Generate App
Note
The applications designed in Ignite UI App Builder can be downloaded or directly uploaded to a GitHub repository.
Preview and Generate App Code
App Builder with Angular code generation has been in the market for a few months now, but with .NET 6 release we launched the Blazor Code Generation and as of today we do support Web Components code generation as well.
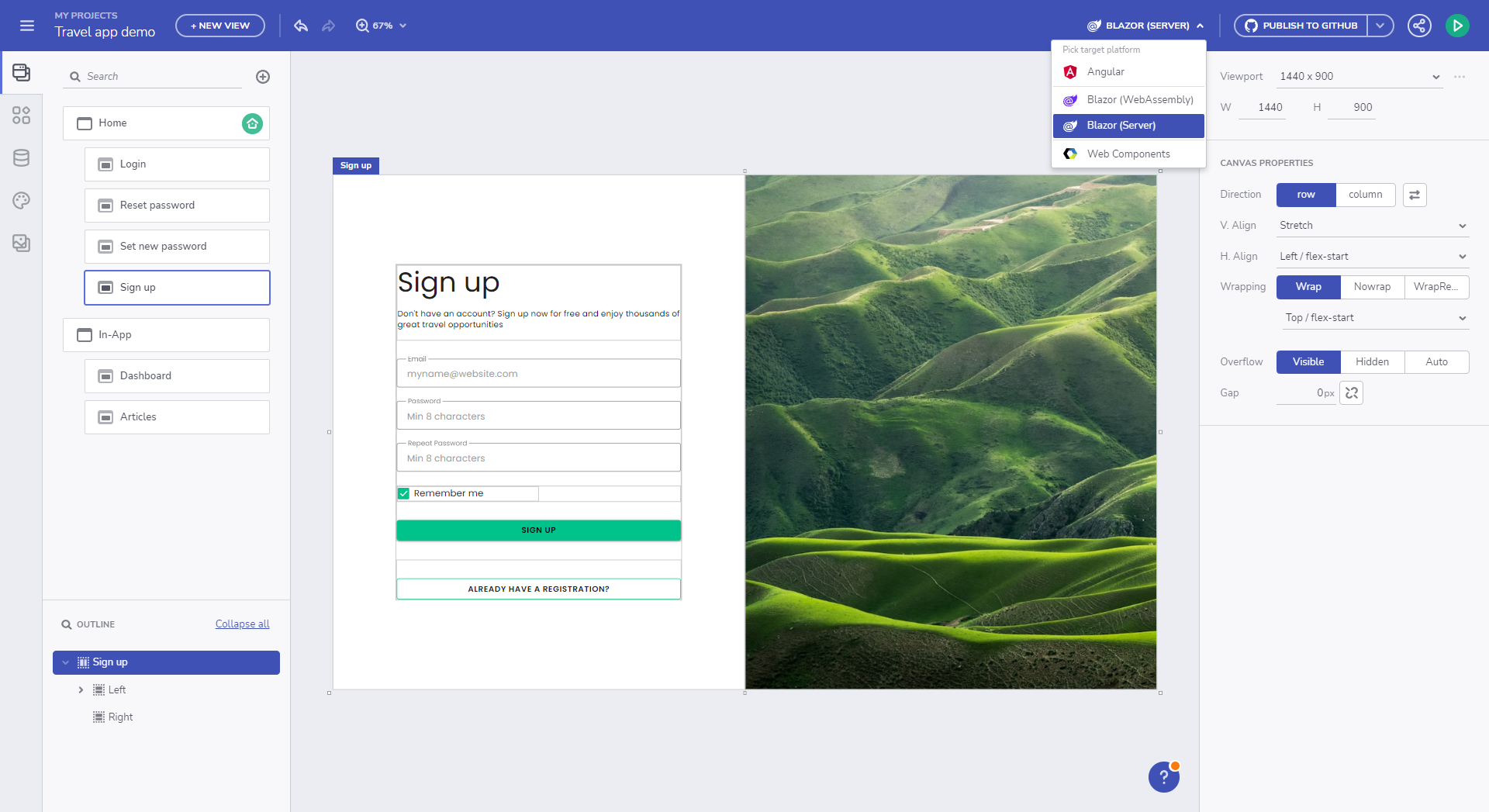
With the Platform picker dropdown, located in the navigation bar just next to the Publish to Github and Preview action buttons, choose the Blazor Server/Blazor Web Assembly option to generate code for Blazor, or Angular to see a preview of the generated app and code. The Web Components option is also available.

