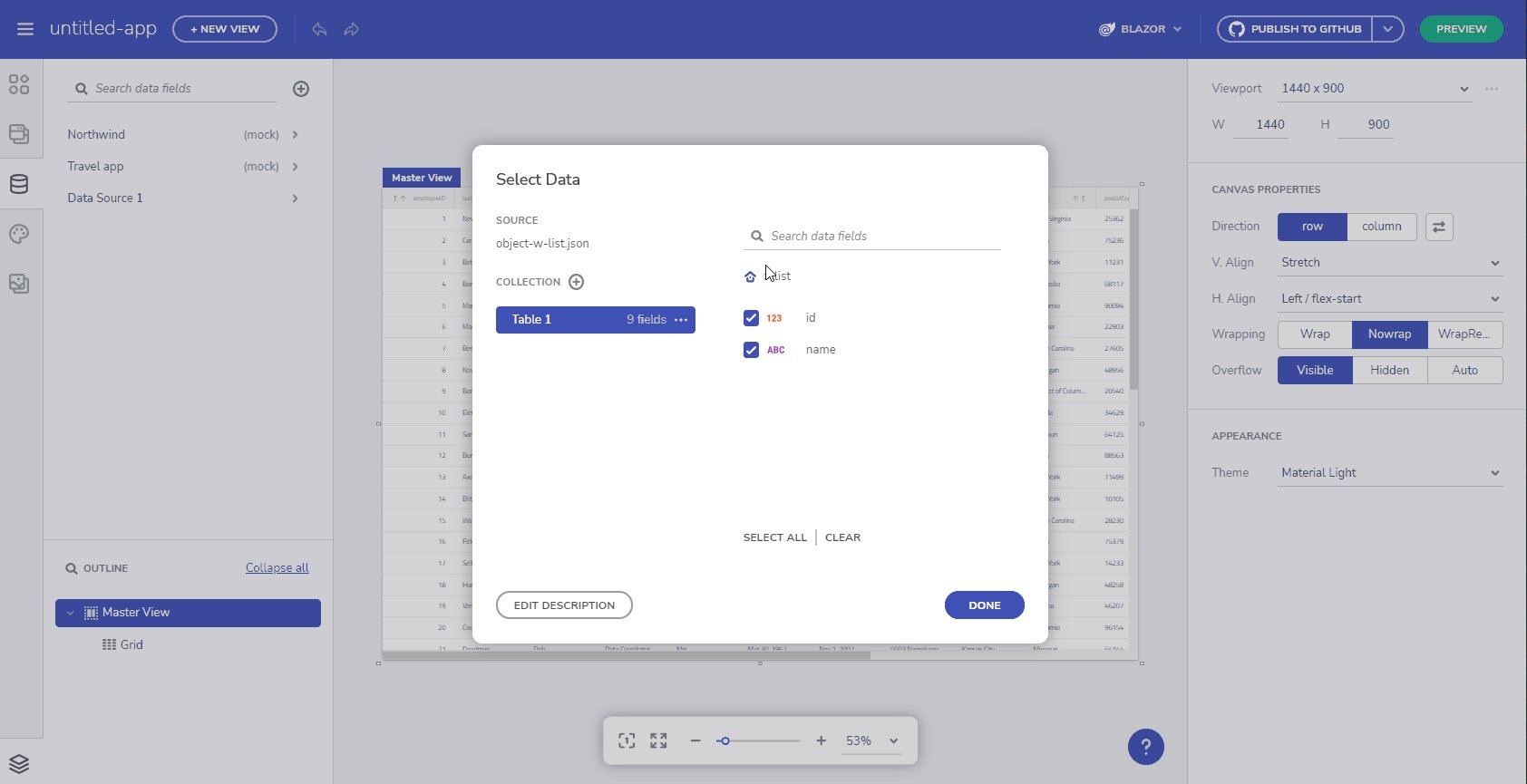
Nested collection inside a response object
The App Builder now supports nested collection inside a response object. You can now bring in APIs that wrap the return collection in a metadata object (e.g. oData and others) and use the nested collection for data-binding components such as the Grid or to perform repeat operations based on it.
