
3 ejemplos de aplicaciones Angular que puedes usar de inmediato
A veces no es necesario iniciar un proyecto Angular desde cero. Puede utilizar una aplicación de muestra y personalizarla con personalizaciones adicionales. Este artículo proporciona algunos ejemplos para comenzar.
Angular ofrece flexibilidad en la codificación como ningún otro marco debido a su velocidad, rendimiento, desarrollo multiplataforma efectivo, arquitectura de diseño simple y más. Pero supongamos que recién estás comenzando con el marco. En ese caso, puede encontrar desafíos como una curva de aprendizaje pronunciada, múltiples archivos de configuración y comandos para configurar un nuevo proyecto, adaptarse a su sintaxis y características, y más. Si desea acelerar el proceso de desarrollo de la aplicación e inspirarse para el próximo proyecto, siempre puede utilizar un ejemplo de aplicación Angular personalizable. Combine esto con una herramienta de bajo código y una biblioteca de componentes de interfaz de usuario real, y todo el ciclo de diseño a código se simplifica como nunca antes.
Veamos 3 ejemplos Angular que creamos con nuestro WYSIWYG App Builder.
¿Por qué poner en marcha su proyecto utilizando un ejemplo de aplicación Angular?
Iniciar un proyecto Angular con una aplicación de muestra personalizable, controles de interfaz de usuario y código reducido se convierte en una forma de lograr un cambio fundamental para procesos de desarrollo de diseño optimizados y un tiempo de comercialización más rápido.
Ahora, las plataformas de desarrollo de código bajo están ganando una enorme popularidad porque funcionan como una solución rápida y sencilla para desarrollar aplicaciones modernas con un mínimo esfuerzo de codificación. Si bien es posible que la mayoría de ellas no sean la opción preferida al crear una aplicación Angular demasiado compleja y altamente personalizada, herramientas más completas como App Builder evolucionan lo suficientemente rápido como para ofrecer numerosas ventajas, lo que las hace adecuadas para diversos casos de uso.
Y sí, es muy fácil diseñar y modificar la interfaz de usuario de las aplicaciones utilizando herramientas visuales y experimentando con diferentes diseños, integración de bibliotecas de componentes de interfaz de usuario reales y funciones. Pero el proceso de diseño a código puede simplificarse aún más si comienza con un ejemplo de aplicación Angular en tiempo real y lo usa inmediatamente. ¿Cómo exactamente?
Proporciona una ventaja
Puede ahorrar tiempo y esfuerzo en la fase de configuración inicial aprovechando los mejores componentes Angular, las plantillas listas para usar y las funcionalidades que ya proporciona la aplicación. En lugar de empezar todo desde cero, obtienes un buen punto de partida para la fase de configuración inicial que se puede ampliar más fácilmente después. Además, tiene más tiempo para concentrarse en personalizar y mejorar la aplicación en lugar de invertir en configurar componentes y funcionalidades básicos.
Es una experiencia práctica
Algunas de las mejores prácticas de desarrollo de aplicaciones se encuentran en la aplicación Angular lista para usar. Además, suele cumplir con los estándares de la industria. Si es nuevo en Angular, puede usar esto para obtener información suficiente sobre cómo aprender y comprender cosas como patrones arquitectónicos, sintaxis específica Angular, posibilidades de diseño, conceptos que puede aplicar más adelante cuando desarrolle un proyecto completamente nuevo, el formas en que interactúan los componentes, cómo implementar características estándar, etc.
Elimina tareas de desarrollo comunes.
La reutilización y la abstracción de muchas tareas comunes, como la creación de diseños de interfaz de usuario, la integración de controles o el enlace de datos, son clave para mantener la coherencia y la calidad. Y con todo este desarrollo de aplicaciones modulares ya implementado en la aplicación de muestra, puede tenerlo todo, además de lograr un desarrollo rentable y eficiente en el tiempo.
Es fácil de modificar y personalizar.
Con una aplicación de muestra como punto de partida, se beneficia de la flexibilidad que le permite ajustar los componentes existentes, las plantillas de interfaz de usuario y la lógica para que coincidan con los requisitos y la marca de su aplicación. Con un conjunto de funciones interactivas implementadas, la aplicación Angular se puede adaptar a diferentes escenarios de uso según las necesidades únicas de su organización.
Es ágil, escalable y fácil de mantener.
Al aprovechar la estructura y arquitectura de la aplicación de ejemplo Angular, puede construir sobre un marco probado que facilite futuras mejoras, actualizaciones y mantenimiento. Además, puede utilizar De esta manera, puede minimizar el tiempo de desarrollo y maximizar las capacidades de la aplicación en poco tiempo.