Pick platform for code generation
The design and development user story will be completed once the application is generated with all styling and layout properties. Currently, Ignite UI App Builder offers options to upload all your application files to a GitHub repository or download them as a package and then run it locally.
Licensed code export
Licensed user
If you are a licensed user then the licensed packages of Ignite UI for Angular will be used, upon app generation. This applies for both application download and publish to GitHub.
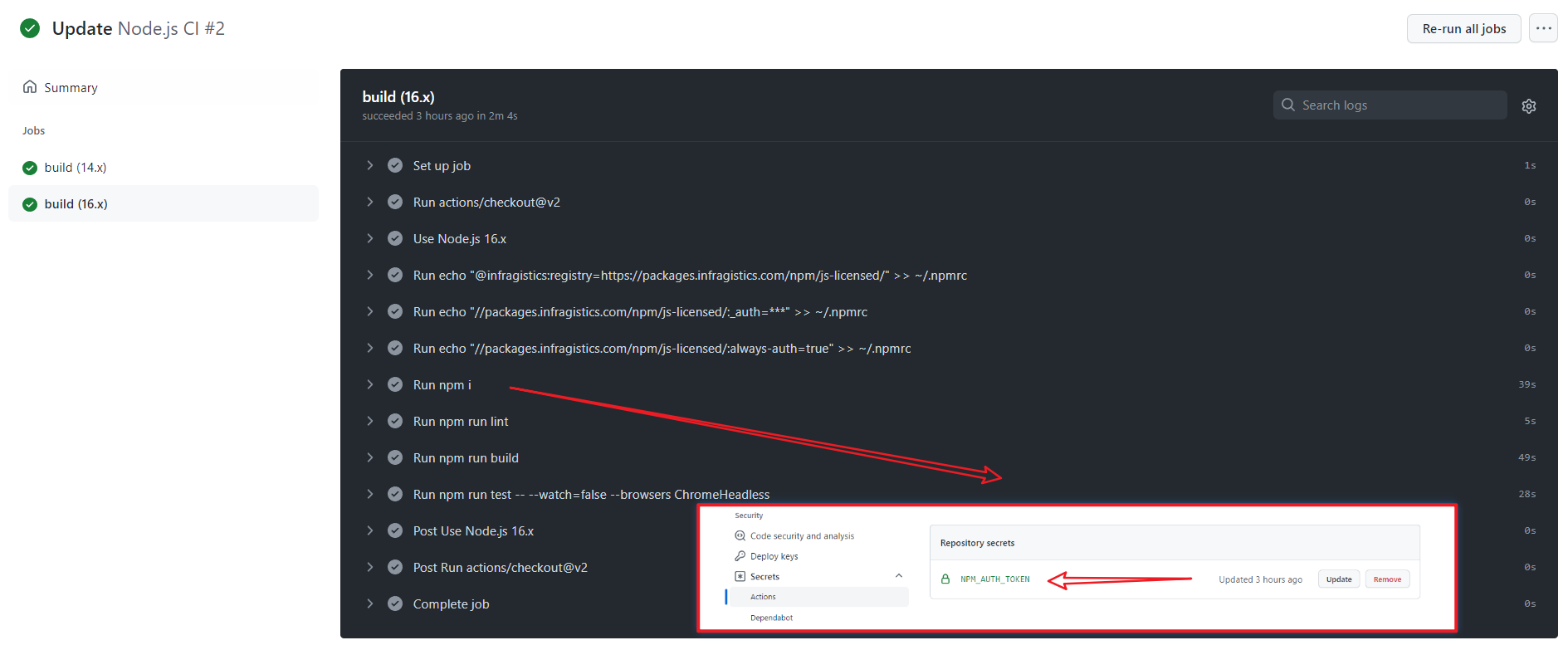
When the application is published to GitHub we add a CI that will build your project and run basic tests. We also publish NPM_AUTH_TOKEN that is required from the GitHub CI, in order to be able to use the licensed package.