Check out how to use data in your app topic.

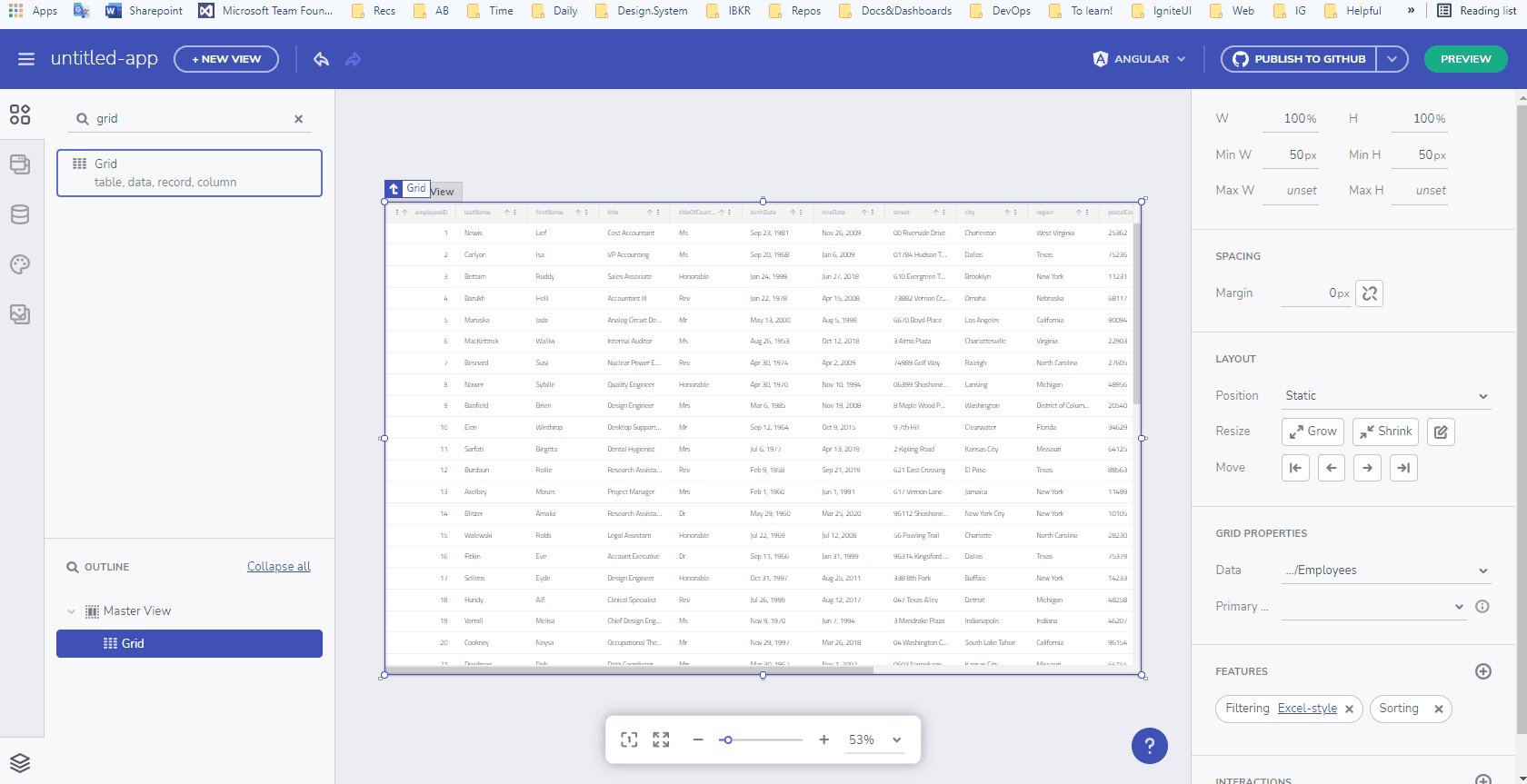
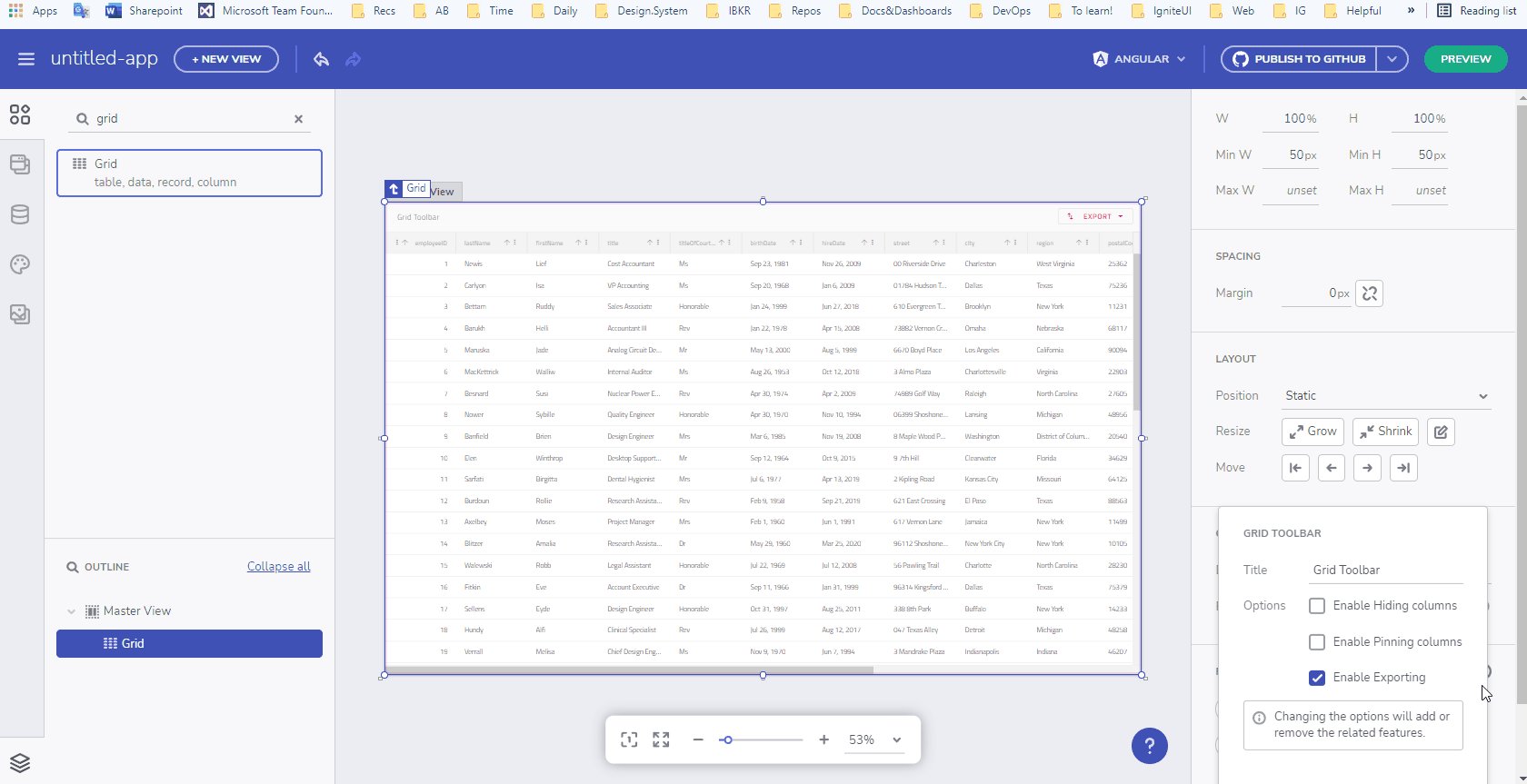
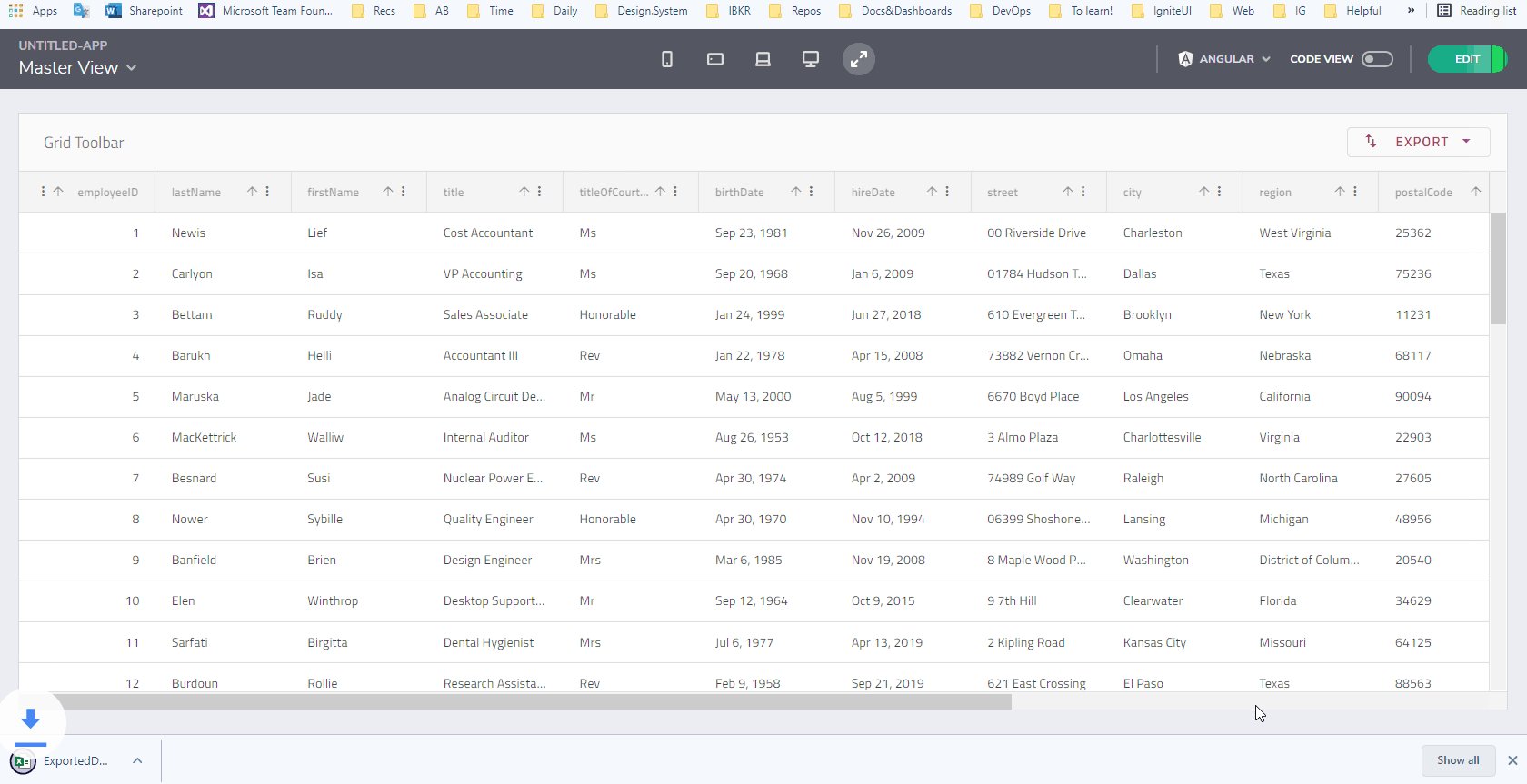
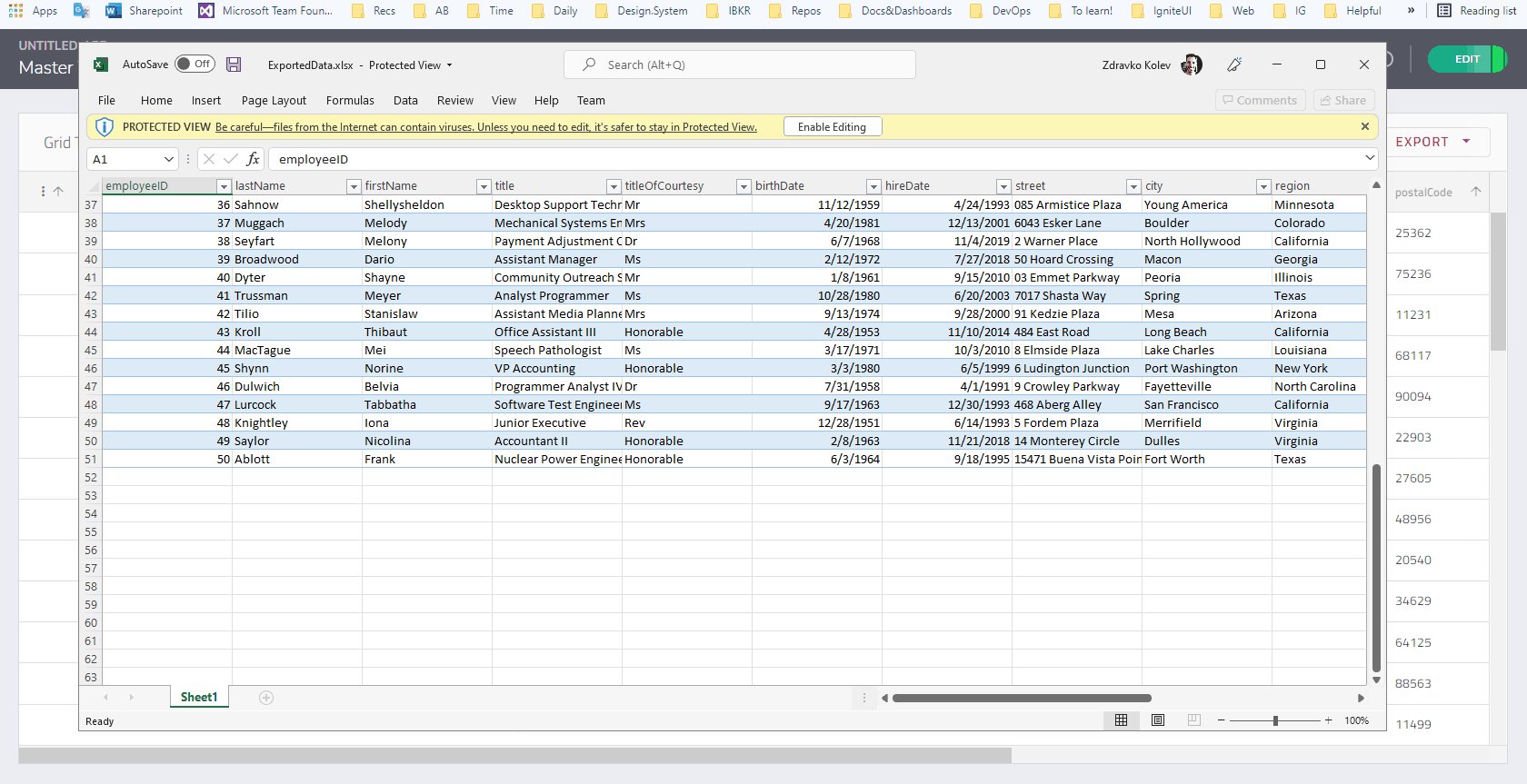
Export to excel feature in the Grid
You can now enable Export to excel for the Grid. Drag a Grid and add the Toolbar feature, from there edit the toolbar options and check “Enable exporting”.
Export to excel topic from Angular docs.

Automatic assets compression upon upload
Previously there was a file size limit up of 5mb and a max dimension of 4096×4096 , and a warning was shown upon file upload. Now we automatically handle that for you.

XD Plugin is now available
This is the initial release of Indigo.Design Plugin for Adobe XD providing the functionality for creating Angular apps from your Adobe XD designs built with the Indigo.Design UI Kit available here.
– Indigo.Design UI Kit – Designed with Indigo.Design UI components Download from here.
– Plugin for XD – Apply themes or publish designs to the cloud – Download from here.
– Sample Apps – XD files created with our UI Kit – Download from here.