Ahí está la vista previa en tiempo real.
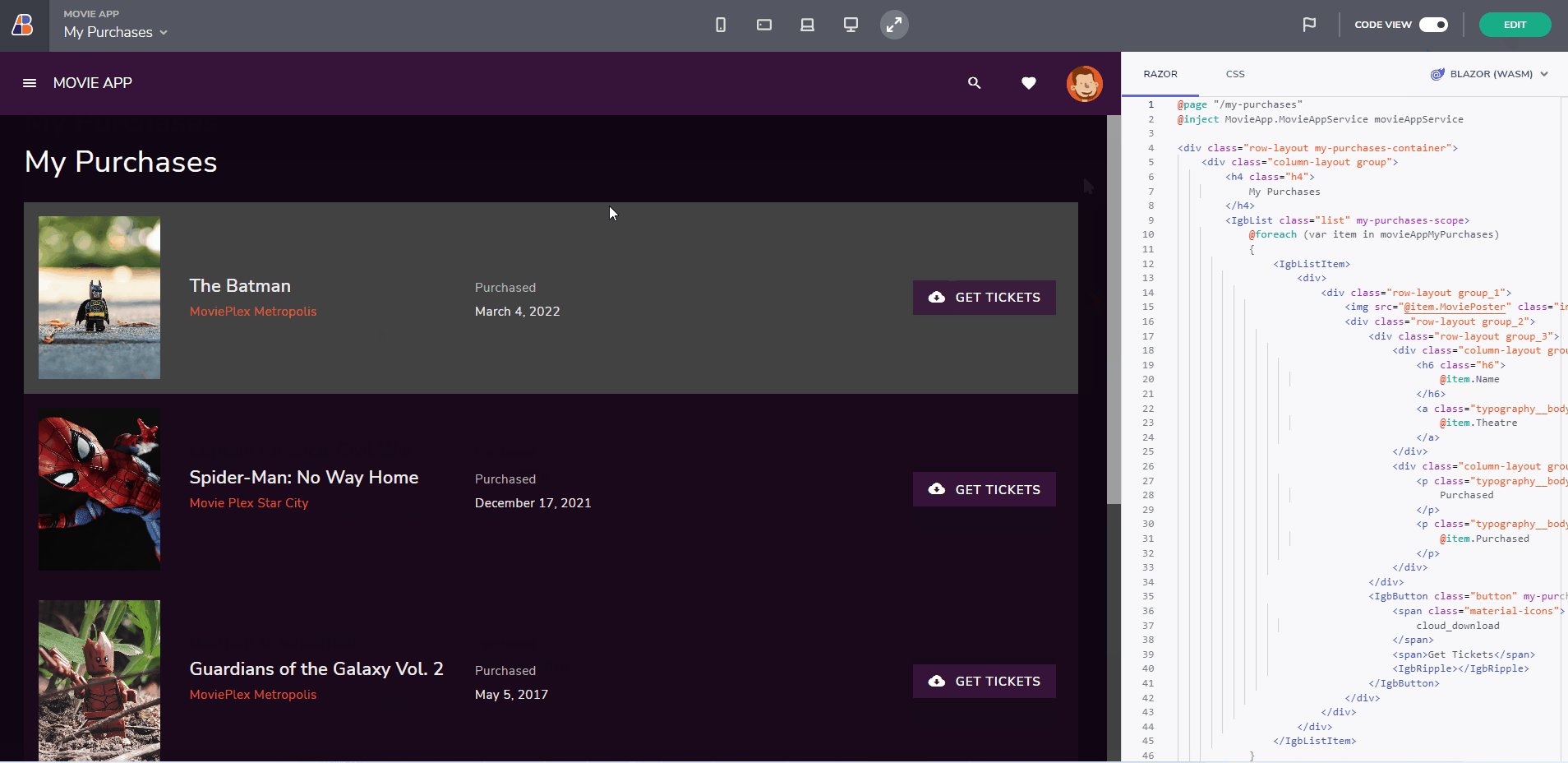
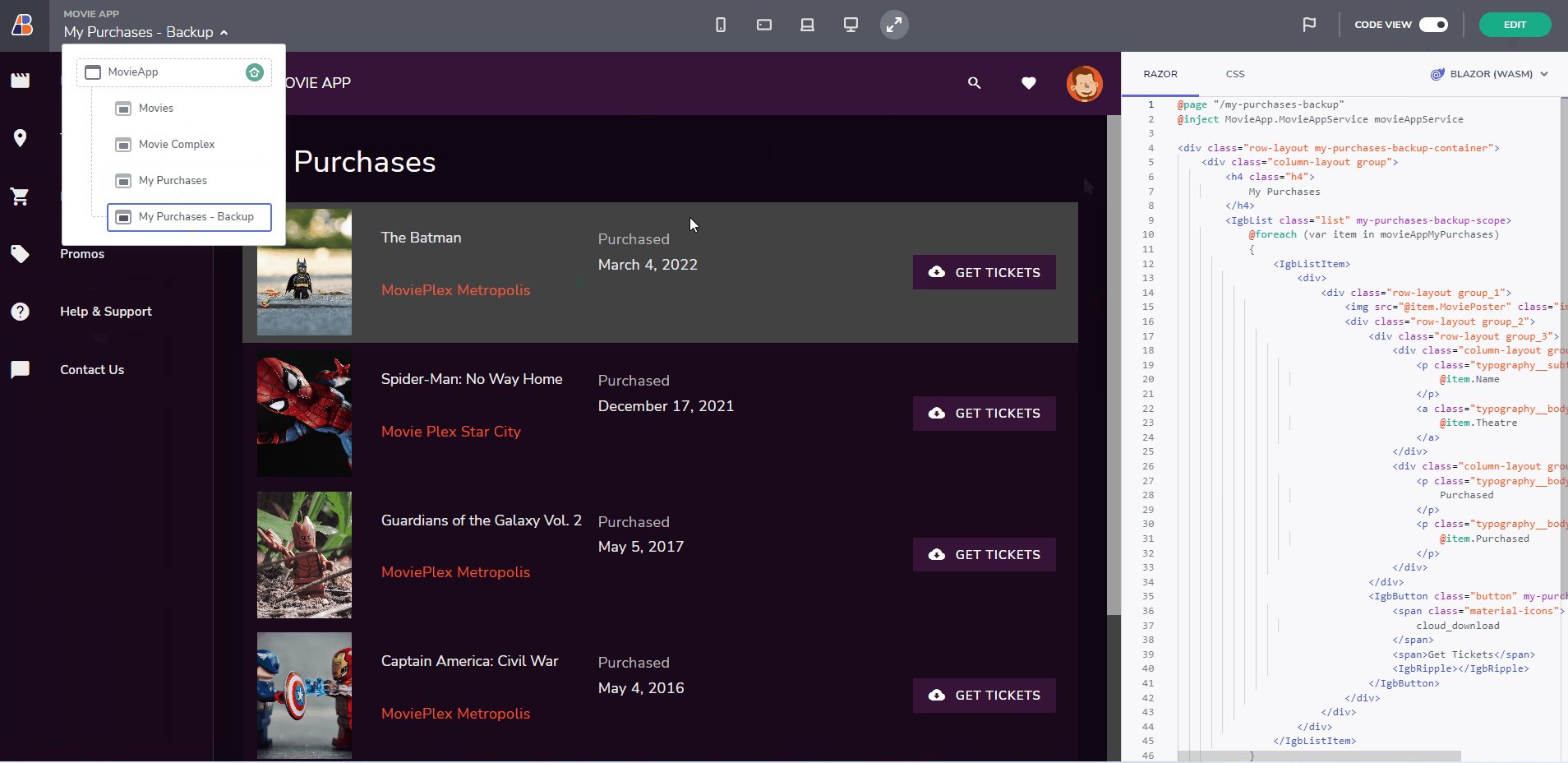
Las aplicaciones de muestra creadas con App Builder de código bajo pueden proporcionar comentarios instantáneos, lo que le permite ver los cambios que realiza en la aplicación en tiempo real. Con la opción de vista previa del código, puede inspeccionar el código subyacente al instante y comprender cómo se implementan características o componentes específicos. Además, permite extraer y reutilizar fragmentos de código específicos para otros fines y proyectos.
Los 3 mejores ejemplos de aplicaciones Angular creadas con código reducido para un inicio rápido
Todos los ejemplos de aplicaciones Angular se crean en App Builder, lo que significa que son independientes del marco. Puede cambiar fácilmente entre los marcos compatibles (Angular, Blazor, Web Components) y generar código.
APLICACIÓN DEL PORTAL DE APRENDIZAJE
Este es un ejemplo de una aplicación de gestión del aprendizaje que permite a los usuarios realizar un seguimiento del progreso en cursos basados en temas o instructores populares. El proyecto presenta listas personalizadas vinculadas a REST y diseños adaptables. Los componentes Angular utilizados para crear esta aplicación incluyen: Acordeón, Avatar, Tarjeta, Casilla de verificación, Chip, Icono, Lista, Clasificación.
Consulte la vista previa de la aplicación del portal de aprendizaje e inspeccione el código.
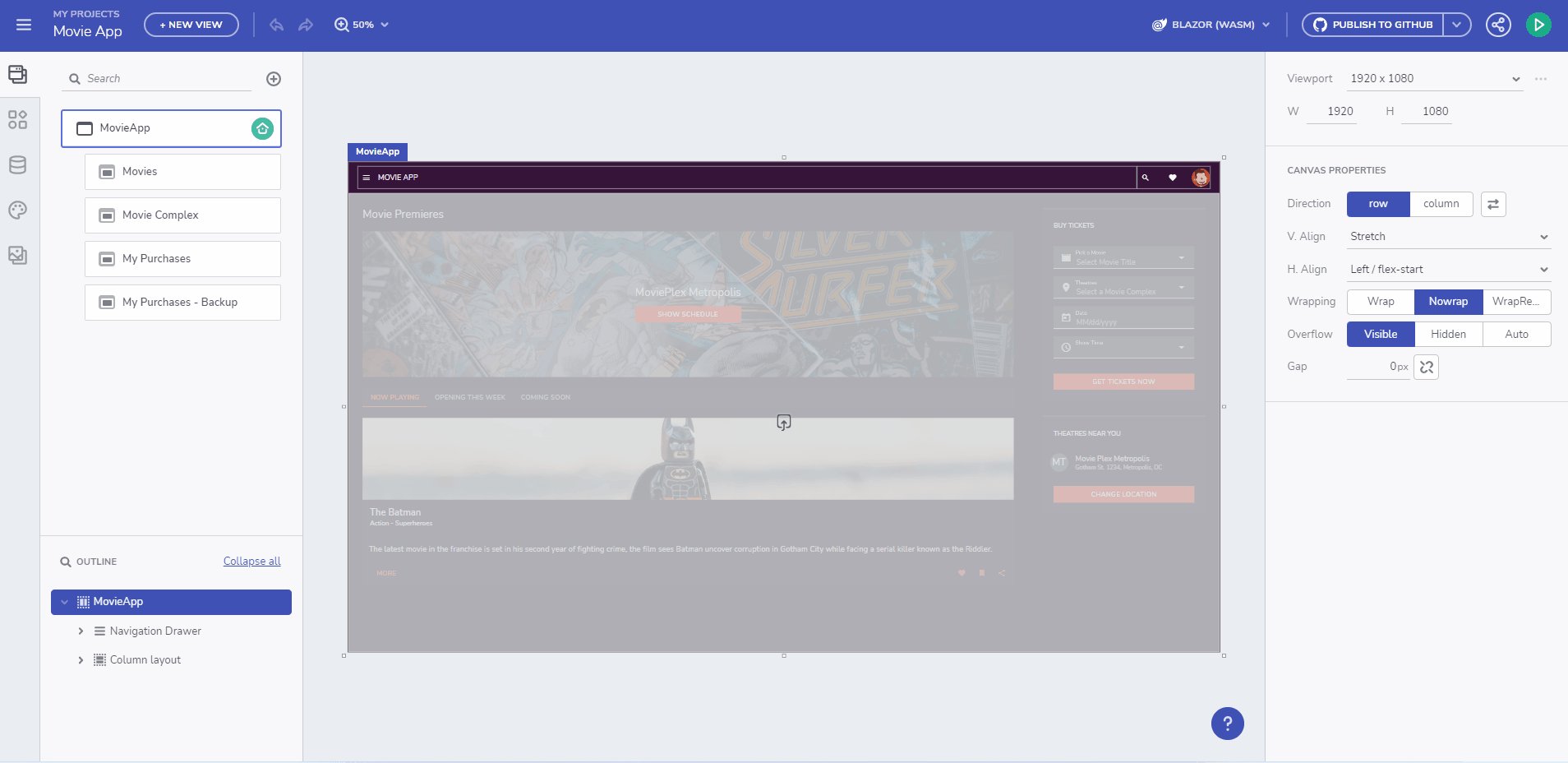
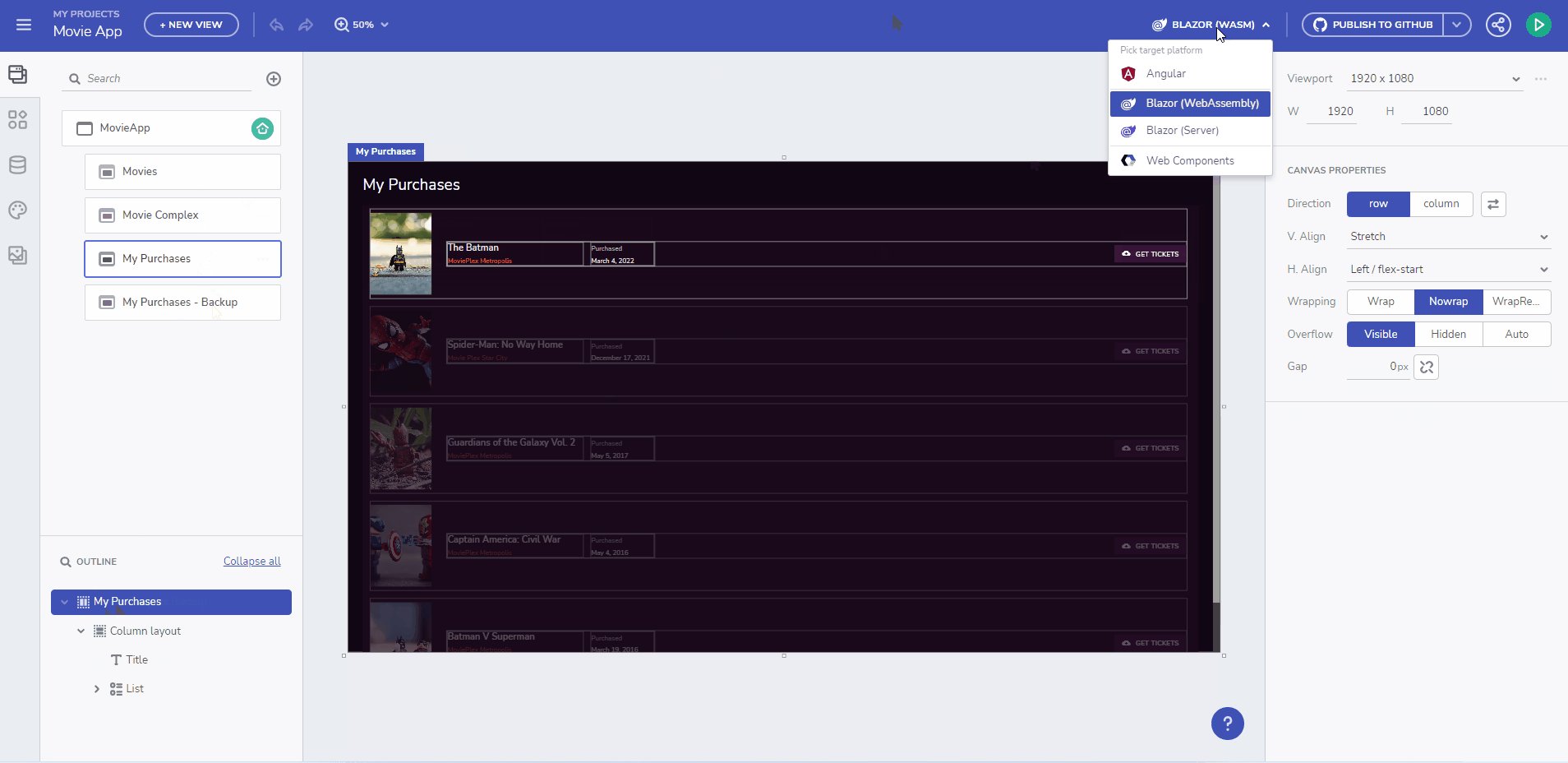
APLICACIÓN DE PELÍCULA

Este es un ejemplo de una aplicación de reserva de salas de cine. Hemos utilizado un menú desplegable personalizado con diferentes opciones de filtrado de datos para permitir a los usuarios seleccionar sus preferencias de películas de una lista preestablecida. El calendario emergente, el selector de fecha y el componente Seleccionar proporcionan una forma rápida y sencilla de seleccionar la fecha preferida. Otros componentes utilizados: Cajón de navegación, Icono, Botón de icono, Avatar, Diseño de pestañas, Tarjeta.
Consulte la vista previa de la aplicación de películas e inspeccione el código.
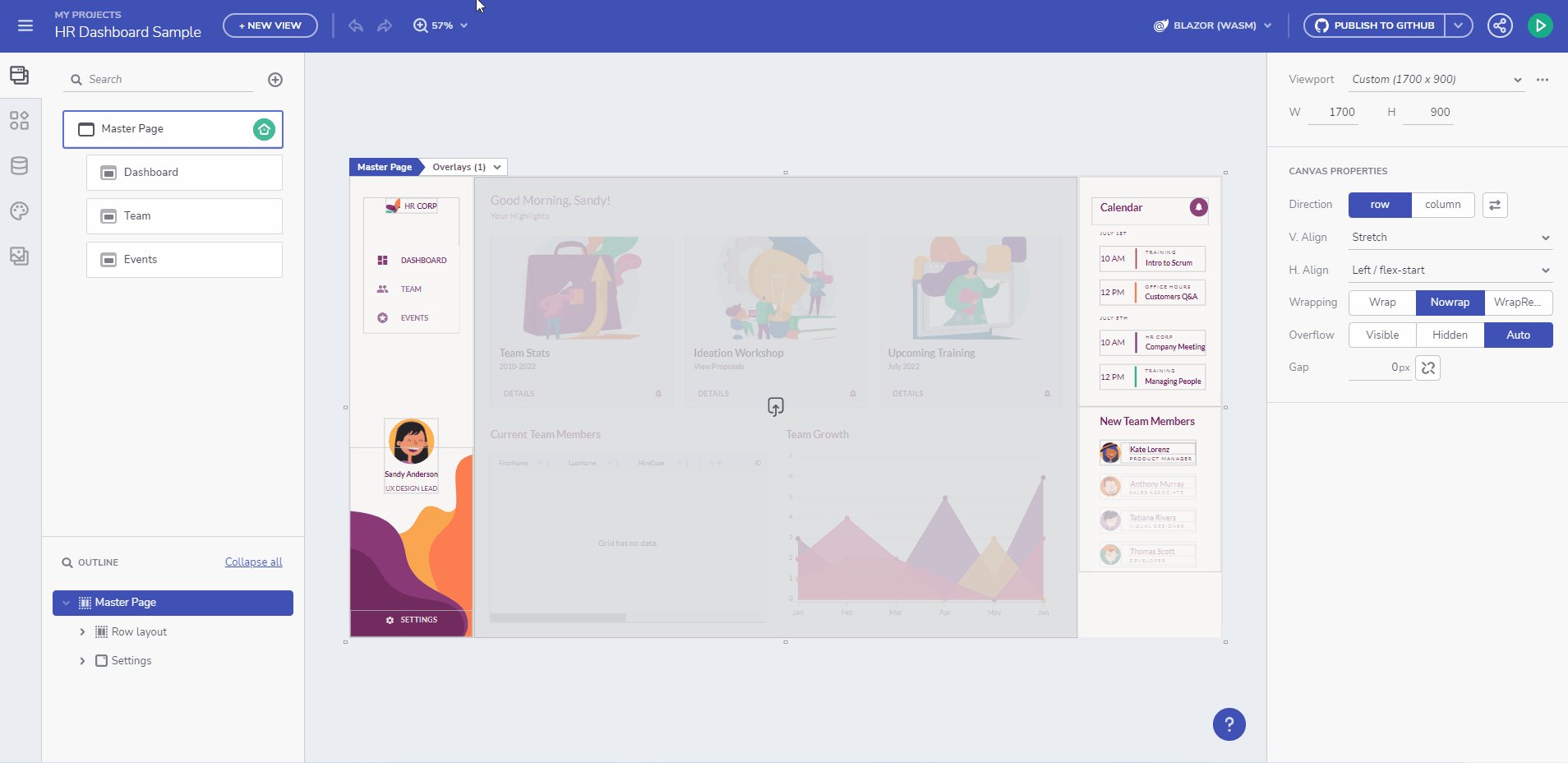
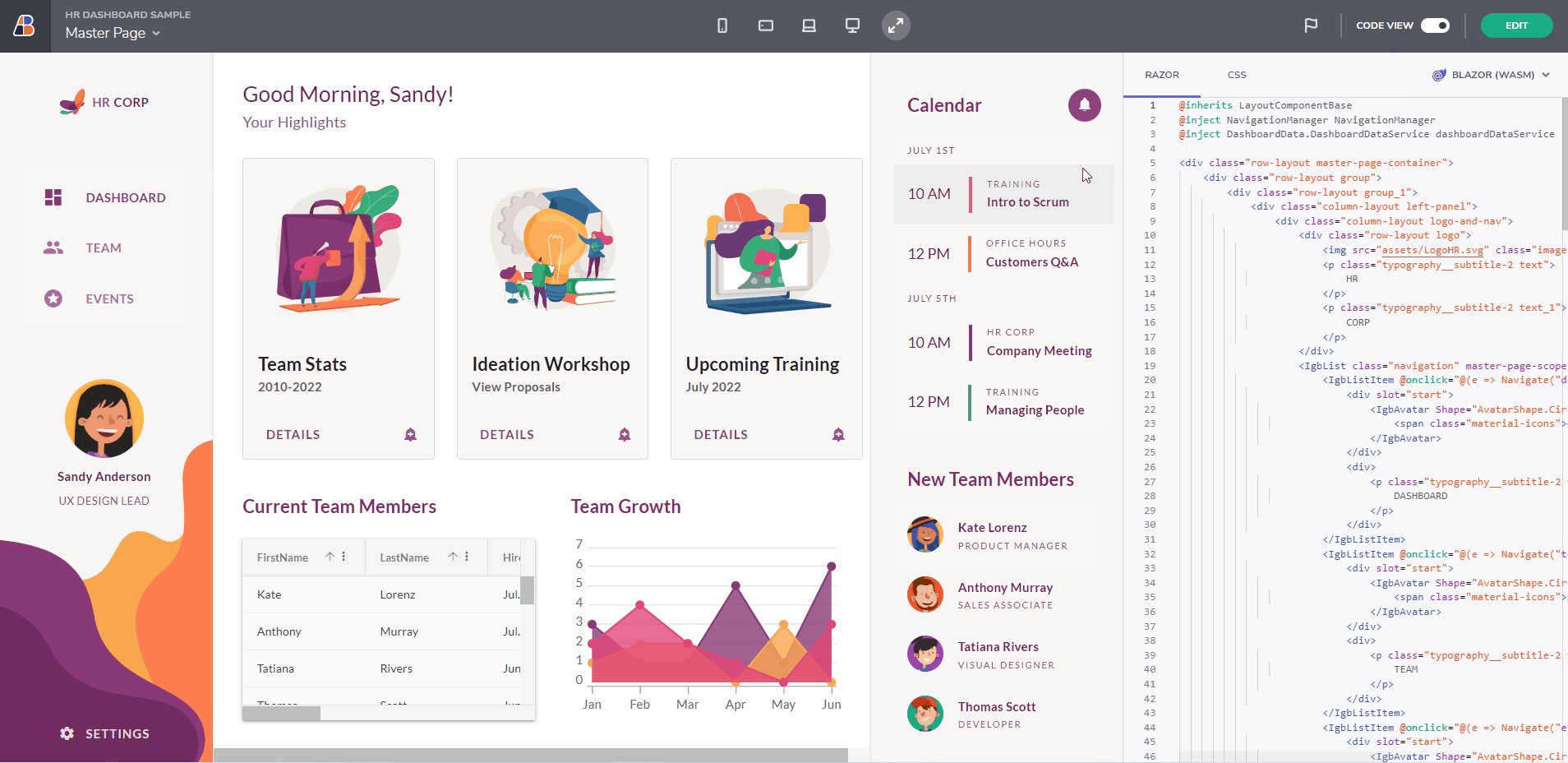
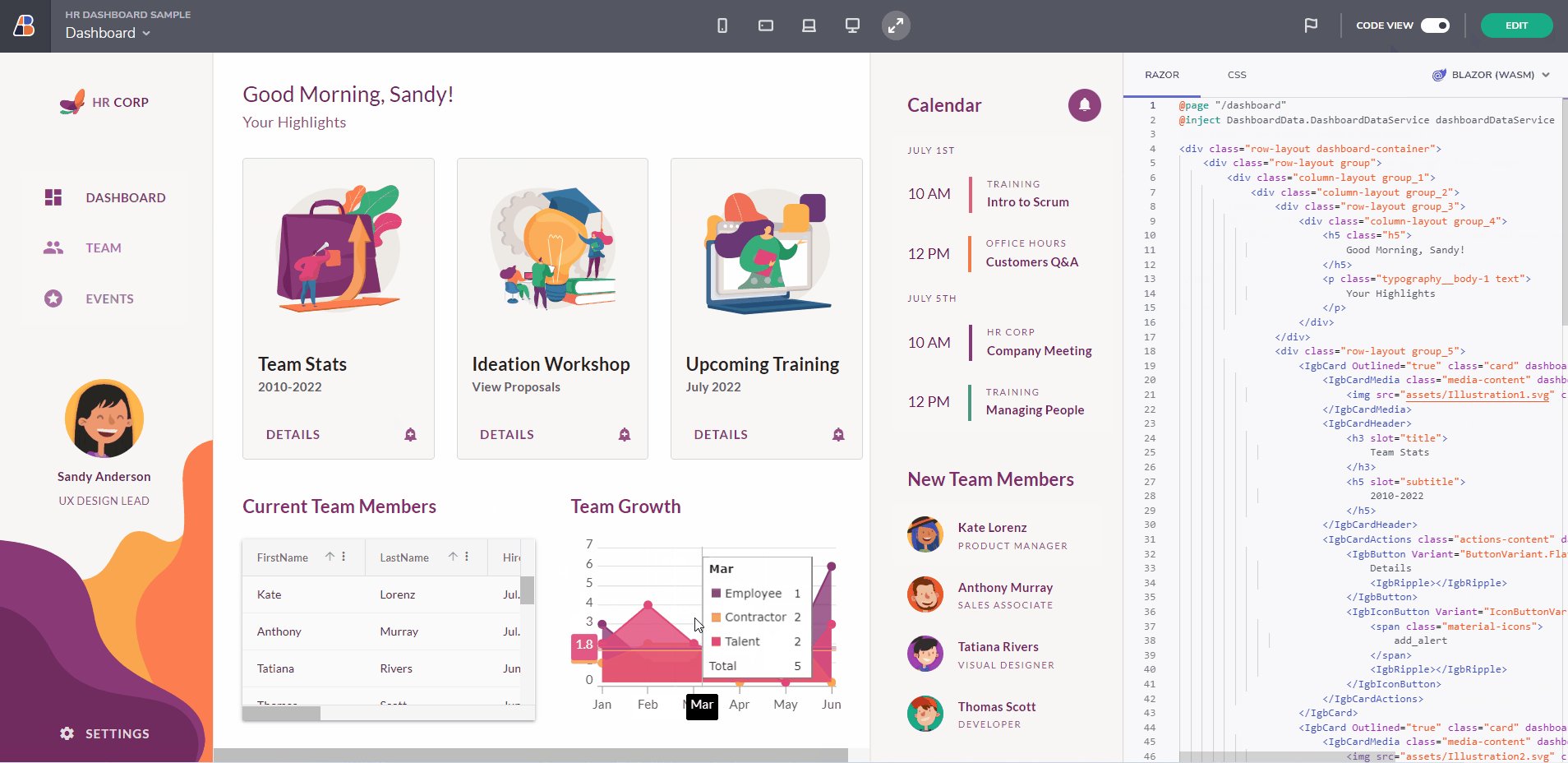
APLICACIÓN DE PANEL DE RR.HH.

En el ejemplo del panel de RR.HH. se muestra cómo funcionan junto con App Builder varios controles de la interfaz de usuario de Ignite para crear una vista completa adecuada para varios dispositivos. El propósito de esta aplicación es ayudar a los líderes y gerentes de equipo a manejar eventos, administrar miembros del equipo y obtener una vista previa de la información personal sobre los miembros del equipo: nombre, información específica del rol, número de teléfono y más. Utilizamos el componente Ignite UI for Angular Avatar para hacerlo más atractivo visualmente, añadiendo imágenes para cada persona. El gráfico de categorías visualiza estadísticas y tendencias, como el crecimiento del equipo. Otros componentes Angular utilizados para la aplicación de panel de control de recursos humanos: Botón de icono, icono, lista, tarjeta, cuadrícula de datos.
Consulte la vista previa de la aplicación del panel de recursos humanos e inspeccione el código.
Un consejo para desarrolladores:
Independientemente de los beneficios y el inicio rápido, es esencial evaluar siempre cuidadosamente la calidad, confiabilidad y extensibilidad de la aplicación de muestra que está utilizando para su proyecto Angular. Asegúrese de que cumpla con los requisitos de su proyecto y sus objetivos a largo plazo. También puede aprovechar nuestra biblioteca de componentes Angular con todas las funciones y obtener los mejores widgets de su clase en su proyecto escalable, especialmente cuando decide crear una aplicación Angular desde cero.
En conclusión
Iniciar un proyecto Angular con aplicaciones de muestra acelera todo el proceso de desarrollo, ya que ofrece una base sólida que puede desarrollar, ampliar y personalizar aún más. A medida que se convierte en un enfoque tan práctico para la creación de aplicaciones, especialmente para los recién llegados Angular, puede ayudarlo a aprender conceptos fundamentales Angular, explorar las mejores prácticas, inspirarse en los diseños de UI y mejorar sus habilidades Angular existentes mucho más rápido.