NPM Authentication Token
Trial user
If you are a trial user then the free trial package of Ignite UI for Angular will be used, upon app generation. This applies for both application download and publish to GitHub.
See the License FAQ and Installation documentation for information on how to upgrade to the full licensed package, if the project is using a Trial version of Ignite UI for Angular, and how to setup your environment and CI to use our licensed npm feed.
Alternatively run npm run infragistics-login for a guided login to our licensed feed.
Supported Components
Currently, the App Builder supports code generation for Angular and Blazor. Below is a list of supported components per platform:
| Component | Angular | Blazor | Web Components |
|---|---|---|---|
| Layouts | |||
| Absolute Layout | ✔️ | ✔️ | ✔️ |
| Card | ✔️ | 🚧 | 🚧 |
| Column Layout | ✔️ | ✔️ | ✔️ |
| Expansion Panel | ✔️ | ✔️ | ✔️ |
| Row Layout | ✔️ | ✔️ | ✔️ |
| Tab Layout | ✔️ | ✔️ | ✔️ |
| Divider | ✔️ | ❌ | ❌ |
| Menu and Navigation | |||
| Navigation Bar | ✔️ | ✔️ | ✔️ |
| Navigation Drawer | ✔️ | 🚧 | 🚧 |
| Views Container | ✔️ | ✔️ | ✔️ |
| Content | |||
| Avatar | ✔️ | 🚧 | 🚧 |
| Calendar | ✔️ | ✔️ | ✔️ |
| Chip | ✔️ | ✔️ | ✔️ |
| Icon | ✔️ | 🚧 | 🚧 |
| Image | ✔️ | ✔️ | ✔️ |
| Link | ✔️ | ✔️ | ✔️ |
| Text | ✔️ | ✔️ | ✔️ |
| Title | ✔️ | ✔️ | ✔️ |
| Input & Forms | |||
| Button | ✔️ | ✔️ | ✔️ |
| Button Group | ✔️ | ❌ | ❌ |
| Checkbox | ✔️ | ✔️ | ✔️ |
| Combo | ✔️ | ❌ | ❌ |
| Date Picker | ✔️ | 🚧 | 🚧 |
| Drop Down | ✔️ | ✔️ | ✔️ |
| Floating Action Button | ✔️ | ✔️ | ✔️ |
| Icon Button | ✔️ | 🚧 | 🚧 |
| Input Group | ✔️ | 🚧 | 🚧 |
| Radio Group | ✔️ | 🚧 | 🚧 |
| Select | ✔️ | ❌ | ❌ |
| Slider | ✔️ | ✔️ | ✔️ |
| Switch | ✔️ | ✔️ | ✔️ |
| Text Area | ✔️ | ❌ | ❌ |
| Rating | ✔️ | ❌ | ✔️ |
| Grids & Lists | |||
| Grid | ✔️ | 🚧 | 🚧 |
| Tree Grid | ✔️ | 🚧 | 🚧 |
| List | ✔️ | ✔️ | ✔️ |
| Tree | ✔️ | ✔️ | ✔️ |
| Notifications | |||
| Badge | ✔️ | ✔️ | ✔️ |
| Banner | ✔️ | ❌ | ❌ |
| Dialog Window | ✔️ | ❌ | ❌ |
| Snackbar | ✔️ | ✔️ | ✔️ |
| Reveal Dashboard | ✔️ | ❌ | ❌ |
Note
Partially generated components are marked with 🚧. See Blazor Support for more details on the known issues and limitations for Blazor components.
Additional Resources
- Blazor Support
- Upload Application to GitHub
- Run Application Locally
- Preview Application Code
- Indigo.Design Getting Started
- App Builder Components