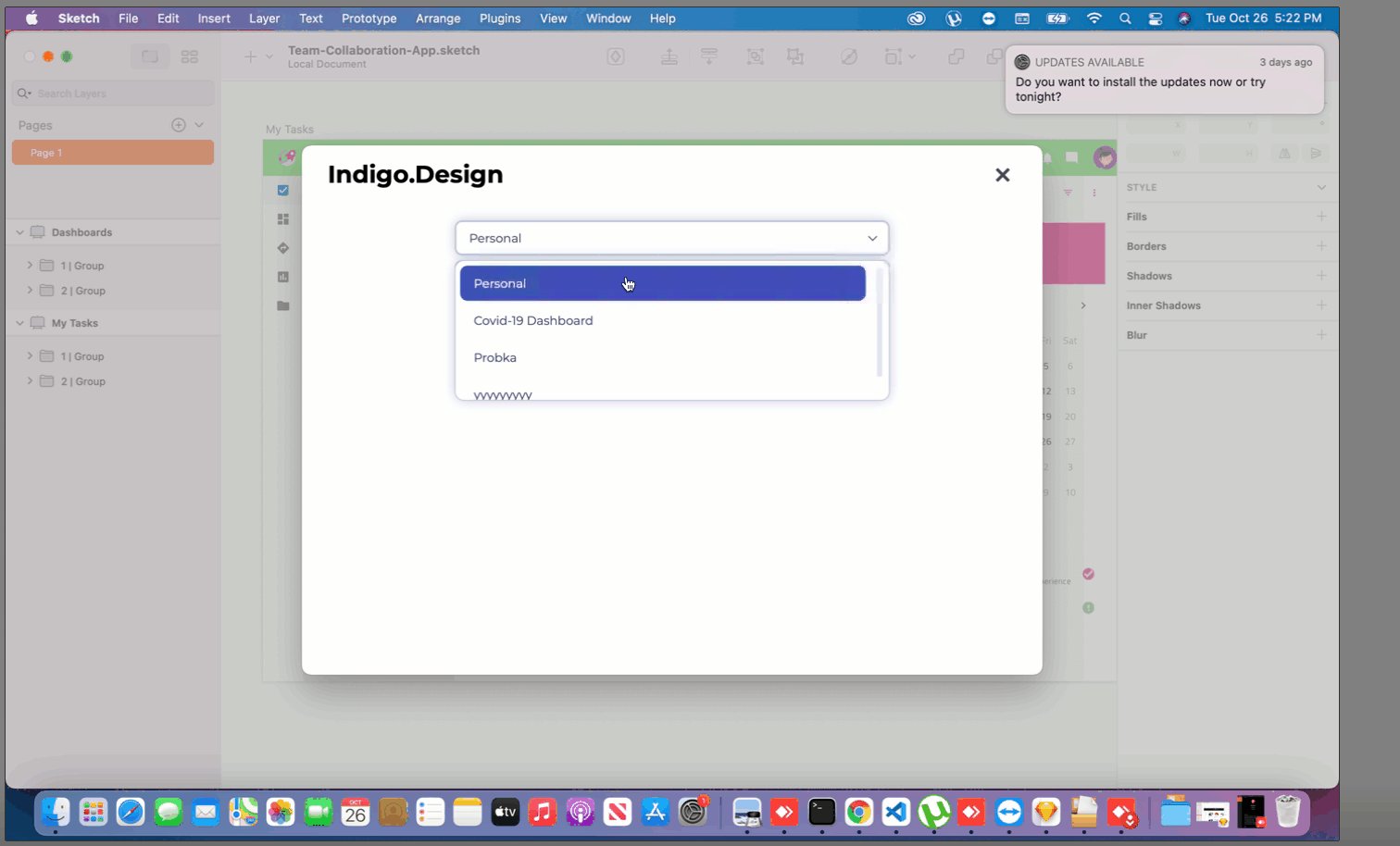
Sketch Plugin enhancements
Improved theming and new Create new app from Sketch story.
– Sketch UI Kit – Download from here
– Plugin for Sketch – Download from here
– Sample files – Download from here

Wrap Up
Briefly described, these are all the new features and components that you will see in the December update of App Builder. If you need more details, we encourage you to check out our:

